
Caractéristiques : 1. Ajout de nouvelles méthodes de déclaration de variable const et let ; 2. Chaîne de modèle, qui résout les problèmes d'es5 dans la fonction de chaîne 3. Fournit des valeurs par défaut pour les paramètres afin qu'ils puissent être utilisés lorsque les paramètres sont ; non transmis. ; 4. La fonction flèche est un raccourci pour écrire des fonctions ; 5. Abréviation d'initialisation d'objet, utilisée pour résoudre le problème du nom en double des paires clé-valeur ; 9. Promesse ; 10. Générateurs ; 11. fonction asynchrone ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
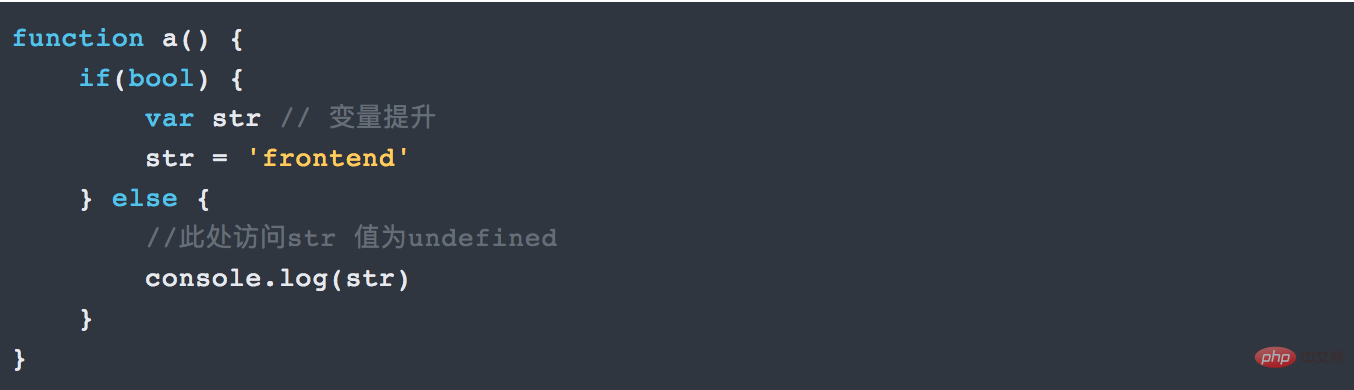
Avant ES6, nous utilisions tous le mot-clé var pour déclarer des variables. Peu importe où il est déclaré, il est considéré comme déclaré en haut de la fonction (sinon en haut de la fonction, il est en haut de la portée globale). Il s'agit d'une promotion de variable de fonction. Par exemple :

Peu importe si bool est vrai ou faux. En fait, str sera créé de toute façon. (S'il n'est pas déclaré, null est renvoyé)
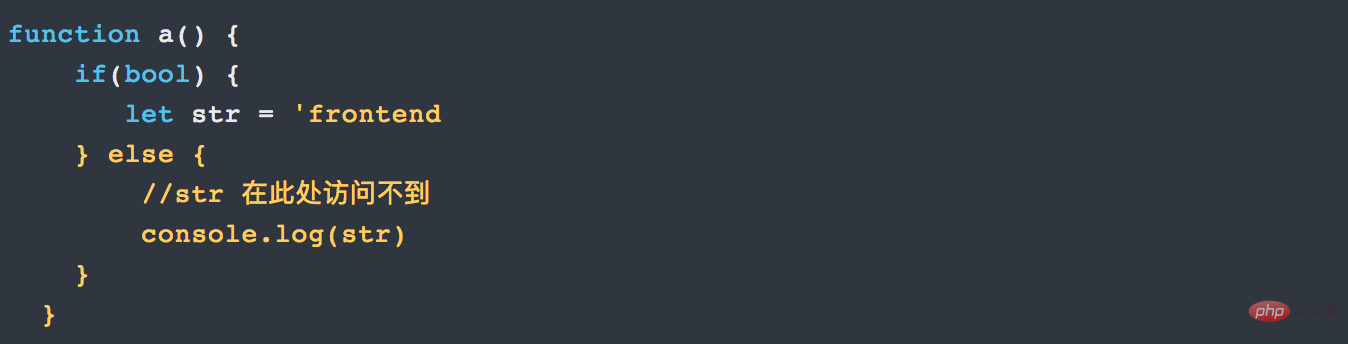
Après es6, nous utilisons généralement let et const pour déclarer. let représente des variables et const représente des constantes. let et const sont des étendues au niveau du bloc. Comment comprendre cette portée au niveau du bloc ?
De manière générale, le bloc de code entre {} accolades est la portée de let et const. La portée de

let se trouve dans le bloc de code actuel où il se trouve, mais ne sera pas promue au sommet de la fonction actuelle.
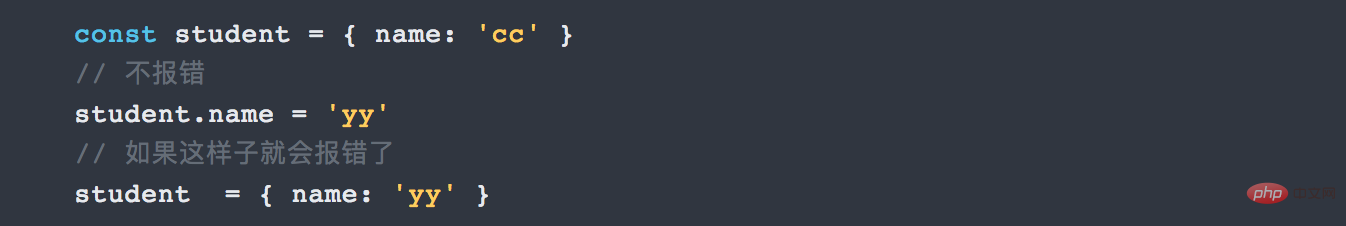
const Les variables déclarées seront considérées comme des constantes, ce qui signifie que leurs valeurs ne pourront pas être modifiées une fois définies.
Si const est un objet, la valeur contenue dans l'objet peut être modifiée. Tant que l'adresse pointée par l'objet n'a pas changé.

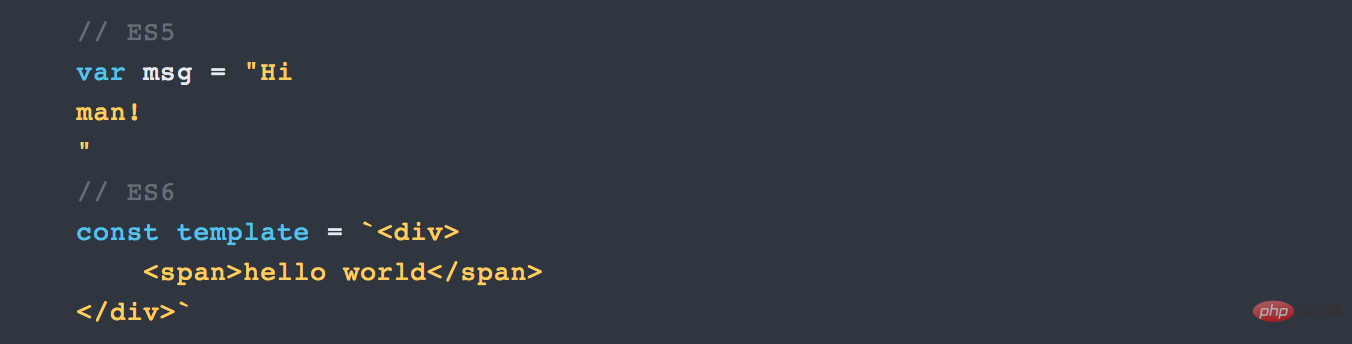
Les caractères de modèle es6 sont tout simplement une bénédiction pour les développeurs, résolvant les problèmes d'es5 dans les fonctions de chaîne.
Intégrez des expressions dans des chaînes pour l'épissage. Utilisez ${} pour définir.
//ES5
var way = 'String'
console.log('ES5:' + way)
//ES6
let way = 'String Template'
console.log(`ES6: ${way}`)
Dans ES5, nous utilisons une barre oblique inverse() pour concaténer des chaînes multilignes ou des chaînes ligne par ligne. Le backtick ES6 (``) le fait directement.


Dans ES5, nous donnons aux fonctions Comment définir les valeurs des paramètres par défaut ?
function action(num) {
num = num || 200;
//当传入num时,num为传入的值
//当没传入参数时,num即有了默认值200
return num;
}Mais les étudiants qui observent attentivement découvriront certainement que lorsque num est transmis comme 0, c'est faux, mais notre besoin réel est d'obtenir num = 0. À ce stade, num = 200 est évidemment conforme à notre souhait réel. effet. Évidemment différent.
ES6 fournit des valeurs par défaut pour les paramètres. Ce paramètre est initialisé lorsque la fonction est définie afin qu'il puisse être utilisé lorsque le paramètre n'est pas transmis.
function action( num = 200 ){
console.log(num)
}
action(0); //0
action(); //200
action(300) //300
Une partie très intéressante d'ES6 est le raccourci pour écrire des fonctions. C'est la fonction flèche.
Les trois fonctionnalités les plus intuitives des fonctions fléchées :

Parlons-en à propos d'un petit détail.
Lorsque votre fonction possède un et un seul paramètre, vous pouvez omettre les parenthèses. Vous pouvez omettre {} et revenir lorsque votre fonction renvoie une et une seule expression. Par exemple :
var people = name => 'hello' + name
À titre de référence :

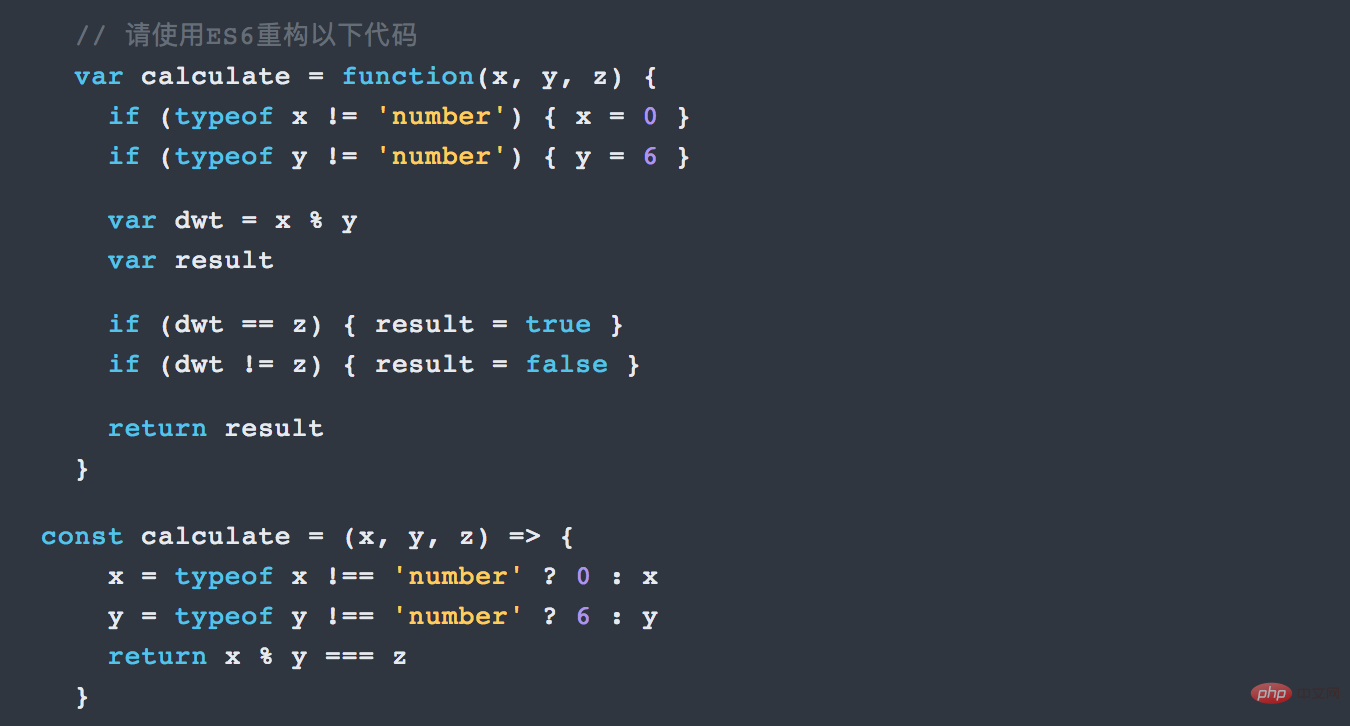
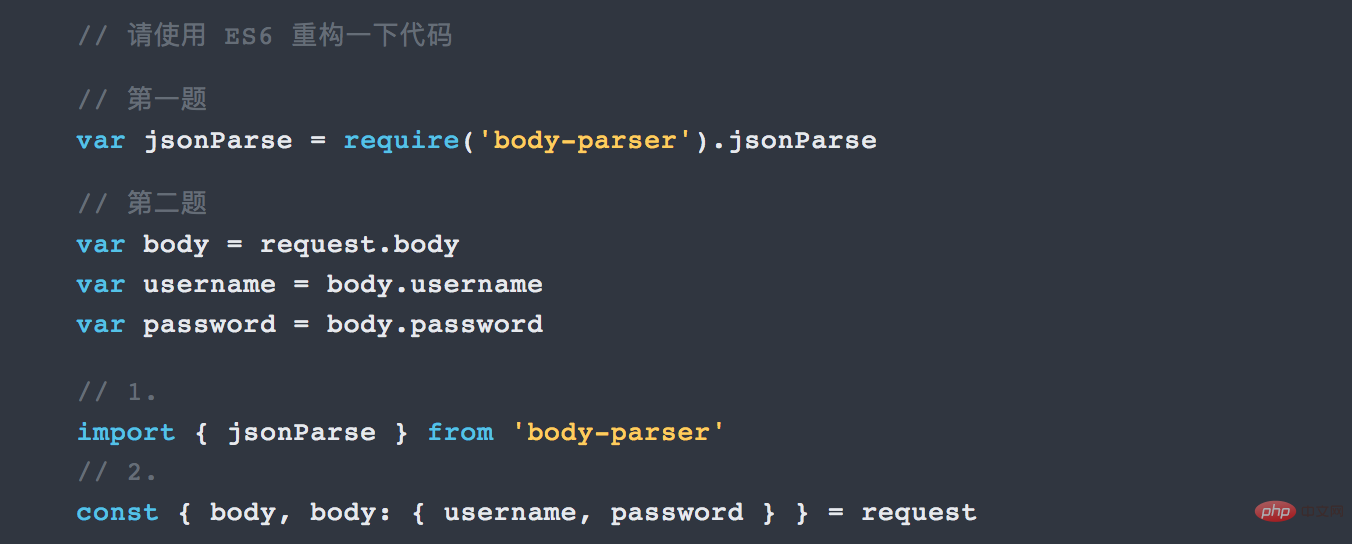
Voici une question de test écrite : Simplifiez et restructurez le code ES5 suivant à la manière d'ES6

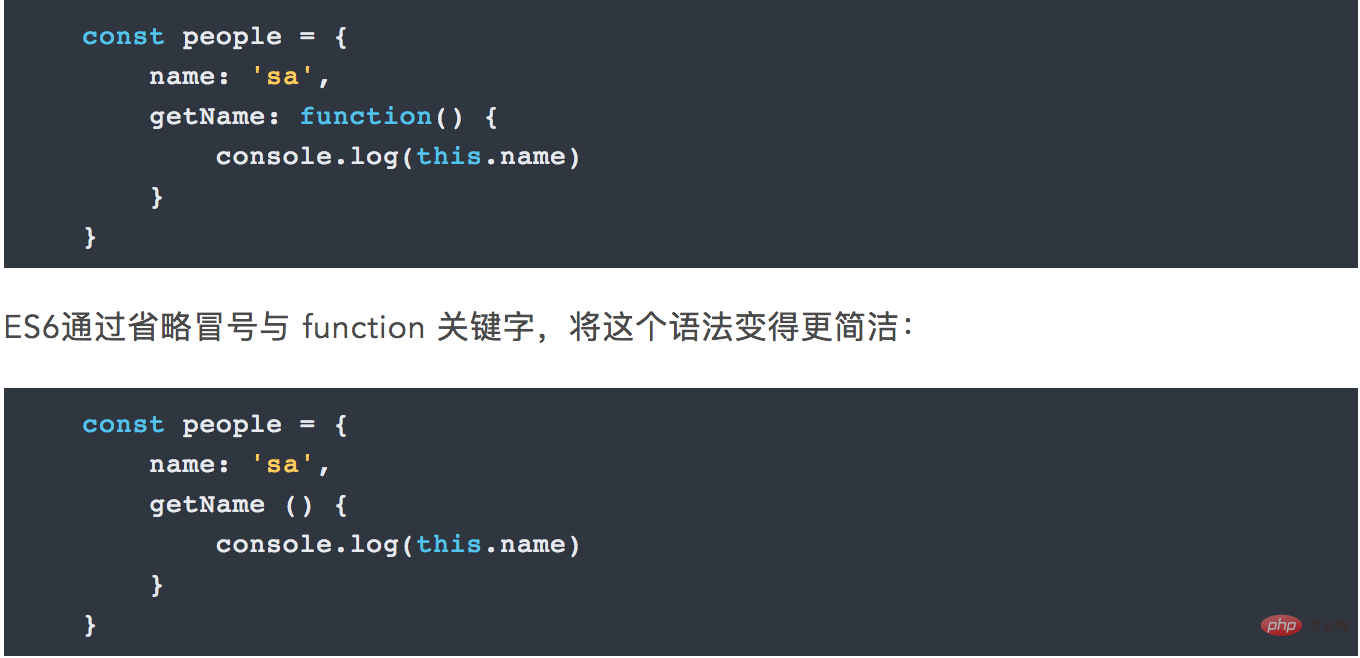
ES5 nous écrivons des objets sous la forme de paires clé-valeur, et il est possible que les paires clé-valeur aient le même nom. Par exemple :

ES6 améliore également la syntaxe d'attribution de valeurs aux méthodes littérales d'objet. ES5 ajoute des méthodes aux objets :

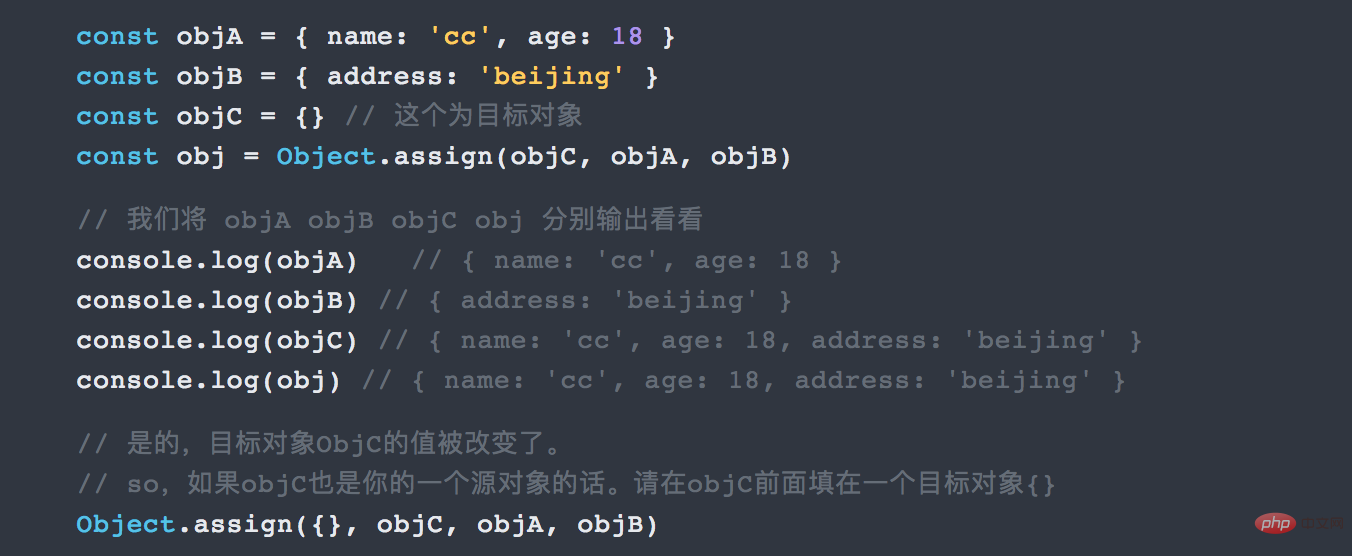
Les objets ES6 fournissent la méthode Object.assign() pour implémenter une copie superficielle. Object.assign() 这个方法来实现浅复制。
Object.assign() 可以把任意多个源对象自身可枚举的属性拷贝给目标对象,然后返回目标对象。第一参数即为目标对象。在实际项目中,我们为了不改变源对象。一般会把目标对象传为{}。

数组和对象是JS中最常用也是最重要表示形式。为了简化提取信息,ES6新增了解构,这是将一个数据结构分解为更小的部分的过程。
ES5我们提取对象中的信息形式如下:

是不是觉得很熟悉,没错,在ES6之前我们就是这样获取对象信息的,一个一个获取。现在,解构能让我们从对象或者数组里取出数据存为变量,例如:

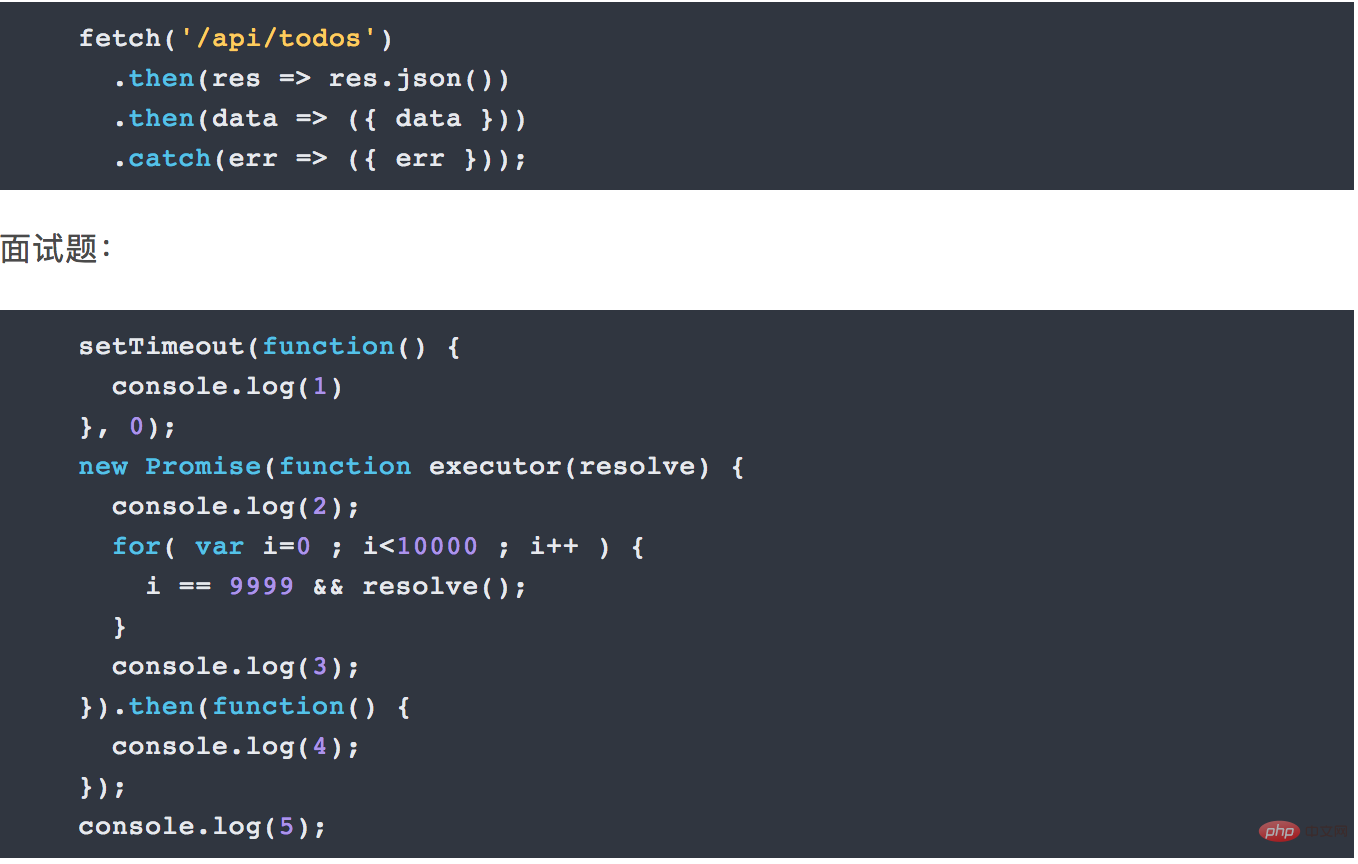
面试题:

ES6中另外一个好玩的特性就是Spread Operator 也是三个点儿...接下来就展示一下它的用途。
组装对象或者数组:

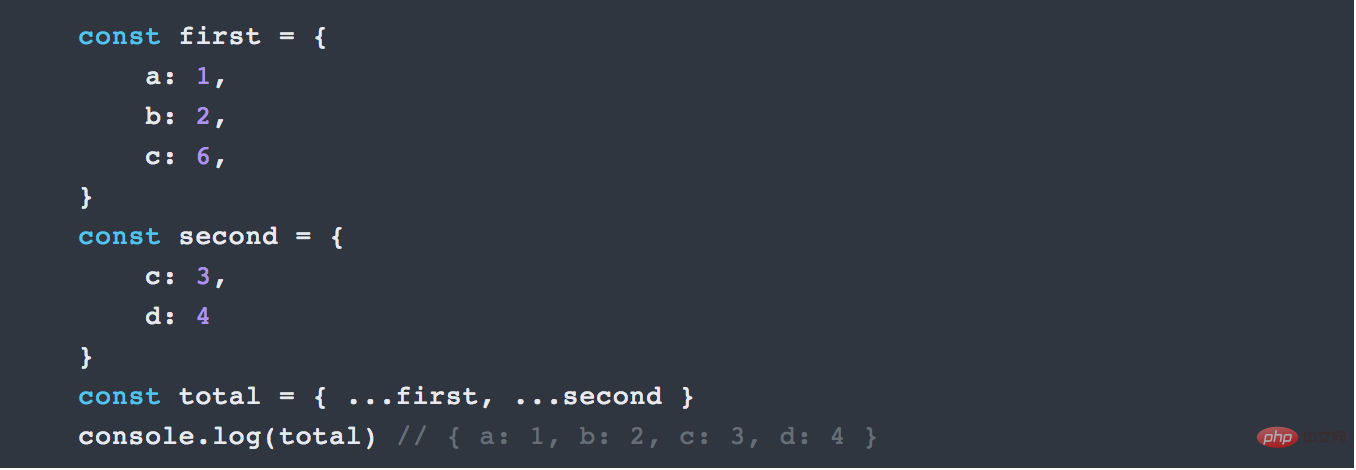
对于 Object 而言,还可以用于组合成新的 Object 。(ES2017 stage-2 proposal) 当然如果有重复的属性名,右边覆盖左边。


导入的时候有没有大括号的区别是什么。下面是总结:
当用export default people导出时,就用 import people 导入(不带大括号)。
一个文件里,有且只能有一个export default。但可以有多个export。
当用export name 时,就用 import{name} 导入(记得带上大括号).
当一个文件里,既有一个export default people, 又有多个export name 或者 export age时,导入就用 import people,{name,age}。
当一个文件里出现n多个 export 导出很多模块,导入时除了一个一个导入,也可以用 import * asexample

 Vous sentez-vous familier ? Oui, c'est ainsi que nous obtenions les informations sur les objets avant ES6, une par une. Désormais, la déstructuration nous permet de récupérer les données d'un objet ou d'un tableau et de les stocker sous forme de variable, par exemple :
Vous sentez-vous familier ? Oui, c'est ainsi que nous obtenions les informations sur les objets avant ES6, une par une. Désormais, la déstructuration nous permet de récupérer les données d'un objet ou d'un tableau et de les stocker sous forme de variable, par exemple : 
Questions d'entretien : 
... Ensuite, nous allons vous montrer son utilisation. 🎜🎜Assembler des objets ou des tableaux : 🎜🎜 🎜 🎜Pour Object, il peut également être utilisé pour combiner dans un nouvel Objet. (Proposition ES2017 étape 2) Bien sûr, s'il y a des noms d'attributs en double, le côté droit écrasera le côté gauche. C
🎜 🎜Pour Object, il peut également être utilisé pour combiner dans un nouvel Objet. (Proposition ES2017 étape 2) Bien sûr, s'il y a des noms d'attributs en double, le côté droit écrasera le côté gauche. C  🎜🎜🎜🎜🎜🎜🎜 Sept , importer. et export🎜🎜🎜🎜🎜🎜🎜🎜7.1 Module d'importation d'importation, module d'exportation d'exportation
🎜🎜🎜🎜🎜🎜🎜 Sept , importer. et export🎜🎜🎜🎜🎜🎜🎜🎜7.1 Module d'importation d'importation, module d'exportation d'exportation  🎜🎜Quelle est la différence s'il y a des accolades ou non lors de l'importation. Voici un résumé : 🎜
🎜🎜Quelle est la différence s'il y a des accolades ou non lors de l'importation. Voici un résumé : 🎜exporter les personnes par défaut pour exporter, utilisez importer des personnes Importer (sans accolades). 🎜🎜import{name} pour importer (n'oubliez pas d'apporter les accolades).🎜🎜import people,{name,age} pour importer. 🎜🎜import * asexample🎜🎜🎜🎜🎜🎜🎜🎜 🎜 8. Promesse🎜🎜🎜Il y a trop de rappels ou d'imbrications dans le code avant la promesse, ce qui entraîne une mauvaise lisibilité, un couplage élevé et une faible évolutivité. Grâce au mécanisme Promise, la structure du code plat améliore considérablement la lisibilité du code ; l'utilisation de la programmation synchrone pour écrire du code asynchrone et préserver la logique du code linéaire réduit considérablement le couplage du code et améliore l'évolutivité du programme. 🎜🎜Pour parler franchement, cela signifie écrire du code asynchrone de manière synchrone. 🎜🎜Initier une requête asynchrone : 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜9. Un générateur est une fonction qui peut renvoyer un itérateur. La fonction générateur est aussi une sorte de fonction. La manifestation la plus intuitive est qu'elle a un astérisque * de plus que la fonction ordinaire. Le mot-clé rendement peut être utilisé dans le corps de sa fonction. . 🎜Voici un exemple plus frappant de la vie. Lorsque nous allons à la banque pour régler des affaires, nous devons obtenir un numéro de file d'attente à l'automate situé dans le hall. Une fois que vous avez obtenu votre numéro de file d’attente, la machine ne délivrera pas automatiquement le prochain ticket pour vous. En d'autres termes, le distributeur de billets est « en pause » et ne continuera pas à cracher des billets jusqu'à ce que la prochaine personne le réveille.
D'accord. Parlons des itérateurs. Lorsque vous appelez un générateur, il renvoie un objet itérateur. Cet objet itérateur possède une méthode appelée next pour vous aider à redémarrer la fonction générateur et à obtenir la valeur suivante. La méthode suivante renvoie non seulement une valeur, mais l'objet qu'elle renvoie a deux propriétés : done et value. value est la valeur que vous avez obtenue, et done est utilisé pour indiquer si votre générateur a cessé de fournir des valeurs. En continuant à utiliser l'exemple du simple retrait des billets, chaque numéro de file d'attente est la valeur ici, et c'est ici que le papier pour l'impression des billets est épuisé.

Alors à quoi servent les générateurs et les itérateurs ?
Une grande partie de l'enthousiasme suscité par les générateurs est directement liée à la programmation asynchrone. Les appels asynchrones sont très difficiles pour nous. Notre fonction n'attend pas la fin de l'appel asynchrone avant de s'exécuter. Vous pouvez penser à utiliser une fonction de rappel (il existe bien sûr d'autres solutions telles que Promise comme Async/await).
Les générateurs permettent à notre code d'attendre. Il n'est pas nécessaire de recourir à des fonctions de rappel imbriquées. L'utilisation d'un générateur garantit que l'exécution de la fonction est suspendue lorsque l'appel asynchrone se termine avant que notre fonction génératrice n'exécute une ligne de code.
Ensuite, le problème est que nous ne pouvons pas appeler manuellement la méthode next() à tout moment. Vous avez besoin d'une méthode capable d'appeler le générateur et de démarrer l'itérateur. Comme ceci :

L'aspect le plus intéressant et le plus excitant des générateurs et des itérateurs est peut-être la capacité de créer un code épuré pour les opérations asynchrones. Au lieu d'utiliser des fonctions de rappel partout, vous pouvez créer du code qui semble synchrone mais qui utilise en réalité le rendement pour attendre la fin de l'opération asynchrone.
es6 a introduit la fonction asynchrone, rendant les opérations asynchrones plus pratiques.
Qu'est-ce que la fonction asynchrone ? En un mot, c'est du sucre syntaxique pour la fonction Générateur.

Une comparaison révélera que la fonction async consiste à remplacer l'astérisque (*) de la fonction Generator par async, et à remplacer rendement par wait, et c'est tout.
Les améliorations de la fonction asynchrone par rapport à la fonction Générateur se reflètent dans les quatre points suivants :
Exécuteur intégré
Meilleure sémantique
Applicabilité plus large
La valeur de retour est Promise
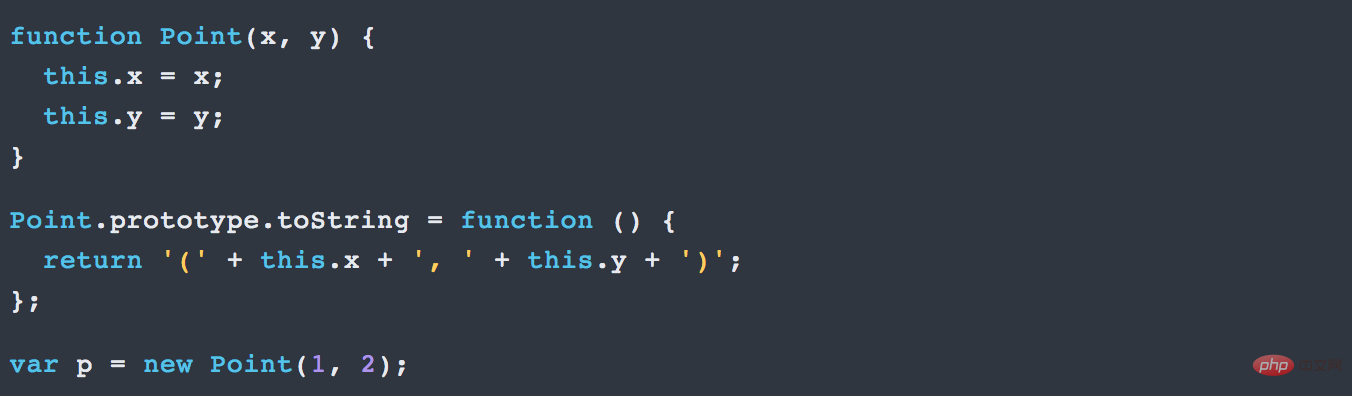
En langage JavaScript, la manière traditionnelle de générer des objets d'instance passe par le constructeur :

es6 fournit une méthode d'écriture plus proche des langages traditionnels et introduit Class (le concept de classe) sert de modèle pour les objets. Les classes peuvent être définies via le mot-clé class.
Fondamentalement, la %(red)[class] d'es6 peut être considérée comme juste un sucre syntaxique. La plupart de ses fonctions peuvent être réalisées par es5. La nouvelle méthode d'écriture %(red)[class] autorise uniquement le prototype d'objet. plus clair et plus proche de la syntaxe de la programmation orientée objet. Le code ci-dessus est réécrit en utilisant %(red)[class] d'es6, comme suit.

Le code ci-dessus définit une "classe". Vous pouvez voir qu'il contient une méthode constructeur, qui est la méthode constructeur, et le mot-clé this représente l'objet instance. Autrement dit, le constructeur Point de es5 correspond au constructeur de la classe Point de es6.
En plus de la méthode de construction, la classe Point définit également une méthode toString. Notez que lors de la définition d'une méthode "classe", vous n'avez pas besoin d'ajouter le mot-clé function devant, il suffit de mettre directement la définition de la fonction. De plus, il n’est pas nécessaire de séparer les méthodes par des virgules, sinon une erreur sera signalée. Les classes
es6 peuvent être considérées comme une autre façon d'écrire des constructeurs.
【Apprentissage recommandé : Tutoriel vidéo javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 shib coin dernières nouvelles
shib coin dernières nouvelles
 L'expression régulière ne contient pas
L'expression régulière ne contient pas
 Que comprennent les plateformes de commerce électronique ?
Que comprennent les plateformes de commerce électronique ?
 Comment utiliser la fonction de ligne
Comment utiliser la fonction de ligne
 Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
 Quelle est la différence entre mysql et mssql
Quelle est la différence entre mysql et mssql