
Les sélecteurs jQuery facilitent et rendent plus flexible l'obtention d'éléments de page, réduisant ainsi considérablement la pression sur les développeurs. Tout comme la construction d'un bâtiment, vous ne pouvez pas construire un bâtiment sans briques et tuiles. Comment pouvez-vous réaliser d'autres opérations sans les éléments ? On voit l'importance du sélecteur jQuery.
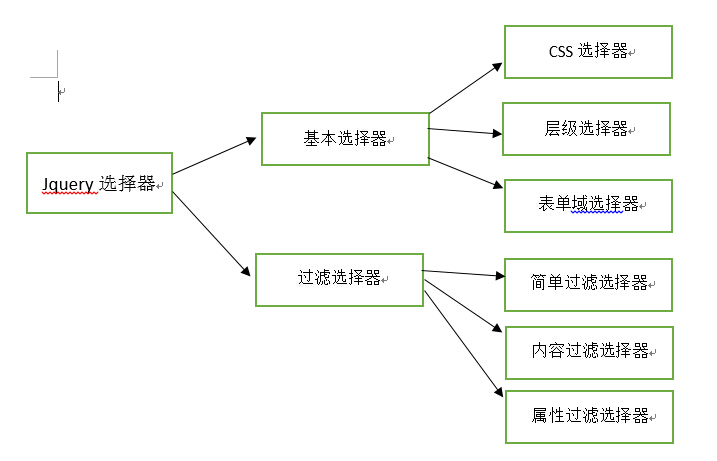
La direction générale du sélecteur jquery peut être divisée comme suit :

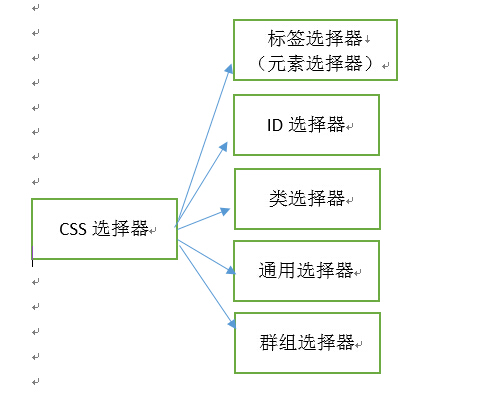
Jetons d'abord un coup d'œil au sélecteur de base et au sélecteur CSS total :

1. Sélecteur de balises :
$("élément")
Parmi eux, l'élément paramètre représente le nom de la balise HTML à trouver, tel que $("div") La façon dont le sélecteur de balise obtient les éléments est efficace car il hérite de getEmelentsByTagName en JavaScript, et il obtient l'élément entier. . collection.
Sélecteur 2.ID
$("identifiant")
Parmi eux, le paramètre id représente la valeur de l'attribut id de l'élément à trouver, et le caractère numérique "#" doit être ajouté devant lui. Sa méthode d'obtention des éléments est également efficace car elle hérite de getElementById(. "") en JavaScript, l'identifiant est unique dans la page et respecte les standards CSS.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ID选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
alert($("#idInput").val());
});
</script>
</head>
<body>
<input type="text" value="你好,我是ID选择器" id="idInput"/>
</body>
</html>3. Sélecteur de classe
$("classe")
Parmi eux, le paramètre class précise le nom de classe appliqué à l'élément avec le sélecteur, et doit être précédé de (.)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>class选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$(".myClass").css("border", "2px solid blue");
});
</script>
</head>
<body>
<input type="datetime" value="" class="myClass"/>
<div class="myClass">我是DIV,哇哈哈哈</div>
</body>
</html>4. Sélecteur universel
Le sélecteur universel (*) correspond à tous les éléments et est principalement utilisé pour effectuer une recherche contextuelle, c'est-à-dire pour trouver toutes les balises de la page HTML. Le format de syntaxe est le suivant :
$("*")
Utilisez le sélecteur universel pour rechercher tous les éléments et définir les styles de manière uniforme.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>通用选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("*").css("background-color", "green");
});
</script>
</head>
<body>
<p>窗前明月光</p>
<ul>
<li>China</li>
<li>Chinese</li>
<li>中国</li>
<li>中国人</li>
</ul>
<input type="text" value="" />
<div>
我是DIV
</div>
</body>
</html>5. Sélecteur de groupe
Le sélecteur de groupe, également appelé sélecteur multi-éléments, est utilisé pour sélectionner les résultats de toutes les combinaisons de sélecteurs spécifiées. Le format de syntaxe est le suivant :
$("selector1,selector2,selector3,.....,selectorN");Parmi eux, selector1, selector2, selector3 et selectorN sont tous des sélecteurs arbitraires valides. Vous pouvez spécifier autant de sélecteurs que nécessaire et fusionner les éléments correspondants en un seul résultat.
Le sélecteur multi-éléments est un moyen efficace de sélectionner différents éléments dans l'objet jquery renvoyé, l'ordre des éléments DOM peut être différent car ils sont disposés dans l'ordre du document.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>群组选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("p,ul,#myID,.myClass").css("background-color", "green");
});
</script>
</head>
<body>
<p>我是段落标签</p>
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<input type="text" id="myID" value="我是文本框"/>
<span class="myClass">我是内联元素,Span</span>
</body>
</html>Ce qui précède est un résumé des sélecteurs jquery compilés par l'éditeur. J'espère qu'il sera utile à tout le monde de mieux comprendre les sélecteurs jquery.