
Méthode de suppression : 1. Utilisez la méthode de filtrage de l'objet et du tableau Map, la syntaxe est "function unique(arr) {const res = new Map();return arr.filter((a) => !res.has (a) && res.set(a, 1))}"; 2. Utilisez l'objet Set et la méthode Array.from du tableau ; 3. Utilisez l'objet Set et l'opérateur d'expansion "..." ; 4. Utilisez réduire().

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
La première : utilisez la méthode de filtrage de l'objet et du tableau Map
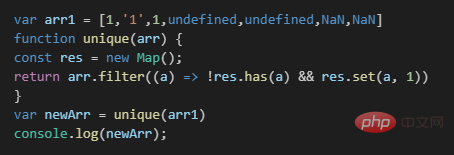
Collez le code correspondant

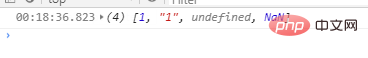
Le résultat imprimé
Grâce à l’impression, nous avons constaté que l’effet souhaité était effectivement obtenu. Alors expliquons-le brièvement ci-dessous.
1. L'objet Map est une nouvelle structure de données fournie par ES6. La méthode de has consiste à renvoyer une valeur booléenne, indiquant si une certaine valeur existe dans l'objet Mp actuel. La méthode de set consiste à définir la clé/valeur pour. l'objet Carte.
2. La méthode filter() crée un nouveau tableau. Les éléments du nouveau tableau sont vérifiés en vérifiant tous les éléments du tableau spécifié qui remplissent les conditions.
Ainsi, l'objet Map combiné à la méthode filter peut obtenir l'effet de déduplication de tableau~
Deuxième : en utilisant l'objet Set et la méthode Array.from du tableau
Collez également les extraits de code pertinents

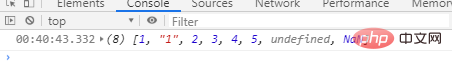
Imprimez les résultats après l'exécution
En termes simples, la deuxième méthode est plus simple que la première. Expliquons-le également brièvement.
1. Set est une nouvelle structure de données fournie par ES6 Il est similaire à un tableau, mais il n'a pas de valeurs en double.
2. La méthode Array.from est utilisée pour convertir deux types d'objets en tableaux réels : les objets de type tableau et les objets itérables (y compris les nouvelles structures de données Set et Map d'ES6).
Donc set combiné avec Array.from peut également obtenir l'effet de déduplication de tableau. Cependant, il convient de noter que les navigateurs grand public tels que Chrome, Firfox, Opera, Safari, y compris Microsoft Edge, le prennent tous en charge, mais seule la série IE ne le prend pas en charge.
La troisième méthode : utilisez l'opérateur Set + spread...
La troisième méthode peut être considérée comme plus simple
Collez le code correspondant

Imprimez les résultats en cours d'exécution

Quatrième : utilisez réduire
La méthode de réduction est utilisée pour réduire les éléments du tableau et les combiner dans le tableau final en fonction de la fonction de traitement de réduction que vous transmettez.
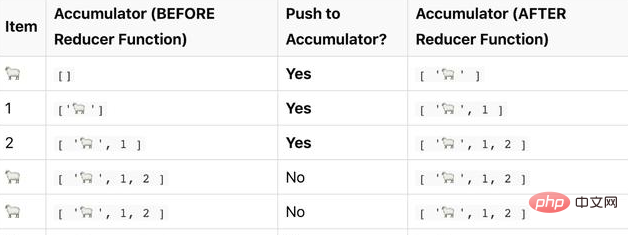
Pour notre exemple, notre réducteur vérifiera si le tableau final contient un élément. S'il n'est pas inclus, l'élément sera poussé dans ce tableau. Sinon, cet élément est ignoré. La fonction renvoie enfin le tableau final.
Le processus de réduction n'est pas facile à comprendre. Décomposons-le et voyons le résultat :
Ce qui suit est le résultat de console.log :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Quelle langue est le langage C ?
Quelle langue est le langage C ?
 Comment connecter VB pour accéder à la base de données
Comment connecter VB pour accéder à la base de données
 Comment basculer entre les systèmes doubles Huawei
Comment basculer entre les systèmes doubles Huawei
 Comment utiliser le stockage cloud
Comment utiliser le stockage cloud
 Quels sont les avantages du framework Spring Boot ?
Quels sont les avantages du framework Spring Boot ?
 écran bleu minidump
écran bleu minidump