
Comment modifier la valeur de l'attribut tr dans jquery : 1. Utilisez le sélecteur jquery pour obtenir l'élément tr spécifié. La syntaxe "$("selector")" renverra un objet jquery contenant l'élément tr spécifié ; Fonction attr() à modifier Spécifiez la valeur d'attribut de l'objet élément tr, la syntaxe est "tr element object.attr("nom d'attribut","nouvelle valeur d'attribut");" "nouvelle valeur",attribut2:" Nouvelle valeur "....});".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
élément tr
Un élément
Méthode jquery pour modifier la valeur de l'attribut tr
Idée d'implémentation :
Obtenir l'élément tr spécifié de la table
Modifier la valeur d'attribut de l'élément tr obtenu
Méthode d'implémentation :
Vous pouvez utiliser le sélecteur jquery pour obtenir l'élément tr spécifié
$("选择器")Il renverra un objet jquery contenant l'élément tr spécifié
Utilisez la fonction attr() pour modifier le valeur d'attribut de l'objet élément tr spécifié
//单个属性
tr元素对象.attr("属性名","新属性值");
//多个个属性
tr元素对象.attr({属性1:"新值",属性2:"新值"....});Exemple d'implémentation :
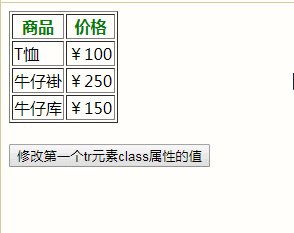
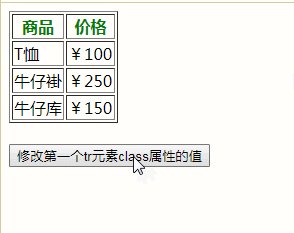
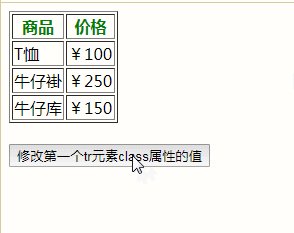
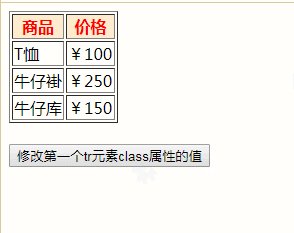
Modifier la valeur de l'attribut de classe du premier élément tr
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:nth-child(1)").attr("class", "tr2");
});
});
</script>
<style>
.tr1 {
color: green;
}
.tr2 {
color: red;
background-color: blanchedalmond;
}
</style>
</head>
<body class="ancestors">
<table border="1">
<tr class="tr1">
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改第一个tr元素class属性的值</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, vidéo frontale Web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!