
Le même langage, JavaScript, présente des problèmes de compatibilité linguistique dans différents navigateurs. Cela est essentiellement dû au fait que différents navigateurs prennent en charge différentes normes et implémentations linguistiques. Cet article créera un objet Date basé sur la nouvelle Date pour analyser ce problème.
1. Le problème est que l'espace horaire de début et l'espace horaire de fin ne peuvent pas transférer les valeurs correctement
Dans la page, nous avons utilisé un composant temporel pour développer la boîte de sélection de l'heure, mais nous avons constaté qu'elle ne fonctionnait pas correctement sous Firefox, mais qu'elle fonctionnait normalement sous Chrome. Quel est le problème ?
2. Analyse du problème
L'analyse des résultats a révélé que le problème est causé par le code suivant :
var timestart = '2010-05-04'; var timeend = '2015-09-05'; var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(time1); timeend = new Date(time2);
Le problème est que le nouveau constructeur Date(time1) ne peut pas générer correctement un objet Date, et sa valeur est NaN Étrange, quel est le problème ?
3. Performances sur différents navigateurs
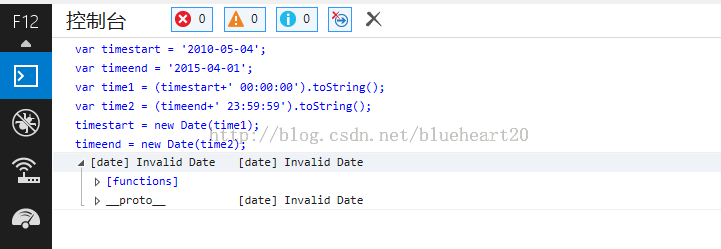
Exécution sous IE :

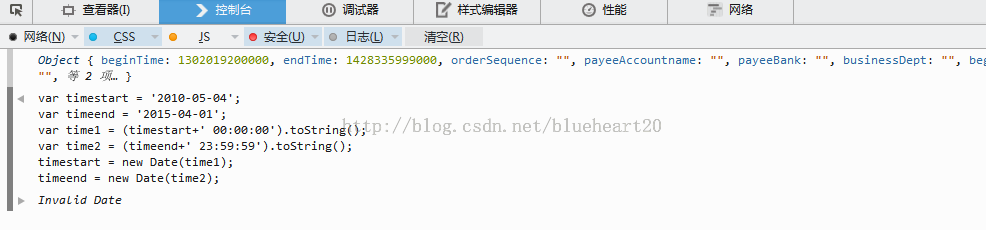
Exécution sous Firefox :
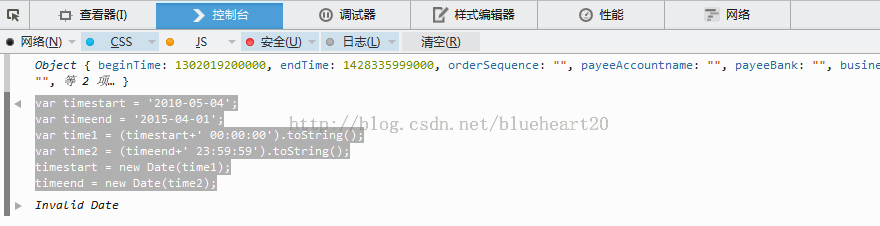
 Exécution sous Chrome :
Exécution sous Chrome :

Grâce à l'analyse ci-dessus, on peut savoir que ce script javascript peut être exécuté correctement sous Chrome, mais une erreur est signalée sous d'autres navigateurs.
4. Approche correcte
L'approche correcte est répertoriée ci-dessous :
var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(Date.parse(time1.replace(/-/g,"/"))).getTime(); timeend = new Date(Date.parse(time2.replace(/-/g,"/"))).getTime();
Le principal changement est la conversion du format de date par défaut. La chaîne de date basée sur le format '/' est largement supportée par divers navigateurs. La chaîne de date connectée par '-' n'est disponible que dans Cela fonctionne bien sous chrome.
5.Résumé des points de connaissances
'2015-09-05' ne peut pas être utilisé par divers navigateurs pour générer correctement des objets date à l'aide de new Date(str). L'utilisation correcte est « 06/09/2015 ».