

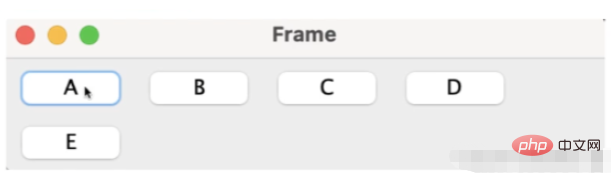
Tous les composants sont disposés un par un comme un flux. Après avoir rempli une ligne, ils sont disposés dans la ligne suivante. Par défaut, chaque composant est disposé au centre, mais cela peut également être le cas. être réglé.
Méthode de construction de la disposition du flux :
new FlowLayout();
new FlowLayout(int align);//Définissez l'alignement (la valeur par défaut est FlowLayout.CENTER centré), nous le changeons généralement en FlowLayout.LEFT
nouveau FlowLayout (int alignement,int horizGap,int vertGap);//Définir l'alignement + décalage supérieur et inférieur
valeur d'alignement :
FlowLayout.LEFT = 0
FlowLayout.CENTER = 1
FlowLayout.RIGHT = 2
Définissez la mise en page via la fonction setLayout
Par exemple : jf.setLayout(new FlowLayout(FlowLayout.LEFT));

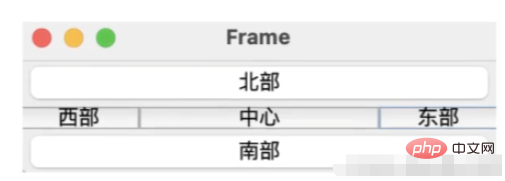
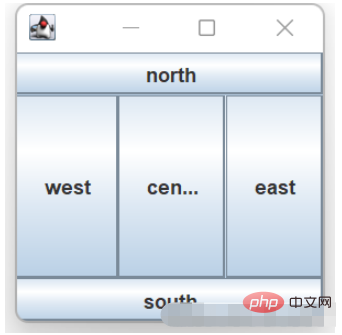
La disposition des bordures est la méthode de gestion de la disposition par défaut qui divise le conteneur en est (BorderLayout.EAST) et. ouest (BorderLayout .WEST), Sud (BorderLayout.SOUTH), Nord (BorderLayout.NORTH) et Milieu (BorderLayout.CENTER) 5 zones
Spécifiez le contenu lorsqu'il est nouveau
Lors de l'ajout de composants au conteneur JFrame , Spécifiez la limite
Exemple :
import javax.swing.*;
import java.awt.*;
public class Borderlayout{
public static void main(String[] args) {
JFrame jf = new JFrame();
jf.setLayout(new BorderLayout());
JButton east = new JButton("east");
JButton west = new JButton("west");
JButton south = new JButton("south");
JButton north = new JButton("north");
JButton center = new JButton("center");
jf.add(east,BorderLayout.EAST);
jf.add(west,BorderLayout.WEST);
jf.add(south,BorderLayout.SOUTH);
jf.add(north,BorderLayout.NORTH);
jf.add(center,BorderLayout.CENTER);
jf.setSize(200,200);
jf.setVisible(true);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}

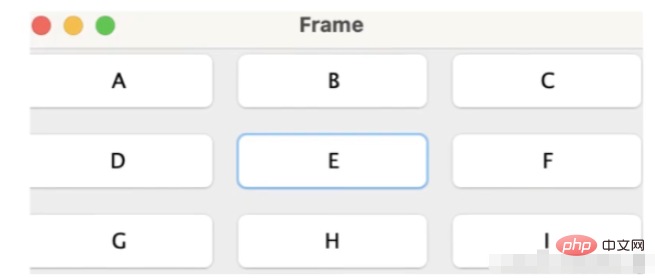
La disposition de la grille consiste à diviser le conteneur en une grille, et tous les composants sont déterminés en fonction du nombre de lignes et colonnes. Chaque composant remplira les espaces, changera la taille du conteneur et la taille du composant changera également en conséquence
Méthode de construction :
GridLayout(int rows, int columns);//Spécifiez le nombre de lignes + le nombre de colonnes
GridLayout( int rows,int columns,int horizGap,int vertGap);//Spécifiez le nombre de lignes + nombre de colonnes + espacement horizontal + espacement vertical
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!