
readonly est une nouvelle fonctionnalité fournie dans Vue3, qui est utilisée pour transformer un objet réactif en un objet en lecture seule. L'utilisation de readonly peut garantir qu'un objet peut uniquement être lu mais pas modifié, améliorant ainsi la stabilité et la sécurité de l'application. readonly是Vue3中提供的一个新特性,用于将一个响应式对象变成只读对象。使用readonly可以确保一个对象只能被读取而不能被修改,从而提高应用的稳定性和安全性。
在Vue3中,可以使用readonly函数将一个对象转换为只读对象,例如:
import { readonly } from 'vue'
const state = readonly({
count: 0
})在上面的代码中,state对象被转换为只读对象,这意味着state.count属性只能被读取,而不能被修改。
需要注意的是,readonly函数是递归的,也就是说,如果一个对象包含其他对象,那么这些对象也会被转换为只读对象。例如:
import { readonly } from 'vue'
const state = readonly({
user: {
name: 'John',
age: 30
}
})在上面的代码中,user对象也被转换为只读对象,这意味着state.user.name和state.user.age属性都只能被读取,而不能被修改。
需要注意的是,readonly函数只能将一个对象转换为只读对象,而不能将一个数组或Map等其他类型的数据结构转换为只读对象。如果需要将这些数据结构转换为只读对象,可以使用readonly函数和deepReadonly函数的组合。例如:
import { readonly, deepReadonly } from 'vue'
const state = readonly({
items: deepReadonly([
{ id: 1, name: 'item 1' },
{ id: 2, name: 'item 2' },
{ id: 3, name: 'item 3' }
])
})在上面的代码中,items
readonly pour convertir un objet en objet en lecture seule, par exemple : <template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
return {
original,
copy
};
}
};
</script>state est converti en un objet en lecture seule, ce qui signifie que la propriété state.count peut uniquement être lue et non modifiée. Il est à noter que la fonction readonly est récursive, c'est-à-dire que si un objet contient d'autres objets, alors ces objets seront également convertis en objets en lecture seule. Par exemple : <template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ refData }} ----- {{ copy }}</h2>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// 无法修改 copy 并会被警告
copy.value++; // warning!
return {
refData,
copy
};
}
};
</script>user est également converti en un objet en lecture seule, ce qui signifie state.user.name et state .user Les propriétés .age peuvent uniquement être lues, pas modifiées. Il convient de noter que la fonction readonly ne peut convertir qu'un objet en un objet en lecture seule, mais ne peut pas convertir d'autres types de structures de données telles qu'un tableau ou une carte en un objet en lecture seule. Si vous devez convertir ces structures de données en objets en lecture seule, vous pouvez utiliser une combinaison de la fonction readonly et de la fonction deepReadonly. Par exemple : <template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
</script>items est converti en un tableau en lecture seule, et les objets qu'il contient sont également convertis en objets en lecture seule, ce qui signifie que le tableau et l'objet ne peut être que lu et ne peut pas être modifié. Supplément : La fonction de flux de données unidirectionnel en lecture seule dans vue3 (explication détaillée de l'utilisation de la fonction lecture seule)non définiLa fonction de flux de données unidirectionnel en lecture seule dans vue3 passe dans un objet (réactif ou ordinaire) ou ref et renvoie un proxy original en lecture seule de l'objet. Un proxy en lecture seule est « profond » et toutes les propriétés imbriquées dans l'objet sont également en lecture seule.  1. Remarque :
1. Remarque :
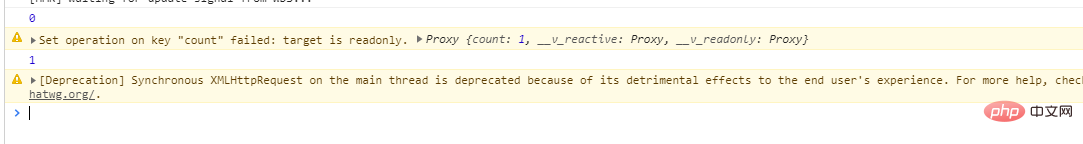
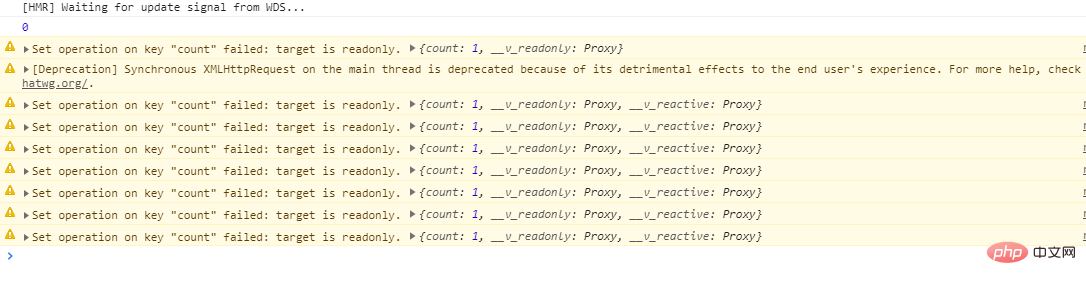
2. modifié, l'avertissement d'erreur sera signalé
Deuxièmement, réactif et en lecture seulerrreee
Vous pouvez voir que la fonction "watchEffect" n'est déclenchée que deux fois, car la copie est en lecture seule.

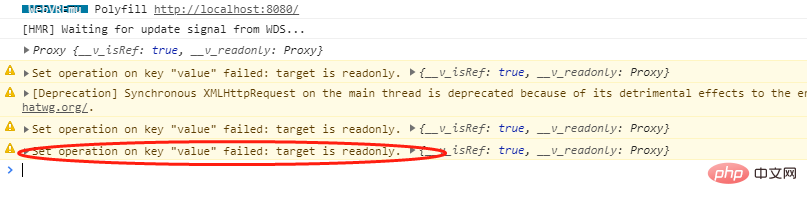
Vous pouvez voir l'invite de la console comme suit :
 "Échec de l'opération de définition sur la clé "valeur" : la cible est en lecture seule"
"Échec de l'opération de définition sur la clé "valeur" : la cible est en lecture seule"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Win10 suspend les mises à jour
Win10 suspend les mises à jour
 Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
 Quels sont les logiciels du serveur de fichiers ?
Quels sont les logiciels du serveur de fichiers ?
 Comment ouvrir le format IA dans Windows
Comment ouvrir le format IA dans Windows
 Base de données trois paradigmes
Base de données trois paradigmes
 méthode de suppression de fichier hiberfil
méthode de suppression de fichier hiberfil