
var-conv est un outil de conversion rapide pour les noms de variables de code adapté à VSCode IDE
generator-vite-plugin pour générer rapidement des projets de modèles de plug-in Vite
generator -babel-plugin Générez rapidement des projets de modèles de plug-ins Babel
Le glissement d'éléments est un cas typique d'apprentissage front-end, qui nécessite une certaine compréhension des événements JavaScript que j'ai également appris. Dans mon travail récent, j'ai repris ce contenu et je l'ai expliqué clairement en faisant glisser l'élément une fois dans un cadre de style de programmation déclaratif tel que Vue3.
PS : L'attribut centré dans le style global du modèle Vue3 peut provoquer des interférences expérimentales, soyez prudent ! ! !
Dans l'implémentation du glissement d'élément, nous utilisons l'événement mouse 事件,在 mouse 事件的回调函数中可以得到当前事件发生时元素的位置,对应的属性是 MouseEvent 中的 clientX 和 clientY,我们后续将通过读取这两个属性来实时更新元素的位置。
元素的移动推荐优先使用 transform 中的 translate 实现,相比于修改元素的 top、left 属性来说不会造成元素布局的改变,避免了回流和重绘造成的性能影响。
PS:在 MDN 有一份关于translate的使用和体验,可以感受一下。
分别定义用来记录元素初始位置的一组坐标(originalPosition)、元素被按下时指针在元素上的坐标(mousedownOffset)和元素在移动时实时更新的一组坐标(elementPosition)。
记录元素初始位置的坐标,原点位于页面左上角,用来在初始化和被拖拽结束后还原被拖拽元素的位置,固定值不发生变化:
const originalPosition = reactive({
x: 10,
y: 10,
})元素被按下时指针在元素上的坐标,原点位于被拖拽元素的左上角,通过按下时指针的坐标 - 元素初始的偏移位置得到:
const mousedownOffset = reactive({
x: 0,
y: 0,
})元素在移动时实时更新的坐标,原点位于页面左上角,初始值应该同 originalPosition ,在 mousemove 事件发生时,通过指针的实时坐标 - mousedownOffset 得到:
const elementPosition = reactive({
x: 0,
y: 0,
})
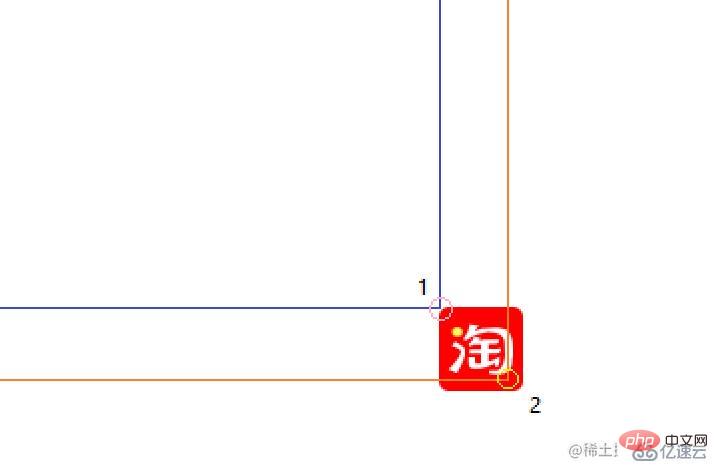
PS:当原点是页面左上角时在图中的1号点表示 originalPosition 或 elementPosition,2号点表示指针按下时的坐标,当原点是1号点时在图中的2号点表示 mousedownOffset;
在实现元素拖拽时,仅需要给被拖拽的元素添加 mousedown 事件即可,监听事件使用完后记得要清楚掉,成对出现的习惯一定要养成。
如果你把 mousemove 和 mouseup 都添加到被拖拽的元素上,你会发现有脱离控制的现象发生。
在页面加载完成后首先要重置一下被拖拽元素的默认位置,并增加 mousedown 事件,在组件卸载后删除 mousedown 事件:
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})选择 Vuejs 的原因就是因为其是 MVVM 型框架,我们关注点在声明上,内部的运转机制有框架负责,所以在下面的事件处理上就只需要在对应的事件中去更新一开始声明的三组坐标就可以了。
在 onMousedown 时,通过指针所在的坐标 - 被拖拽元素初始位置的坐标得到指针此时在被拖拽元素上的坐标,onMousedown 时要为 document 添加 mousemove 和 mouseup 事件:
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}在 onMousemove时,通过指针所在的坐标 - 指针在被拖拽元素上的位置得到被拖拽元素左上角距离页面左上角的距离,并更新到 elementPosition:
const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}在 onMouseup时,主要做的就是为 document 移除在 onMousemove 时注册的两个事件,要注意的是移除的事件要是同一个事件,也就是引用一致的事件,推荐将对应的处理事件赋值给一个变量使用,最后可以在拖拽结束后还原被拖拽元素的位置:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>mouse, vous pouvez obtenir la position de l'élément. lorsque l'événement en cours se produit, et les attributs correspondants sont clientX et  clientY dans
clientY dans
.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
} 🎜🎜PS : Lorsque l'origine est le coin supérieur gauche de la page, c'est le point 1 dans l'image Représente 🎜originalPosition ou 🎜elementPosition. Le point 2 représente les coordonnées lorsque le pointeur est enfoncé. Lorsque l'origine est le point 1, le point 2 dans la figure représente 🎜mousedownOffset; heading-6">🎜Enregistrez l'événement mousedown🎜🎜🎜Lors de l'implémentation du glissement d'un élément, il vous suffit d'ajouter l'événement 🎜mousedown à l'élément déplacé. N'oubliez pas d'écouter après avoir utilisé l'événement. Pour être clair, l'habitude d'apparaître en paires doit être développé. 🎜🎜Si vous ajoutez à la fois 🎜mousemove et 🎜mouseup à l'élément déplacé, vous constaterez qu'une perte de contrôle se produit. 🎜🎜Une fois la page chargée, réinitialisez d'abord la position par défaut de l'élément déplacé et ajoutez l'événement 🎜mousedown Une fois le composant déchargé, supprimez l'événement 🎜mousedown : 🎜rrreee
🎜🎜PS : Lorsque l'origine est le coin supérieur gauche de la page, c'est le point 1 dans l'image Représente 🎜originalPosition ou 🎜elementPosition. Le point 2 représente les coordonnées lorsque le pointeur est enfoncé. Lorsque l'origine est le point 1, le point 2 dans la figure représente 🎜mousedownOffset; heading-6">🎜Enregistrez l'événement mousedown🎜🎜🎜Lors de l'implémentation du glissement d'un élément, il vous suffit d'ajouter l'événement 🎜mousedown à l'élément déplacé. N'oubliez pas d'écouter après avoir utilisé l'événement. Pour être clair, l'habitude d'apparaître en paires doit être développé. 🎜🎜Si vous ajoutez à la fois 🎜mousemove et 🎜mouseup à l'élément déplacé, vous constaterez qu'une perte de contrôle se produit. 🎜🎜Une fois la page chargée, réinitialisez d'abord la position par défaut de l'élément déplacé et ajoutez l'événement 🎜mousedown Une fois le composant déchargé, supprimez l'événement 🎜mousedown : 🎜rrreeeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Comment apprendre le langage go à partir de 0 bases
Comment apprendre le langage go à partir de 0 bases
 Que signifient les faces C et B ?
Que signifient les faces C et B ?
 Utilisation de ModifierMenu
Utilisation de ModifierMenu
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Mot de passe WiFi
Mot de passe WiFi
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web