
Comme nous le savons tous, ce qui est construit dans vue est en fait un DOM virtuel, et le DOM virtuel est généré par un nœud virtuel. En fait, le nœud virtuel est un objet js
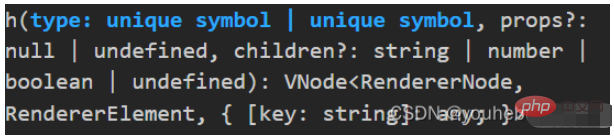
En fait, le modèle que nous écrivons dans vue , et enfin le VNode correspondant est généré via la fonction de rendu. La fonction h est une fonction utilisée pour générer un VNode. Son nom complet est createVNode. Il est simplement utilisé

Le deuxième paramètre
est un objet , l'objet facultatif
correspondant à l'attribut, à l'accessoire et à l'événement
Le troisième paramètre
peut être une chaîne, un tableau ou un objet
C'est des VNodes, utilisez la fonction h pour créer
Utilisez <script>
import { h } from 'vue'
export default {
setup() {
return () => h("h3", null, "Hello World")
}
}
</script>
<script>
import { h } from 'vue'
export default {
render() {
return h("h3", null, "Hello World")
}
}
</script>
<script>
import { h } from 'vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [
h("h3", null, "计数器"),
h("h4", null, `计数${this.counter}`),
h("button", { onClick: () => this.counter++ },"点一下")
])
}
}
</script>Avancé utilisation de
composant de fonction
HelloWorld.vue<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h3>{{ param }}</h3>
</template>
<style scoped lang="less"></style><script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld)])
}
}
</script> insérer un emplacement
insérer un emplacement la fonction h prend également en charge les emplacements. Nous a changé le composant HelloWorld en composant slot
HelloWorld.vue<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h3>{{ param }}</h3>
<slot></slot>
</template>
<style scoped lang="less"></style>index.ts</ code></h4><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;"><script>
import { h } from &#39;vue&#39;
import HelloWorld from &#39;./HelloWorld.vue&#39;
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld, {}, [h("div", null, "Hello Slot")])])
}
}
</script></pre><div class="contentsignin">Copier après la connexion</div></div><p>Le rendu final est le suivant<code>HelloWorld.vuerrreee然后,我们在h函数中引入这个组件,他就会被渲染
rrreee
h函数同样支持插槽,我们把HelloWorld组件改成一个插槽组件
HelloWorld.vue
index.ts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Quelle plateforme est lazada ?
Quelle plateforme est lazada ?
 Comment trouver la somme des éléments pairs dans un tableau en php
Comment trouver la somme des éléments pairs dans un tableau en php
 qu'est-ce qui est okx
qu'est-ce qui est okx
 Comment implémenter la technologie de conteneur Docker en Java
Comment implémenter la technologie de conteneur Docker en Java
 Chatgpt peut-il être utilisé en Chine ?
Chatgpt peut-il être utilisé en Chine ?
 Introduction aux modificateurs de contrôle d'accès Java
Introduction aux modificateurs de contrôle d'accès Java