
Comment utiliser axios et vue pour implémenter une requête météo simple ? L'article suivant vous présentera comment implémenter une requête météo simple à l'aide de vue+axios. J'espère qu'il vous sera utile !

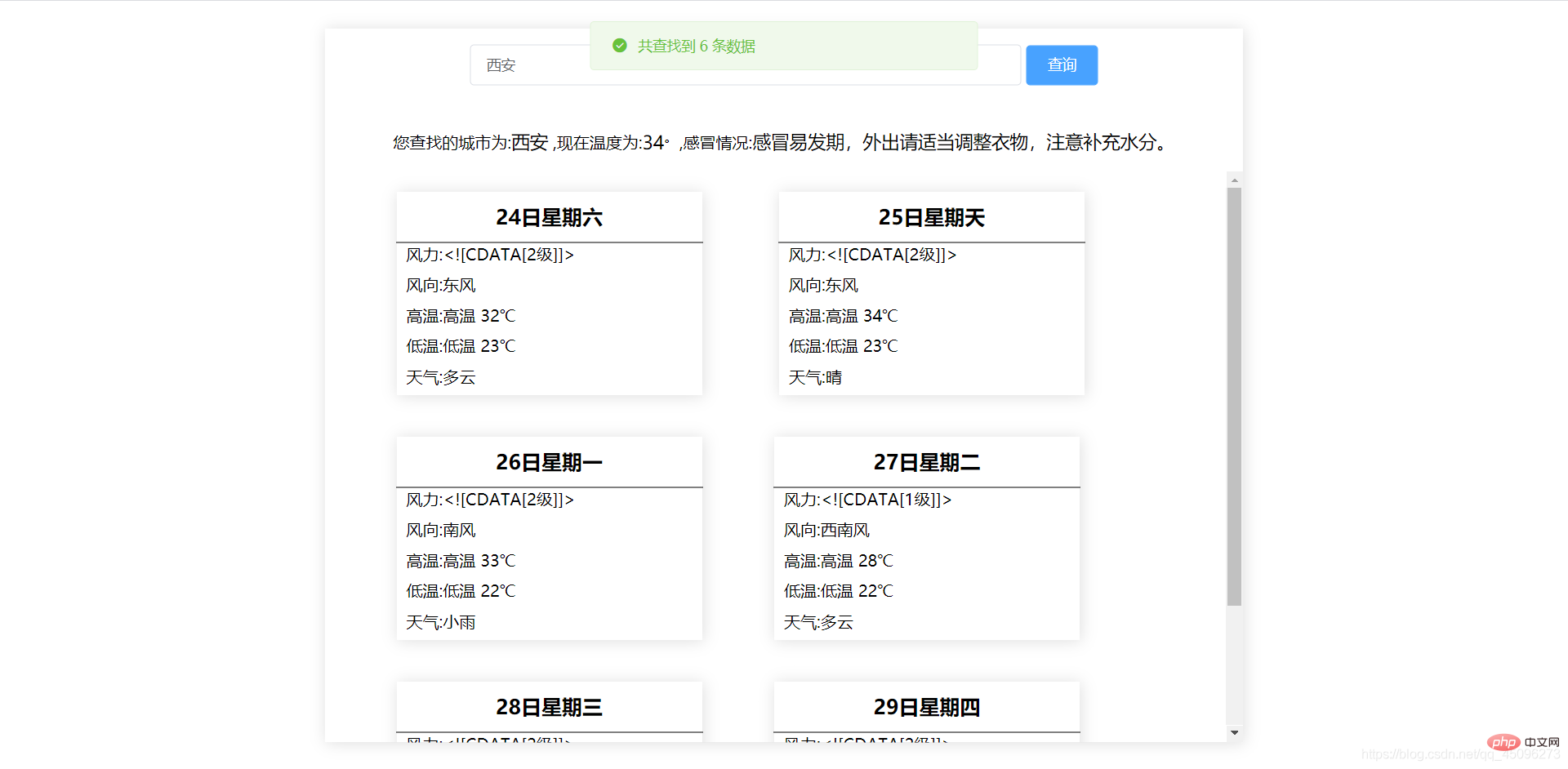
Voyons d'abord les rendus. Le principe est très simple, juste l'appel de l'interface, la présentation des données et la disposition de l'interface

À travers ce qui précède, nous avons. Vous pouvez voir qu'après avoir entré le nom correct de la ville, la requête sera Afficher la météo pour les quatre prochains jours et les six jours au total d'hier et d'aujourd'hui. Lorsque vous entrez un nom incorrect, vous serez invité et le champ de saisie sera effacé. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
1 Parce qu'il s'agit d'un projet vue, nous devons présenter vue, site officiel : . vue site officiel, nous utilisons la méthode cdn pour importer :
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2. Utilisez axios pour envoyer des demandes de données, site officiel axiosaxios , nous utiliserons également la méthode cdn pour introduire :
<!-- axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3 Nous avons besoin de l'élémentUI. partie pour compléter le style de l'interface et la partie invite Site officiel : elementUINous utilisons la version vue2.x :
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
. Nous présentons d'abord l'interface, avec la barre de recherche en haut et la partie d'affichage des résultats en dessous :
<div id="app">
<div class="head">
<el-input v-model="city" style="width: 60%;" placeholder="请输入城市名"></el-input>
<el-button type="primary" @click="btn">查询</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查找的城市为:<span>{{nowcity}}</span> ,现在温度为:<span>{{wendu}}<sup>。</sup></span>,感冒情况:<span>{{ganmao}}</span></p>
</div>
<div class="bottom">
<div v-if="show" class="seeday">
</div>
</div>
</div>Nous savons tous que le CSS est la couche de style In. Afin d'embellir l'interface, nous réalisons le design de style suivant :
* {
margin: 0;
padding: 0;
box-sizing: border-box;}ul>li {
list-style: none;}#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;}.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;}.head p span {
font-weight: 400;
font-size: 18px;}.bottom {
width: 100%;
height: 80%;
overflow: auto;}.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;}.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;}.seeday ul {
margin-left: 10px;}.seeday ul>li {
width: 100%;
height: 30px;}Une fois la mise en page de l'interface terminée, nous devons procéder à la partie logique js :
1. Première vue de construction, qui nécessite les points de montage et le stockage des données dont nous avons besoin :
var vue = new Vue({
// 挂载点
el: '#app',
data() {
return {
// 收入框
city: '',
// 存储近几天以及今天的天气
list: [],
// 昨天的天气
yesterday: [],
// 是否显示
show: false,
// 当前搜索的城市
nowcity: '',
// 现在的温度
wendu: '',
// 感冒情况
ganmao: ''
}
},
})2. Opérations effectuées en cliquant sur le bouton de requête :
btn() {
//判断输入框是否为空
if (this.city == '') {
this.$message({
message: '请输入城市名',
type: 'error'
});
} else {
//axios进行请求的擦擦送
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
//返回状态正常
if (res.status == 200) {
console.log(res.data)
//如果查询城市状态异常
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '请输入正确的城市名',
type: 'error'
});
//输入框置空
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 条数据`,
type: 'success'
});
//成功时候显示查询到的数值
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
//请求发送异常
}).catch(err => {
this.$message({
message: '服务异常,请稍后重试',
type: 'error'
});
})
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气查询</title>
<!-- 引入自定义的css -->
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="app">
<div>
<el-input v-model="city" style="width: 60%;" placeholder="请输入城市名"></el-input>
<el-button type="primary" @click="btn">查询</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查找的城市为:<span>{{nowcity}}</span> ,现在温度为:<span>{{wendu}}<sup>。</sup></span>,感冒情况:<span>{{ganmao}}</span></p>
</div>
<div>
<div v-if="show">
<span>{{yesterday.date}}</span>
<ul>
<li>风力:{{yesterday.fl}}</li>
<li>风向:{{yesterday.fx}}</li>
<li>高温:{{yesterday.high}}</li>
<li>低温:{{yesterday.low}}</li>
<li>天气:{{yesterday.type}}</li>
</ul>
</div>
<div v-for="(item,index) in list" :key="index">
<span>{{item.date}}</span>
<ul>
<li>风力:{{item.fengli}}</li>
<li>风向:{{item.fengxiang}}</li>
<li>高温:{{item.high}}</li>
<li>低温:{{item.low}}</li>
<li>天气:{{item.type}}</li>
</ul>
</div>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入自定义的js -->
<script src="./index.js"></script>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul>li {
list-style: none;
}
#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;
}
.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;
}
.head p span {
font-weight: 400;
font-size: 18px;
}
.bottom {
width: 100%;
height: 80%;
overflow: auto;
}
.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;
}
.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;
}
.seeday ul {
margin-left: 10px;
}
.seeday ul>li {
width: 100%;
height: 30px;
}var vue = new Vue({
// 挂载点
el: '#app',
data() {
return {
// 收入框
city: '',
// 存储近几天以及今天的天气
list: [],
// 昨天的天气
yesterday: [],
// 是否显示
show: false,
// 当前搜索的城市
nowcity: '',
// 现在的温度
wendu: '',
// 感冒情况
ganmao: ''
}
},
methods: {
btn() {
if (this.city == '') {
this.$message({
message: '请输入城市名',
type: 'error'
});
} else {
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
if (res.status == 200) {
console.log(res.data)
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '请输入正确的城市名',
type: 'error'
});
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 条数据`,
type: 'success'
});
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
}).catch(err => {
this.$message({
message: '服务异常,请稍后重试',
type: 'error'
});
})
}
}
}
});
(Partage de vidéos d'apprentissage : tutoriel d'introduction à vuejs, Bas. Vidéo de programmation ic )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue