
1 Que faire si le navigateur ne prend pas en charge JavaScript ?
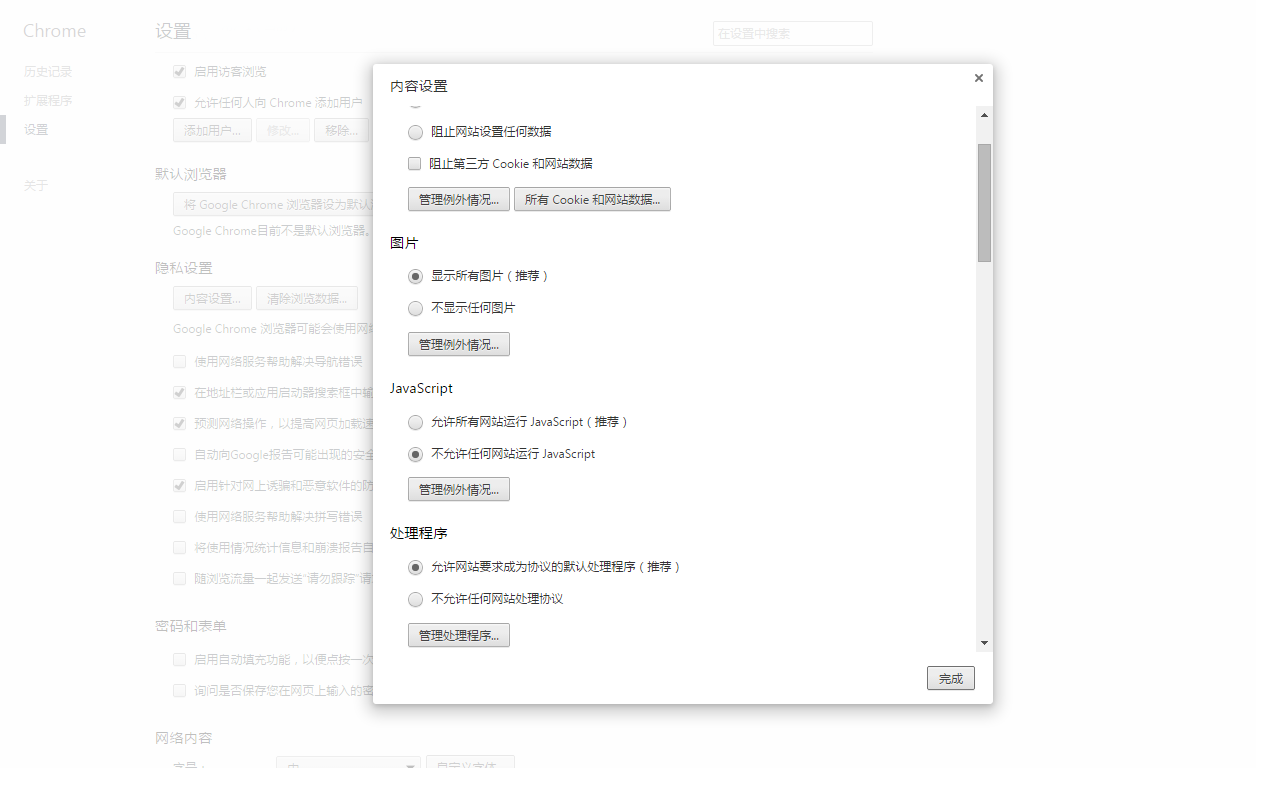
a. Pourquoi le navigateur ne le prend-il pas en charge ? La plupart des navigateurs ont la fonction de désactiver les scripts, comme Chrome.

b. Lorsque js est désactivé, assurez-vous que la page Web peut toujours remplir ses fonctions principales (besoins clés de l'utilisateur)
Exemple : Pour ouvrir un lien dans une nouvelle fenêtre, vous pouvez utiliser la méthode open() du BOM
function popUp(winURL) {
window.open(winURL, "popup", "width=,height=");
}L'implémentation js spécifique a les solutions suivantes :
Option 1 : Utiliser le pseudo-protocole javascript :
<a href="javascript:popUp('http://www.example.com');return false;">Example</a>Option 2 : Utiliser la fonction de gestion des événements intégrée :
<a href="#" onclick="popUp('http://www.example.com');return false;"></a>Pour les deux solutions d'implémentation ci-dessus, lorsque js est désactivé, l'exigence "d'ouvrir le lien dans une nouvelle fenêtre" ne peut pas être remplie. Par conséquent, vous ne pouvez pas abuser de js pour simplement utiliser js. Le plan de mise en œuvre suivant réserve une retraite pour js, ce qu'on appelle la dégradation en douceur (laisser une retraite après l'interdiction de js)
Option 3 : Dégradation en douceurhttp://www.example.com" onclick="popUp(this.href;return false;)">
2 Comment séparer la structure et le contenu des pages web des actions des scripts JavaScript ? Pourquoi se séparer ?
a. Il y a une division claire du travail, chacun fait ce qu'il veut, et puis il y a la collaboration :
Structure et contenu des pages Web - réalisés par HTML, style de page Web - réalisés par CSS, comportement des pages Web - réalisés par JavaScript
b. Séparer le code js est en fait très simple. Le code js ne nécessite pas que l'événement soit traité en html. Vous pouvez ajouter un événement à un élément du document html dans un fichier js externe. Par exemple :
window.onload = paperLinks
function paperLinks() {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length;i++){
if (links[i].getAttribute == "popup") {
linnks[i].onclick = function() {
popUp(this.getAttribute("href"));
return false;
}
}
}
}3 Problèmes de compatibilité du navigateur
L'ancien et le nouveau doivent être compatibles, une attention particulière étant accordée aux anciens, c'est-à-dire à la rétrocompatibilité. Différents navigateurs ont différents niveaux de prise en charge de js, tels que
document.getElementsByClassName(classname) IE6 ne le prend pas en charge. Vous pouvez vérifier les problèmes de compatibilité en ajoutant une instruction de contrôle : if(!document.getElementsByClassName) return false;<🎜. >
4 Considérations sur les performances
Comment s'assurer que les performances d'exécution du script sont optimales ?
a. Accédez le moins possible au DOM et utilisez moins de balises, par exemple : utilisez moins de parcours de boucle
var links = document.getElementsByTagName("a");
if (links.length > ) {
for (var i=; i<links.length; i++) {
//......
}
}
if (document.getElementsByTagName("a").length > ) {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length; i++) {
//......
}
} Comment utiliser la fonction groupby
Comment utiliser la fonction groupby
 qu'est-ce que vuex
qu'est-ce que vuex
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 Comment envelopper automatiquement un rapport
Comment envelopper automatiquement un rapport
 serveur Web
serveur Web
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Fonction d'assistant de pilote Windows
Fonction d'assistant de pilote Windows
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire