

Bonjour à tous, je m'appelle Casson.
Ces derniers mois, IALes nouvelles liées à l’IA continuent d’attirer l’attention de tous. Surfant sur cette vague de popularité, des développeurs de tous horizons ont investi dansDéveloppement d'applications IA. AI相关新闻不断抢占大家的注意力。逞着这波热度,各路开发者都投入到AI应用的开发。
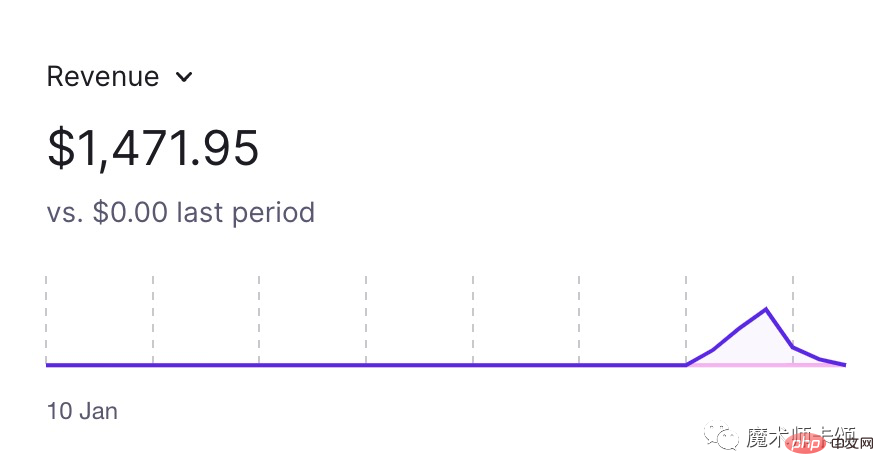
比如,15岁的开发者saviomartin7[1]开发的IconifyAI[2]可以根据文字描述生成应用Logo。网页上线5天就赚到了接近1.5k刀。

这波机遇对前端同学有很大利好,因为各种基础服务(比如各种存储服务、AI服务、部署)都有成熟的解决方案可以直接使用,前端同学只需专注业务逻辑的实现即可。
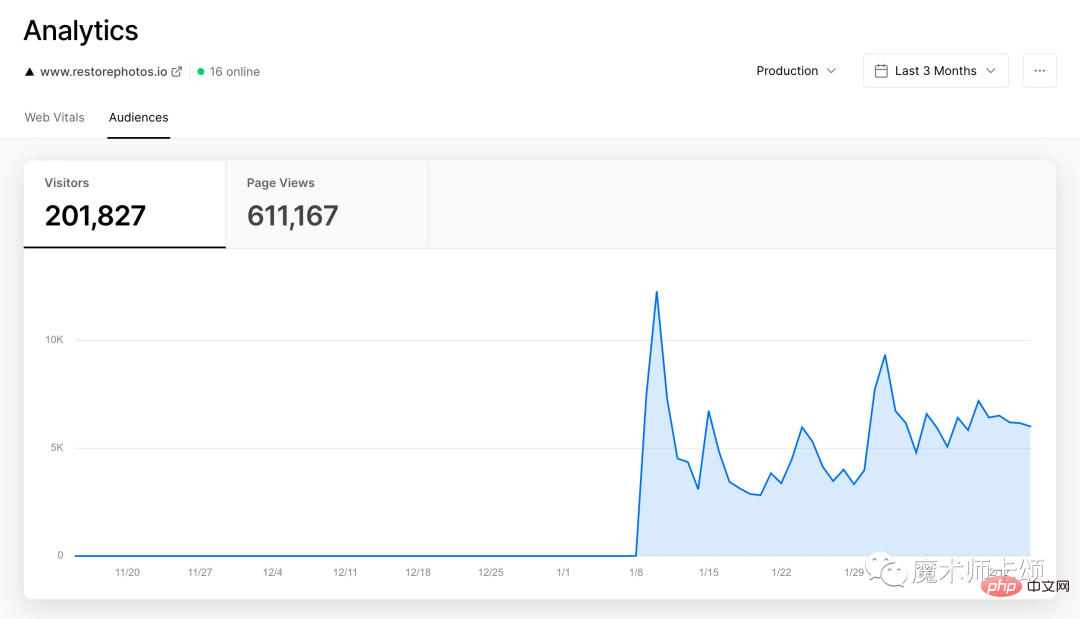
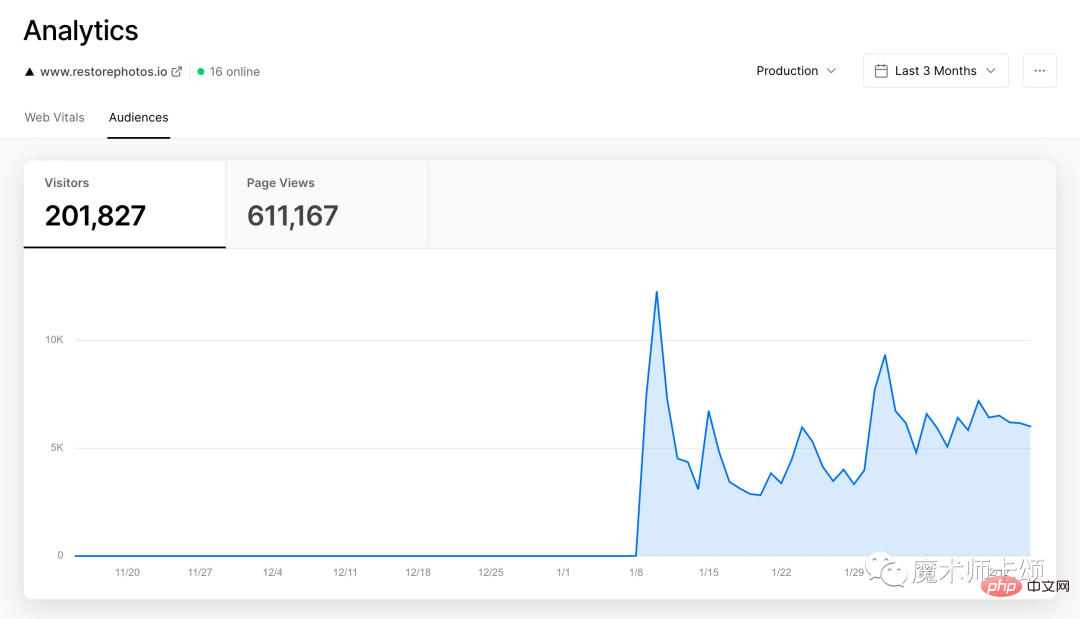
本文让我们看看一位国外老哥是如何用一个周末时间开发一款AI应用。该应用上线仅40天,就获得了20wUV。

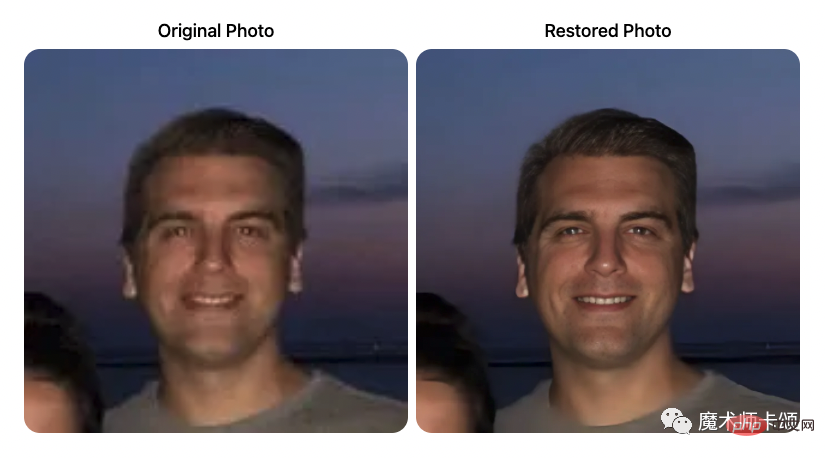
首先介绍下这款应用,应用名叫restorephotos[3],用户上传模糊的老照片后,AI
Logo. Le site Web a gagné près de 1,5 000 dollars dans les 5 jours suivant sa mise en ligne. Cette vague d'opportunités est très bénéfique pour les étudiants front-end, car divers services de base (tels que divers services de stockage, services d'IA, déploiement) disposent de solutions matures qui peuvent être utilisées directement , les étudiants front-end n'ont qu'à se concentrer sur la mise en œuvre de la logique métier.
 Dans cet article, voyons comment un étranger a passé un week-end à développer une application d'IA. Seulement 40 jours après le lancement de l’application, celle-ci a reçu 20wUV.
Dans cet article, voyons comment un étranger a passé un week-end à développer une application d'IA. Seulement 40 jours après le lancement de l’application, celle-ci a reçu 20wUV.

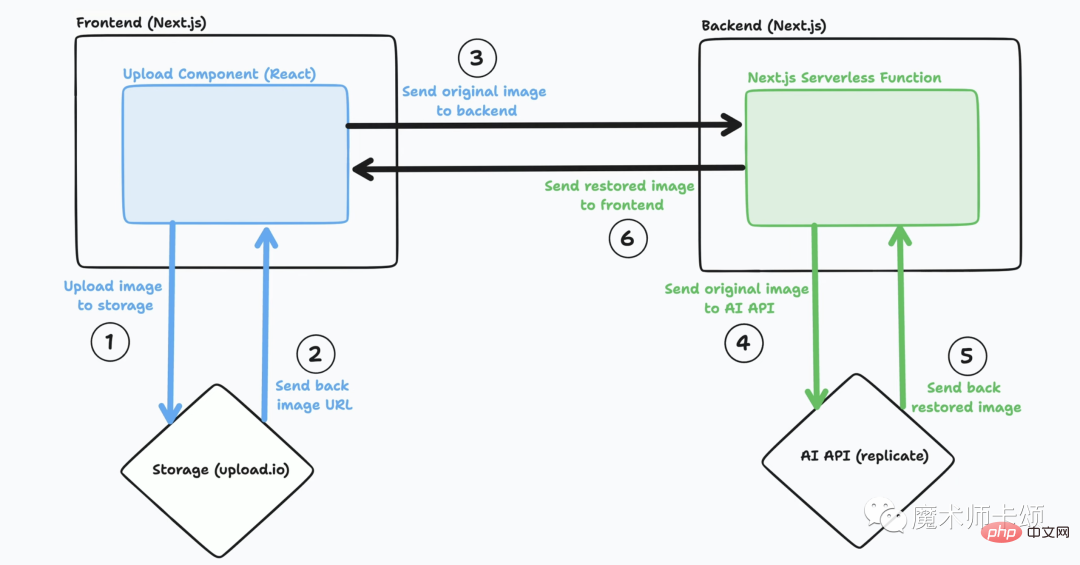
AI réparera votre photo et la renverra à une version plus claire. Le code complet de l'application est open source. 
Le front-end envoie l'adresse de stockage des images au back-end

Affichage des images traitées par l'IA
<UploadDropzone
uploader={uploader}
options={options}
width="670px"
height="250px"
onUpdate={(file) => {
// ...Comment lancer une application dIA en deux jours ?上传成功后的逻辑
}}
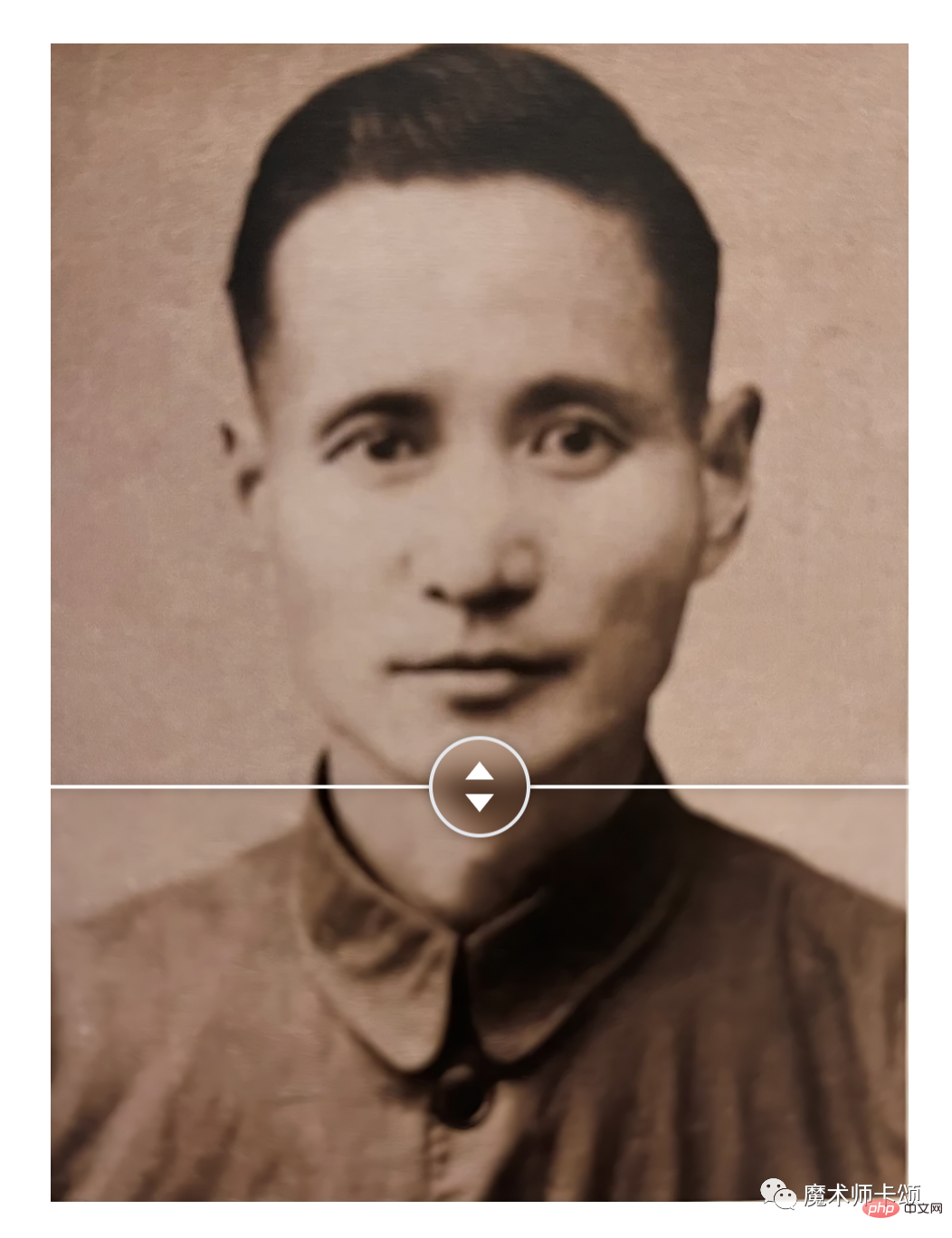
/>;L'effet d'affichage de l'image traitée utilise React-Compare-slider[6] :
PS : La vieille photo de mon grand-père est utilisé ici. ๑¯◡¯๑

// 我们上传的Comment lancer une application dIA en deux jours ?地址
const imageUrl = req.body.imageUrl;
// 请求模型接口
const startResponse = await fetch('https://api.replicate.com/v1/predictions', {
method: 'POST',
// ...省略代码
body: JSON.stringify({
// 我们需要的模型对应的版本
version: '9283608cc6b7be6b65a8e44983db012355fde4132009bf99d976b2f0896856a3',
input: { img: imageUrl, version: 'v1.4', scale: 2 }
})
});值得注意的是,模型计算需要时间,所以在服务端,我们每秒轮询一次结果,如果模型返回处理后的Comment lancer une application dIA en deux jours ?,我们就将Comment lancer une application dIA en deux jours ?返回给前端:
// 保存模型处理后的结果
let restoredImage: string | null = null;
while (!restoredImage) {
// 请求模型API
let finalResponse = await fetch(endpointUrl, {
method: "GET",
// ...省略代码
});
let jsonFinalResponse = await finalResponse.json();
if (jsonFinalResponse.status === "succeeded") {
// 模型返回Comment lancer une application dIA en deux jours ?成功
restoredImage = jsonFinalResponse.output;
} else if (jsonFinalResponse.status === "failed") {
// 模型返回Comment lancer une application dIA en deux jours ?失败
break;
} else {
// 模型还未返回Comment lancer une application dIA en deux jours ?,1s后轮询
await new Promise((resolve) => setTimeout(resolve, 1000));
}
}可以发现,所有基础服务均有现成产品可供使用,这极大加快了前端的开发效率,降低了开发成本。
作者运行这个应用的成本是多少呢?其中:
对于想构建自己的AI应用的朋友,可以参考本文的实现与成本,行动起来吧。
[1]saviomartin7:https://twitter.com/saviomartin7
[2]IconifyAI:http://IconifyAI.com
[3]restorephotos:https://www.restorephotos.io/
[4]应用开源代码地址:https://github.com/Nutlope/restorePhotos
[5]react-uploader:https://www.npmjs.com/package/react-uploader
[6]react-compare-slider:https://www.npmjs.com/package/react-compare-slider
[7]@upstash-redis:https://docs.upstash.com/redis/overall/pricing
[8]upload.io:https://upload.io/pricing
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
 Comment utiliser le survol en CSS
Comment utiliser le survol en CSS
 Carte secondaire de téléphone portable
Carte secondaire de téléphone portable
 Comment résoudre l'erreur de base de données Discuz
Comment résoudre l'erreur de base de données Discuz