
Comment configurer l'environnement de débogage dans VSCode ? L'article suivant vous expliquera comment configurer VSCode pour configurer l'environnement de débogage Node.js basé sur JavaScript. J'espère qu'il vous sera utile !

Préface : Après avoir fait de la recherche scientifique, il est en effet rare de résumer et d'accumuler Il se peut que les solutions aux problèmes qui se posent dans la recherche scientifique soient plus nombreuses. diversifié et flexible. N'en parlez pas. Paresseux hahahahaha. Il n'est plus nécessaire d'écrire un blog pour enregistrer la configuration de l'environnement après avoir effectué un travail front-end. Bon, arrêtons de dire des bêtises et commençons le texte. , En fait, l'environnement configuré dans cet article est principalement destiné au débogage des points d'arrêt de fichiers JS séparés, principalement pour déboguer le code dans LeetCode.
Mon environnement :
Visual Studio Code 1.66.0, Enseignement de la programmation]
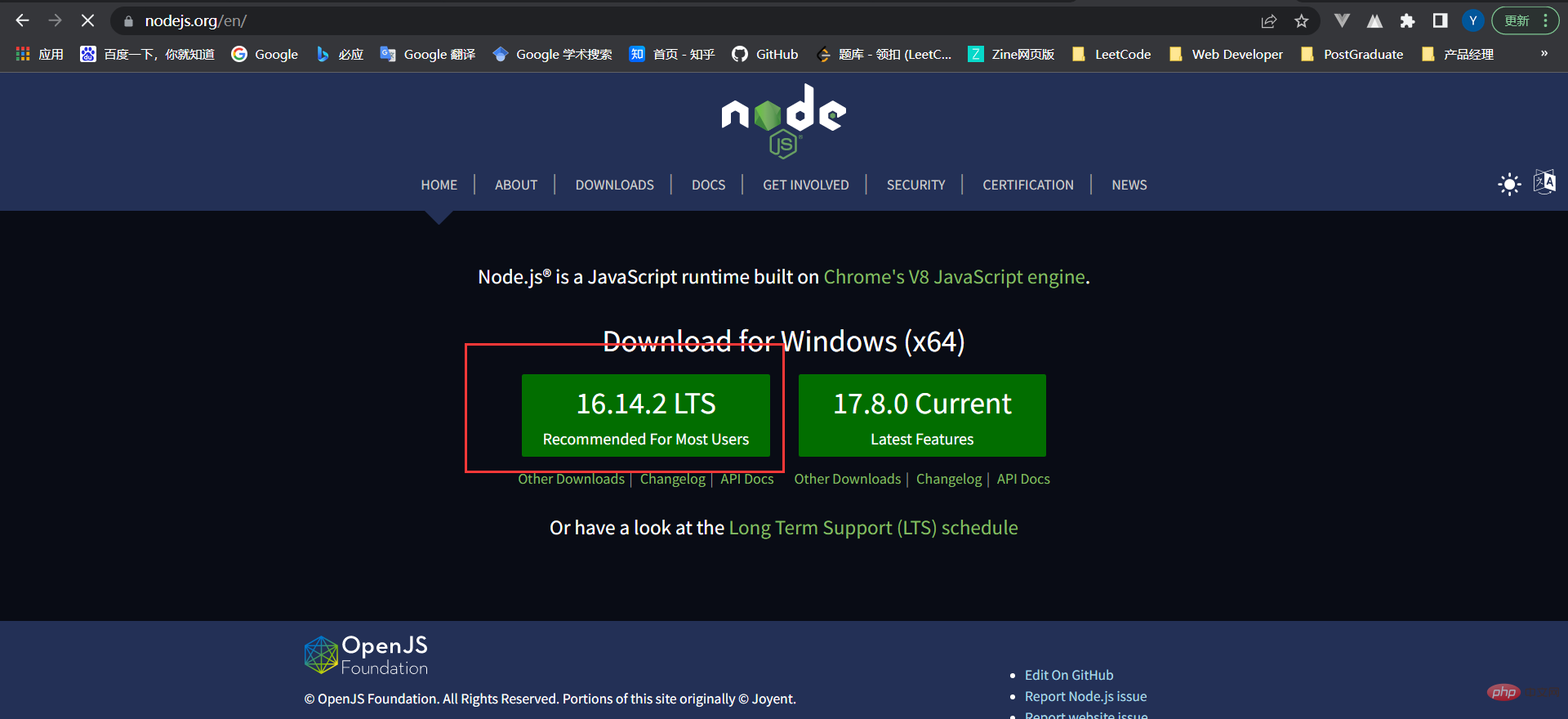
Rendez-vous d'abord sur le site officiel pour télécharger la version correspondante :https://nodejs.org/en/ 
https://nodejs.org/en/ 


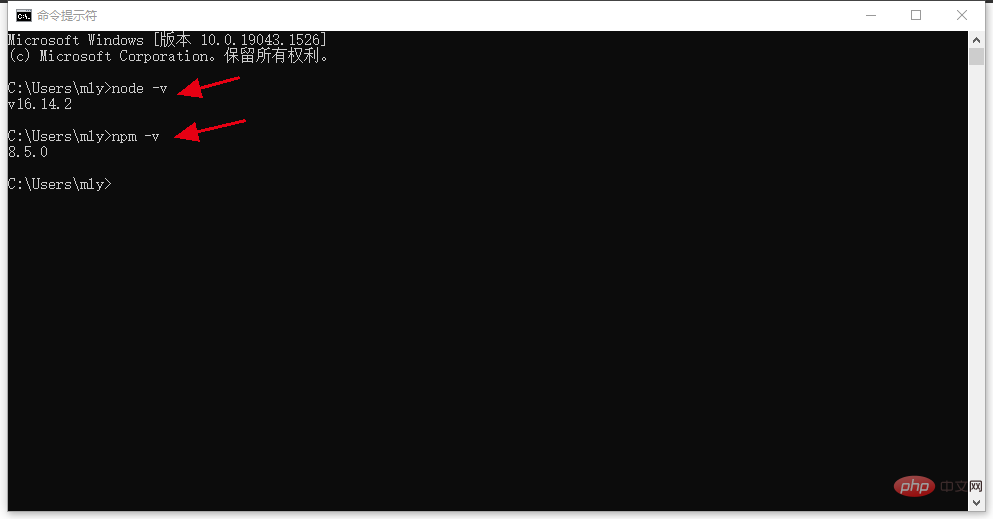
node -v和npm -v,如果能显示出版本号说明安装成功,且已经有了正确的环境变量。

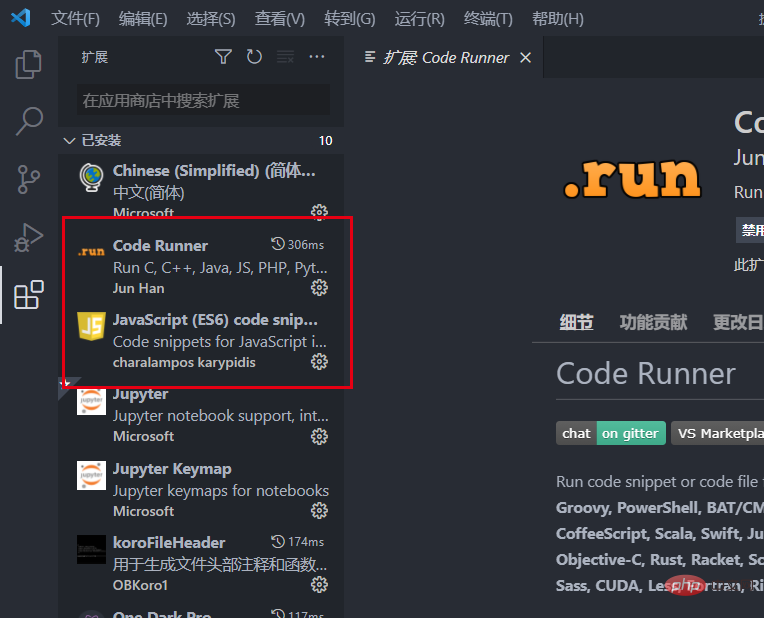
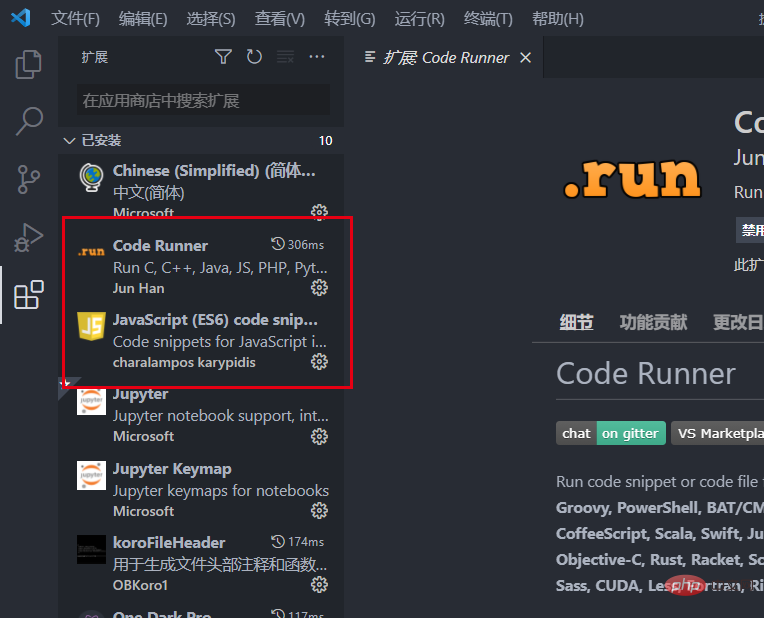
Code Runner,一个是JS的语法提示JavaScript(ES6) code snippets。


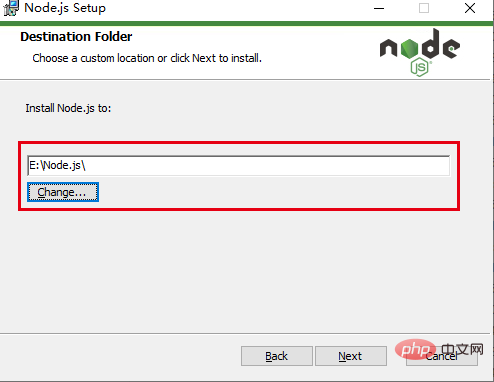
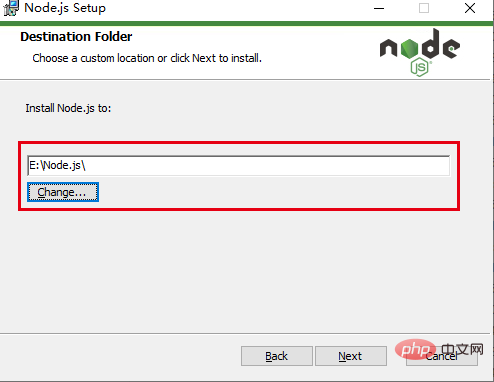
program属性改成${file}Démarrez l'installation, vous pouvez personnaliser le chemin d'installation . 


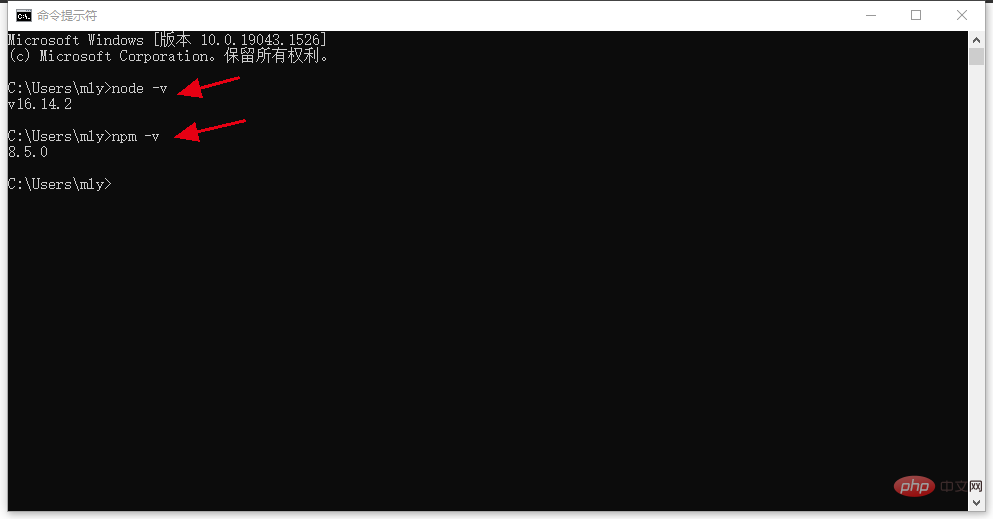
 Testez si l'installation est réussie , Entrez
Testez si l'installation est réussie , Entrez node -v et npm -v sur la ligne de commande. Si le numéro de version s'affiche, l'installation est réussie et les variables d'environnement correctes sont déjà là. 
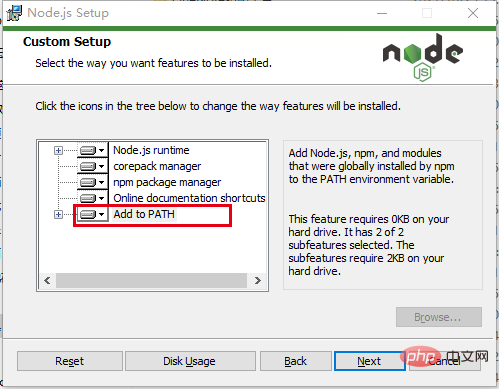
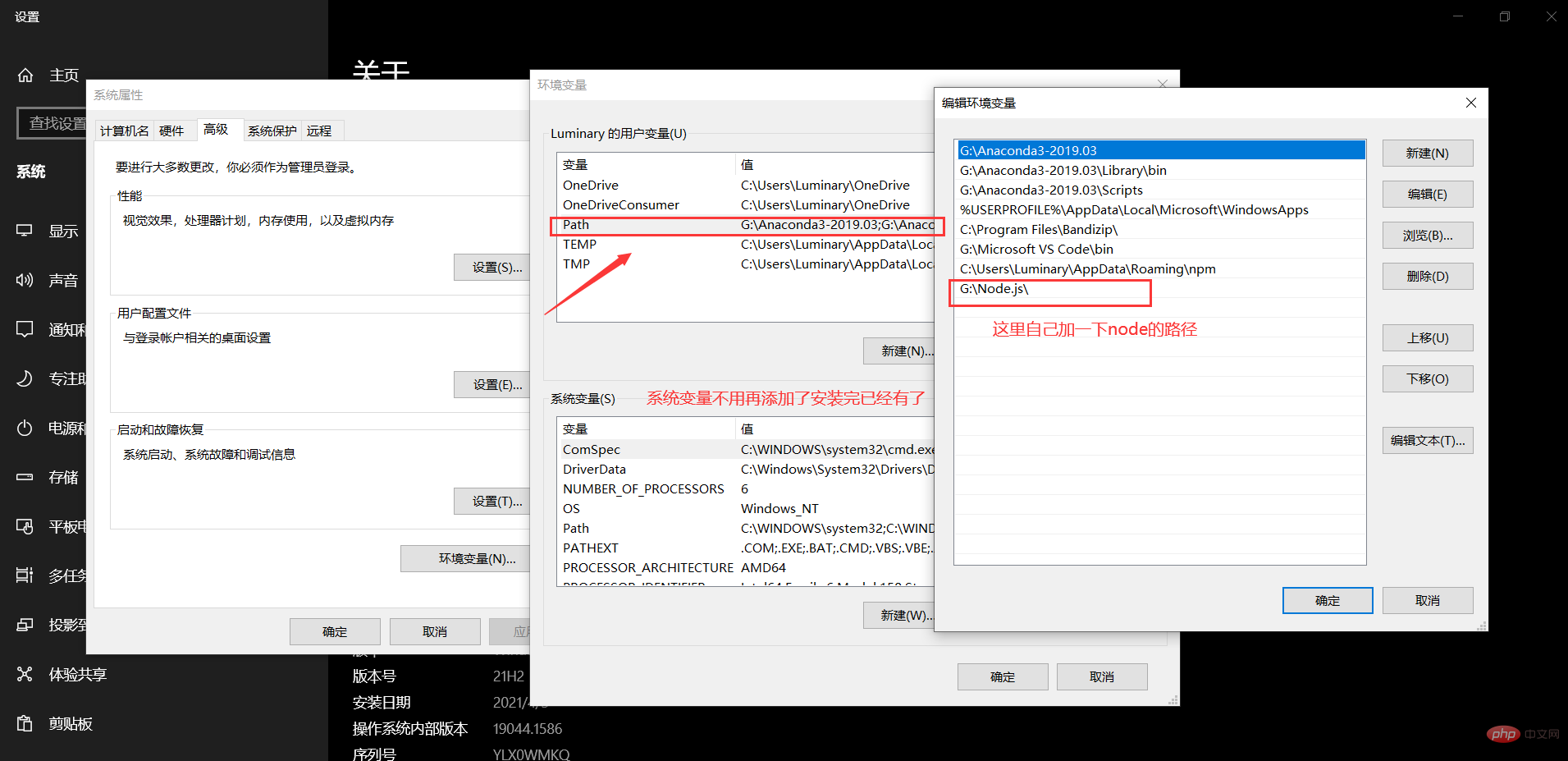
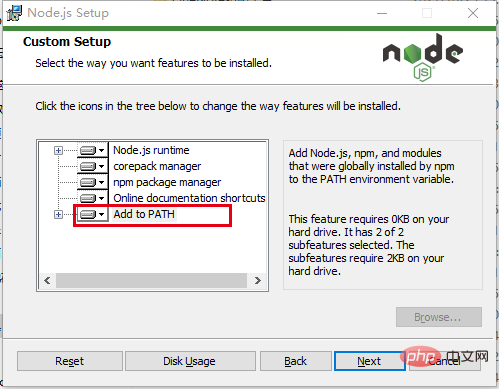
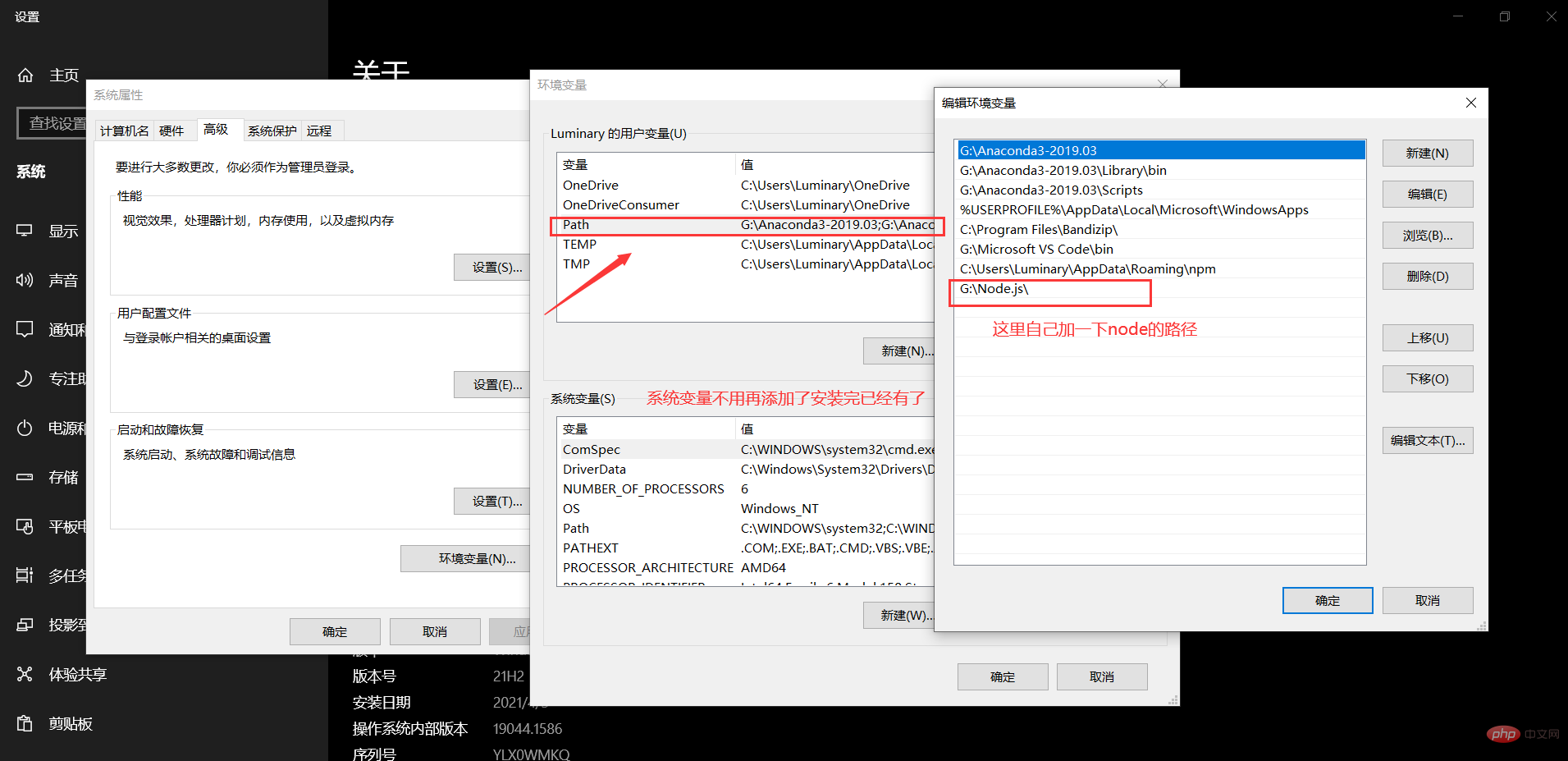
 Les variables utilisateur sont les meilleures. Il est plus sûr d'en ajouter un manuellement car je ne l'ai pas ajouté auparavant. Parfois, node.js ne trouve pas le chemin dans VSCode. Bien que le redémarrage résout le problème, j'ai toujours l'impression que quelque chose ne va pas après l'avoir joué deux fois, alors je l'ai quand même ajouté. . Il est préférable de l'ajouter à l'avance lors de l'installation.
Les variables utilisateur sont les meilleures. Il est plus sûr d'en ajouter un manuellement car je ne l'ai pas ajouté auparavant. Parfois, node.js ne trouve pas le chemin dans VSCode. Bien que le redémarrage résout le problème, j'ai toujours l'impression que quelque chose ne va pas après l'avoir joué deux fois, alors je l'ai quand même ajouté. . Il est préférable de l'ajouter à l'avance lors de l'installation. 
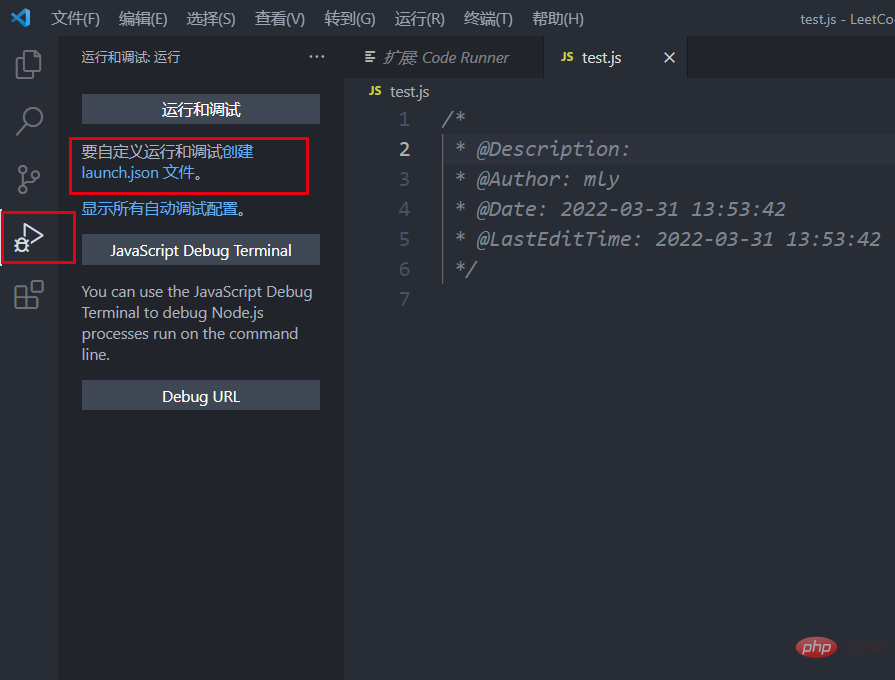
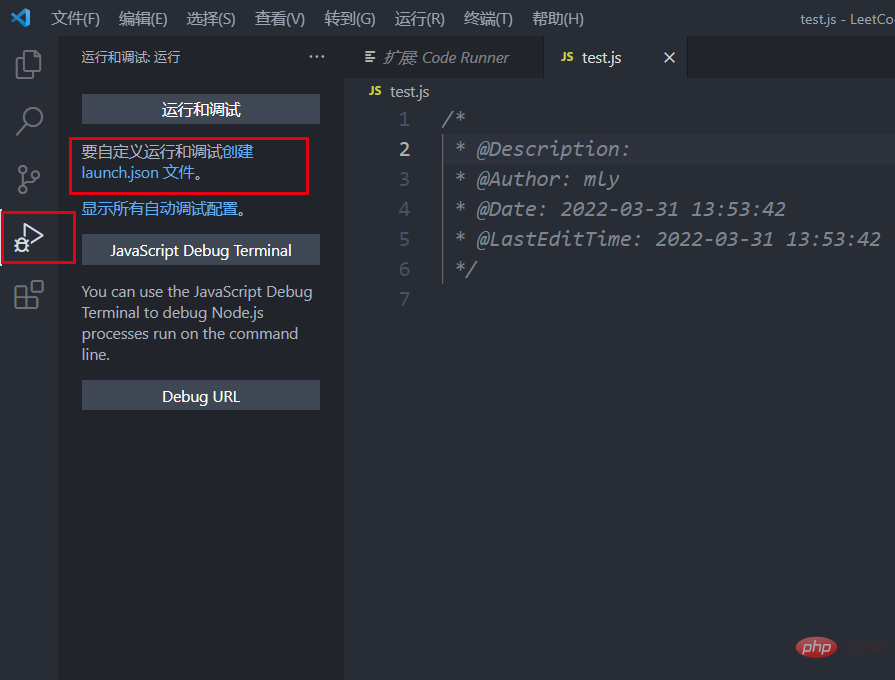
Code Runner, et le l'autre concerne les astuces de syntaxe JS Extraits de code JavaScript (ES6). 🎜 🎜🎜Créez le fichier de configuration et ouvrez it Dans votre dossier de code, créez d'abord un test.js et écrivez quelques codes de test. Cliquez ensuite sur les outils de débogage dans la barre latérale gauche et choisissez de créer le fichier launch.json. 🎜
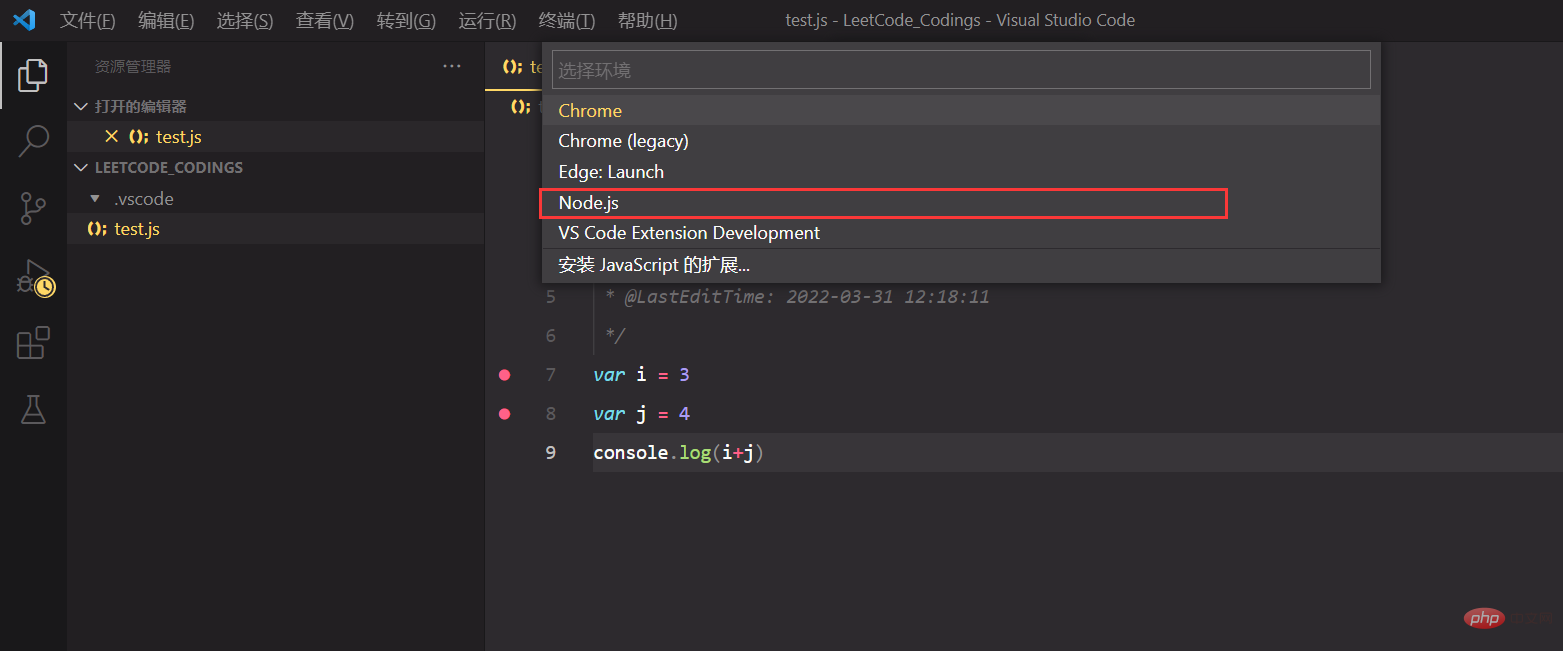
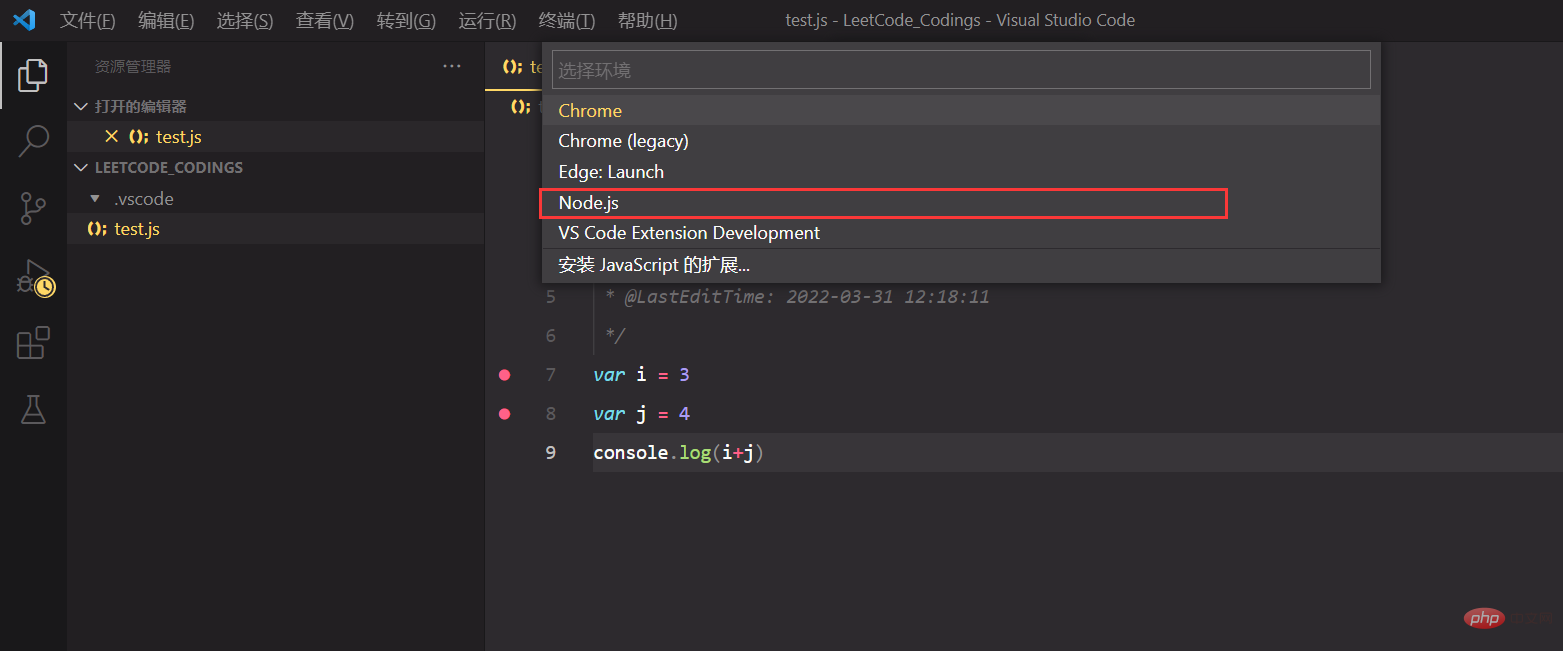
🎜🎜Créez le fichier de configuration et ouvrez it Dans votre dossier de code, créez d'abord un test.js et écrivez quelques codes de test. Cliquez ensuite sur les outils de débogage dans la barre latérale gauche et choisissez de créer le fichier launch.json. 🎜 🎜🎜Sélectionnez le débogage node.js. L'environnement et le code de test peuvent également être utilisés dans l'image. 🎜
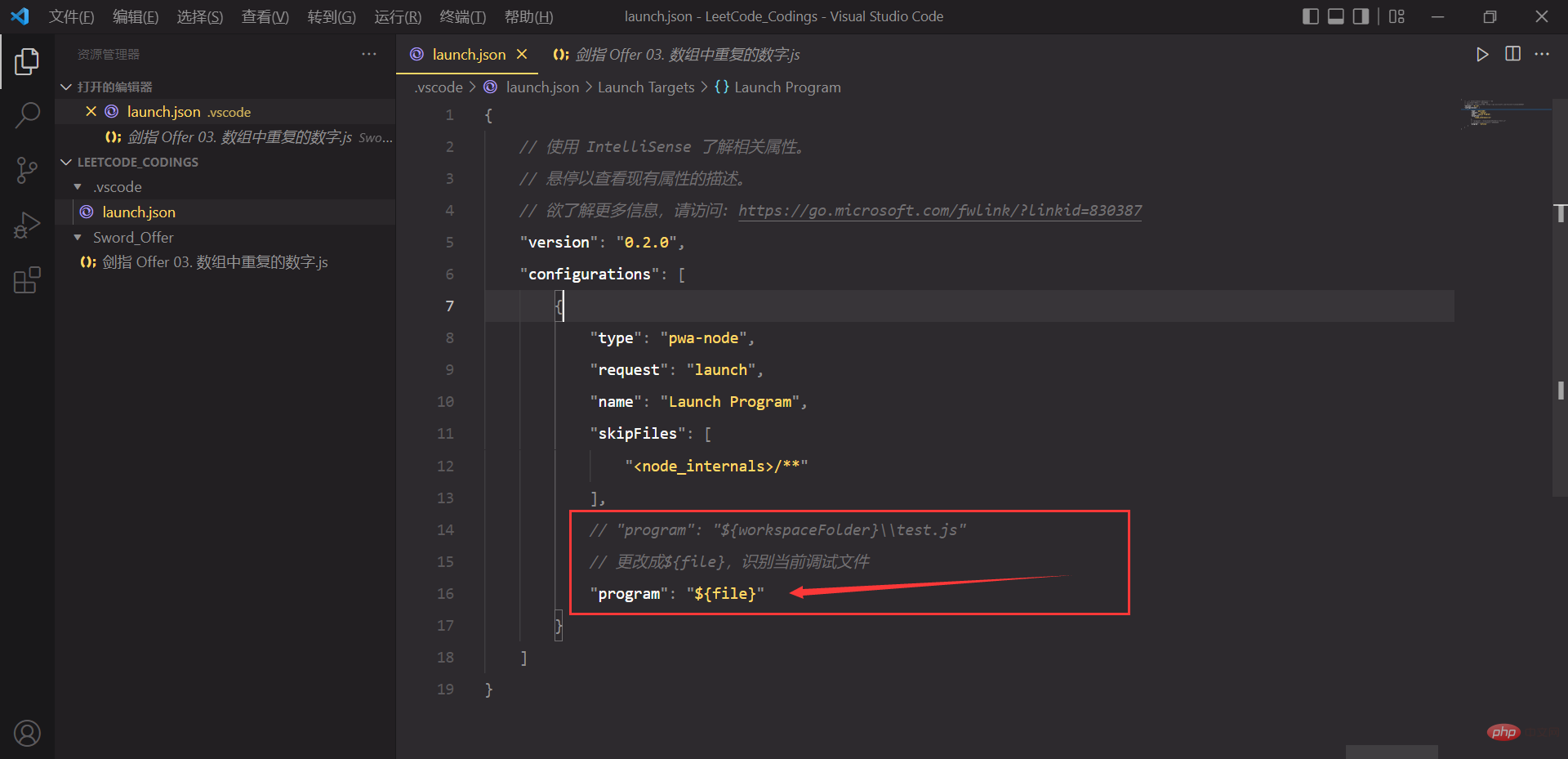
🎜🎜Sélectionnez le débogage node.js. L'environnement et le code de test peuvent également être utilisés dans l'image. 🎜 🎜🎜À ce moment, le fichier de configuration sera généré automatiquement, faites attention au point clé à modifier, ne le codez pas en dur ici. Remplacez l'attribut
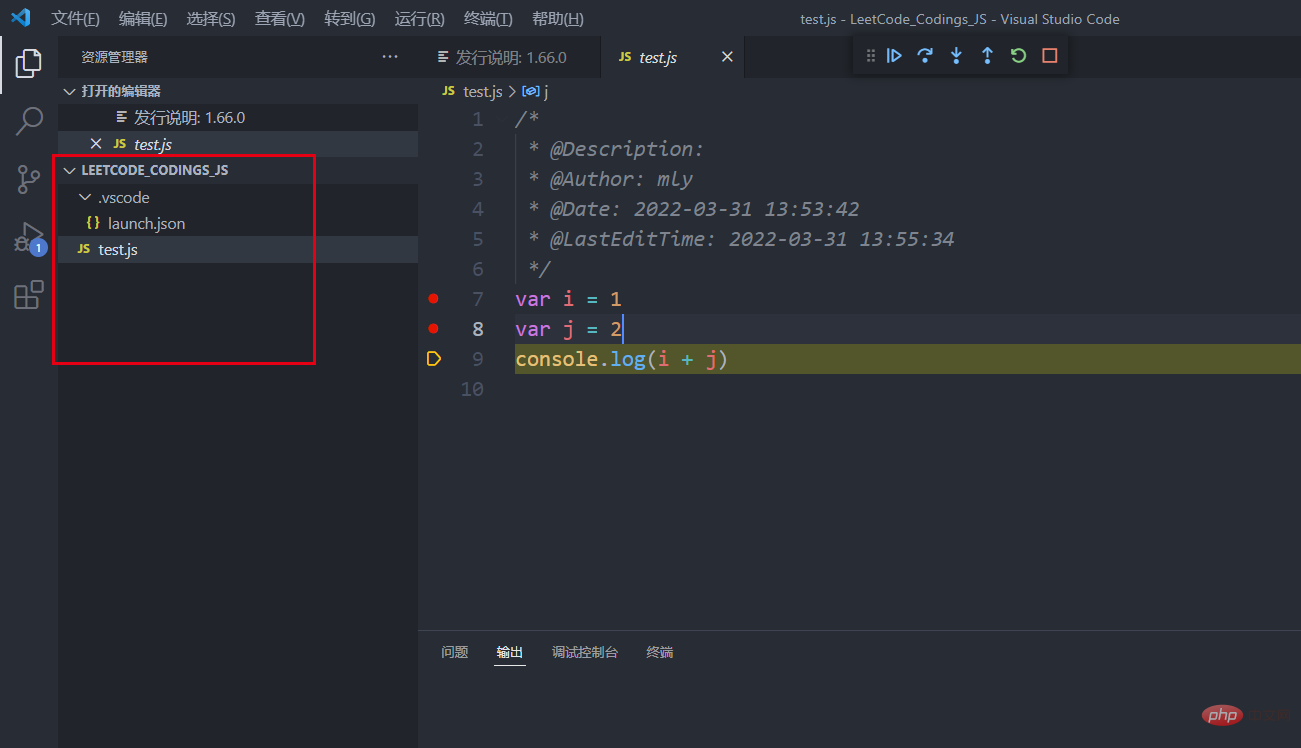
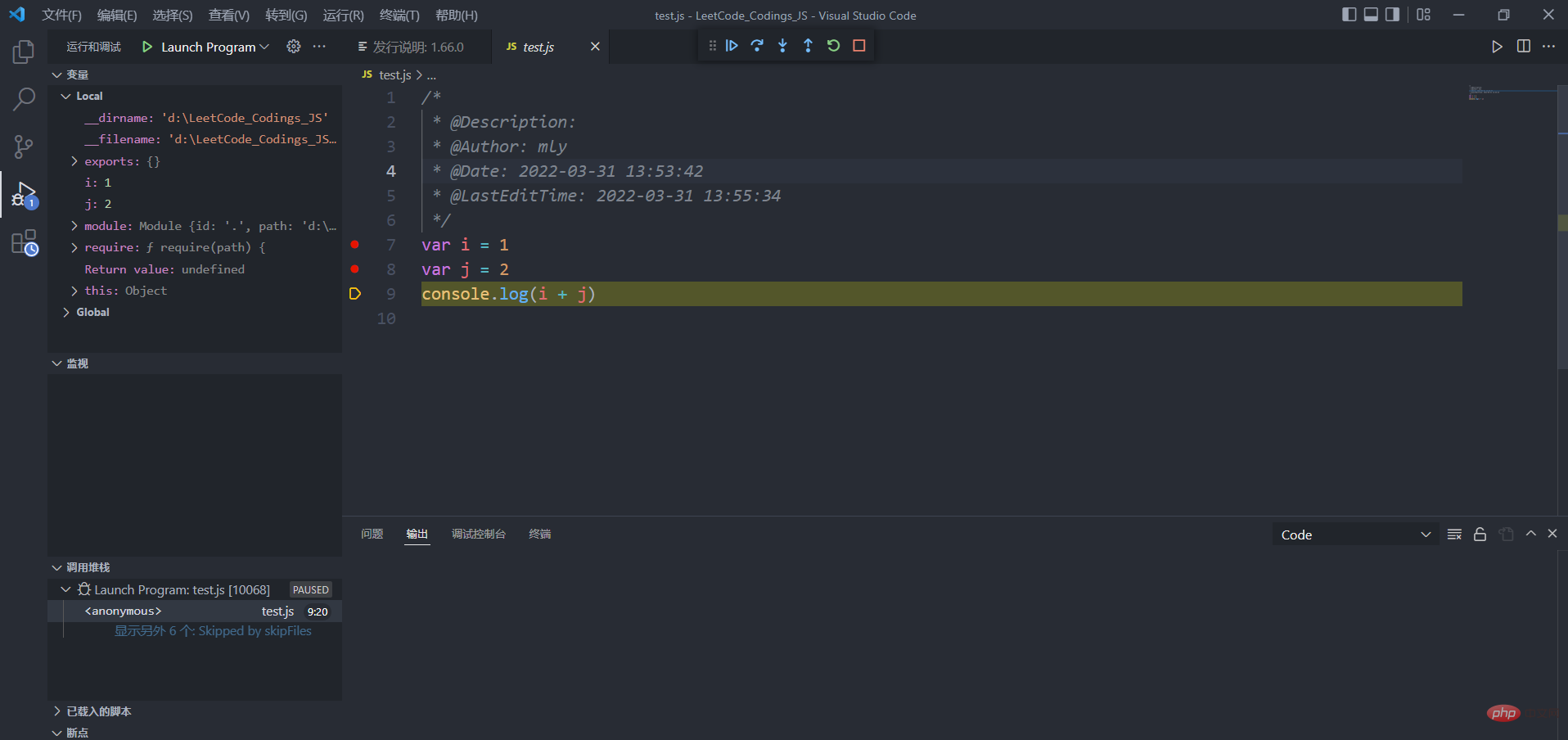
🎜🎜À ce moment, le fichier de configuration sera généré automatiquement, faites attention au point clé à modifier, ne le codez pas en dur ici. Remplacez l'attribut program par ${file}, afin que le fichier actuellement débogué puisse être identifié. Il n'est pas nécessaire de changer le nom du fichier ici à chaque fois. déboguer le fichier . 🎜🎜🎜🎜À ce stade, il est réellement configuré. La structure du fichier à ce moment est comme ceci. Vous pouvez directement mettre un point d'arrêt dans le fichier test.js et appuyer sur F5 pour déboguer🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜. 3. Problèmes possibles 🎜🎜🎜 Si vous démarrez le débogage de VSCode une fois la configuration terminée et signalez une erreur : lorsqu'un nœud exécutable est introuvable sur le chemin, redémarrez VSCode puis déboguez-le, et il n'y aura aucun problème. 🎜Un peu d'émotion : pour le travail de recrutement d'automne de cette année, le parcours d'apprentissage front-end a recommencé. Si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils, je dois donc commencer à écrire un blog sur la configuration de l'environnement. Comme prévu, le prochain article portera sur la configuration de Vue dans VSCode. J'ai écrit un article sur banlakeji pendant mon stage qui n'était pas très bon, donc maintenant je dois le relire et le terminer. Puisque vous avez choisi de travailler dans la technologie, vous devez continuer à le faire terre-à-terre. Si vous ne pouvez pas aimer un seul métier, vous devez faire un seul métier, aimer un seul métier autant que possible. , et foncez ! Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio