
Pour l'IA, "jouer avec les téléphones mobiles" n'est pas une tâche facile. Le simple fait d'identifier les différentes interfaces utilisateur (UI) est un gros problème : il faut non seulement identifier le type de chaque composant, mais également le type de composant qu'il utilise. identifiés. Symboles et positions pour déterminer la fonction du composant.

La compréhension de l'interface utilisateur des appareils mobiles peut aider à réaliser diverses tâches d'interaction homme-machine, telles que l'automatisation de l'interface utilisateur, etc.
Les travaux précédents de modélisation de l'interface utilisateur mobile reposaient généralement sur les informations de hiérarchie de vue de l'écran, utilisant directement les données structurelles de l'interface utilisateur, contournant ainsi le problème de l'identification des composants à partir des pixels de l'écran.
Cependant, toutes les hiérarchies de vues ne sont pas disponibles dans tous les scénarios. Cette méthode génère généralement des résultats erronés en raison de descriptions d'objets manquantes ou d'informations structurelles mal placées. Par conséquent, bien que l'utilisation de hiérarchies de vues puisse améliorer les performances à court terme, elle peut finalement gêner. applicabilité et performances de généralisation du modèle.
Récemment, deux chercheurs de Google Research ont proposé Spotlight, une méthode purement visuelle qui peut être utilisée pour comprendre l'interface utilisateur mobile. Basée sur le modèle de langage visuel, il suffit de prendre une capture d'écran de l'interface utilisateur et d'une zone d'intérêt. sur l'écran (focus) comme entrée.

Lien papier : https://arxiv.org/pdf/2209.14927.pdf
L'architecture générale de Spotlight est facilement extensible et peut effectuer une gamme de tâches de modélisation d'interface utilisateur.
Les résultats expérimentaux présentés dans cet article montrent que le modèle Spotlight a atteint des performances sota sur plusieurs tâches d'interface utilisateur représentatives, surpassant avec succès les méthodes précédentes qui utilisaient des captures d'écran et des hiérarchies d'affichage en entrée.
En outre, l'article explore également les capacités d'apprentissage multitâche et d'invite à quelques tirs du modèle Spotlight, et montre également des résultats expérimentaux prometteurs dans le sens de l'apprentissage multitâche.
L'auteur de l'article, Yang Li, est chercheur principal au Google Research Center et membre affilié du corps professoral du CSE de l'Université de Washington. Il a obtenu un doctorat en informatique de l'Académie chinoise des sciences et a mené des recherches postdoctorales à l'Université de Washington. EECS à l'Université de Californie à Berkeley. Il dirige le développement de Next Android App Prediction, est un pionnier de l'apprentissage automatique interactif sur appareil sur Android, développe la recherche gestuelle, et bien plus encore.

La compréhension informatique des interfaces utilisateur est une étape critique pour parvenir à un comportement intelligent de l'interface utilisateur.
Avant cela, l'équipe a étudié diverses tâches de modélisation de l'interface utilisateur, notamment les titres de fenêtres (widgets), le résumé d'écran (résumé d'écran) et la mise à la terre des commandes, qui ont résolu les problèmes d'automatisation et d'accessibilité dans différents scénarios d'interaction.
L'utilisation ultérieure de ces fonctionnalités a démontré comment l'apprentissage automatique peut aider les « praticiens de l'expérience utilisateur » à améliorer la qualité de l'interface utilisateur en diagnostiquant la confusion en matière de clics et en fournissant des idées pour améliorer la conception de l'interface utilisateur. Tout ce travail, associé à des travaux dans d'autres domaines, démontre la profondeur de l'action des réseaux neuronaux. le potentiel de transformer l’expérience de l’utilisateur final et les pratiques de conception d’interactions.

Bien qu'il ait atteint un certain degré de succès dans le traitement des « tâches d'interface utilisateur unique », la question suivante est : s'il est possible d'améliorer les capacités de traitement de « l'interface utilisateur générale » à partir de la « reconnaissance spécifique de l'interface utilisateur » tâche .
Le modèle Spotlight est également la première tentative pour résoudre ce problème. Les chercheurs ont développé un modèle multitâche pour gérer simultanément une série de tâches d'interface utilisateur. Bien que certains progrès aient été réalisés dans les travaux, il reste encore quelques difficultés.
Le modèle d'interface utilisateur précédent reposait fortement sur la hiérarchie des vues de l'interface utilisateur, qui est la structure ou les métadonnées de l'écran de l'interface utilisateur mobile, comme le modèle d'objet de document de la page Web. Le modèle obtient directement les informations détaillées des objets de l'interface utilisateur sur le. écran, y compris le type, le contenu du texte et l'emplacement, etc.
Ces métadonnées donnent aux modèles précédents un avantage par rapport aux modèles purement visuels, mais l'accessibilité des données de hiérarchie de vues est un gros problème, avec des problèmes tels que des descriptions d'objets manquantes ou un mauvais alignement des informations structurelles.
Ainsi, même si l'utilisation d'une hiérarchie de vues présente des gains à court terme, elle peut finalement nuire aux performances et à l'applicabilité de votre modèle. De plus, les modèles précédents devaient gérer des informations hétérogènes sur les ensembles de données et les tâches de l'interface utilisateur, ce qui aboutissait souvent à des architectures de modèles plus complexes, difficiles à mettre à l'échelle ou à généraliser entre les tâches.
L'approche purement visuelle de Spotlight vise à obtenir des capacités universelles de compréhension de l'interface utilisateur entièrement à partir de pixels bruts.
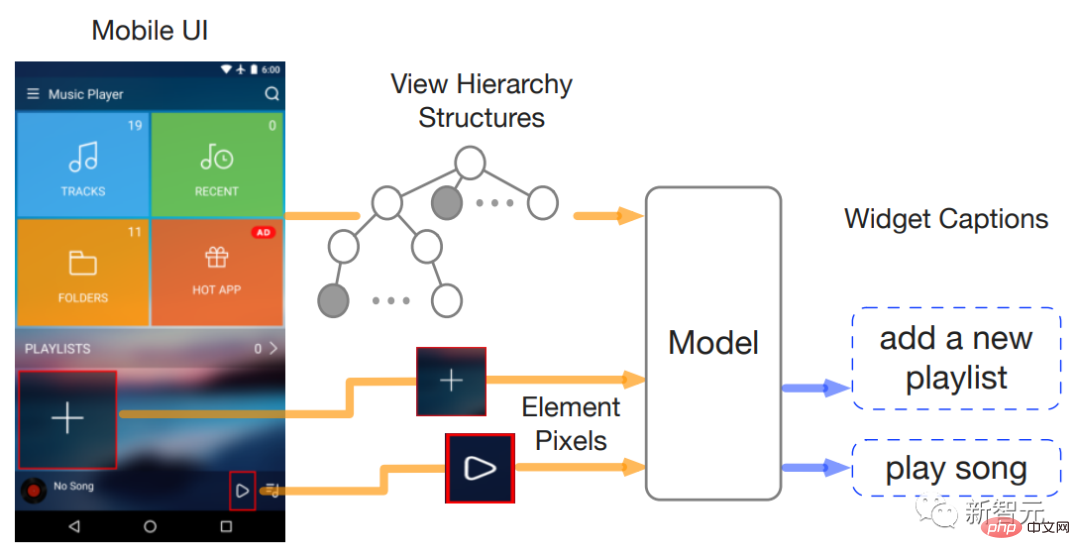
Les chercheurs introduisent une approche unifiée pour représenter différentes tâches de l'interface utilisateur, où les informations peuvent être universellement représentées en deux modes principaux : visuel et verbal, où le mode visuel capture ce que l'utilisateur voit depuis l'écran de l'interface utilisateur, et le mode verbal peut être naturel. langue ou toute séquence de jetons pertinente à la tâche.
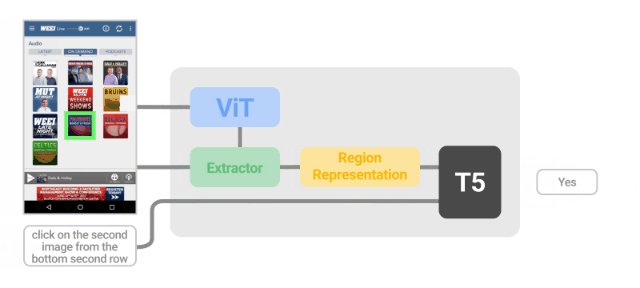
L'entrée du modèle Spotlight est un triplet : une capture d'écran, une région d'intérêt à l'écran et une description textuelle de la tâche ; la sortie est une description textuelle ou une réponse sur la région d'intérêt.
Cette représentation simple d'entrée et de sortie du modèle est plus générale, peut être appliquée à diverses tâches de l'interface utilisateur et peut être étendue à une variété d'architectures de modèle.

Le modèle est conçu pour permettre une série de stratégies et de paramètres d'apprentissage, du réglage précis de tâches spécifiques à l'apprentissage multitâche et à l'apprentissage en quelques étapes.
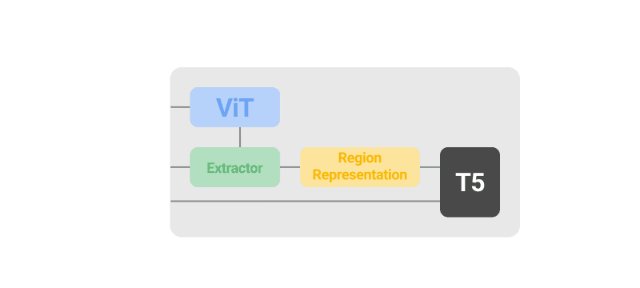
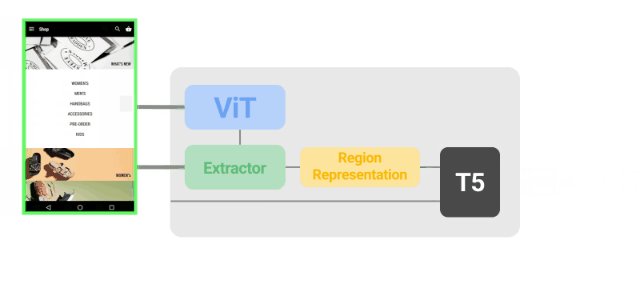
Les modèles Spotlight peuvent exploiter les éléments de base architecturaux existants, tels que ViT et T5, qui sont pré-entraînés dans des domaines de langage visuel général à hautes ressources et peuvent être construits directement sur ces modèles de domaine général.
Étant donné que les tâches de l'interface utilisateur sont généralement liées à des objets ou à des zones spécifiques sur l'écran, le modèle doit pouvoir se concentrer sur l'objet ou la zone d'intérêt. Les chercheurs ont introduit l'extracteur de région focale (Focus Region Extractor) dans le visuel. modèle de langage afin que le modèle puisse se concentrer sur la zone en fonction du contexte de l'écran.
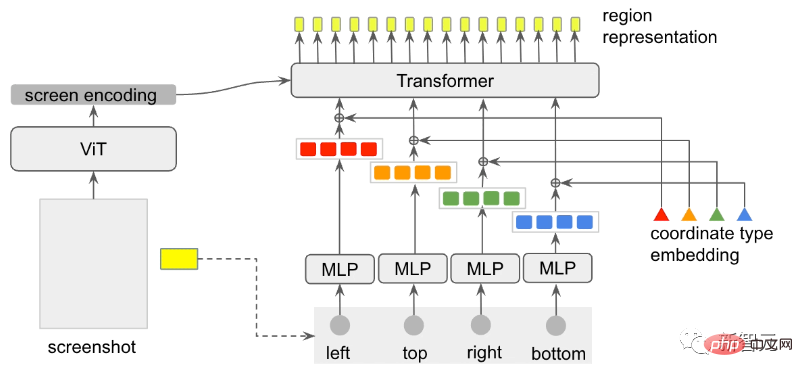
Les chercheurs ont également conçu un récapitulateur de région pour obtenir une représentation latente de la zone d'écran basée sur l'encodage ViT en utilisant la requête d'attention générée par le cadre de délimitation de la région.
Plus précisément, le cadre de délimitation de chaque coordonnée (une valeur scalaire, incluant gauche, haut, droite ou bas), représenté par un cadre jaune dans la capture d'écran.
Convertissez d'abord l'entrée en un ensemble de vecteurs denses via un perceptron multicouche (MLP), puis renvoyez-la au modèle Transformer pour obtenir le vecteur d'intégration (intégration de type de coordonnées) en fonction du type de coordonnées, et comparez le vecteur dense et ses coordonnées correspondantes. Les incorporations de types sont codées par couleur pour indiquer leur relation avec chaque valeur de coordonnée.

Ensuite, les requêtes de coordonnées participent au codage d'écran de la sortie ViT via "l'attention croisée", et enfin la sortie d'attention de Transformer est utilisée comme représentation régionale du décodage aval T5.
Les chercheurs ont utilisé deux ensembles de données non étiquetés (non étiquetés) pour pré-entraîner le modèle Spotlight, qui étaient un ensemble de données internes basé sur le corpus C4 et un ensemble de données mobiles internes, contenant un total de 2,5 millions d'interfaces utilisateur mobiles. . écrans et 80 millions de pages Web.
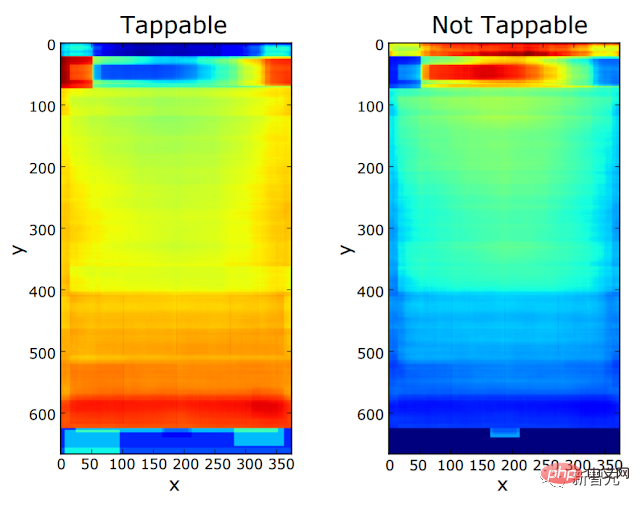
Ensuite, le modèle pré-entraîné est affiné pour quatre tâches en aval : titre, résumé, regroupement et cliquabilité.
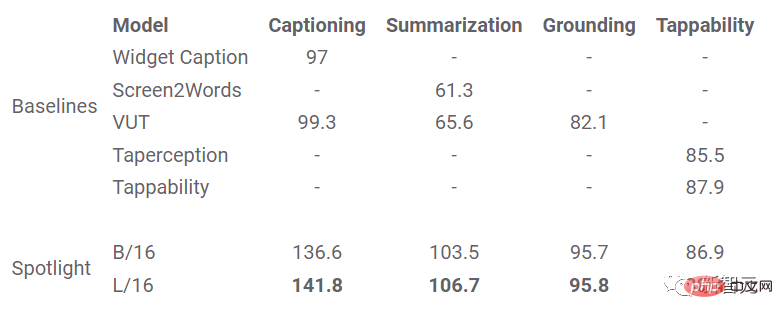
Pour les tâches de sous-titrage de fenêtre et de résumé d'écran, la métrique CIDEr est utilisée pour mesurer la similitude de la description du texte du modèle avec un ensemble de références créées par l'évaluateur pour la tâche de mise à la terre des commandes, la métrique de précision est le positionnement réussi du modèle ; la cible en réponse aux commandes de l'utilisateur. Pourcentage d'objets ; pour les prédictions de cliquabilité, utilisez le score F1 pour mesurer la capacité du modèle à distinguer les objets cliquables des objets non cliquables.
Dans l'expérience, Spotlight a été comparé à plusieurs modèles de référence : WidgetCaption utilise la hiérarchie des vues et l'image de chaque objet de l'interface utilisateur pour générer des descriptions textuelles pour les objets ; Screen2Words utilise la hiérarchie des vues, des captures d'écran et des fonctionnalités d'accessibilité (par exemple, la description de l'application) pour générer des résumés pour les écrans ; VUT combine des captures d'écran et des hiérarchies de vues pour effectuer plusieurs tâches ; le modèle Tappability d'origine exploite les métadonnées d'objet des hiérarchies de vues et des captures d'écran pour prédire la Tappability d'un objet
Spotlight en quatre La tâche de modélisation de l'interface utilisateur dépasse largement le modèle sota précédent.

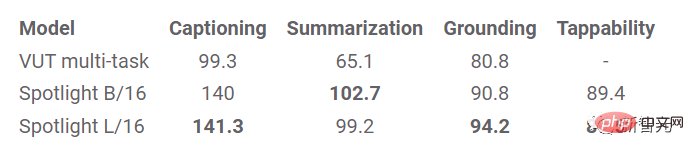
Dans un contexte de tâche plus difficile, le modèle doit apprendre plusieurs tâches en même temps, car le modèle multitâche peut réduire considérablement la consommation d'énergie (empreinte du modèle) du modèle. que les performances du modèle Spotlight sont toujours compétitives.

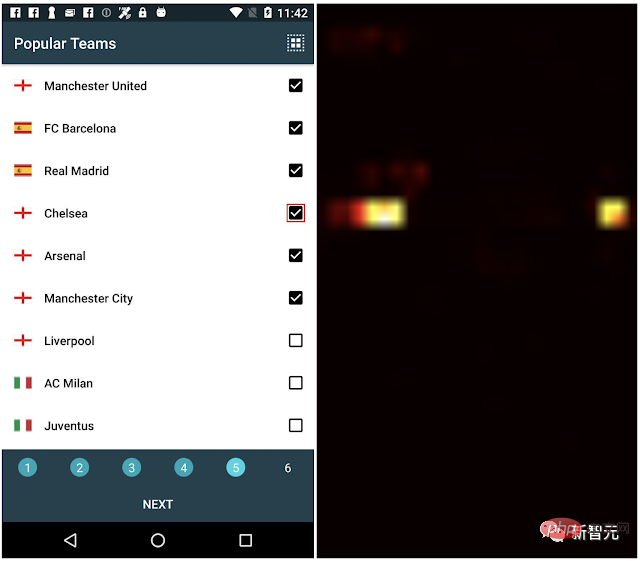
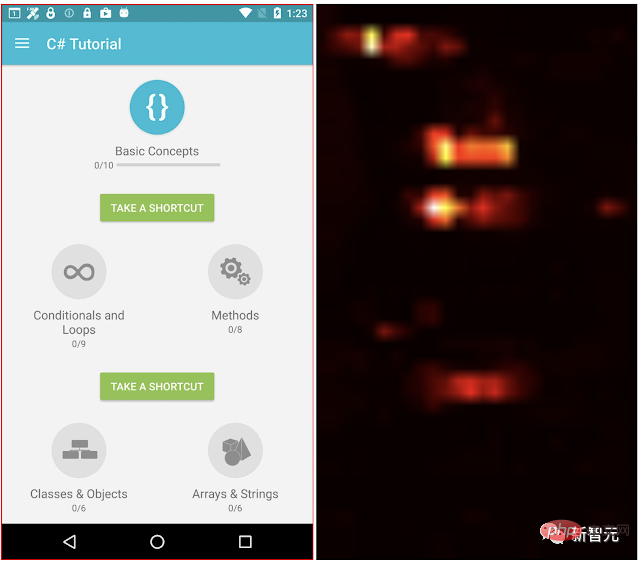
Pour comprendre comment le Region Summarizer permet à Spotlight de se concentrer sur les zones cibles et associées à l'écran, les chercheurs ont analysé les poids d'attention des titres de fenêtres et des tâches de résumé d'écran, indiquant que le modèle où l'attention est placée sur le capture d'écran.

Dans l'image ci-dessous, pour la tâche de titre de la fenêtre, lorsque le modèle prédit "sélectionner l'équipe de Chelsea", la case à cocher à gauche est mise en évidence avec une bordure rouge, visible depuis la chaleur de l'attention. la droite Comme le montre la figure, le modèle a non seulement appris à faire attention à la zone cible de la case à cocher, mais a également appris à faire attention au texte « Chelsea » le plus à gauche pour générer le titre.

Pour la tâche récapitulative de l'écran, le modèle prédit "la page affichant le tutoriel d'une application d'apprentissage" et donne la capture d'écran à gauche. Dans l'exemple, la zone cible est tout l'écran, le modèle peut apprendre. pour traiter les parties importantes de l'écran pour le résumé.
Référence :
//m.sbmmt.com/link/64517d8435994992e682b3e4aa0a0661
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!