
Le front-end est Vue + Element-UI et utilise le composant el-upload (référencé par le site officiel) pour télécharger des images :
<el-upload
ref="upload"
class="avatar-uploader"
action="/setimg"
:http-request="picUpload"
:show-file-list="false"
:auto-upload="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="$hostURL+imageUrl" :src="$hostURL+imageUrl" class="avatar" alt="Comment utiliser Springboot+vue pour télécharger des images dans la base de données et les afficher" >
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<el-button type="primary" @click="submitUpload">修改</el-button>actionVous pouvez le définir ici comme vous le souhaitez, car il y a : http- à l'arrière de la demande Définissez la demande vous-même. Notez que puisque vous écrivez la demande vous-même, vous avez besoin de :auto-upload="false", et parce que l'avant. -les connexions end et back-end doivent résoudre les problèmes inter-domaines, une variable globale est définie dans $hostURL+imageUrl :
//在main.js中 Vue.prototype.$hostURL='http://localhost:8082'
Dans les méthodes :
methods:{
//这里是官方的方法不变
handleAvatarSuccess(res, file){
this.imageUrl = URL.createObjectURL(file.raw);
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
},
//这里是自定义发送请求
picUpload(f){
let params = new FormData()
//注意在这里一个坑f.file
params.append("file",f.file);
this.$axios({
method:'post',
//这里的id是我要改变用户的ID值
url:'/setimg/'+this.userForm.id,
data:params,
headers:{
'content-type':'multipart/form-data'
}
}).then(res=>{
//这里是接受修改完用户头像后的JSON数据
this.$store.state.menu.currentUserInfo=res.data.data.backUser
//这里返回的是头像的url
this.imageUrl = res.data.data.backUser.avatar
})
},
//触发请求
submitUpload(){
this.$refs.upload.submit();
}
}Il y a un trou f.file dans le code ci-dessus . J'ai lu de nombreux blogs et j'ai découvert que certains blogs n'avaient que f mais pas de .file, ce qui entraînait des erreurs 401 et 505.

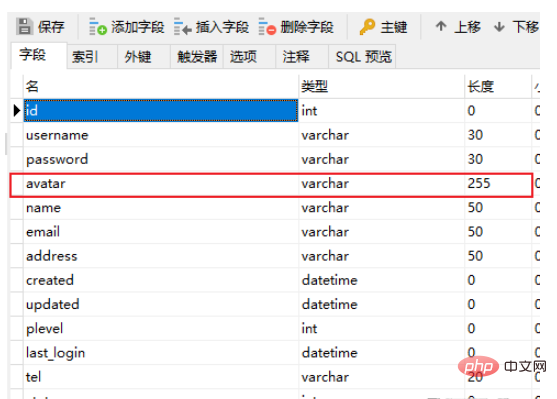
Ici, l'avatar est l'URL partielle enregistrée de l'image téléchargée
@Data
public class SysUser extends BaseEntity{
//这里的BaseEntity是id,statu,created,updated数据
private static final Long serialVersionUID = 1L;
@NotBlank(message = "用户名不能为空")
private String username;
// @TableField(exist = false)
private String password;
@NotBlank(message = "用户名称不能为空")
private String name;
//头像
private String avatar;
@NotBlank(message = "邮箱不能为空")
@Email(message = "邮箱格式不正确")
private String email;
private String tel;
private String address;
@TableField("plevel")
private Integer plevel;
private LocalDateTime lastLogin;
}@Mapper
@TableName("sys_user")
public interface SysUserMapper extends BaseMapper<SysUser> {
}3. Acceptez la demande et renvoyez les données @Value("${file.upload-path}")
private String pictureurl;
@PostMapping("/setimg/{id}")
public Result setImg(@PathVariable("id") Long id, @RequestBody MultipartFile file){
String fileName = file.getOriginalFilename();
File saveFile = new File(pictureurl);
//拼接url,采用随机数,保证每个图片的url不同
UUID uuid = UUID.randomUUID();
//重新拼接文件名,避免文件名重名
int index = fileName.indexOf(".");
String newFileName ="/avatar/"+fileName.replace(".","")+uuid+fileName.substring(index);
//存入数据库,这里可以加if判断
SysUser user = new SysUser();
user.setId(id);
user.setAvatar(newFileName);
sysUserMapper.updateById(user);
try {
//将文件保存指定目录
file.transferTo(new File(pictureurl + newFileName));
} catch (Exception e) {
e.printStackTrace();
}
System.out.println("保存成功");
SysUser ret_user = sysUserMapper.selectById(user.getId());
ret_user.setPassword("");
return Result.succ(MapUtil.builder()
.put("backUser",ret_user)
.map());
}
file: upload-path: D:\Study\MyAdmin\scr
3. Afficher l'image
@Configuration
public class WebConfig implements WebMvcConfigurer{
private String filePath = "D:/Study/MyAdmin/scr/avatar/";
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/avatar/**").addResourceLocations("file:"+filePath);
System.out.println("静态资源获取");
}
}Faites attention à la croix. -les problèmes de domaine et la variable d'adresse globale précédente
Fichier vue.config.js (sinon, créez-le dans le même répertoire que scr) :module.exports = {
devServer: {
// 端口号
open: true,
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
// 配置不同的后台API地址
proxy: {
'/api': {
//后端端口号
target: 'http://localhost:8082',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
before: app => {}
}
}axios.defaults.baseURL = '/api'
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!