
Cet article vous présentera 7 utilisations de la fonction $() dans jQuery. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

L'objet jQuery est un objet de type tableau qui contient des propriétés entières continues et une série de méthodes jQuery. Il enveloppe toutes les opérations dans une fonction jQuery(), formant une entrée d'opération unifiée (et unique).
L'une des fonctions que nous utilisons très fréquemment est $() ou jQuery() Lorsque nous l'appelons, elle produira des effets différents en fonction des paramètres transmis.
En bref : recevoir une expression de sélecteur CSS (sélecteur) et un contexte de sélecteur facultatif (contexte), renvoie un jQuery objet contenant l’élément DOM correspondant.
Par défaut, la recherche des éléments correspondants commence à partir de l'objet ducument de l'élément racine, ce qui signifie que la portée de la recherche est l'ensemble de l'arborescence du document. Mais si le contexte est donné, recherchez
html
<span>body span</span>
<span>body span</span>
<span>body span</span>
<div class="wrap">
<span>wrap span</span>
<span>wrap span</span>
<span>wrap span</span>
</div>js
$('span').css('background-color','red');//所有的span都会变红
$('span','.wrap').css('background-color','red');//只有.wrap中的span会变红Crée un élément DOM avec le code html fourni
Pour jQuery(html,ownerDocument), le paramètre html peut être un Balises uniques ou plusieurs niveaux d’imbrication entre les balises. Le deuxième paramètre est utilisé pour créer l'objet document du nouvel élément DOM. S'il n'est pas transmis, il s'agit par défaut de l'objet document actuel.
//单标签 两种方式都可以往body中插入div
/*
* 1 $('<div>').appendTo('body');
* 2 $('<div></div>').appendTo('body');
*/
// 多标签嵌套
$('<div><span>dfsg</span></div>').appendTo('body');De plus : pour les balises simples, jQuery (html, props), props est un objet commun contenant des propriétés et des événements, et l'utilisation est la suivante. (Cette utilisation doit être vérifiée. Veuillez me faire savoir si vous savez comment l'utiliser. Je vous en serai reconnaissant)
$('<div>我是div</div>',{
title:'我是新的div',
click:function(){
$(this).css('color','red');
console.log(this);
}
}).appendTo('body');Si un DOM est passé dans un élément ou un tableau d'éléments DOM, encapsulez les éléments DOM dans un objet jQuery et renvoyez-le.
html
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>js
// 传入DOM元素
$('li').each(function(index,ele){
$(ele).on('click',function(){
$(this).css('background','red');//这里的DOM元素就是this
})
})
//传入DOM数组
var aLi=document.getElementsByTagName('li');
aLi=[].slice.call(aLi);//集合转数组
var $aLi=$(aLi);
$aLi.html('我是jQuery对象');//所有的li的内容都变成'我是jQuery对象'Si un objet est passé dans Object , encapsulez l'objet dans un objet jQuery et renvoyez-le.
var obj={name:'谦龙'};
var $obj=$(obj);//封装成jQuery对象
//绑定自定义事件
$obj.on('say',function(){
console.log(this.name)//输出谦龙
});
$obj.trigger('say');Lorsque le paramètre transmis est une fonction, une fonction d'écoute d'événement prête est liée à l'objet document lorsque le DOM. la structure est chargée, exécutez
$(function(){
}) //以上代码和下面的效果是一样的
$(document).ready(function(){
...//代码
})Lorsque le paramètre passé est un objet jQuery, le jQuery est créé Faire une copie de l'objet et le restituer. La copie fait référence exactement au même élément que l'objet jQuery transmis dans
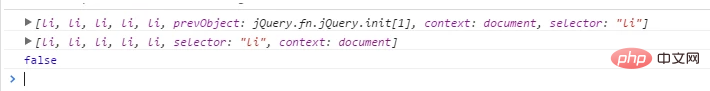
var aLi=$('li');
var copyLi=$(aLi);//创建一个aLi的副本
console.log(aLi);
console.log(copyLi);
console.log(copyLi===aLi);
s'il n'est pas transmis in Pour n'importe quel paramètre, un objet jQuery vide est renvoyé avec la longueur d'attribut 0
Notez que cette fonction peut être utilisée pour réutiliser des objets jQuery. Par exemple, vous pouvez créer un objet jQuery vide puis l'utiliser. si nécessaire. Modifiez d'abord manuellement les éléments, puis appelez la méthode jQuery. Cela évite la création répétée d'objets jQuery.
Tutoriels vidéo associés recommandés : Tutoriel jQuery (Vidéo)
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau