
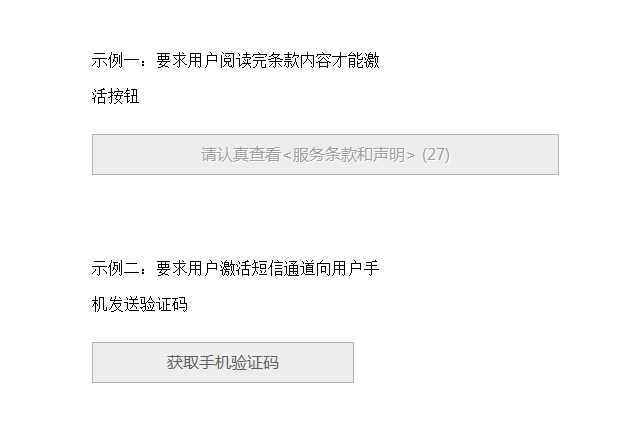
Rendus d'affichage :

Les comptes à rebours sont souvent utilisés dans le développement WEB pour limiter les opérations de l'utilisateur sur le formulaire. Par exemple, on s'attend à ce que l'utilisateur lise les informations de protocole pertinentes dans un certain laps de temps avant d'être autorisé à passer au suivant. Par exemple, lors de la réception d'un code de vérification de téléphone mobile, l'utilisateur est autorisé à obtenir à nouveau le code de vérification après un certain temps (si le code de vérification n'est pas reçu). Aujourd'hui, je vais vous présenter comment utiliser Javascript pour implémenter cette application simple.
Voir la démo Télécharger le code source
Scénario d'application 1 : Le bouton ne peut être activé qu'après avoir lu les informations d'accord pertinentes lors de l'enregistrement de l'utilisateur
Certains sites Web exigent que les utilisateurs acceptent des informations telles que le soi-disant accord d'utilisation lors de l'inscription. Si le contenu de l'accord est très important, certains sites Web exigeront que les utilisateurs nouvellement enregistrés lisent les informations pertinentes de l'accord avant d'activer le bouton suivant. pour soumettre le formulaire. Afin de permettre aux utilisateurs de lire les informations de l'accord (nous ne savons pas si les utilisateurs réels les lisent réellement), le développeur concevra un compte à rebours, par exemple 30 secondes. Après 30 secondes, le bouton d'envoi du formulaire sera activé. comment le mettre en œuvre.
<form action="http://www.jb51.net/" method="post" name="agree"> <input type="submit" class="button" value="请认真查看<服务条款和声明> ()" name="agreeb"> </form>
Supposons qu'il existe un formulaire comme celui ci-dessus. Nous omettons les autres parties du formulaire. Il n'y a qu'un seul bouton d'envoi. Le bouton n'est pas disponible au départ. Lorsque le compte à rebours de 30 secondes est terminé, le bouton affichera ". J'accepte" et peut être cliqué pour l'activer.
Nous utilisons du js natif pour obtenir cet effet :
<script>
var secs = ;
document.agree.agreeb.disabled=true;
for(var i=;i<=secs;i++) {
window.setTimeout("update(" + i + ")", i * );
}
function update(num) {
if(num == secs) {
document.agree.agreeb.value =" 我 同 意 ";
document.agree.agreeb.disabled=false;
}
else {
var printnr = secs-num;
document.agree.agreeb.value = "请认真查看<服务条款和声明> (" + printnr +")";
}
}
</script> Nous réglons l'heure sur 30 secondes. Bien sûr, vous pouvez également définir l'heure souhaitée, désactiver le bouton, c'est-à-dire non cliquable, puis exécuter une boucle pendant 30 secondes. pour comparer la seconde en cours avec le compte à rebours. En revanche, si le compte à rebours est terminé, « J'accepte » s'affiche et le bouton est activé.
Scénario d'application 2 : L'utilisateur active le canal SMS pour envoyer un SMS de code de vérification sur le téléphone mobile de l'utilisateur afin de vérifier son identité
De nombreux sites Web doivent améliorer la sécurité des informations utilisateur lors de la vérification de l'identité de l'utilisateur, afin qu'elles soient liées au téléphone mobile de l'utilisateur, de sorte que les informations du code de vérification soient envoyées au téléphone mobile de l'utilisateur si l'utilisateur remplit correctement. code de vérification et le soumet au backend, l'opération sera alors réussie. L'envoi du code de vérification peut également échouer pour diverses raisons, et les utilisateurs ne peuvent pas continuer à cliquer pour envoyer. De cette manière, les développeurs utilisent des comptes à rebours pour résoudre ce type de problème. Une fois que l'utilisateur a activé le SMS, si le code de vérification SMS n'est pas reçu après 30 secondes, l'utilisateur peut alors être autorisé à cliquer pour envoyer le SMS.
<form action="http://www.jb51.net/" method="post" name="myform"> <input type="button" class="button" value="获取手机验证码" name="phone" onclick="showtime()"> </form>
Le formulaire ci-dessus ajoute un événement onclick au bouton et appelle la fonction showtime().
<script>
function showtime(t){
document.myform.phone.disabled=true;
for(i=;i<=t;i++) {
window.setTimeout("update_p(" + i + ","+t+")", i * );
}
}
function update_p(num,t) {
if(num == t) {
document.myform.phone.value =" 重新发送 ";
document.myform.phone.disabled=false;
}
else {
printnr = t-num;
document.myform.phone.value = " (" + printnr +")秒后重新发送";
}
}
</script> Identique au scénario 1, lorsque l'on clique sur le bouton, l'état du bouton est désactivé. Le compte à rebours est affiché en appelant update_p() de window.setTimeout. est terminé, le bouton affiche « Renvoyer », puis l'état du bouton est disponible.
Les deux scénarios ci-dessus vous montrent comment js peut automatiquement compter à rebours pendant 30 secondes avant que le bouton ne soit disponible. J'espère que cela sera utile à tout le monde.
 Quelle plateforme est Kuai Tuan Tuan ?
Quelle plateforme est Kuai Tuan Tuan ?
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Comment utiliser la fonction imfinfo
Comment utiliser la fonction imfinfo
 expression régulière Perl
expression régulière Perl
 Comment convertir des fichiers png en pdf
Comment convertir des fichiers png en pdf
 Solutions aux caractères chinois tronqués
Solutions aux caractères chinois tronqués
 La différence entre php et js
La différence entre php et js
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren