
Comment configurer Latex dans vscode ? L'article suivant vous guidera étape par étape pour configurer Latex dans vscode. J'espère qu'il vous sera utile !

J'ai déjà utilisé texstudio pour rédiger des articles, mais je pense que l'interface utilisateur de texstudio n'est pas belle. De plus, lors de l'utilisation réelle, je n'ai jamais utilisé les fonctions de la barre d'outils de texstudio dont j'ai seulement besoin. écrire simplement des documents tex était suffisant, j'ai donc envisagé d'utiliser un éditeur de documents élégant et léger, alors vscode est apparu à mon avis.
Après quelques configurations, j'ai réussi à ajuster l'environnement d'écriture tex dans vscode. Mon expérience personnelle est similaire à texstudio, mais elle est meilleure et je suis plus heureux de l'utiliser ! Le but de la rédaction de ce document est d'enregistrer l'expérience de configuration pour éviter de m'oublier, et en même temps de faire une sortie pour me permettre de digérer les connaissances.
Il faut d'abord expliquer que dans ce document, les lecteurs ont déjà installé texlive et vscode par défaut.
La configuration de tex dans vscode est relativement simple et divisée en deux étapes : (1) Installer l'extension, (2) Ajouter des paramètres. [Apprentissage recommandé : Tutoriel vscode, Enseignement de la programmation]
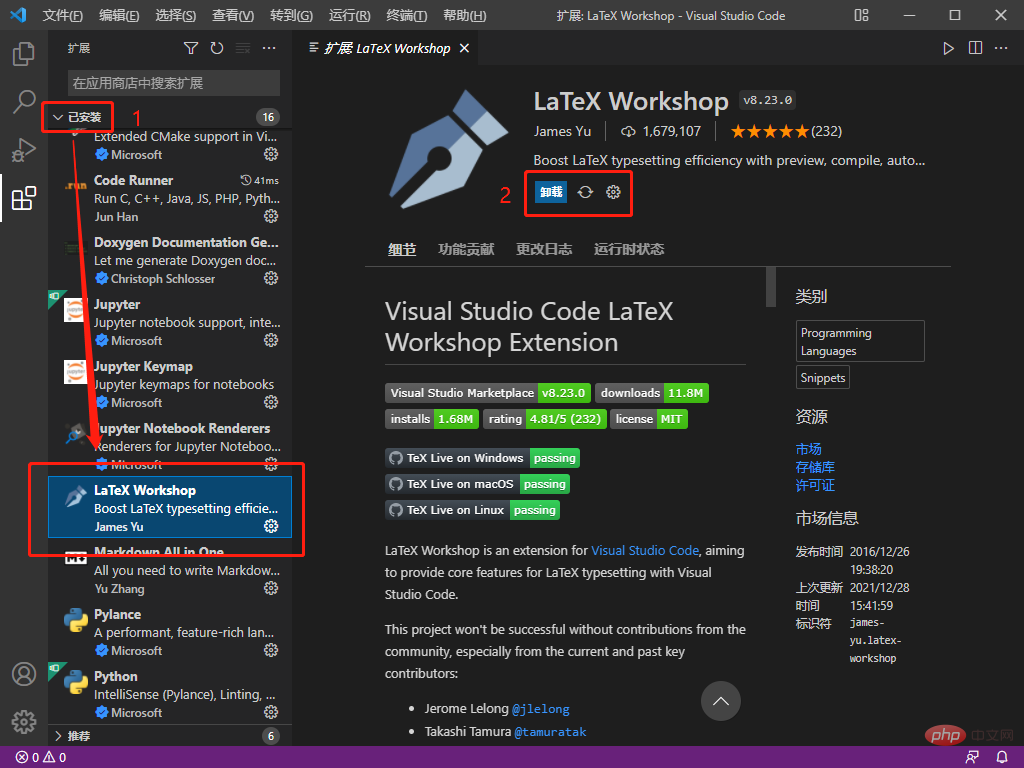
Ouvrez vscode, il y a une colonne Extension dans la barre d'outils de gauche, sélectionnez-la ! Recherchez ensuite latex dans le champ de recherche, comme indiqué dans l'image ci-dessous.

Regardez le Installé numéroté 1 dans l'image Extension ci-dessous et voyez s'il n'y a pas d'LaTex Workshop S'il y en a, cela signifie que l'installation est réussie ou regardez la case rouge numérotée 2 ; dans l'image ci-dessous. Est-il affiché comme indiqué sur l'image ? Si tel est le cas, l'installation a réussi.

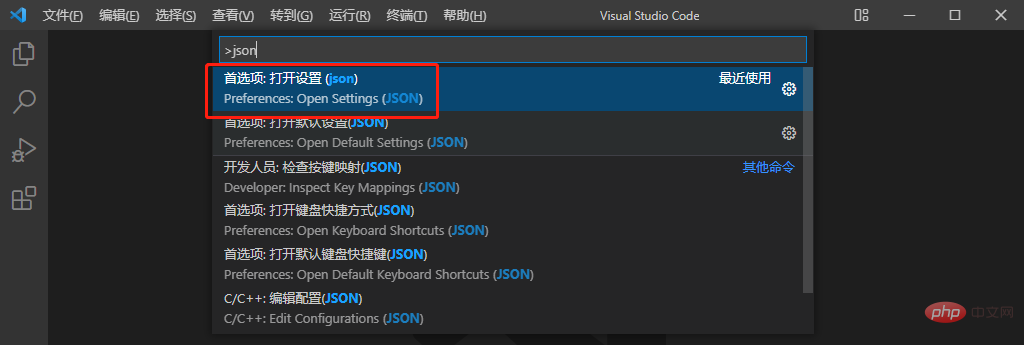
Sur la page vscode, appuyez sur f1, entrez json, sélectionnez Préférences : ouvrez l'élément Paramètres , comme indiqué dans l'image ci-dessous.

Une page comme indiqué ci-dessous apparaîtra.

Vous pouvez saisir le code de réglage entre accolades. Le code est le suivant :
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}],"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"],//tex文件浏览器,可选项为"none" "browser" "tab" "external""latex-workshop.view.pdf.viewer": "tab",//自动编译tex文件"latex-workshop.latex.autoBuild.run": "onFileChange",//显示内容菜单:(1)编译文件;(2)定位游标"latex-workshop.showContextMenu": true,//显示错误"latex-workshop.message.error.show": false,//显示警告"latex-workshop.message.warning.show": false,//从使用的包中自动补全命令和环境"latex-workshop.intellisense.package.enabled": true,//设置为never,为不清除辅助文件"latex-workshop.latex.autoClean.run": "never",//设置vscode编译tex文档时的默认编译链"latex-workshop.latex.recipe.default": "lastUsed",// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",Remarque, vous devez le saisir entre accolades !
S'il y a d'autres paramètres écrits entre accolades, n'oubliez pas d'ajouter une virgule à la dernière ligne de code, puis commencez une nouvelle ligne et écrivez les paramètres latex.
Testons si les paramètres vscode configurés peuvent écrire du tex.
J'ai téléchargé un modèle latex depuis l'IEEE et j'ai vu s'il peut être compilé en vscode.
Après avoir téléchargé le modèle Latex,
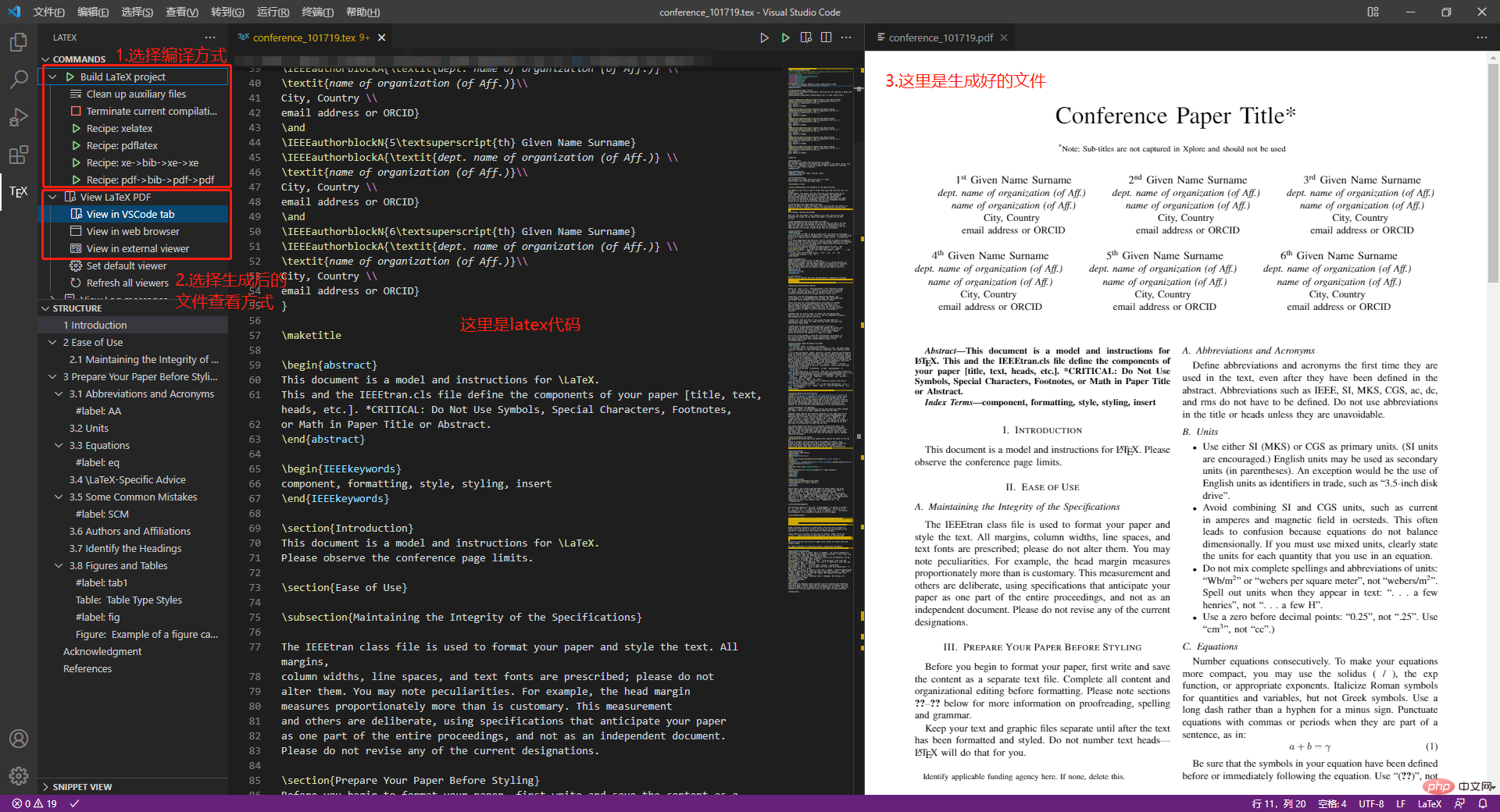
① faites glisser le fichier .tex dans vscode
② Cliquez sur le bouton TEX
③ dans la barre d'outils de gauche pour trouver le Build LaTex project et cliquez dessus ! Si aucune erreur n'est signalée, l'opération réussit. Je choisis généralement Recipe:pdflatex comme méthode de compilation
④ Recherchez Afficher le PDF LaTex et sélectionnez Afficher dans l'onglet VSCode À ce moment, le pdf généré apparaîtra dans la page vscode, comme indiqué dans la zone blanche. sur le côté droit de l’image ci-dessous.

Si tout était normal, ce serait par ici.
Ici, j'écris principalement quelques instructions pour configurer le code dans la section 1.2 pour éviter d'oublier.
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],Le code ici fournit des commandes de compilation pour la chaîne de compilation de la recette ci-dessous nom est une étiquette qui peut être référencée par la recette, name是标签,可被recipe引用,command是编译命令。%DOCFILE%表示文件路径可以为中文。
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}],此处代码定义了编译链,即应按照什么顺序选择编译器编译tex文件,name是标签,即出现在工具栏里面的名称,tool
3.2 Chaîne de compilation "latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"],
name est l'étiquette, qui est le nom qui apparaît dans la barre d'outils, tool définit l'ordre dans lequel le compilateur est utilisé.
"latex-workshop.latex.clean.fileTypes": [ "*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk"],
上面的代码定义了要清除的辅助文件的格式。
//设置为never不清除辅助文件"latex-workshop.latex.autoClean.run": "never",
这里有三个选项,分别是:
① onBuilt:每次编译后都清除辅助文件;
② onFailed: 编译失败时清除辅助文件;
③ never:从不清除辅助文件。
我这里选了never,一开始用的是onFailed,但我发现一旦编译错误之后,vscode会把所有辅助文件全部清除,导致修改代码去掉bug之后,也无法正常编译了,所以选择了nerver。
//tex文件浏览器,可选项为"none" "browser" "tab" "external""latex-workshop.view.pdf.viewer": "tab",
上面代码定义了编译后查看pdf的浏览器,有4个选项,分别是:
① none: 不用浏览器;
② brower:使用网页浏览器;
③ tab:使用vscode内置浏览器;
④ external:使用外置pdf浏览器。
我用的是vscode内置浏览器,其实网页浏览器也挺好用的,显字大。
//自动编译tex文件"latex-workshop.latex.autoBuild.run": "onFileChange",
上面代码定义了自动编译代码的功能,使用默认编译链自动构建tex的project,有3个选项,分别是:
① onFileChange:检测到文件更改的时候自动编译tex;
② onSave:保存的时候自动编译tex;
③ never:不自动编译tex。
我选择的是onFileChange,时时编译,保证自己的文档不丢失。
//显示内容菜单:(1)编译文件;(2)定位游标"latex-workshop.showContextMenu": true,
上面代码定义了在tex文件中,单击鼠标右键出现的菜单选项。
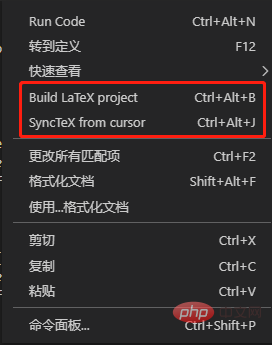
这是属性为true时右键菜单的样子。

这是属性为false时右键菜单的样子。

Build LaTex projrct为编译latex项目,SyncTex from cursor为定位tex代码在pdf文件中的位置,即正向定位。
这里为了方便编译和定位正文内容,我选了true选项。
//显示错误"latex-workshop.message.error.show": false,//显示警告"latex-workshop.message.warning.show": false,
上面代码定义了出现错误或者警告的时候是否会出现弹窗,我觉得弹窗很烦人,而且在终端中也可看到,所以选择了false属性。
//从使用的包中自动补全命令和环境"latex-workshop.intellisense.package.enabled": true,
上面代码定义了是否自动补全命令和环境的功能,我觉得挺实用的,少打很多字,特别方便,还有提示,所以选择了true属性。
//设置vscode编译tex文档时的默认编译链"latex-workshop.latex.recipe.default": "lastUsed",
上面代码设置了vscode编译tex文档中的默认编译链,有2个选项,分别是
① first:选择latex-workshop.latex.recipes的第1条作为默认编译链;
② lastUsed:选择上一次使用的编译链作为默认编译链。
我在这里选择了lastUsed,因为我发现我用的最多的编译链是pdflatex。
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击 "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
上面代码定义了从pdf浏览器中定位vscode的tex代码位置的功能,我觉得这条功能十分十分好用,强烈推荐!
这里也有2个选项,分别是:
① ctrl-click:ctrl+鼠标左键单击;
② double-click:鼠标左键双击。
我比较喜欢鼠标左键双击,所以选择的第二个选项。
更多关于VSCode的相关知识,请访问:vscode基础教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Comment taper des guillemets doubles en latex
Comment taper des guillemets doubles en latex
 utilisation du latex
utilisation du latex
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode