
Concernant le problème inter-domaines de Cors, le front-end a des méthodes communes de proxy et de jsonp pour résoudre cette politique de refus d'accès d'origine différente. Quelle est la même origine ? Autrement dit, deux types ou plus d'accès mutuel avec le même nom de domaine et le même port mais des API d'interface différentes accessibles sous le port sont appelés accès de même origine. Cependant, si les interfaces sont incohérentes ou si les noms de domaine sont incohérents (ici généralement). fait référence à des adresses IP incohérentes), alors les adresses correspondantes ne sont pas de même origine. Lors de l'accès, le navigateur refusera d'envoyer la demande et répondra directement 404. Parfois, j'ai vu la récupération 202 être envoyée mais rejetée par le back-end. Chaîne de gestionnaires de traitement MVC. Ensuite, la configuration de MVC est une solution au problème Cors dans le backend.
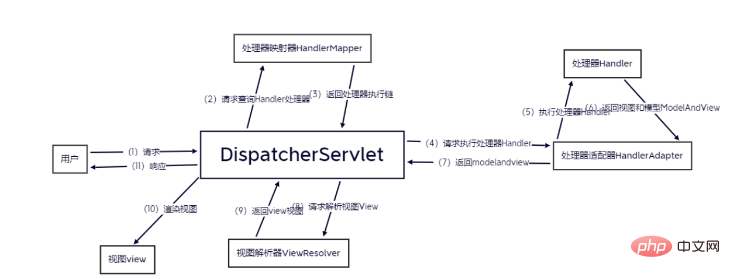
J'ai déjà appris le lien de traitement MVC. D'une requête aux données de réponse, il y a un total de 11 processus :

Lorsque la requête est envoyée au serveur, elle est traitée par notre MVC, et le le processus de tâche est unifié. Il s'agit de notre distributeur de requêtes. Notez qu'une fois que la requête atteint le processeur, elle retourne chercher l'adaptateur de processeur (les requêtes qui répondent au processus de vérification peuvent être autorisées, comme l'API légale contenue dans l'interface, et le principe inter-domaines). Notre précédent développement d'applet WeChat Le problème inter-domaines n'a pas été pris en compte dans le processus. La raison en est que nous savons que le traitement des demandes du mini-programme est distribué et traité par le backend WeChat. Par exemple, le traitement inter-domaines frontal est effectué dans le backend WeChat, probablement en utilisant un proxy dynamique. Cette méthode résout le problème inter-domaines des mini-programmes.
Ensuite, jetons d'abord un coup d'œil au code source de l'interface de configuration de MVC WebMvcConfigurer :
public interface WebMvcConfigurer {
default void configurePathMatch(PathMatchConfigurer configurer) {
}
default void configureContentNegotiation(ContentNegotiationConfigurer configurer) {
}
default void configureAsyncSupport(AsyncSupportConfigurer configurer) {
}
default void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
}
default void addFormatters(FormatterRegistry registry) {
}
default void addInterceptors(InterceptorRegistry registry) {
}
default void addResourceHandlers(ResourceHandlerRegistry registry) {
}
default void addCorsMappings(CorsRegistry registry) {
}
default void addViewControllers(ViewControllerRegistry registry) {
}
default void configureViewResolvers(ViewResolverRegistry registry) {
}
default void addArgumentResolvers(List<HandlerMethodArgumentResolver> resolvers) {
}
default void addReturnValueHandlers(List<HandlerMethodReturnValueHandler> handlers) {
}
default void configureMessageConverters(List<HttpMessageConverter<?>> converters) {
}
default void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
}
default void configureHandlerExceptionResolvers(List<HandlerExceptionResolver> resolvers) {
}
default void extendHandlerExceptionResolvers(List<HandlerExceptionResolver> resolvers) {
}
@Nullable
default Validator getValidator() {
return null;
}
@Nullable
default MessageCodesResolver getMessageCodesResolver() {
return null;
}
}Il contient des analyseurs de processeur et des méthodes pour ajouter et configurer des mappages en interne, nous devons donc prendre en compte la résolution du problème inter-domaines de Cros. addCorsMappings configure le mappage Cros, alors cliquons et jetons un œil au code source du CorsRegistry qui enregistre Cros :
public class CorsRegistry {
private final List<CorsRegistration> registrations = new ArrayList();
public CorsRegistry() {
}
public CorsRegistration addMapping(String pathPattern) {
CorsRegistration registration = new CorsRegistration(pathPattern);
this.registrations.add(registration);
return registration;
}
protected Map<String, CorsConfiguration> getCorsConfigurations() {
Map<String, CorsConfiguration> configs = CollectionUtils.newLinkedHashMap(this.registrations.size());
Iterator var2 = this.registrations.iterator();
while(var2.hasNext()) {
CorsRegistration registration = (CorsRegistration)var2.next();
configs.put(registration.getPathPattern(), registration.getCorsConfiguration());
}
return configs;
}
}Il n'est pas difficile de trouver à partir du code ci-dessus qu'il existe également une liste chaînée de tableau CorsRegistration immuable en interne. comme méthode d'ajout de mappage. L'essentiel est de jeter un œil à l'élément CorsRegistration qu'il contient contient quels éléments de configuration :
public class CorsRegistration {
private final String pathPattern;
private CorsConfiguration config;
public CorsRegistration(String pathPattern) {
this.pathPattern = pathPattern;
this.config = (new CorsConfiguration()).applyPermitDefaultValues();
}
public CorsRegistration allowedOrigins(String... origins) {
this.config.setAllowedOrigins(Arrays.asList(origins));
return this;
}
public CorsRegistration allowedOriginPatterns(String... patterns) {
this.config.setAllowedOriginPatterns(Arrays.asList(patterns));
return this;
}
public CorsRegistration allowedMethods(String... methods) {
this.config.setAllowedMethods(Arrays.asList(methods));
return this;
}
public CorsRegistration allowedHeaders(String... headers) {
this.config.setAllowedHeaders(Arrays.asList(headers));
return this;
}
public CorsRegistration exposedHeaders(String... headers) {
this.config.setExposedHeaders(Arrays.asList(headers));
return this;
}
public CorsRegistration allowCredentials(boolean allowCredentials) {
this.config.setAllowCredentials(allowCredentials);
return this;
}
public CorsRegistration maxAge(long maxAge) {
this.config.setMaxAge(maxAge);
return this;
}
public CorsRegistration combine(CorsConfiguration other) {
this.config = this.config.combine(other);
return this;
}
protected String getPathPattern() {
return this.pathPattern;
}
protected CorsConfiguration getCorsConfiguration() {
return this.config;
}
}Nous pouvons constater qu'il a des méthodes internes pour permettre la libération : en-tête de requête, chemin de requête, méthode de requête, requête. politique source, nous réécrivons donc la méthode addCorsMappings ici pour configurer un CorsRegistry. L'ajout de la méthode de chemin correspondante et la demande de publication de la politique résoudront-ils le problème inter-domaines ?
Nous écrivons une classe de configuration WebMvcConfig pour implémenter l'interface WebMvcConfigurer que nous venons d'étudier et réécrivons addCrosMappings pour configurer CrosRegistry (ou annoter @CrossOrigin sur l'API et la classe de contrôle Controller peut également résoudre le problème (l'annotation libère les requêtes de toutes les sources par défaut) ):
/**
* 配置前端跨域访问请求
*/
@Configuration
public class WbMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedHeaders("Content-Type","X-Request-With","Access-Control-Request-Method","Access-Control-Request-Headers","token")
.allowedMethods("*")
.allowedOriginPatterns("*")
/*注意当这个配置为真是我们不能将允许源设置为*而是将源路径设置为*即可*/
.allowCredentials(true);
}
@Bean
public FormContentFilter httpPutFormContentFilter(){
return new FormContentFilter();
}
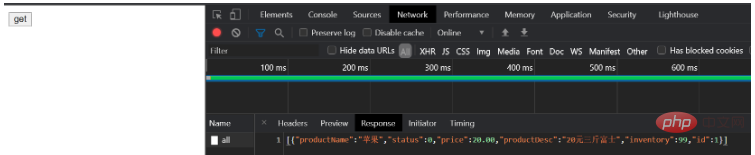
}Nous utilisons axios pour écrire un simple bouton d'envoi de requête :
<input type="button" value="get" class="get">
<script>
document.querySelector(".get").onclick = function () {
// 跨域一般是是后端解决的事情
axios.get("http://127.0.0.1:8080/all").then(
function (response) {
console.log(response)
}
)
}
</script>Et puis utilisez SpringBoot pour écrire une simple API de contrôleur :
@RestController
public class testController {
@Autowired
private ProductServiceImpl productService;
@GetMapping("/all")
@ResponseBody
public List<Product> all() {
Page<Product> page = productService.page(1L);
List<Product> productList = new LinkedList<>();
productList.add(page.getRecords().iterator().next());
return productList;
}
}Ici, nous ouvrons le fichier html sous le port 5050 dans le navigateur et cliquons sur le bouton pour accédez à l'interface :

Ici vous pouvez voir que la demande d'accès aux données a réussi !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot
 commande utilisateur du commutateur Linux
commande utilisateur du commutateur Linux
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 La différence entre i5 et i7
La différence entre i5 et i7
 Solution à la mémoire insuffisante du serveur hôte cloud
Solution à la mémoire insuffisante du serveur hôte cloud
 La différence entre l'écran externe et l'écran interne cassé
La différence entre l'écran externe et l'écran interne cassé
 Trading quantitatif de monnaie numérique
Trading quantitatif de monnaie numérique