

10 questions chaque jour, après 100 jours, vous maîtriserez tous les points de connaissances à haute fréquence des entretiens front-end, allez ! ! ! , en lisant l'article, j'espère que vous ne regardez pas directement la réponse, mais demandez-vous d'abord si vous la connaissez, et si oui, quelle est votre réponse ? Pensez-y et comparez-la avec la réponse. Serait-ce mieux ? Bien sûr, si vous avez une meilleure réponse que la mienne, veuillez laisser un message dans la zone de commentaire et discuter ensemble de la beauté de la technologie.
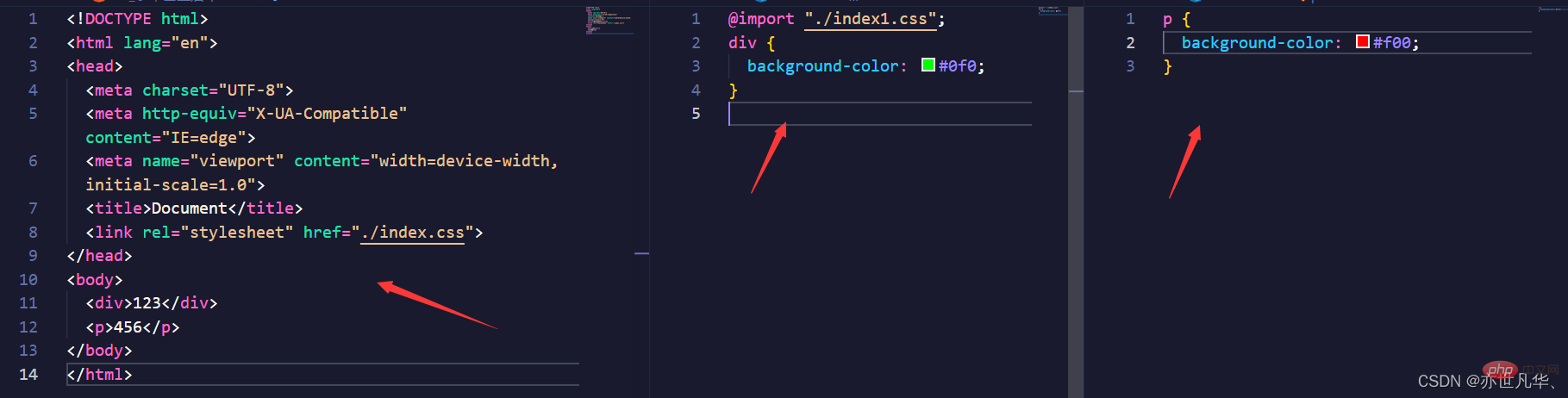
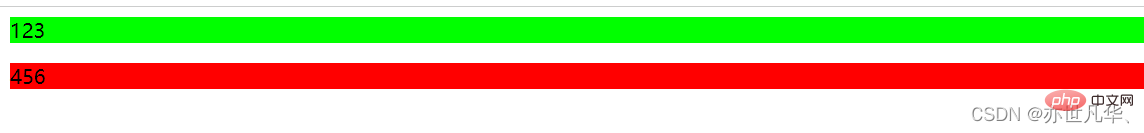
Moi : Euh~, le lien apparaît en premier, et @import apparaît plus tard. Cela se traduit également par une meilleure compatibilité des liens que @import. Deuxièmement, en termes d'ordre de chargement, la balise de lien est chargée en premier dans le navigateur. puis chargez @import, le code entier est le suivant :


[Recommandations associées : développement web front-end]
Moi : Eh bien~, les fonctions qu'ils souhaitent réaliser sont généralement les mêmes, mais il y a des différences essentielles, comme suit :
La différence entre title et h1 :
title est utilisé pour résumer un site Web informations et est affiché sur Le titre d'une page Web peut indiquer aux moteurs de recherche ou aux utilisateurs quel est le thème du contenu de ce site Web.
h1 est utilisé pour résumer le contenu du sujet de l'article et est affiché sur le contenu de la page Web. Il peut nous indiquer quel est le contenu principal du site Web
La différence entre b et strong :
b. est une balise d'entité, utilisée pour mettre le texte en gras, n'a aucune signification pratique ; strong est une balise logique, utilisée pour renforcer le ton des caractères et souligner l'importance du contenu. Afin de respecter les spécifications CSS3, utilisez le moins possible b. , utilisez simplement fort. La différence entre
i et em :
i est une étiquette d'entité, utilisée pour incliner le texte, n'a aucune signification pratique et est davantage utilisée dans les icônes de police ; em est une étiquette logique, mettant l'accent sur le contenu des caractères, plus ; Utilisé en termes professionnels.
Moi : Euh~, title est la valeur affichée lorsque la souris est déplacée dans l'image, et alt est la valeur affichée lorsque l'image ne peut pas être chargée.
Moi : Euh~, d'accord, le résumé est le suivant :
png : Compression sans perte, la taille et le volume sont plus grands que jpg/jpeg, adapté pour créer de petites icônes.
jpg : Grâce à l'algorithme de compression, il y a une petite distorsion, plus petite que le png, adaptée aux images moyennes et grandes.
gif : Généralement pour l'animation.
webp : prend en charge la compression avec et sans perte, des images de même qualité, webp a une taille plus petite mais une mauvaise compatibilité.
Moi : Euh~, d'accord, le modèle de boîte CSS est divisé en : modèle de boîte standard, modèle de boîte IE (bizarre), comme suit :
Modèle de boîte standard : marge, bordure, rembourrage, contenu
Modèle de boîte IE : marge, contenu (bordure + rembourrage + contenu)
Modèle de boîte de conversion CSS :
box-sizing : content-box; /*Modèle de boîte standard*/
box-sizing: border-box /*Modèle de boîte IE*/
Moi : Euh~, line-height est la hauteur de chaque ligne de texte. Si le texte est renvoyé à la ligne, la hauteur de la boîte entière augmentera (nombre de lignes * hauteur de ligne)
height est une valeur fixe. , qui est la hauteur de la boîte.
Moi : Euh~, Les sélecteurs CSS incluent principalement les types suivants :
sélecteur de caractères génériques (*), sélecteur d'identifiant (#), sélecteur de classe ( . ) , sélecteur de balise (div, p, h1...), sélecteur adjacent (+), sélecteur descendant (ul li), sélecteur d'élément enfant (>), sélecteur d'attribut (a[href] ) et autres propriétés
CSS qui peuvent être hérités incluent : la taille de la police, la couleur, la hauteur de ligne et d'autres séries de texte, non héritables incluent : la bordure, le remplissage, la marge et d'autres propriétés de la boîte
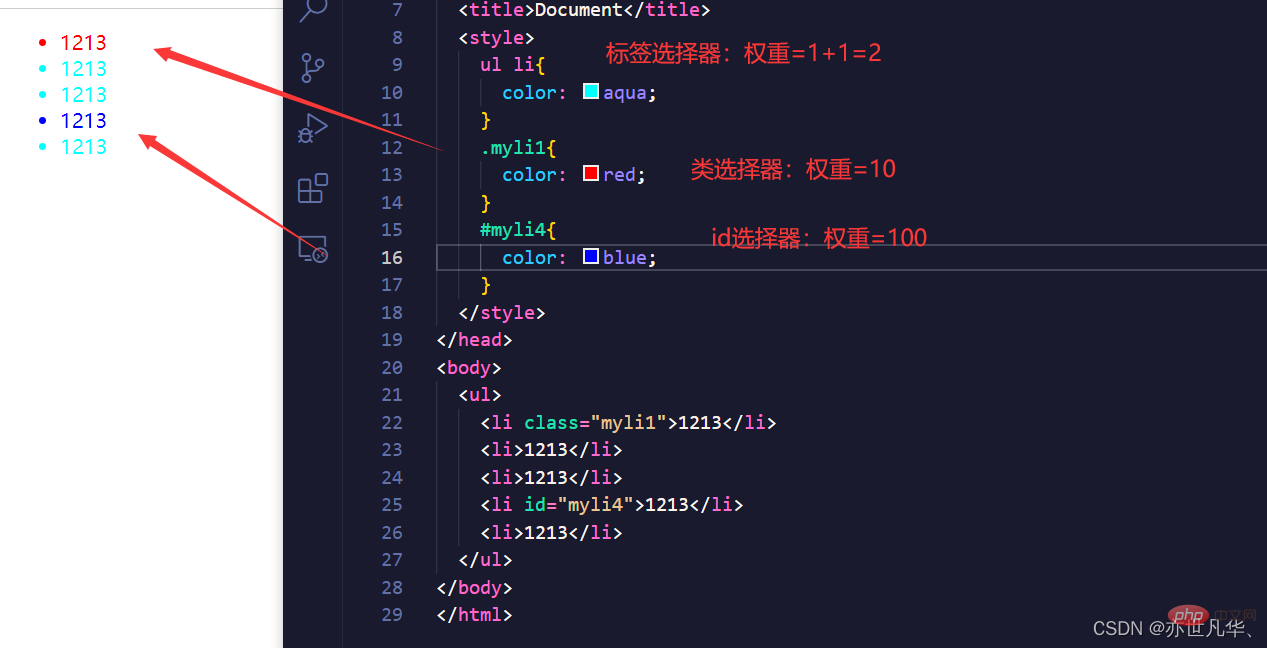
Moi : Euh~, du point de vue de la comparaison des priorités : !important>inline style>id>class>label>wildcard. Pour le calcul de priorité, nous pouvons définir le poids pour CSS : !important a le poids le plus élevé et peut être ignoré Grâce au calcul, nous pouvons voir quelle valeur de poids est la plus élevée. Il est logique que le style de la page actuelle soit ce style :
.Premier : Style en ligne (style) Valeur de poids : 1000
Deuxième : Sélecteur d'identifiant Valeur de poids : 100
Troisième : Sélecteur de classe Valeur de poids : 10
Quatrième : Sélecteur d'étiquette et de pseudo-élément Valeur de poids : 1
cinquième : Caractère générique, > , + Valeur de poids : 0

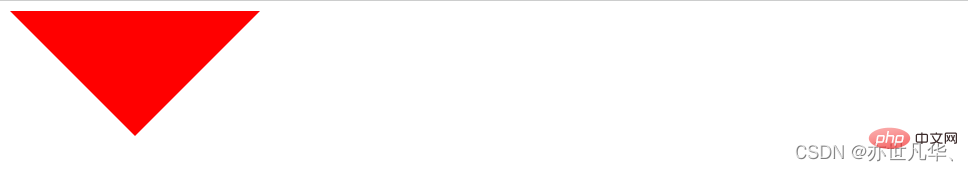
Moi : Euh~, utilisez simplement la bordure. Donnez la largeur de la bordure puis masquez la bordure tous les jours. Si vous souhaitez utiliser quelle direction du triangle, donnez simplement la couleur séparément. Le code complet est le suivant. :
<style>
div{
width: 0;
border: 100px solid transparent;
/* 想要上三角形,颜色为红色 */
border-top: 100px solid red;
}
</style>
<body>
<div></div>
</body> 
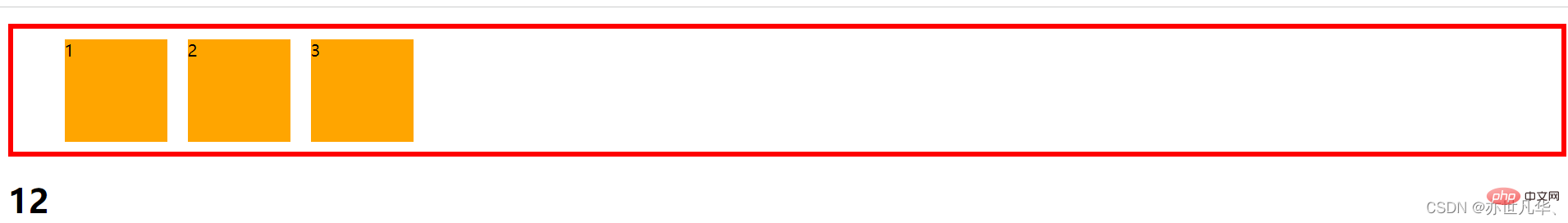
Moi : Euh~, BFC (également appelé contexte de formatage au niveau du bloc) est un environnement de mise en page indépendant, qui peut être compris comme un conteneur indépendant. À l'intérieur du conteneur, les éléments enfants n'affectent pas les éléments externes. Si un élément a BFC, quelle que soit la façon dont vous modifiez les éléments internes, ils n'affecteront pas les éléments externes. L'intégralité du code est la suivante :
Conditions de déclenchement de BFC :
valeur flottante : non aucune
valeur de débordement : non visible
valeur d'affichage : inline-block, table-cell...position La valeur est : absolue, fixe
<style>
ul{
list-style: none;
border: 5px solid red;
overflow: hidden; /* 设置BFC */
}
ul li {
width: 100px;
height: 100px;
background-color: orange;
margin: 10px;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<h1>12</h1>
</body>
(Partage de vidéos d'apprentissage : Introduction au front-end Web, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!