

Avant, j'ai recherché des technologies et des produits liés à la visualisation low-code, et j'ai également dirigé de nombreux projets de construction de visualisation. L'objectif principal est de réduire les coûts de R&D de l'entrepriseet de raccourcir les cycles de livraison des produits. développement de la technologie Internet, de nombreux excellents produits techniques sortent les uns après les autres. Ensuite, je partagerai avec vous plusieurs projets de construction visuelle très précieux pour aider la transformation numérique des entreprises

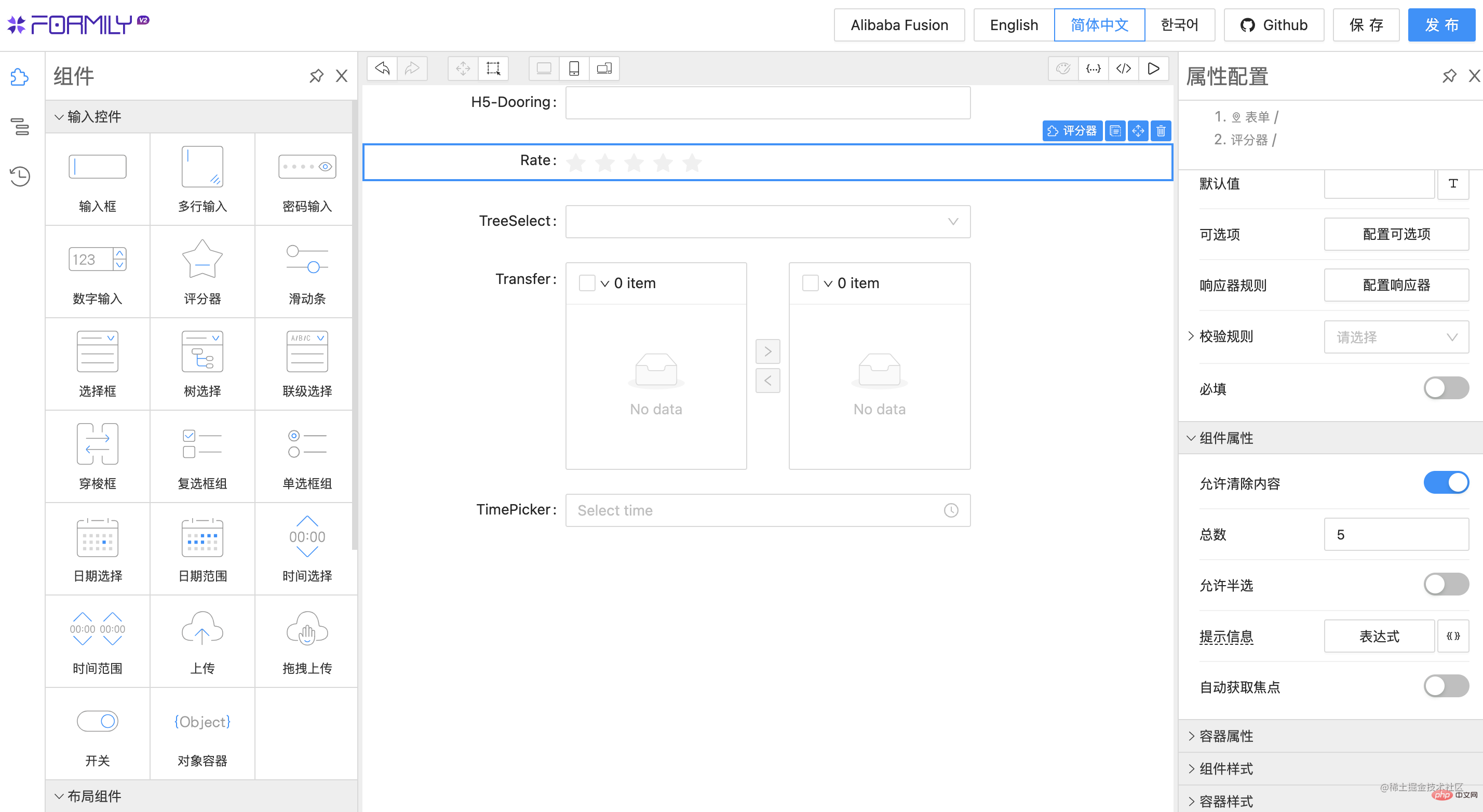
Ce que nous voyons ci-dessus est une capture d'écran de l'éditeur de Formily Il est développé par l'équipe technique d'Alibaba et est entièrement open source. Nous pouvons l'utiliser pour créer une mise en page de flux naturelcréation de formulaires. Si vous êtes technicien, vous pouvez également personnaliser les composants qu'ils souhaitent. Actuellement, Formily prend déjà en charge plusieurs bibliothèques de composants et frameworks, comme suit :
Alors, que ce soit. que vous soyez un développeur de framework react ou un développeur de framework vue, vous pouvez l'utiliser pour créer votre propre plateforme de production de formulaires.react框架开发者还是vue框架开发者, 你都能使用它搭建自己的表单制作平台.

但是唯一的缺点是对非技术人员不够友好, 比如它的拖拽是自然流布局, 元素位置不能完全的自由移动, 所以说对于一些定制化或者自由度高的场景来说就不太适用了, 以下是它的架构图:

项目链接: github.com/alibaba/des…
大家感兴趣的可以学习参考一下.

amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
前端开发正变得越来越复杂,学习门槛也越来越高,要使用当下流行的 UI 组件库,我们必须懂 npm、yarn, webpack、react/vue等,必须熟悉 ES6 语法,最好还得了解状态管理,比如 Redux,如果没接触过函数式编程,光入门都很费劲,而入门之后会发现它还有巨大的生态,相关的库有 2347 个,很多功能相似,挑选成本高。
为了实现用最简单方式来生成大部分页面,amis 的解决方案是基于 JSON 来配置,它的独特好处是:
amis 用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的;amis 页面是 6 年多前创建的,至今还在使用,而当年的 Angular/Vue/React 版本现在都废弃了,当年流行的 Gulp 也被 Webpack 取代了,如果这些页面不是用 amis,现在的维护成本会很高;amis 可视化编辑器做出的页面是可以直接上线的项目链接: github.com/baidu/amis
大家感兴趣的也可以学习参考一下.

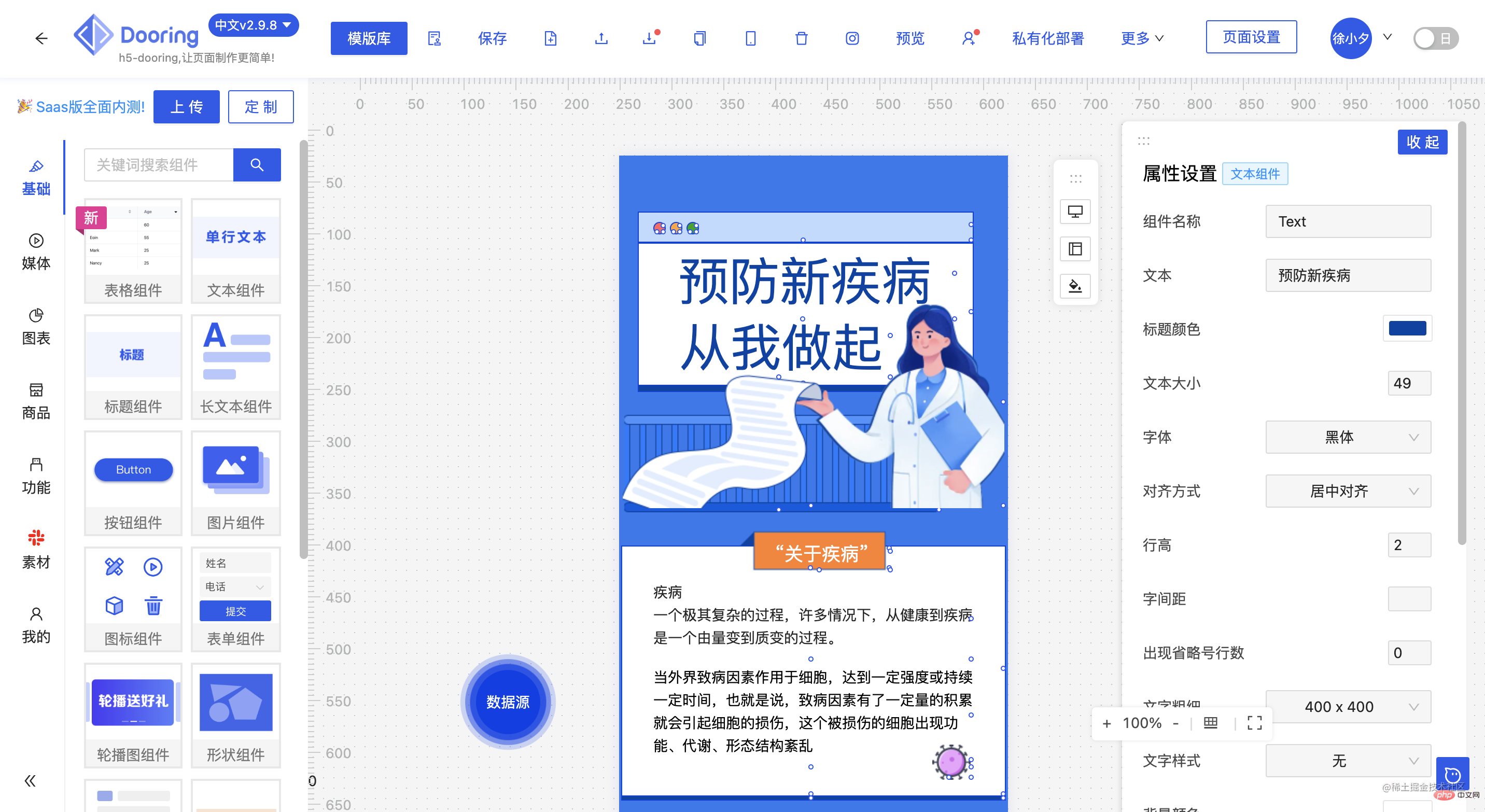
H5-Dooring 是一款由国内技术大佬开发的专业级可视化低代码项目, 制作H5页面可以像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站,LowCode

Mais le seul inconvénient est qu'il n'est pas assez convivial pour ne pas -des personnes techniques. Par exemple, son glisser-déposer est Dans la disposition du flux naturel, la position des éléments ne peut pas être complètement déplacée librement, il ne convient donc pas à certaines scènes personnalisées ou à haute liberté. Voici son schéma d'architecture :
 🎜🎜Lien du projet : github.com/alibaba /des…🎜🎜Tout le monde Ceux qui sont intéressés peuvent l'apprendre et s'y référer.🎜
🎜🎜Lien du projet : github.com/alibaba /des…🎜🎜Tout le monde Ceux qui sont intéressés peuvent l'apprendre et s'y référer.🎜 🎜🎜
🎜🎜amis code> est un framework frontal low-code qui utilise la configuration 🎜JSON🎜 Pour générer des pages, vous pouvez réduire la charge de travail de développement de pages et améliorer considérablement l'efficacité. 🎜🎜Le développement front-end devient de plus en plus complexe et le seuil d'apprentissage est de plus en plus élevé. Pour utiliser la populaire bibliothèque de composants <code>UI, nous devons comprendre npm, yarn, webpack, react/vue, etc., vous devez être familier avec la syntaxe 🎜ES6🎜, et de préférence également comprendre la gestion d'état, telle que comme le code Redux, si vous n'avez jamais été exposé à la programmation fonctionnelle, il est très difficile de démarrer. Cependant, après avoir commencé, vous constaterez qu'il existe un énorme écosystème. >2347 bibliothèques associées Beaucoup d'entre elles ont des fonctions similaires et le coût de sélection est élevé. 🎜🎜Afin de générer la plupart des pages de la manière la plus simple, la solution de amis est configurée sur la base de JSON. Ses avantages uniques sont : 🎜🎜🎜🎜Pas besoin de comprendre le. front-end🎜 : Au sein de Baidu, la plupart des utilisateurs d'amis n'ont jamais écrit de page front-end auparavant et ne connaissent pas JavaScript, mais ils peuvent créer des interfaces back-end professionnelles et complexes. toutes les autres bibliothèques >UI frontales ne peuvent pas faire cela ; 🎜🎜🎜 ne sont pas affectées par les mises à jour de la technologie frontale 🎜 : la plus ancienne page amis de Baidu a été créée il y a plus de 6 ans. il y a des années et est toujours là aujourd'hui. Utilisée, la version Angular/Vue/React est maintenant abandonnée et le populaire Gulp a également été remplacé par Webpack. Si ces pages Au lieu d'utiliser amis, le coût de maintenance actuel sera très élevé 🎜🎜🎜Vous pouvez complètement utiliser l'éditeur visuel de pages pour créer des pages🎜 : Généralement, les éditeurs visuels front-end le peuvent ; ne servir qu'à réaliser des prototypes statiques, et amis Les pages créées par l'éditeur visuel peuvent être mises en ligne directement🎜🎜🎜Lien du projet : github.com/baidu/amis🎜🎜Si vous êtes intéressé, vous pouvez également l'apprendre et vous y référer.🎜LowCode 🎜🎜Le. éditeur simultané🎜prend en charge plusieurs langues🎜 et prend en charge plusieurs modes de rendu, tels que la mise en page Smart Grid, la mise en page gratuite, très adaptée aux personnes non techniques, créez une belle page en 10 minutes, la structure technique est la suivante : 🎜
Il convient de noter que la page que nous avons construite grâce à la visualisation sur H5-Dooring peut être en ligne en un seul clic, et prend en charge le téléchargement du code de la page, afin que les personnes qui ne sont pas techniques puissent facilement déployer la page sur Sur votre propre serveur, c'est tout simplement une bénédiction pour les personnes non techniques. La plateforme continue d'itérer pour créer une meilleure expérience utilisateur
Lien du projet : github.com/MrXujiang/h…

mometa n'est pas une plate-forme low-code grand public traditionnelle (telle que amis/h5-dooring), mometa est orienté vers la recherche et le développement, la plate-forme d'édition de conception visuelle de code ; il ressemble plus à <code>dreamweaver, gui pour les programmeurs. mometa 不是传统主流的低代码平台(如 amis/h5-dooring),mometa 是面向研发的、代码可视设计编辑平台;它更像是 dreamweaver、gui 可视编辑之于程序员。
它用于解决的问题有:
mometa 定位更多是 基于程序员本地开发的模式,新增了可视化编码的能力(修改的也是本地的代码文件本身);
它更像是辅助编码工具,而不是 No-Code (amis/h5-dooring) 的平台方案.
项目链接: github.com/imcuttle/mo…
更多特性介绍:


说到数据可视化, 想必大家多多少少稍接触过, 从技术层面谈, 最直观的就是前端可视化框架, 比如:
这些库都能帮我们轻松制作可视化图表。V6.Dooring 提供了一种设计方案, 可以将不同的可视化图表通过拖拽的方式整合成一张数字化大屏, 极大的降低了开发成本和周期, 加速企业数字化转型, 其技术架构如下:

为了实现产品的易用性, V6.Dooring设计了如下几个核心模块:
下面是它的编辑器:

值得注意的是, V6.Dooring 也是由 H5-Dooring 作者主导研发的, 如果大家感兴趣可以研究一下.

Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
我觉得它和 Formily
mometa Le positionnement s'appuie davantage sur le modèle de développement local des programmeurs, avec en plus la possibilité de codage visuel (le fichier de code local lui-même est également modifié) ;
Il s'agit plus d'un outil de codage auxiliaire plutôt que d'une solution de plateforme pour <code>No-Code (amis/h5-dooring).Lien du projet : github.com/imcuttle/mo… 

En parlant de visualisation de données, tout le monde doit avoir eu un contact avec elle. D'un point de vue technique, le plus intuitif est le framework de visualisation front-end, tel que :
V6.Dooring fournit une solution de conception capable d'intégrer différents graphiques visuels dans un grand écran numérique par glisser-déposer, ce qui réduit considérablement les coûts et les cycles de développement et accélère la transformation numérique des entreprises. comme suit :🎜🎜 🎜 🎜Dans Afin d'obtenir la facilité d'utilisation du produit,
🎜 🎜Dans Afin d'obtenir la facilité d'utilisation du produit, V6.Dooring a conçu les modules de base suivants : 🎜 🎜🎜 Ça vaut le coup notant que
🎜🎜 Ça vaut le coup notant que V6.Dooring est également développé par l'auteur de H5-Dooring Si vous êtes intéressé, vous pouvez l'étudier.🎜 🎜🎜
🎜🎜Element UI conception de formulaire et générateur de code, qui peut exécuter directement le code généré sur Element dans le Projet vue ; vous pouvez également exporter le formulaire JSON et utiliser l'analyseur correspondant pour analyser JSON dans un formulaire réel. 🎜🎜Je pense que c'est un peu similaire à Formily, les deux sont des projets de construction côté technique.🎜🎜Lien du projet : 🎜github.com/JakHuang/fo…🎜🎜🎜🎜Résumé🎜🎜🎜D'accord, aujourd'hui C'est tout pour le partage. Nous continuerons à partager des projets d'utilisation à grande valeur et des partages techniques pratiques à l'avenir. Si vous avez de bonnes suggestions, n'hésitez pas à nous faire part de vos commentaires à tout moment.🎜🎜 (Partage de vidéos d'apprentissage : 🎜Programmation de base. Vidéo🎜)🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment télécharger des vidéos de Douyin
Comment télécharger des vidéos de Douyin
 Introduction à la méthode d'interception de chaînes en js
Introduction à la méthode d'interception de chaînes en js
 Qu'est-ce qu'un fichier .Xauthority ?
Qu'est-ce qu'un fichier .Xauthority ?