
De nombreux étudiants ne savent pas pourquoi ils doivent utiliser le débogueur pour le débogage. Console.log ne fonctionne-t-il pas ? De plus, je sais comment utiliser le débogueur, mais il y a encore beaucoup de code que je n'arrive pas à comprendre. Comment déboguer du code source complexe ? Cet article expliquera pourquoi ces outils de débogage doivent être utilisés. J'espère qu'il sera utile à tout le monde !
Je crois que la plupart des étudiants utilisent console.log pour le débogage et impriment les valeurs des variables qu'ils souhaitent voir sur la console. [Tutoriels associés recommandés : Tutoriel vidéo Nodejs, Enseignement de la programmation]
Cela peut répondre aux besoins, mais cela ne fonctionnera pas lorsqu'il s'agit d'imprimer des objets.
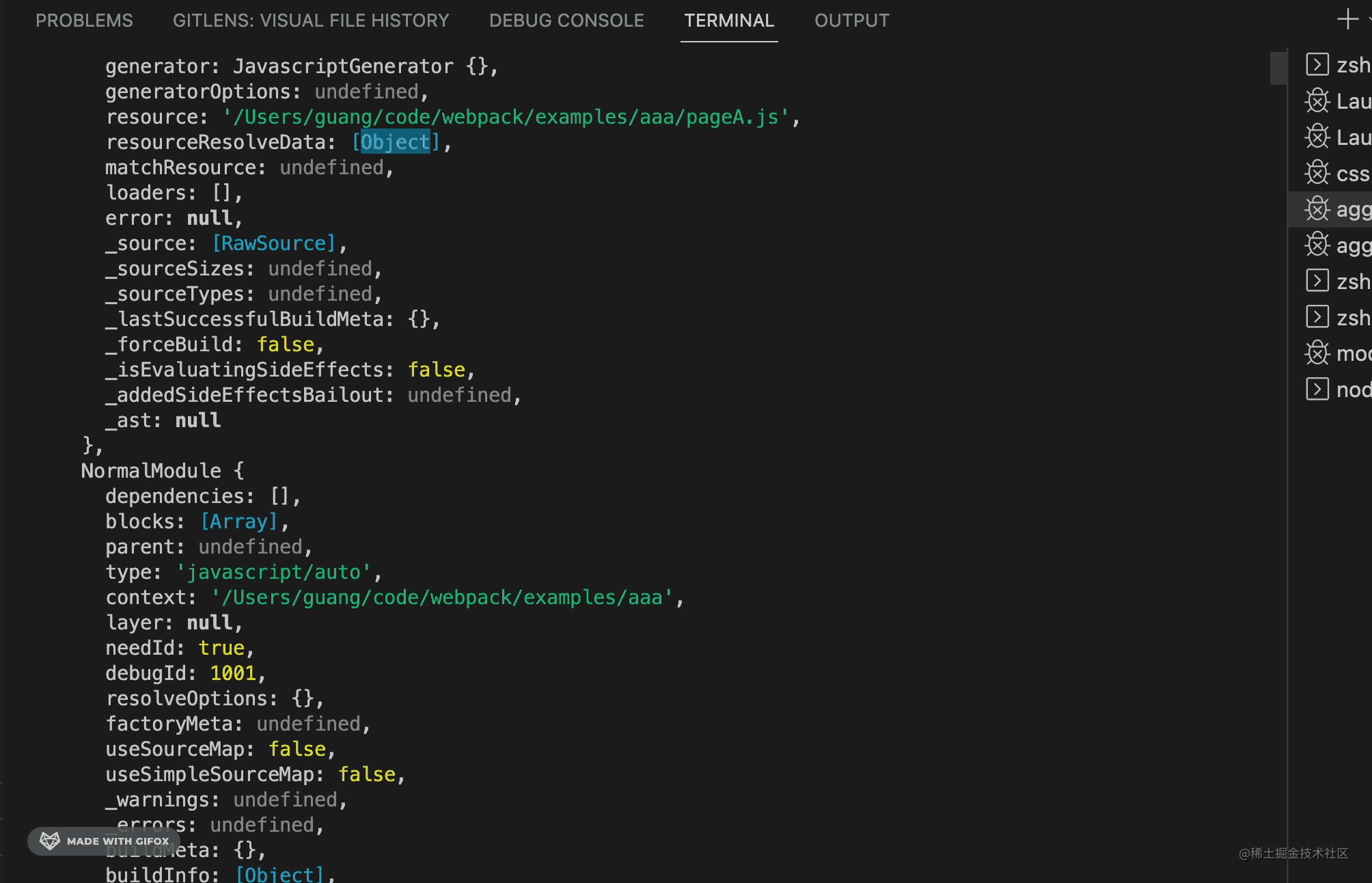
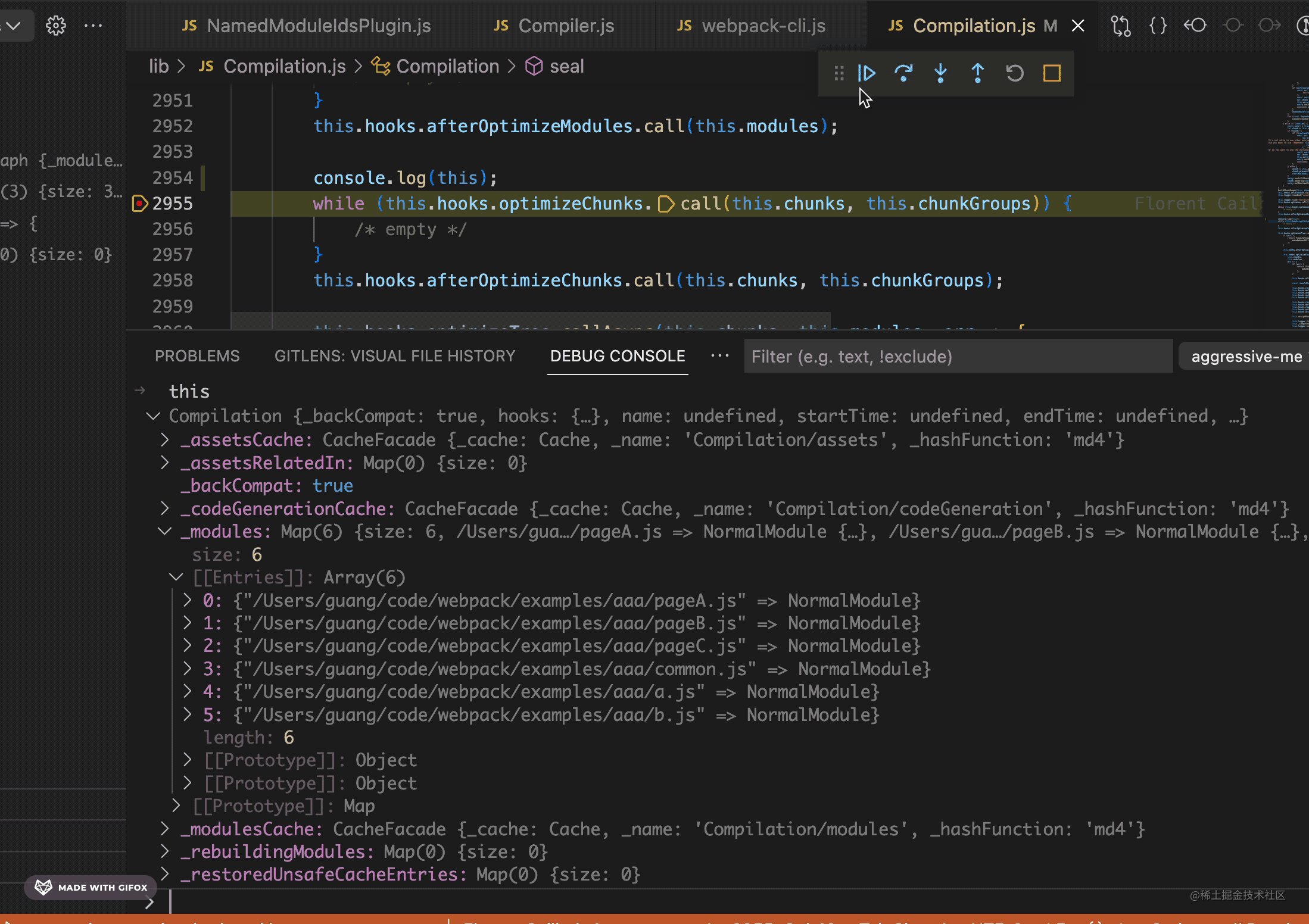
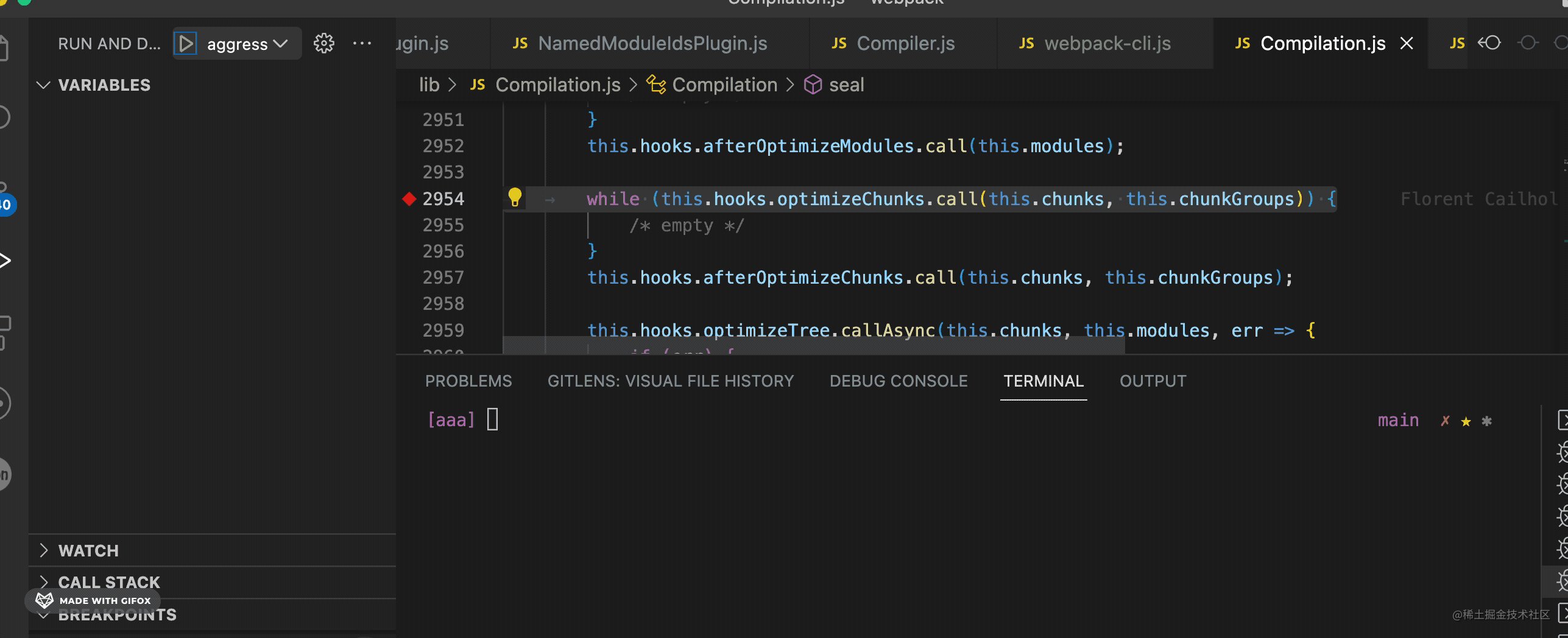
Par exemple, si je veux voir la valeur de l'objet de compilation dans le code source du webpack, je l'imprime :

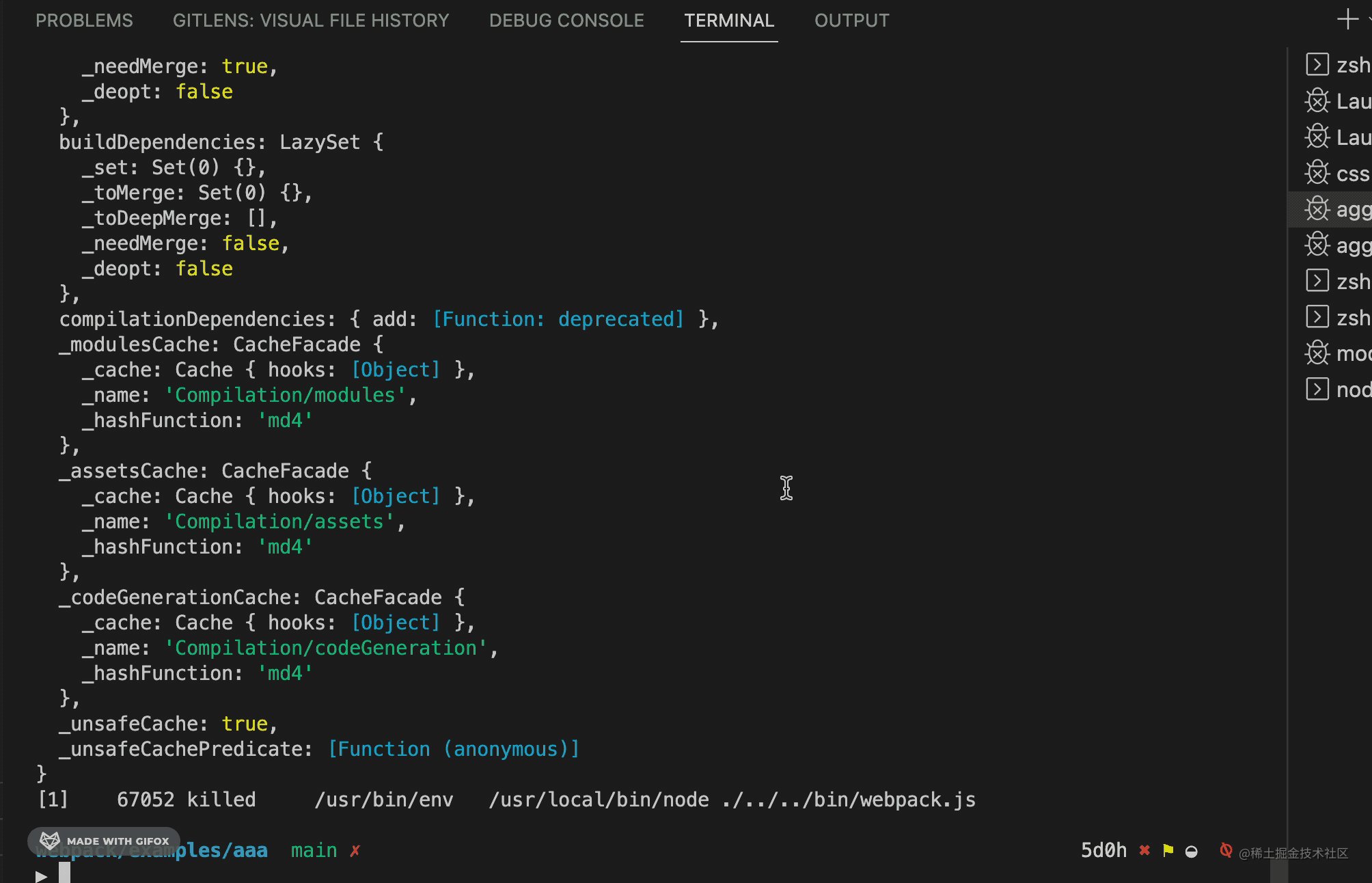
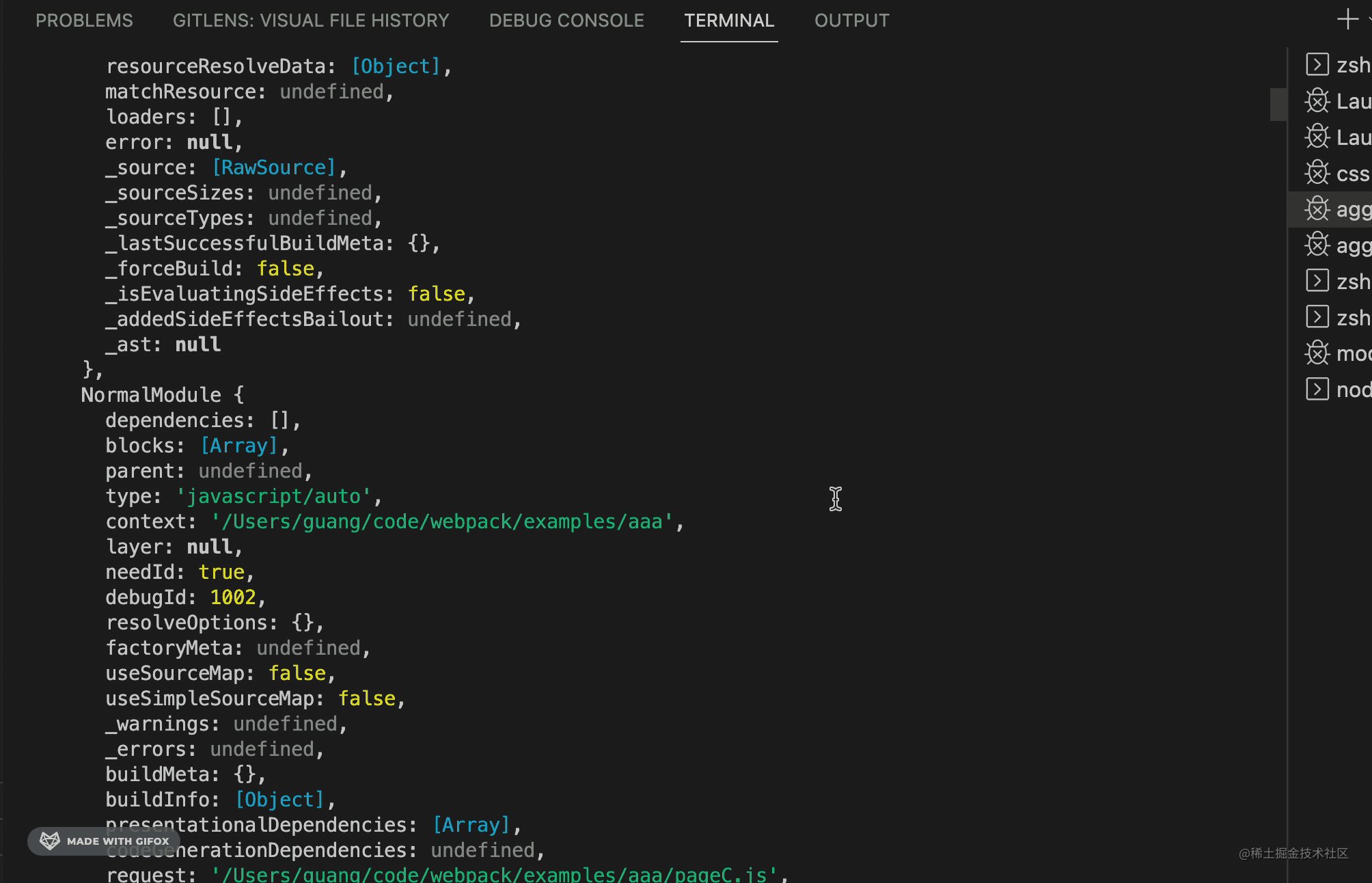
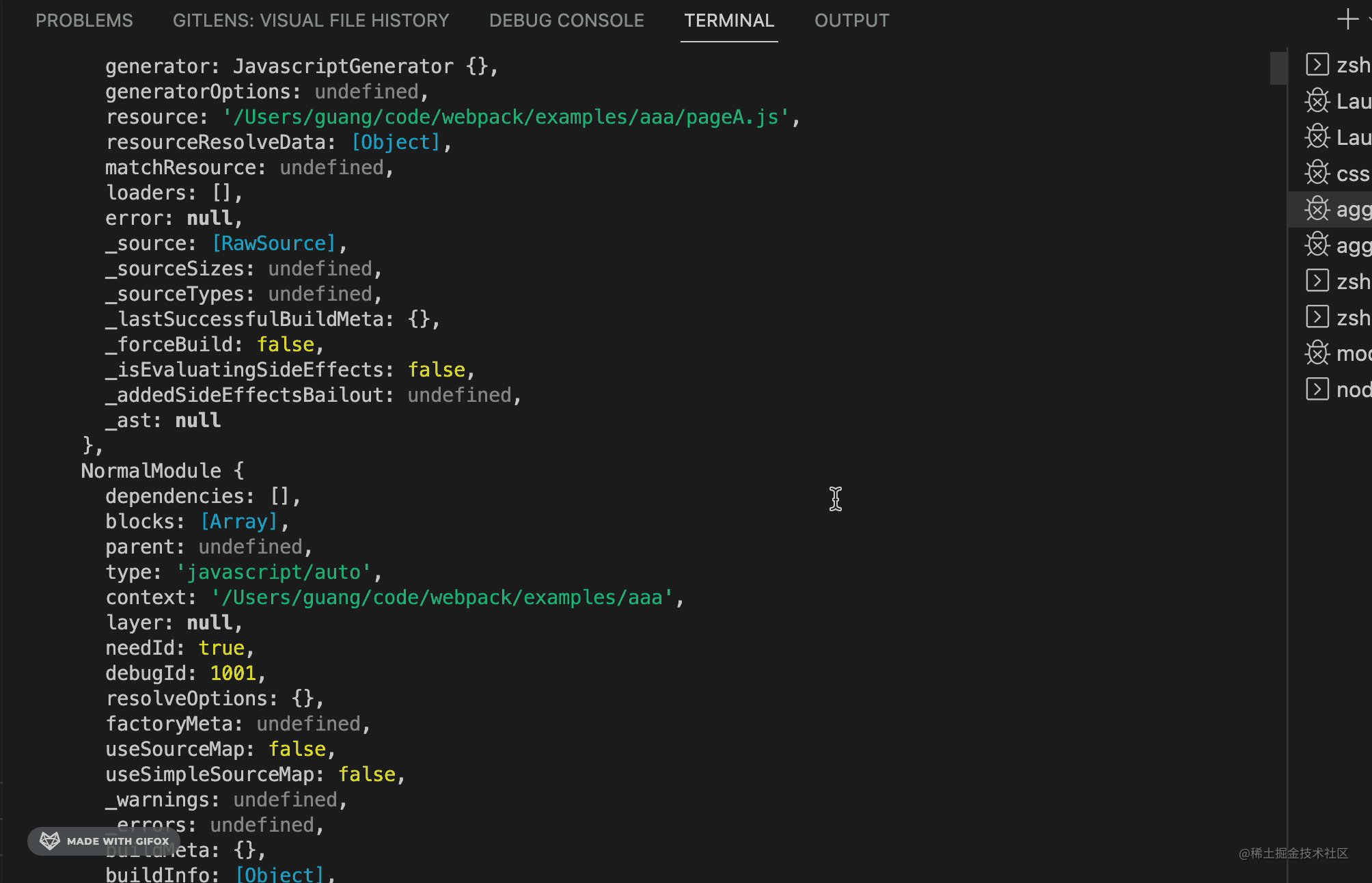
Mais vous constaterez que lorsque la valeur de l'objet est également un objet, il ne le sera pas être développé, mais un [Objet] [Array] sera imprimé Ce type de chaîne.
Ce qui est plus fatal, c'est qu'une impression trop longue dépassera la taille du tampon, et l'affichage dans le terminal sera incomplet :

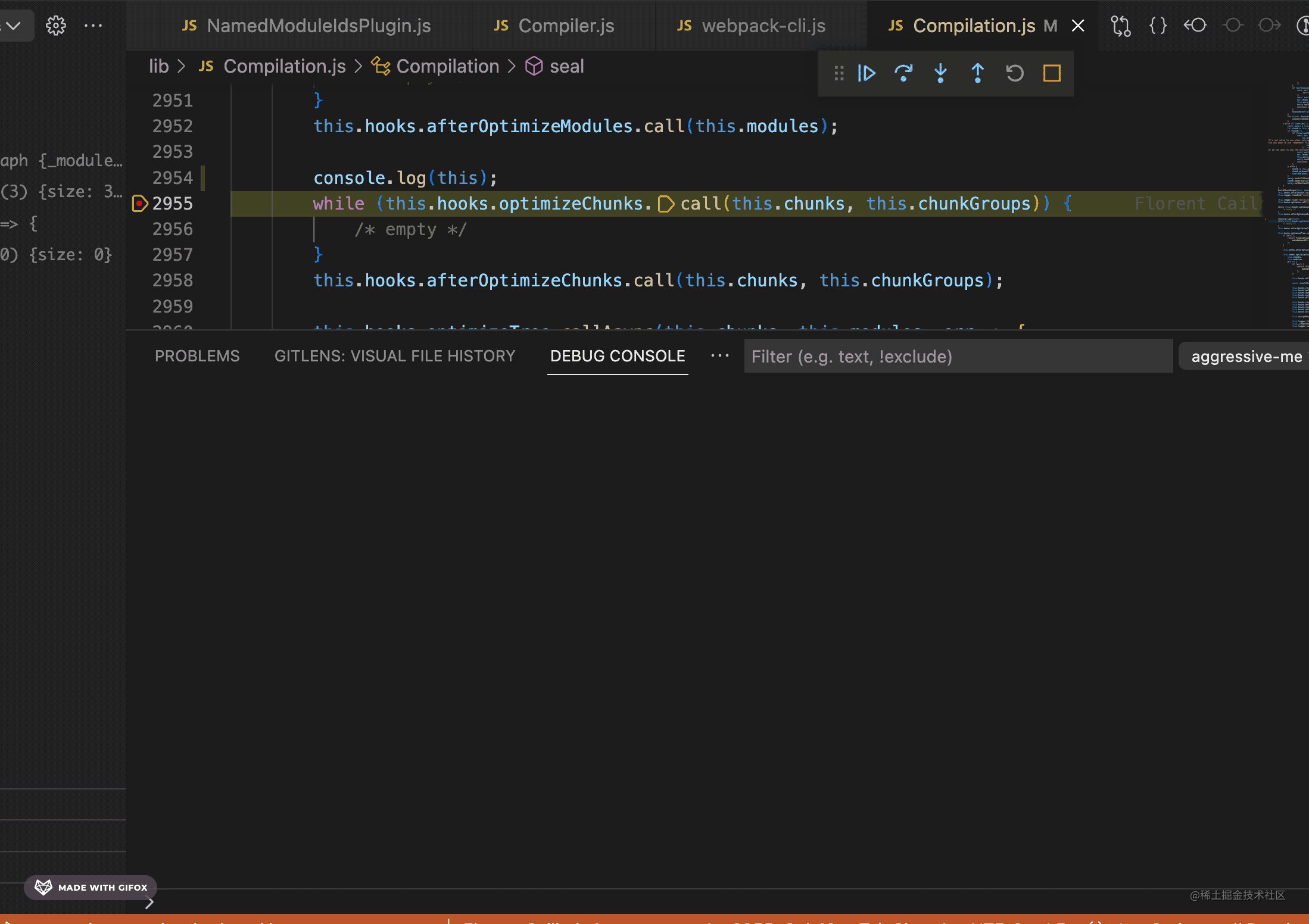
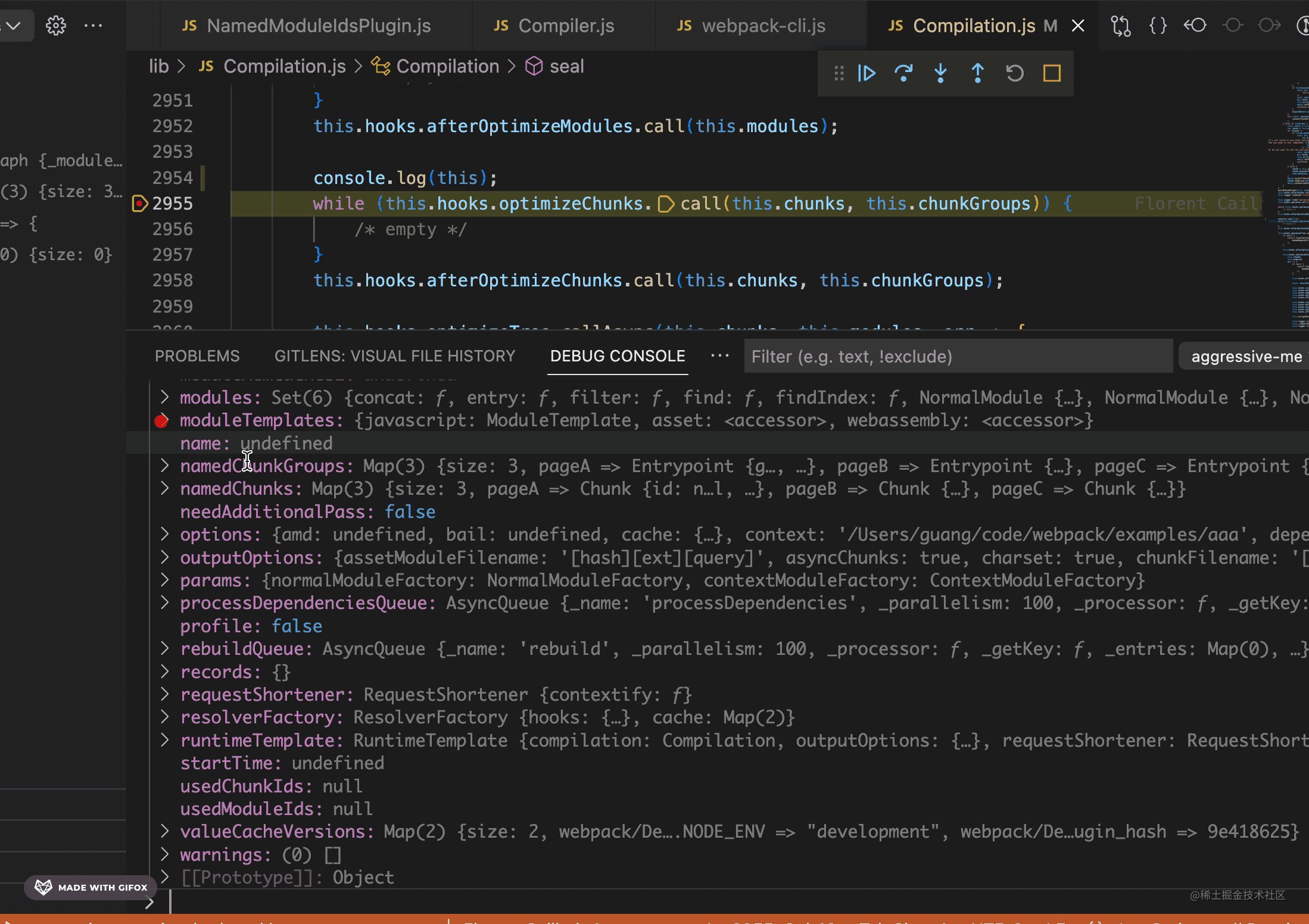
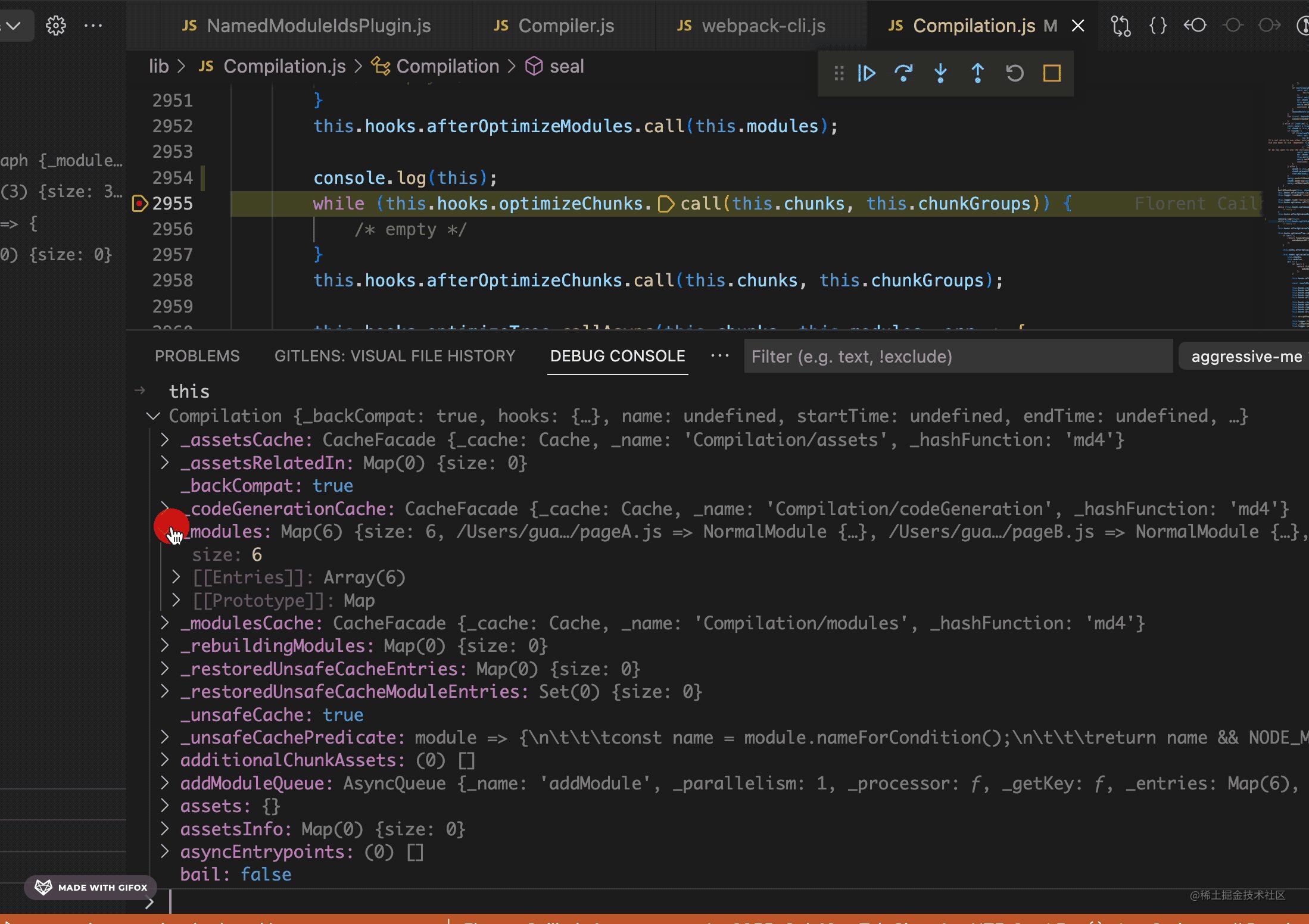
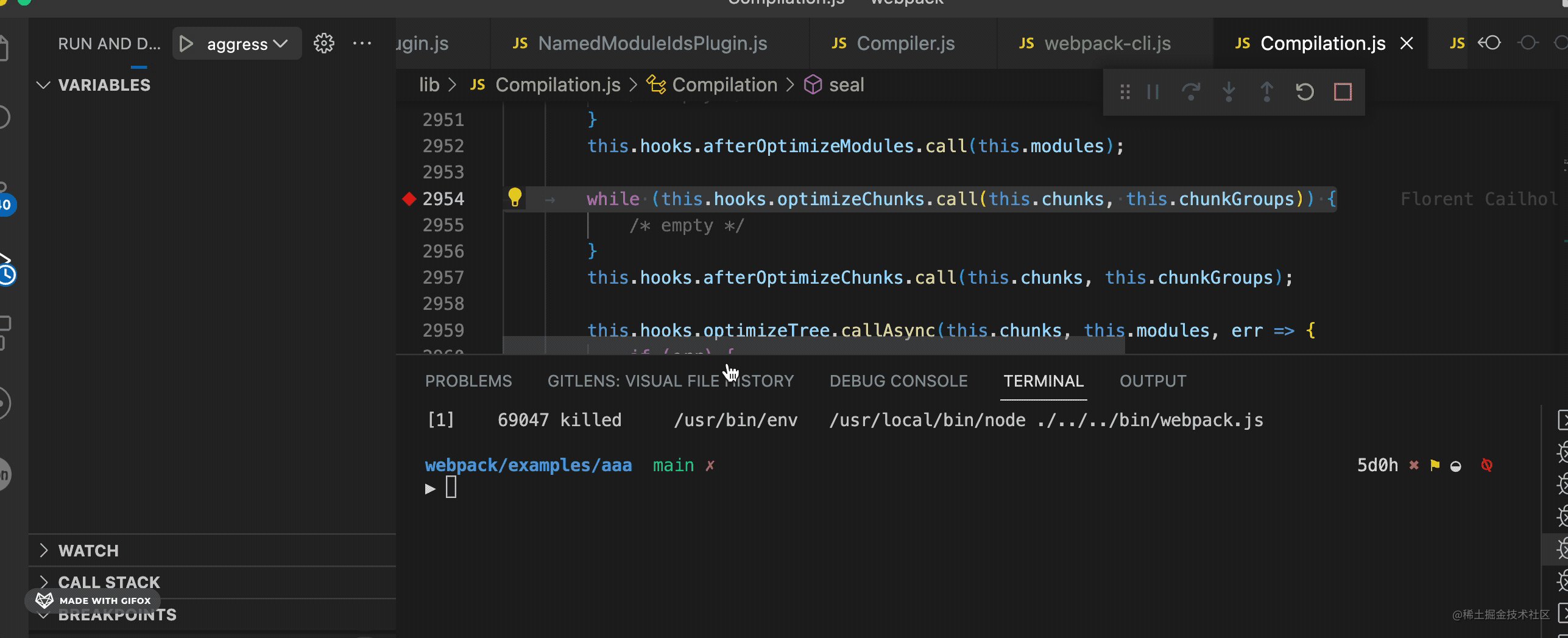
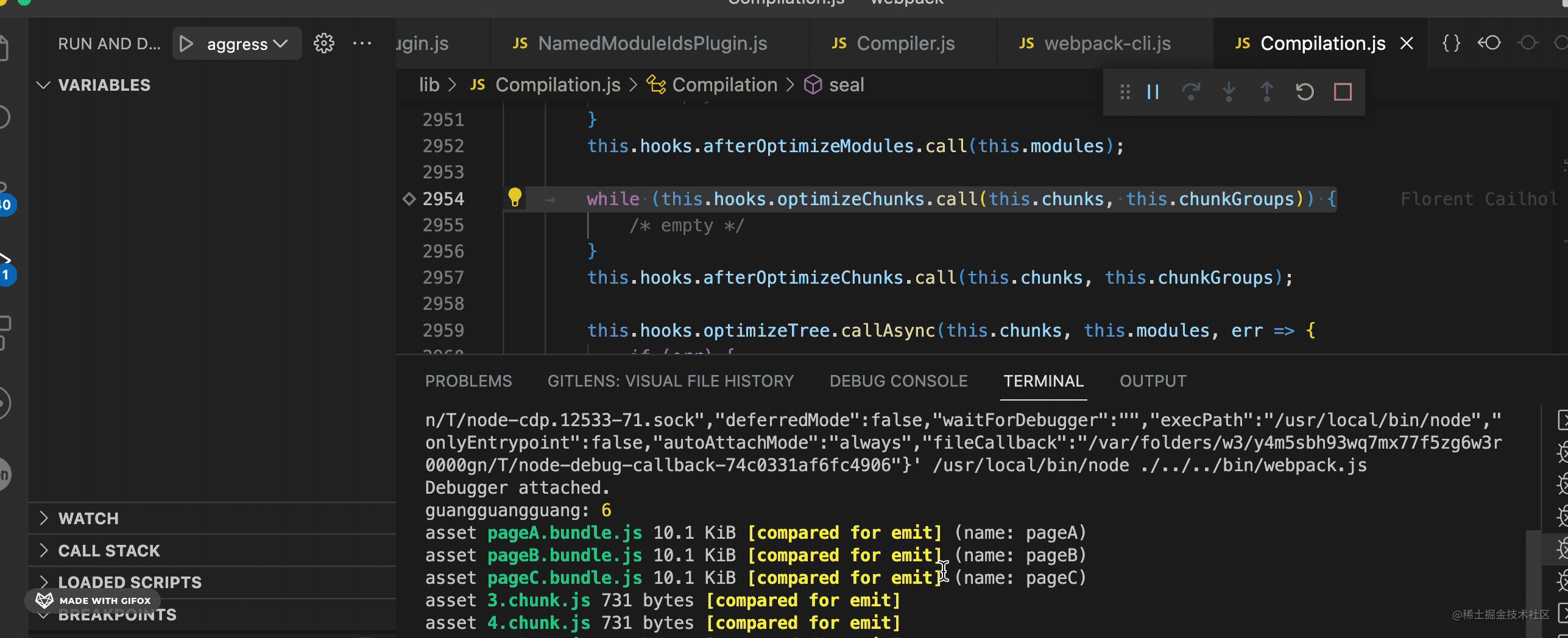
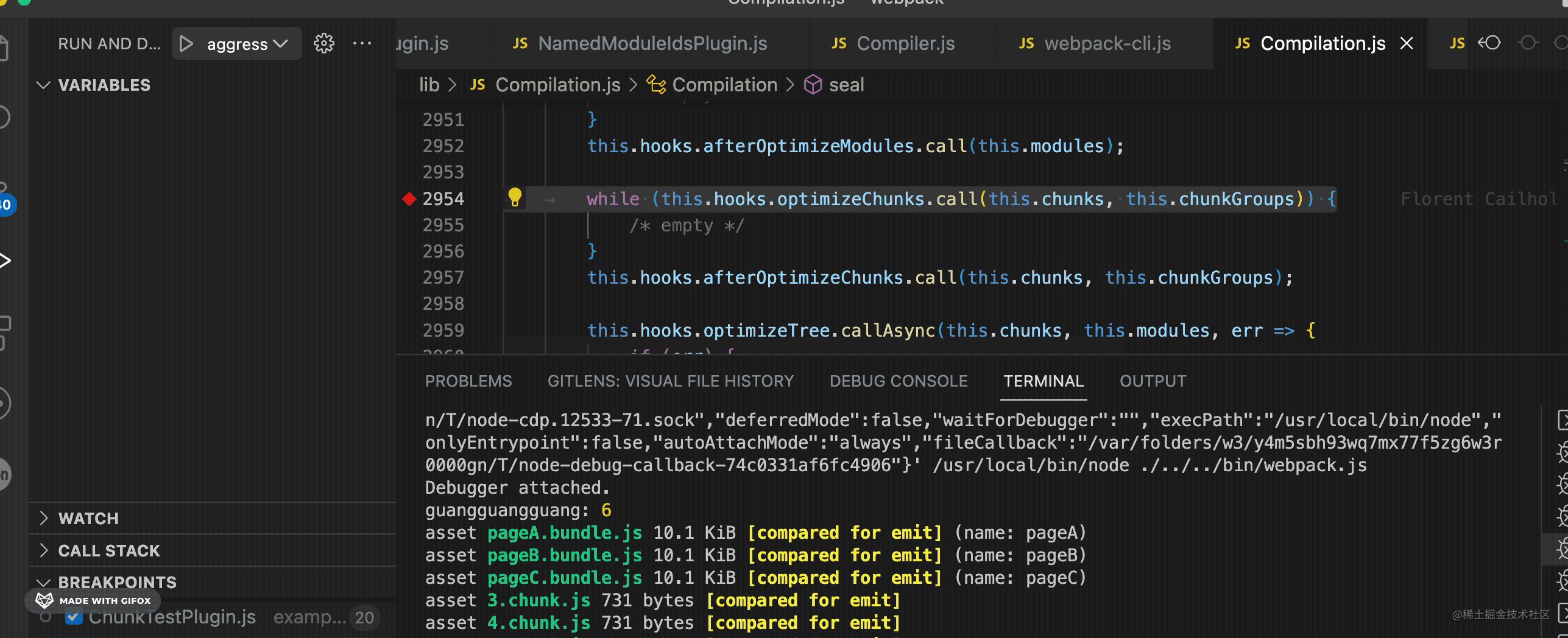
Et si vous utilisez le débogueur pour exécuter, définissez un point d'arrêt ici pour voir que ces les problèmes disparaîtront :

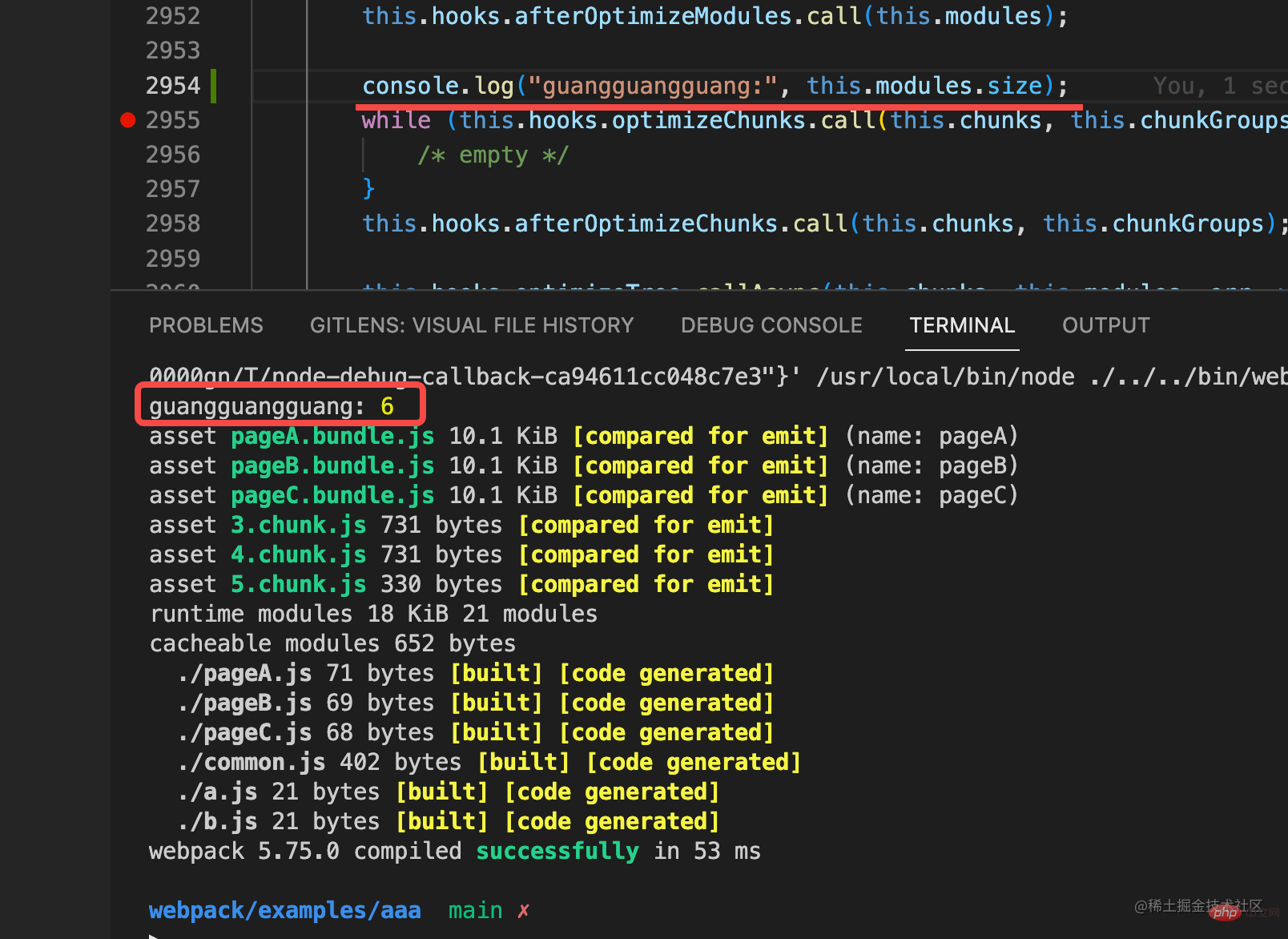
Certains étudiants diront peut-être qu'il est très pratique d'utiliser console.log pour imprimer une valeur simple.
Par exemple :

Vraiment ?
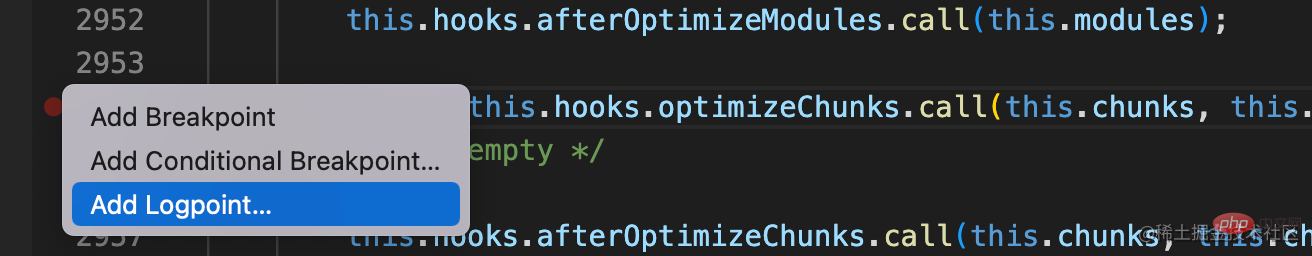
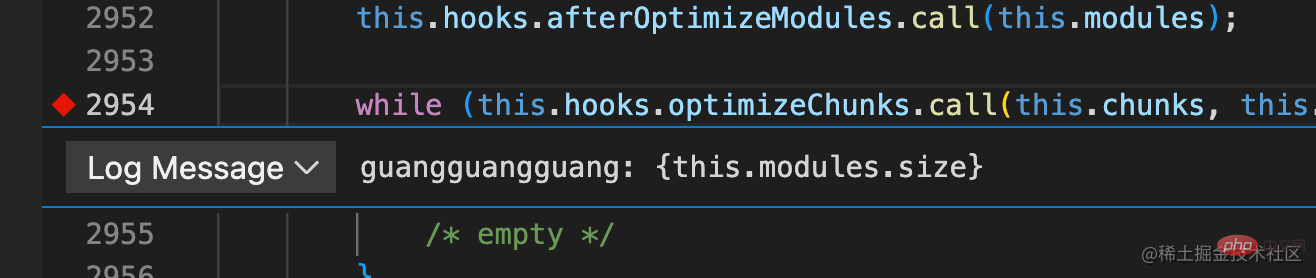
Ensuite, il est préférable d'utiliser logpoint :


Lorsque le code est exécuté ici, il affichera :

Et il n'y a pas de code de pollution Si vous utilisez console.log, après le débogage. , cette console ne doit-elle pas être supprimée ?
Mais le point de journalisation n'est pas utilisé, c'est juste un paramètre de point d'arrêt, pas dans le code.
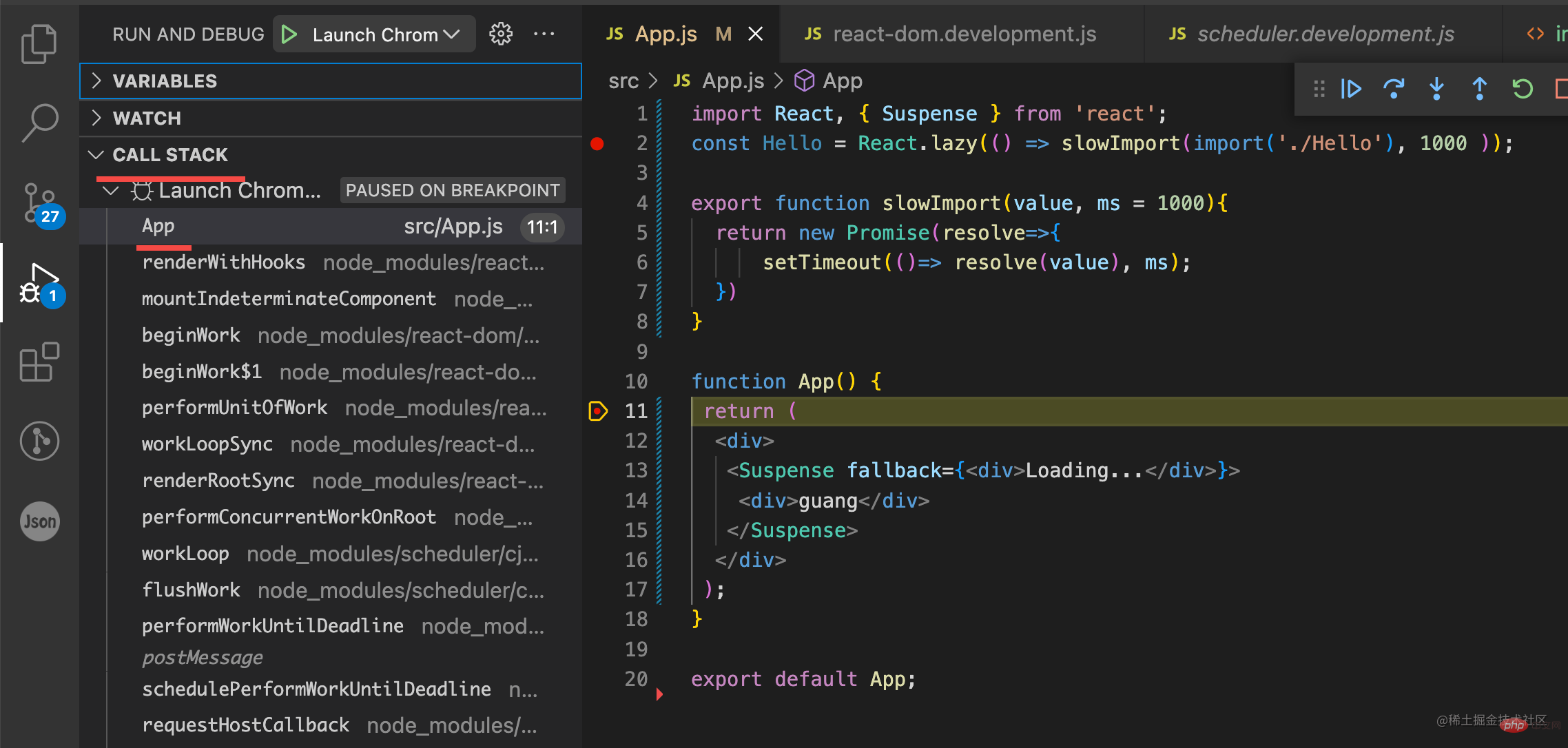
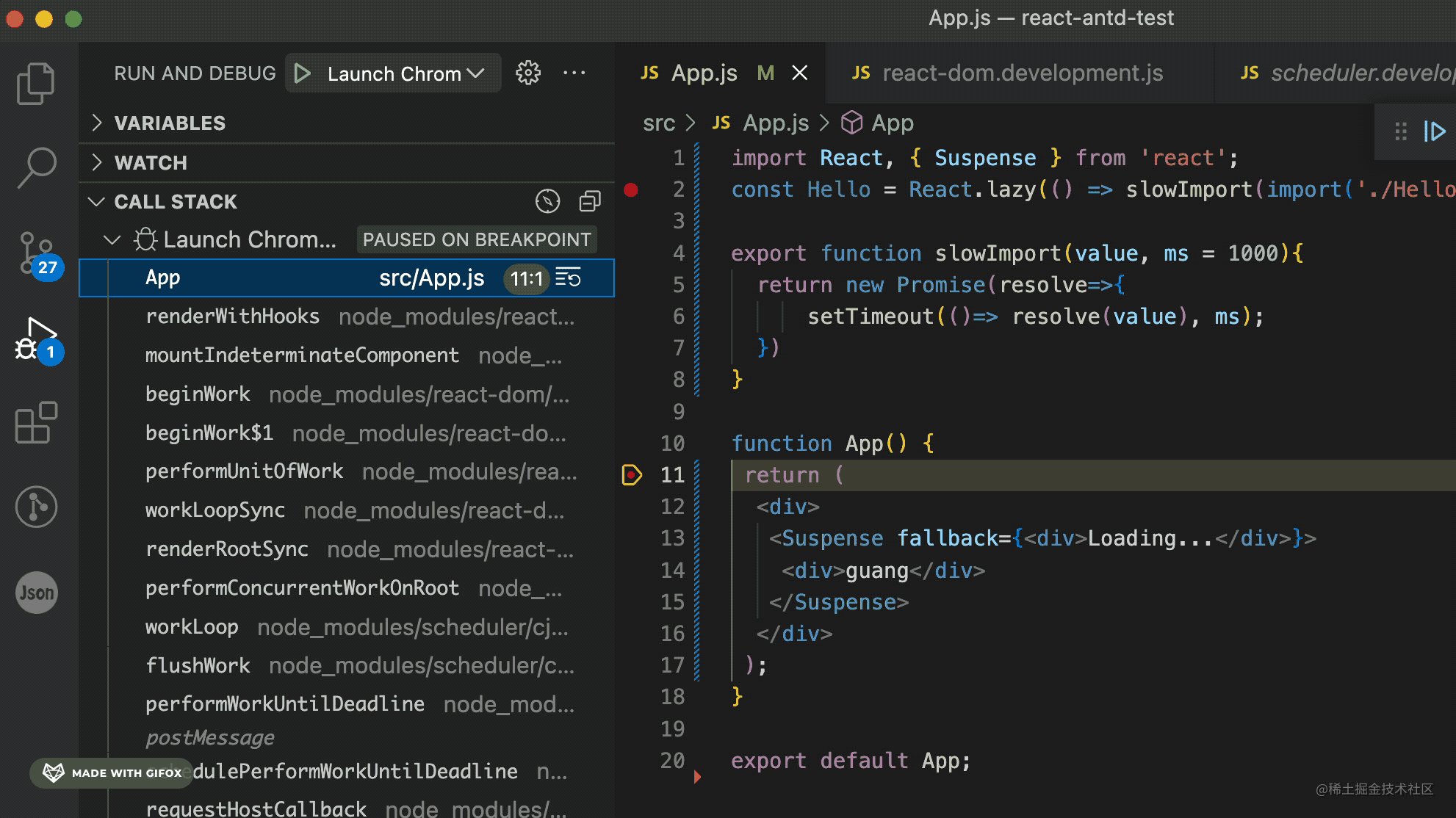
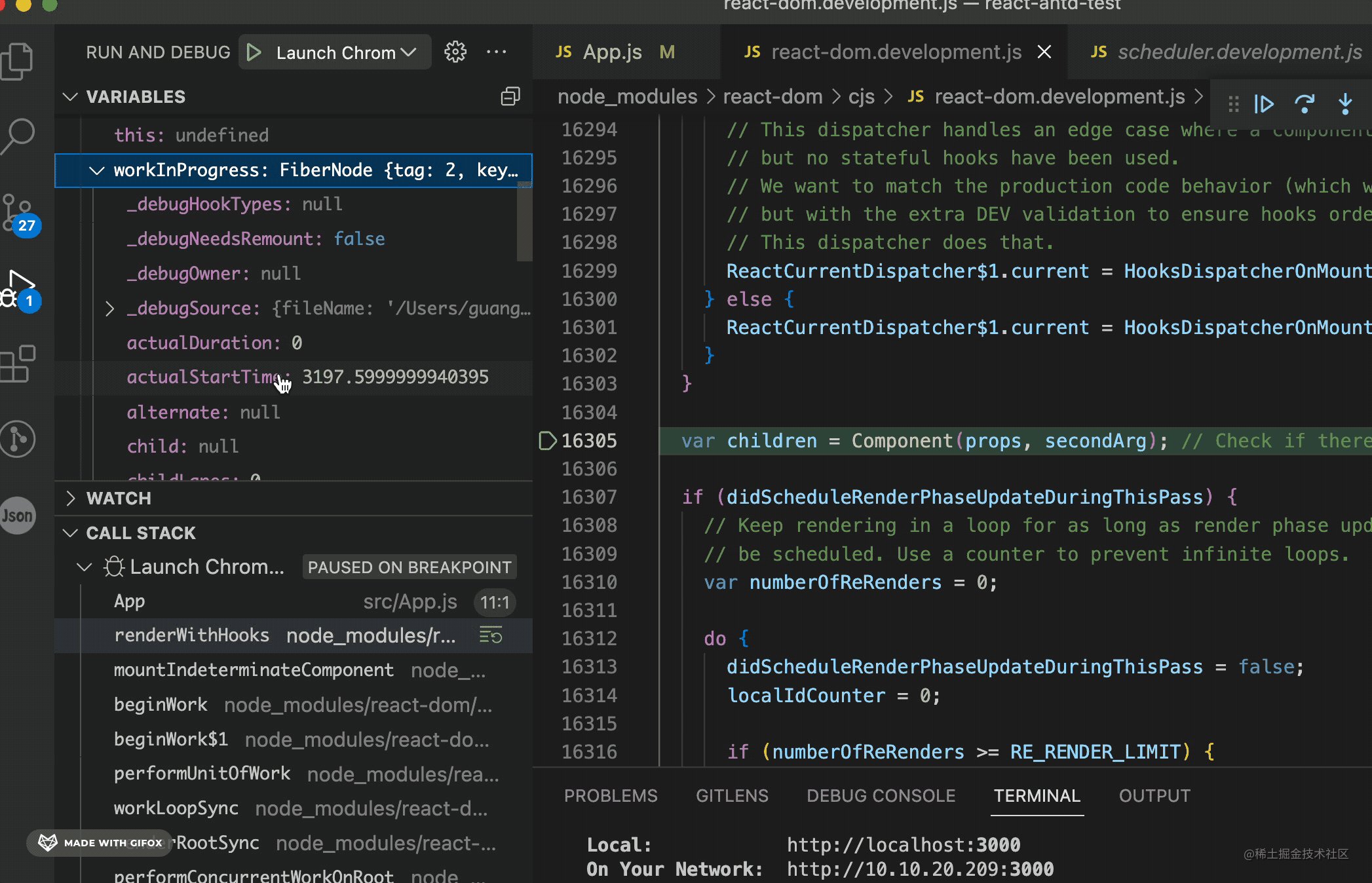
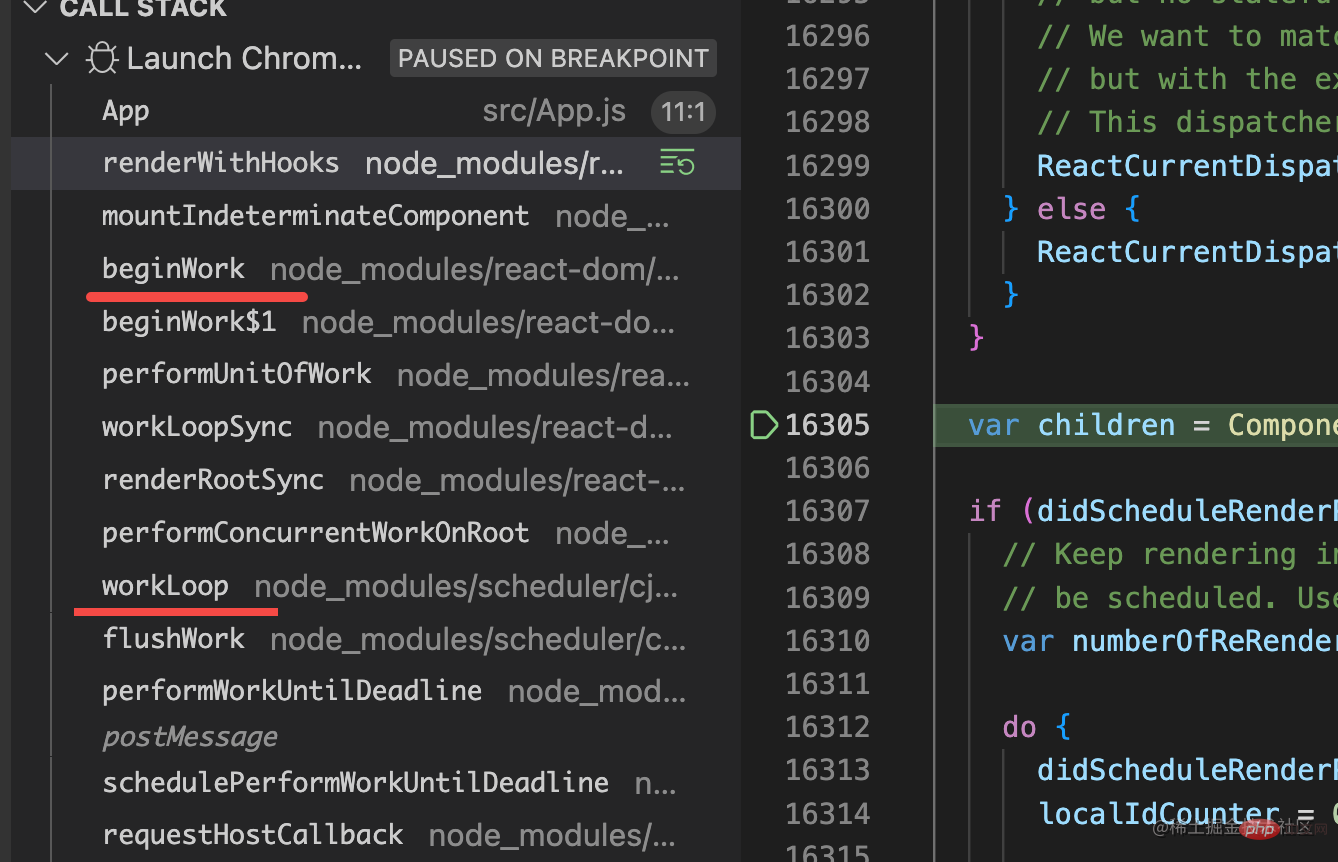
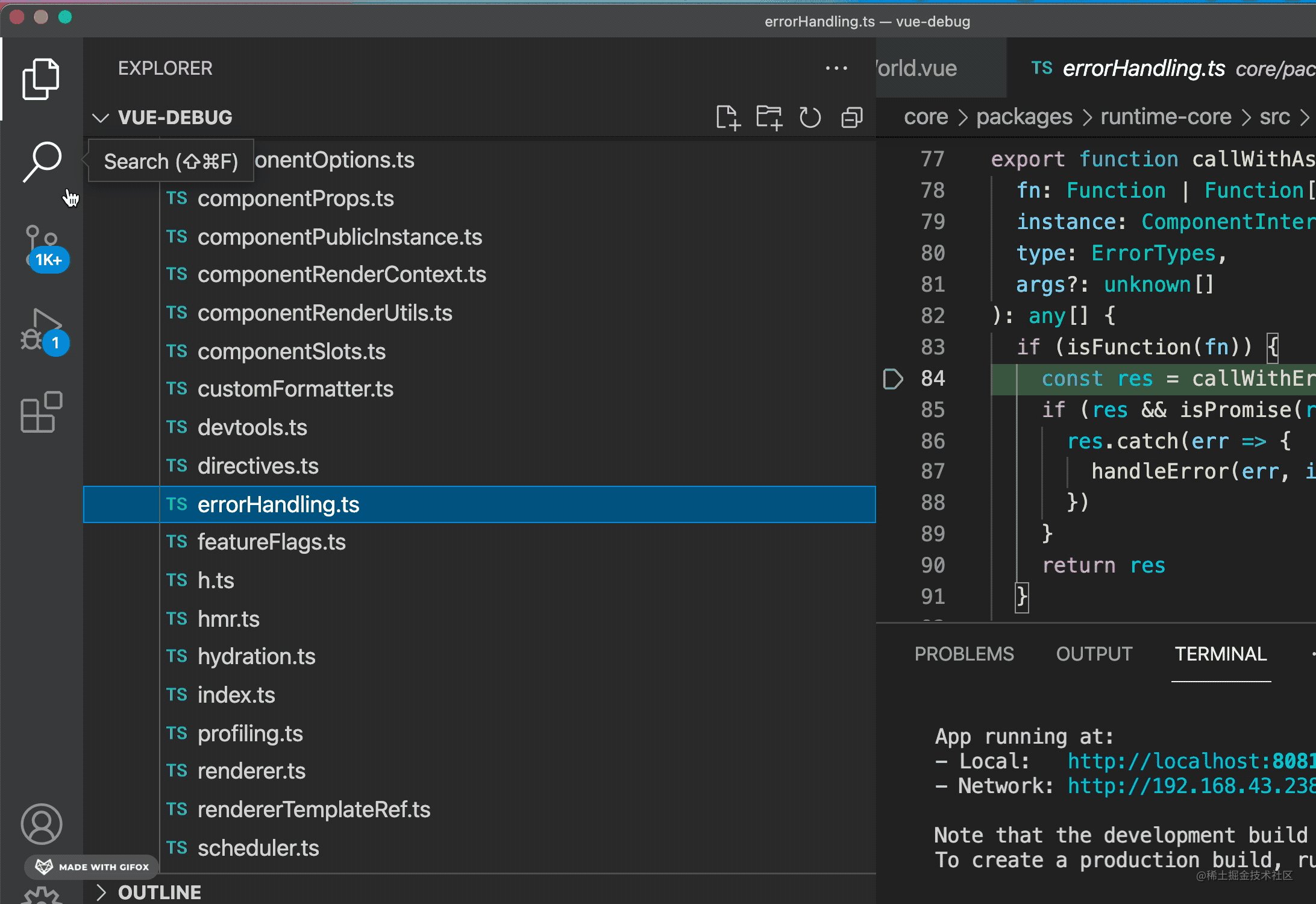
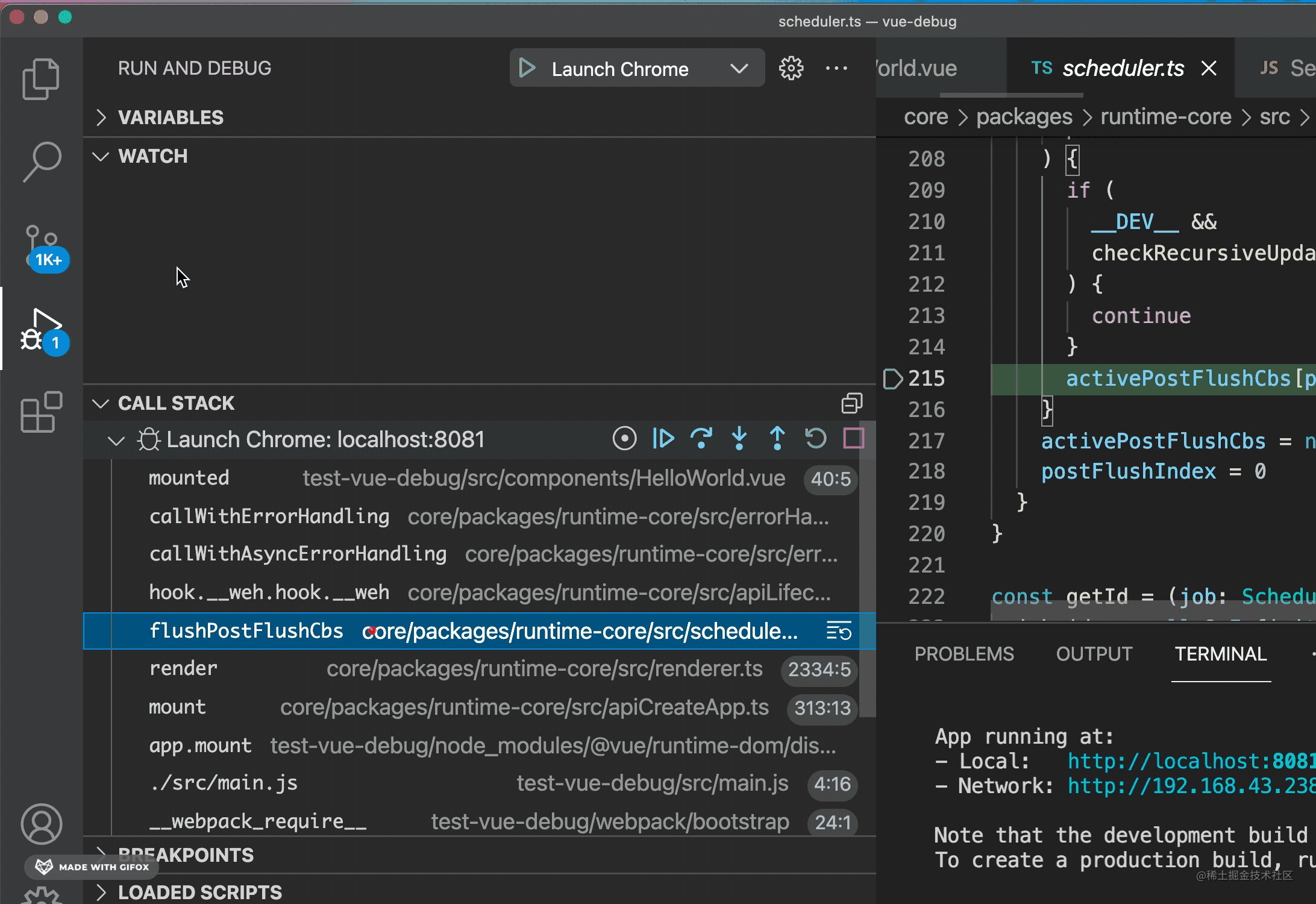
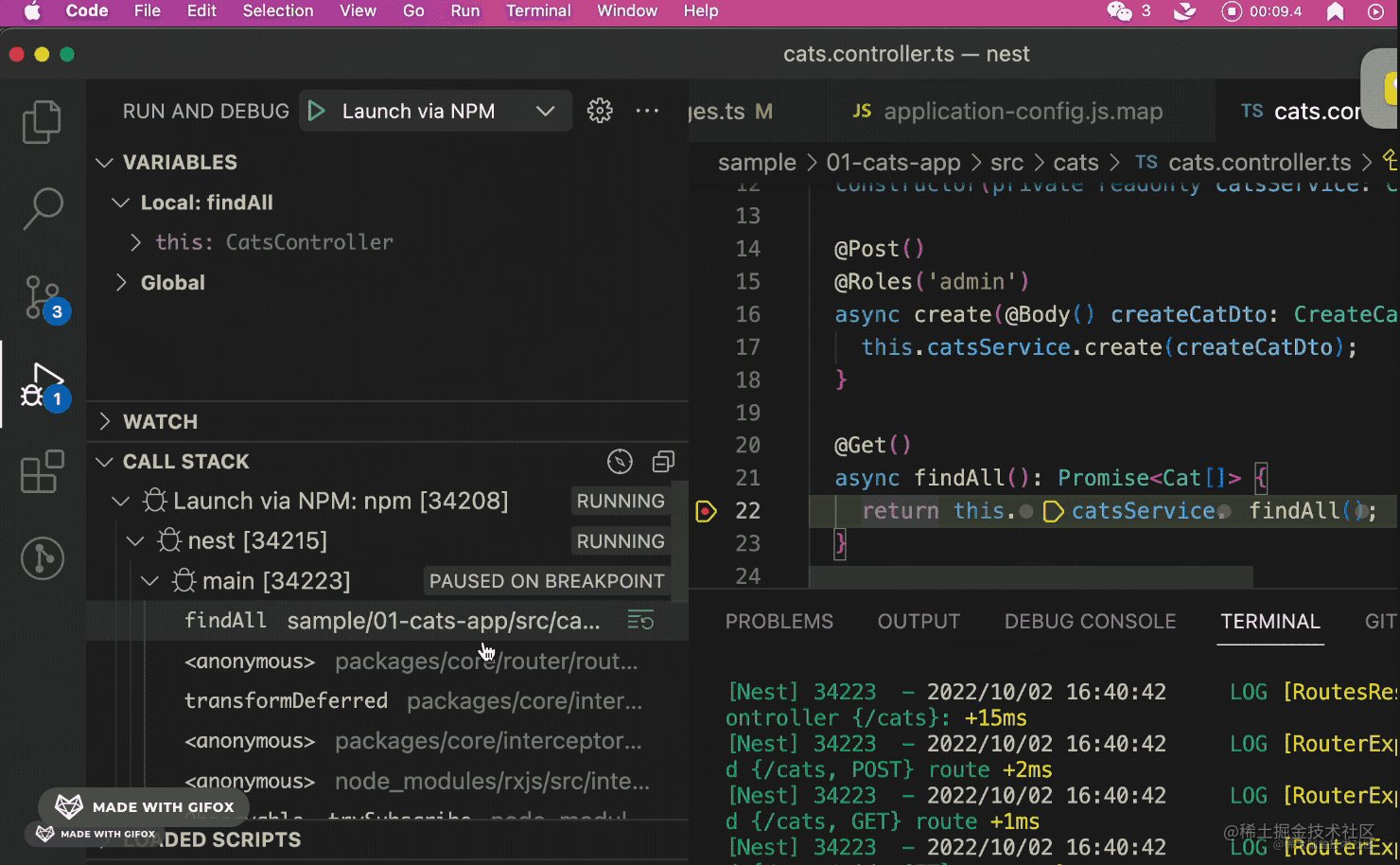
Bien sûr, la chose la plus importante est que vous puissiez voir la pile d'appels et la portée lors du débogage avec Debugger !
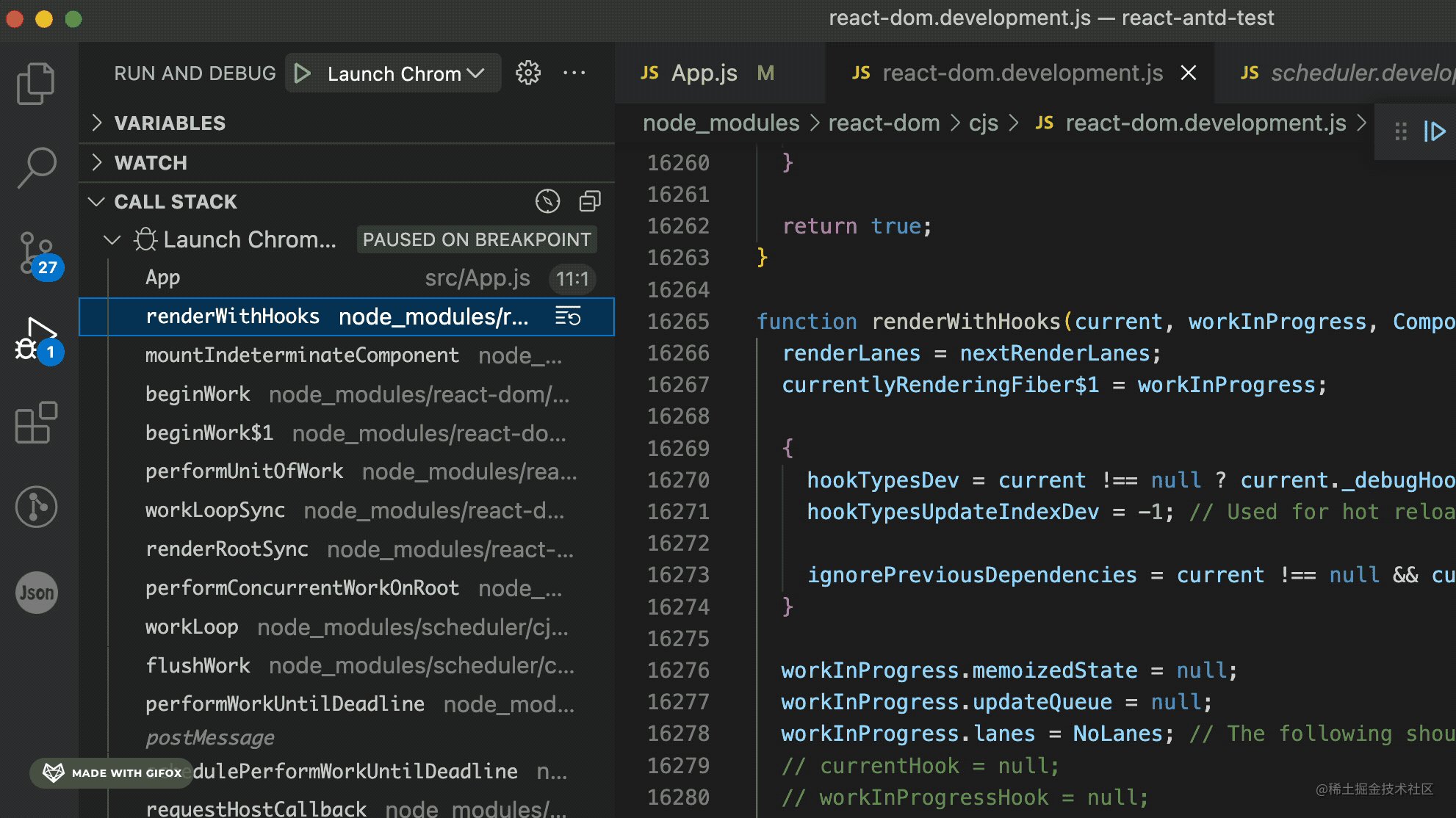
La première est la pile d'appels, qui est la route d'exécution du code.
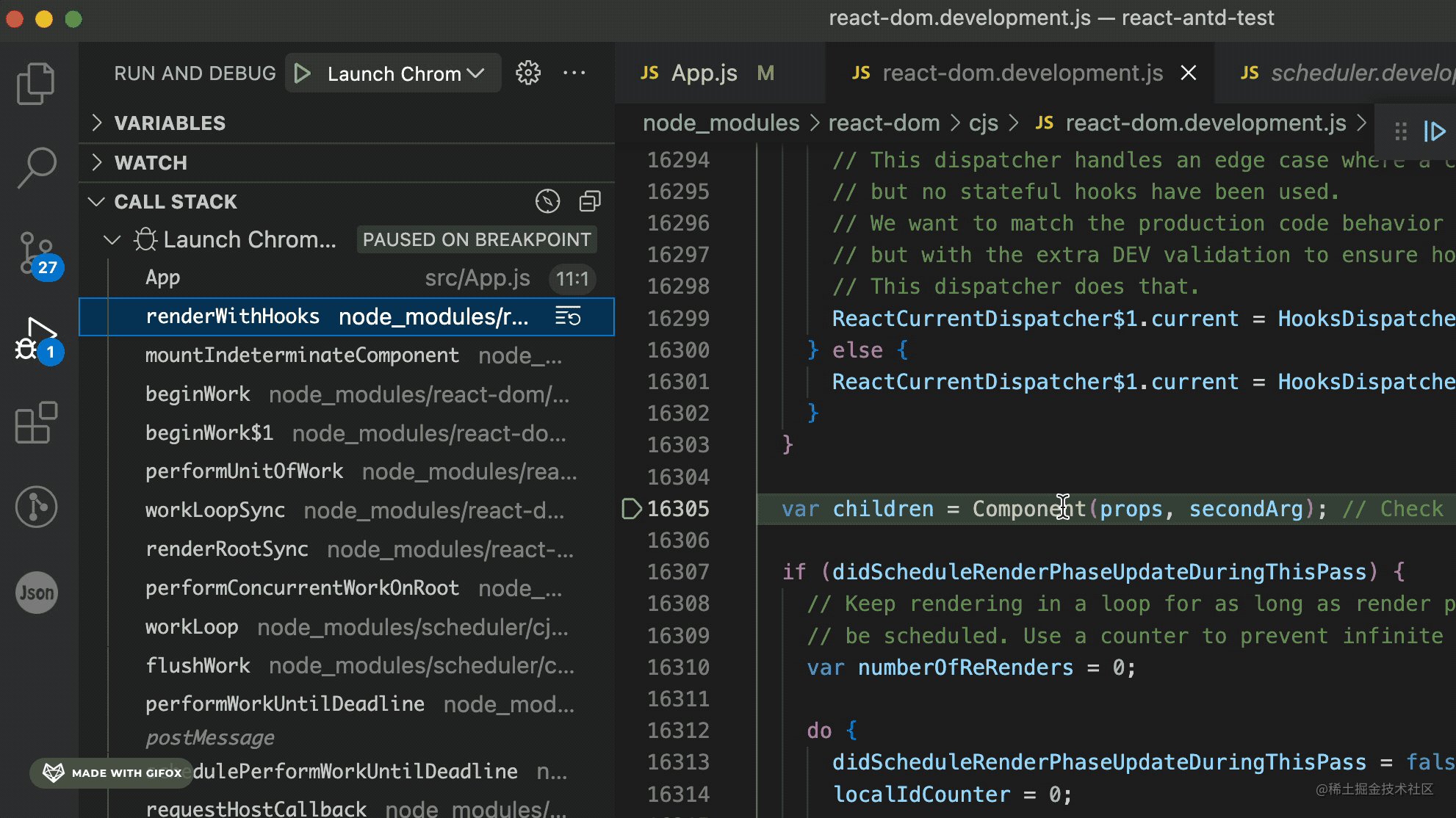
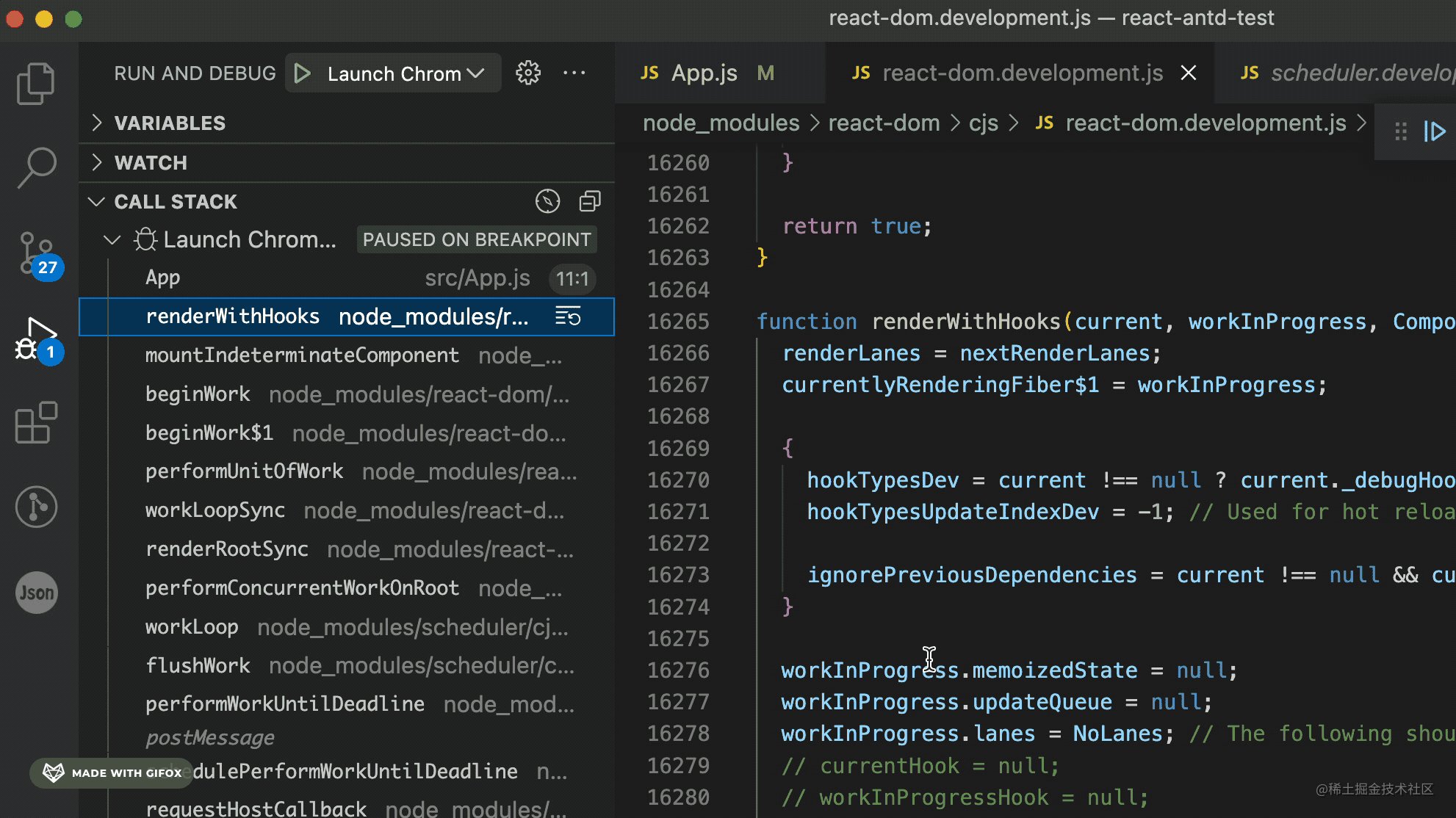
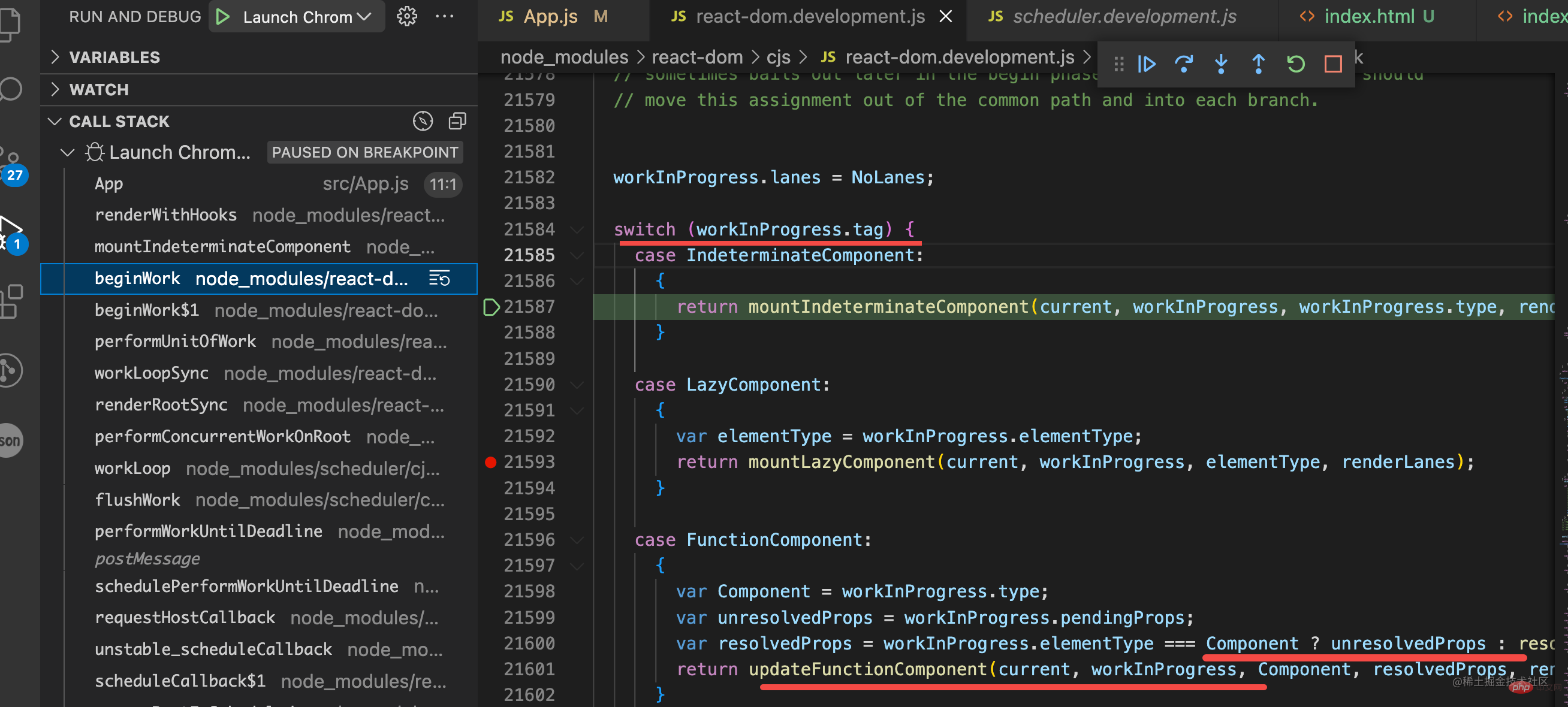
Par exemple, pour le composant fonction de cette application, vous pouvez voir que le rendu de ce composant fonction passera par les processus workLoop, beginWork et renderWithHooks :

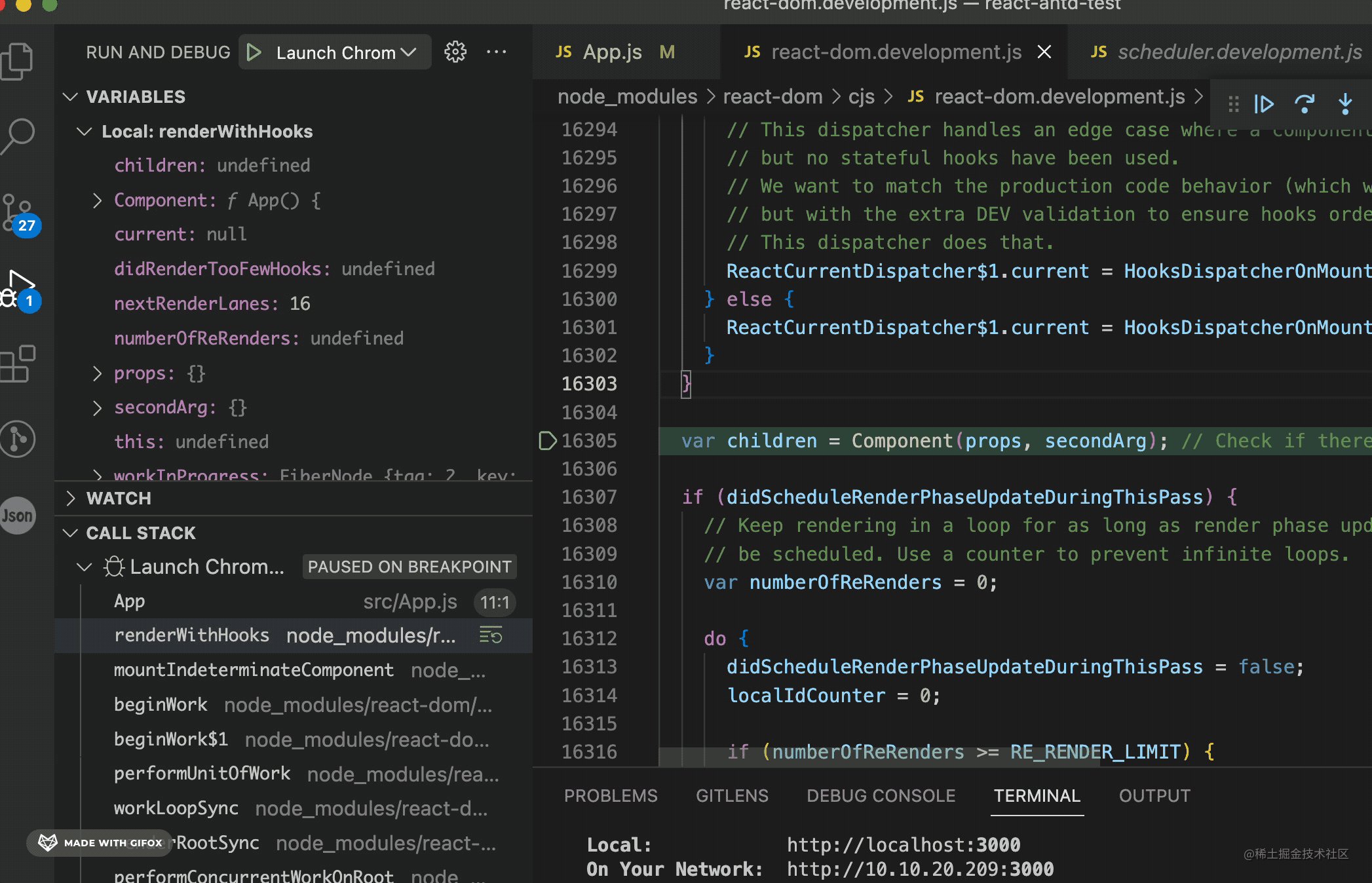
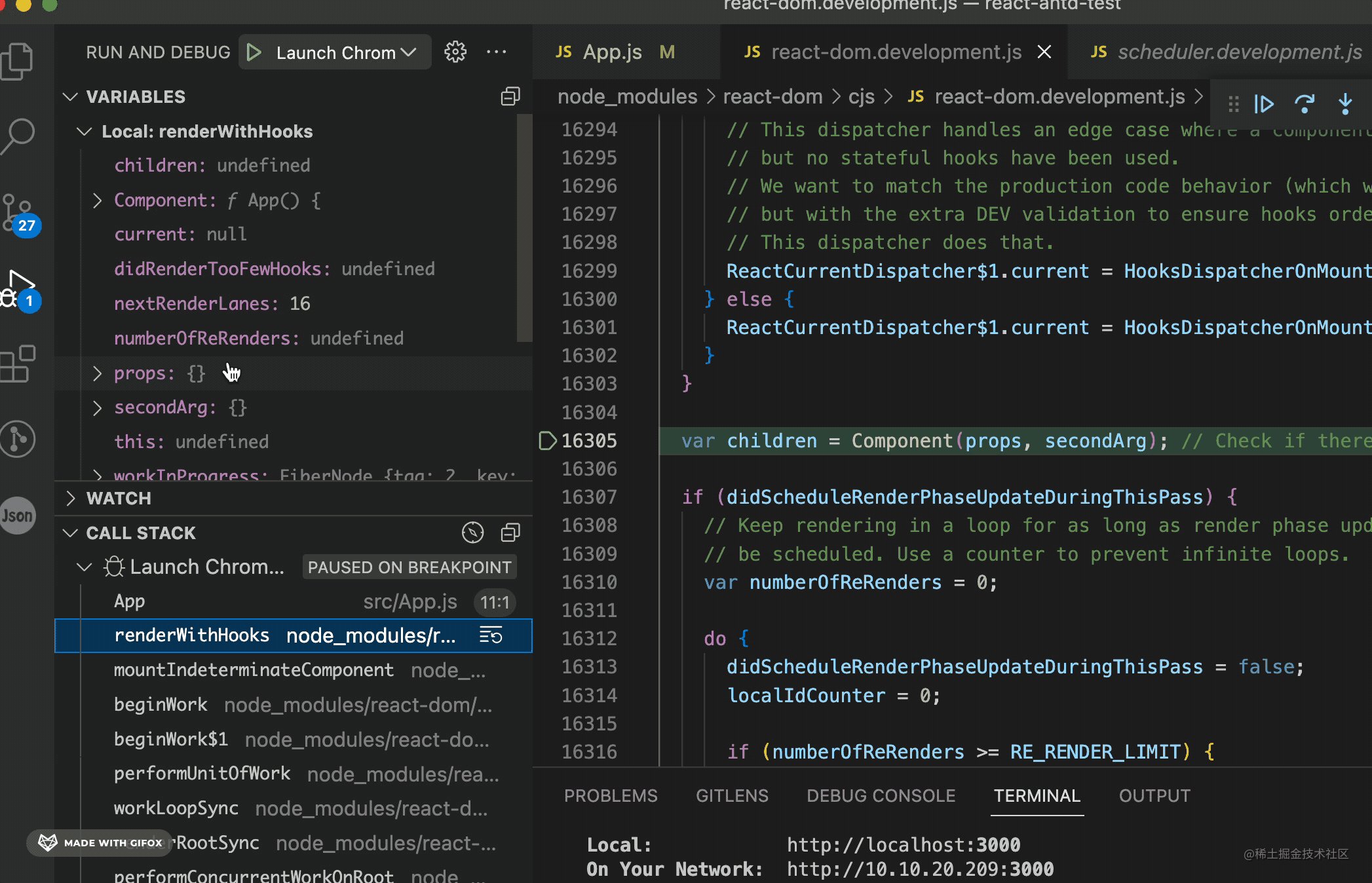
Vous pouvez cliquer sur chaque image de la pile d'appels pour voir quelle logique est exécutée. Quelles données sont utilisées. Par exemple, vous pouvez voir le nœud fibre de ce composant de fonction :

Ensuite, il y a la portée. Cliquez sur chaque cadre de pile pour voir les variables dans la portée de chaque fonction :

Vous pouvez la voir. avec Débogueur Le chemin d'exécution du code et les informations de portée de chaque étape. Et vous utilisez console.log ?
Vous ne pouvez voir que la valeur de la variable.
La différence dans la quantité d'informations obtenues n'est pas seulement une légère différence. À mesure que le temps de débogage augmente, les autres deviendront de plus en plus clairs sur le processus en cours d'exécution du code, mais qu'en est-il de vous qui utilisez console.log ? C'est toujours pareil, car vous ne pouvez pas voir le chemin d'exécution du code.
Ainsi, que vous déboguez le code source d'une bibliothèque ou d'un code métier, que vous déboguez Node.js ou une page Web, il est recommandé d'utiliser les points d'arrêt du débogueur. Arrêtez d'utiliser console.log. journaux, vous pouvez également utiliser LogPoint.
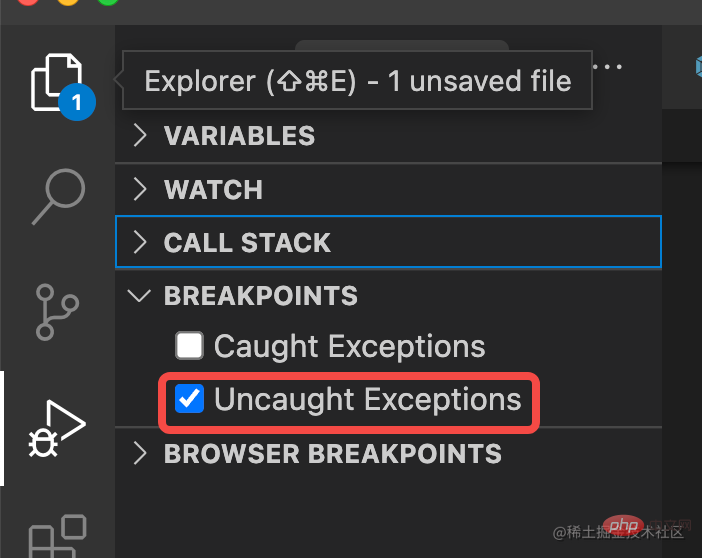
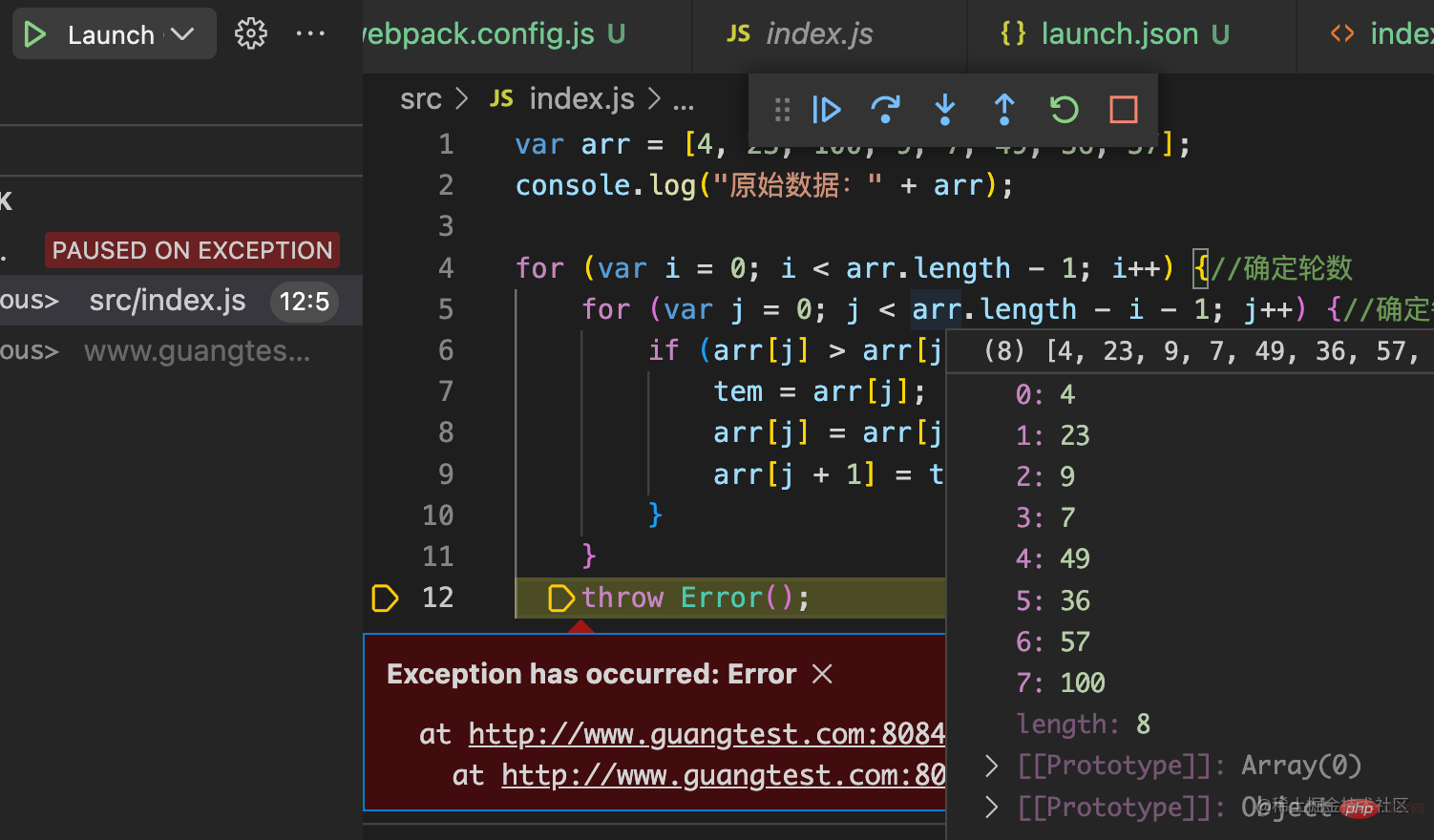
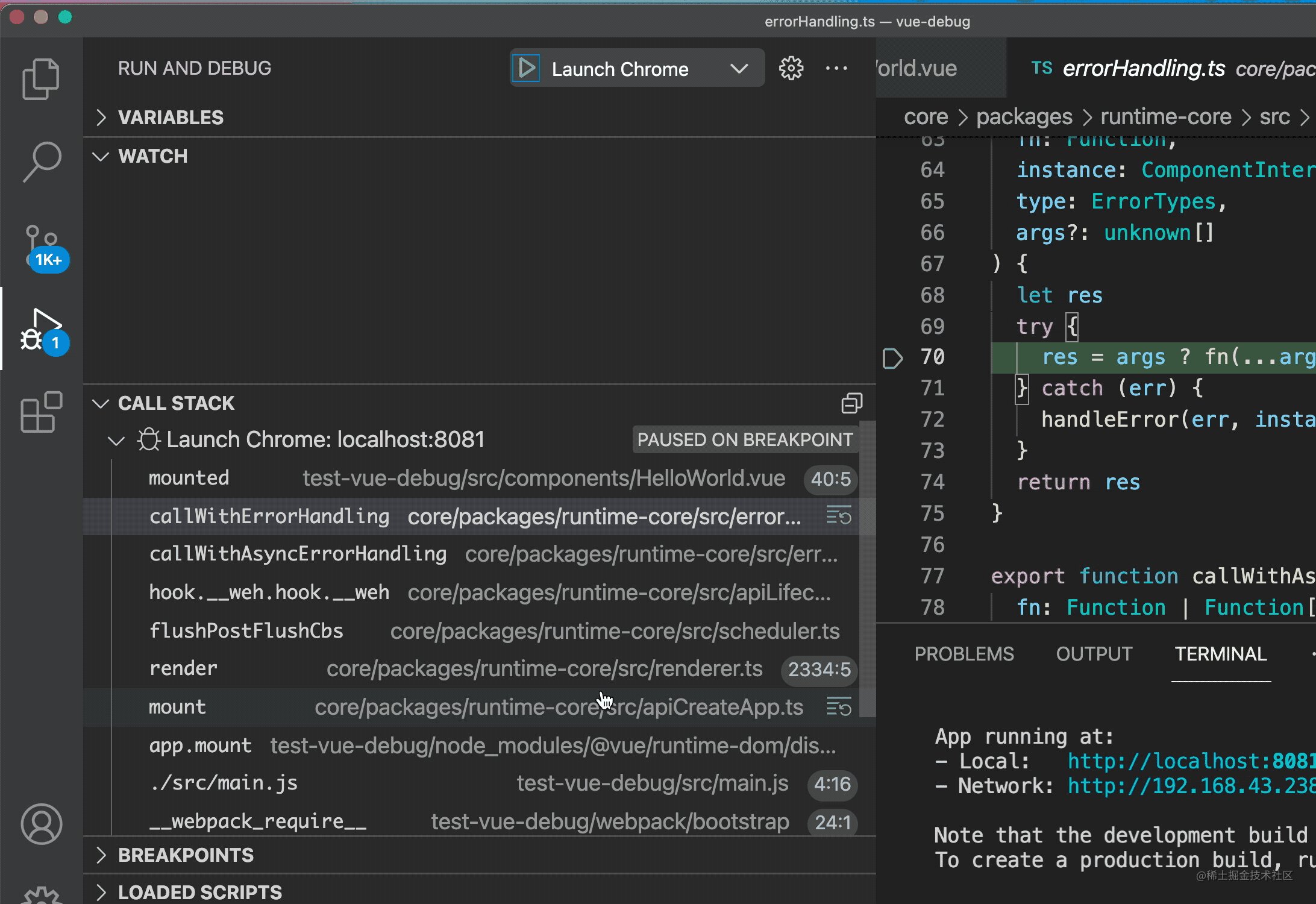
Et lors du dépannage des problèmes, vous pouvez ajouter un point d'arrêt d'exception lors de l'utilisation de Debugger, et le code s'arrêtera lorsqu'il atteindra le point où l'exception est levée :


Vous pouvez voir la pile d'appels pour trier tout avant l'erreur. Quel que soit le code que vous avez parcouru, vous pouvez voir la valeur de chaque variable à travers la portée.
Avec ces éléments, ne serait-il pas facile de résoudre les erreurs ?
Et vous utilisez console.log ?
Rien, je ne peux que deviner.
Comme mentionné précédemment, le débogage du débogueur peut voir le chemin d'exécution d'un code, mais le chemin d'exécution du code est souvent tortueux.
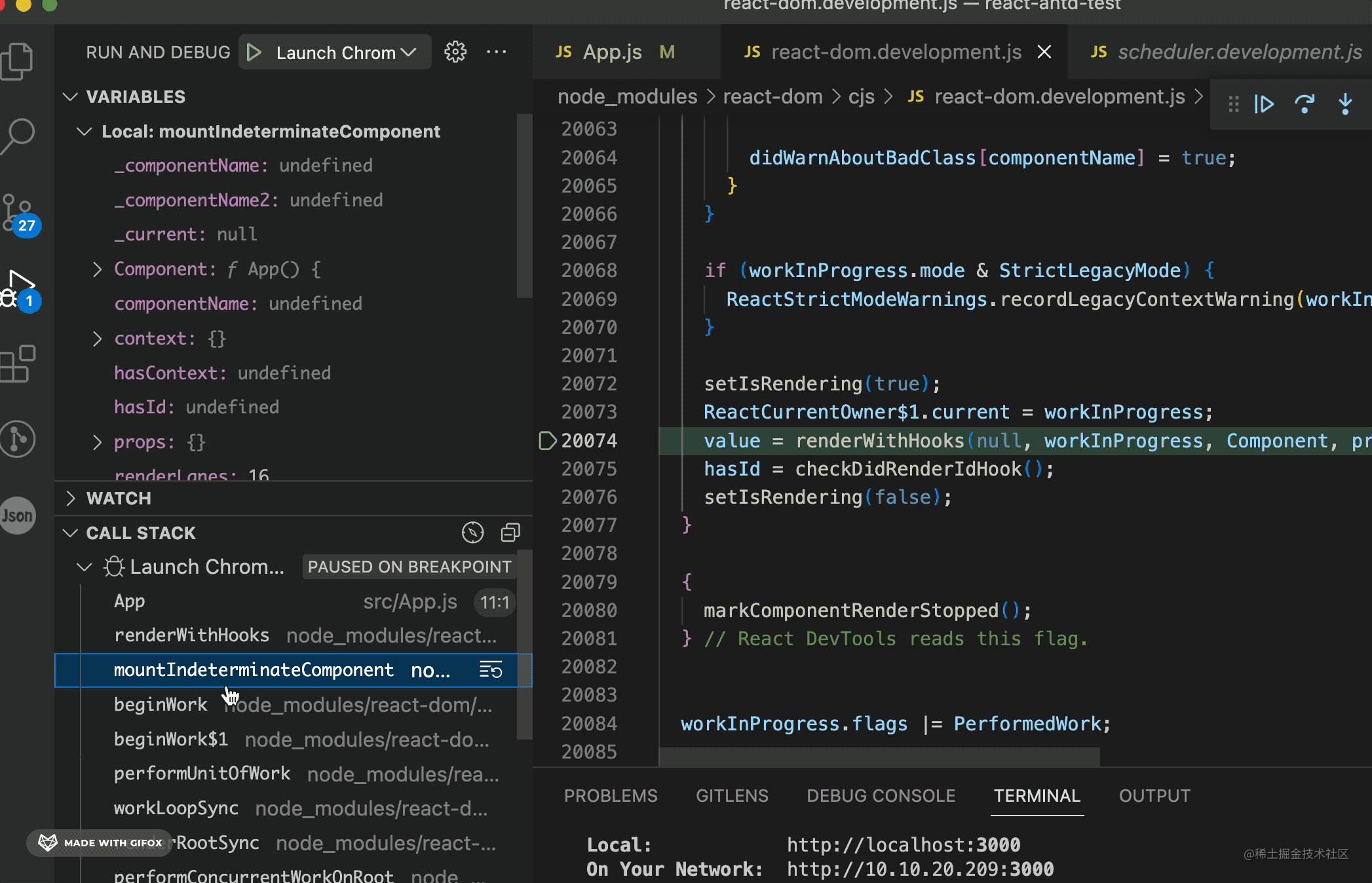
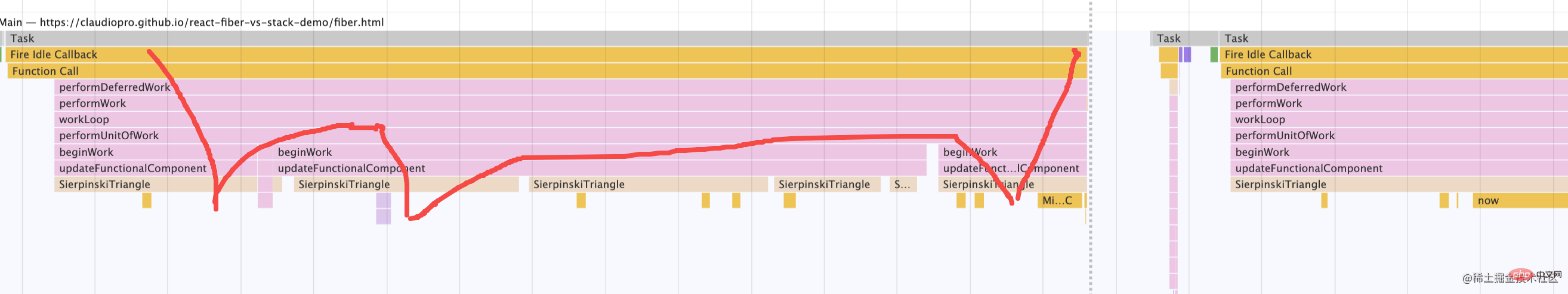
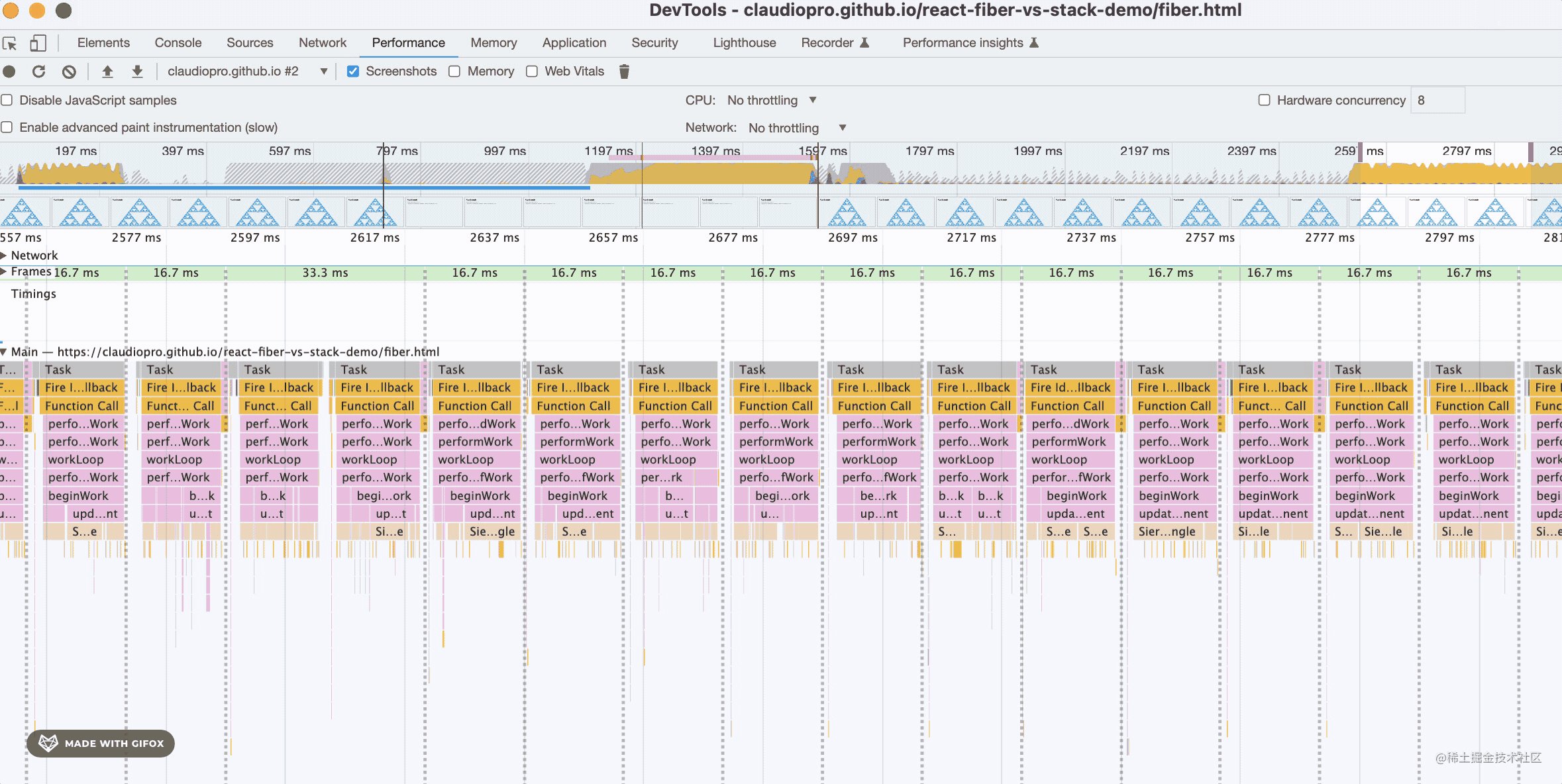
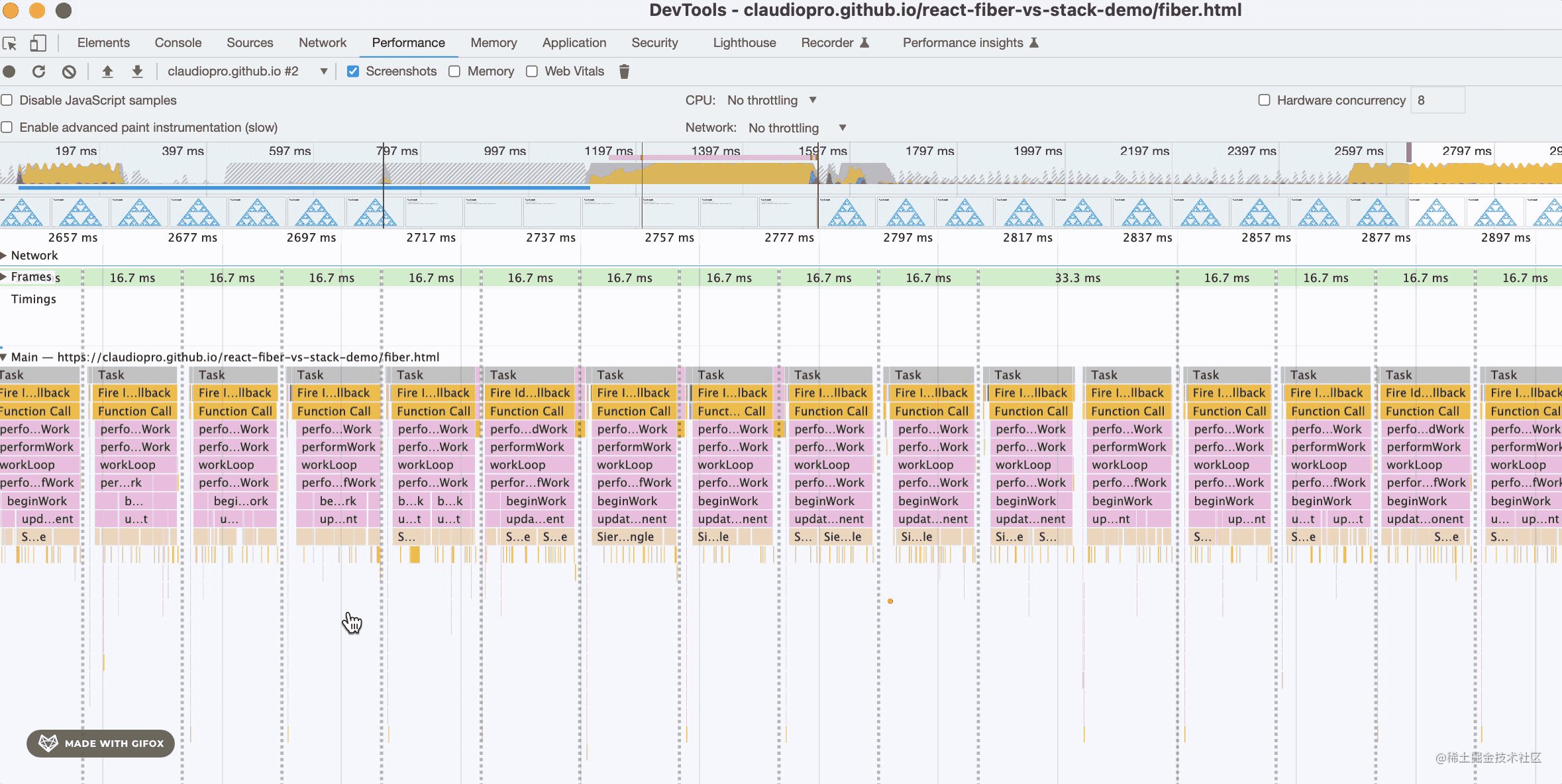
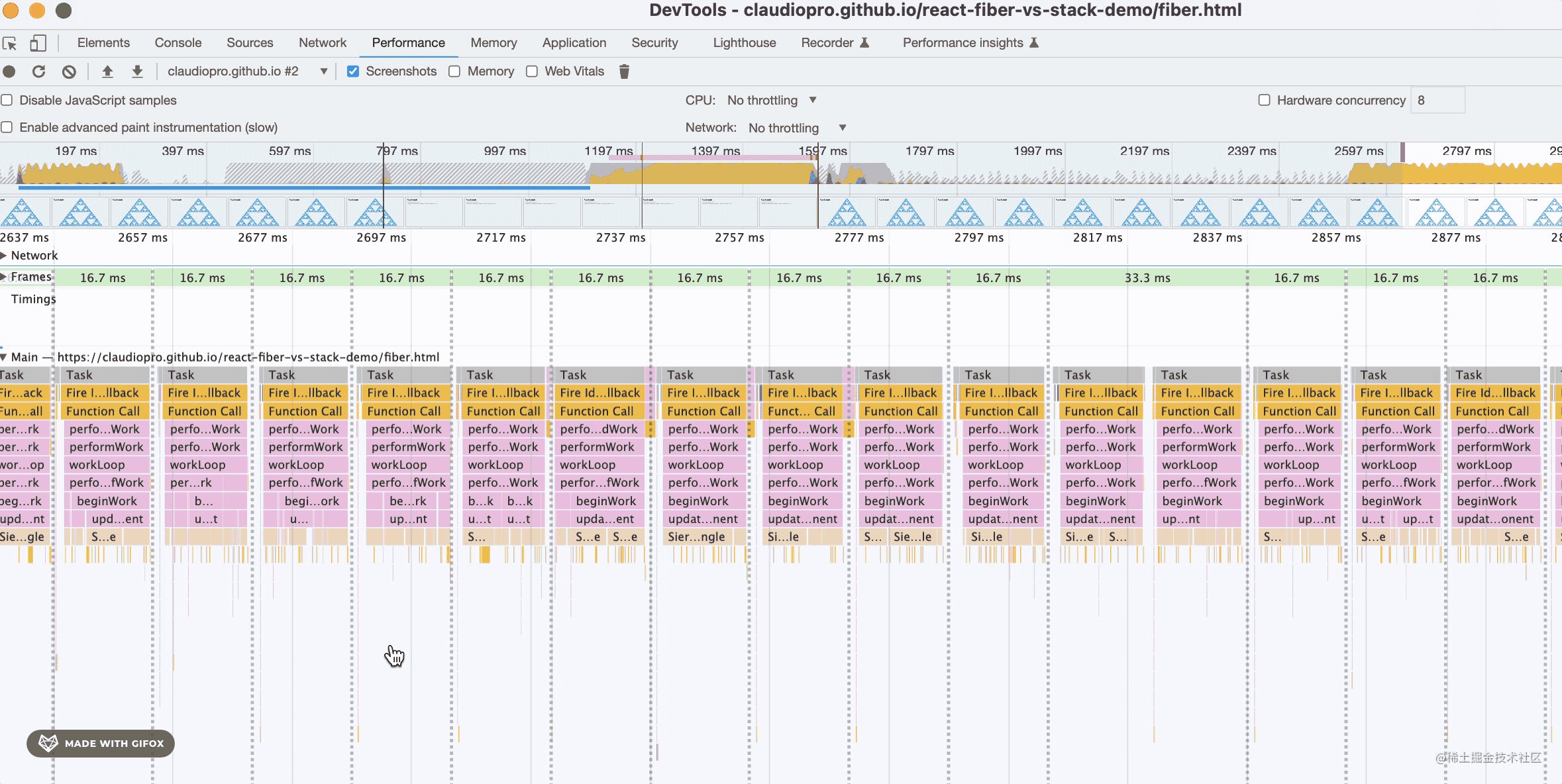
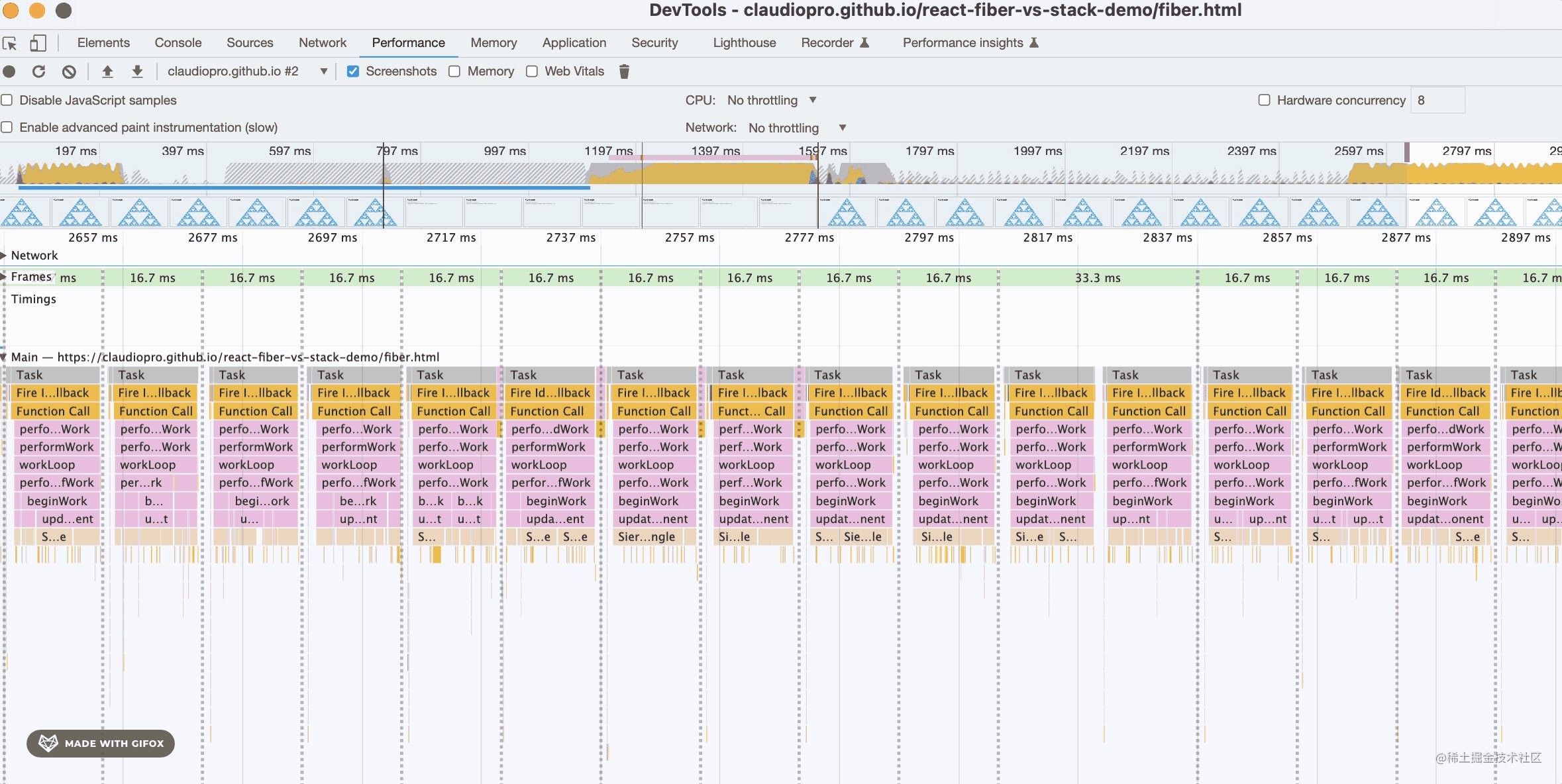
Par exemple, React traitera chaque nœud de fibre et chaque nœud appellera beginWork. Après traitement, le nœud suivant sera traité et startWork sera à nouveau appelé :

Tout comme vous avez pris une petite route, puis êtes revenu sur la route principale et avez pris une autre petite route. En utilisant Debugger, vous ne pouvez voir que le chemin d'exécution de la petite route actuelle, mais pas les chemins des autres petites routes :

Pour le moment, vous pouvez le combiner avec l'outil Performance. Utilisez l'outil Performance pour voir l'image complète de l'exécution du code, puis utilisez Debugger pour approfondir les détails de chaque chemin d'exécution de code.

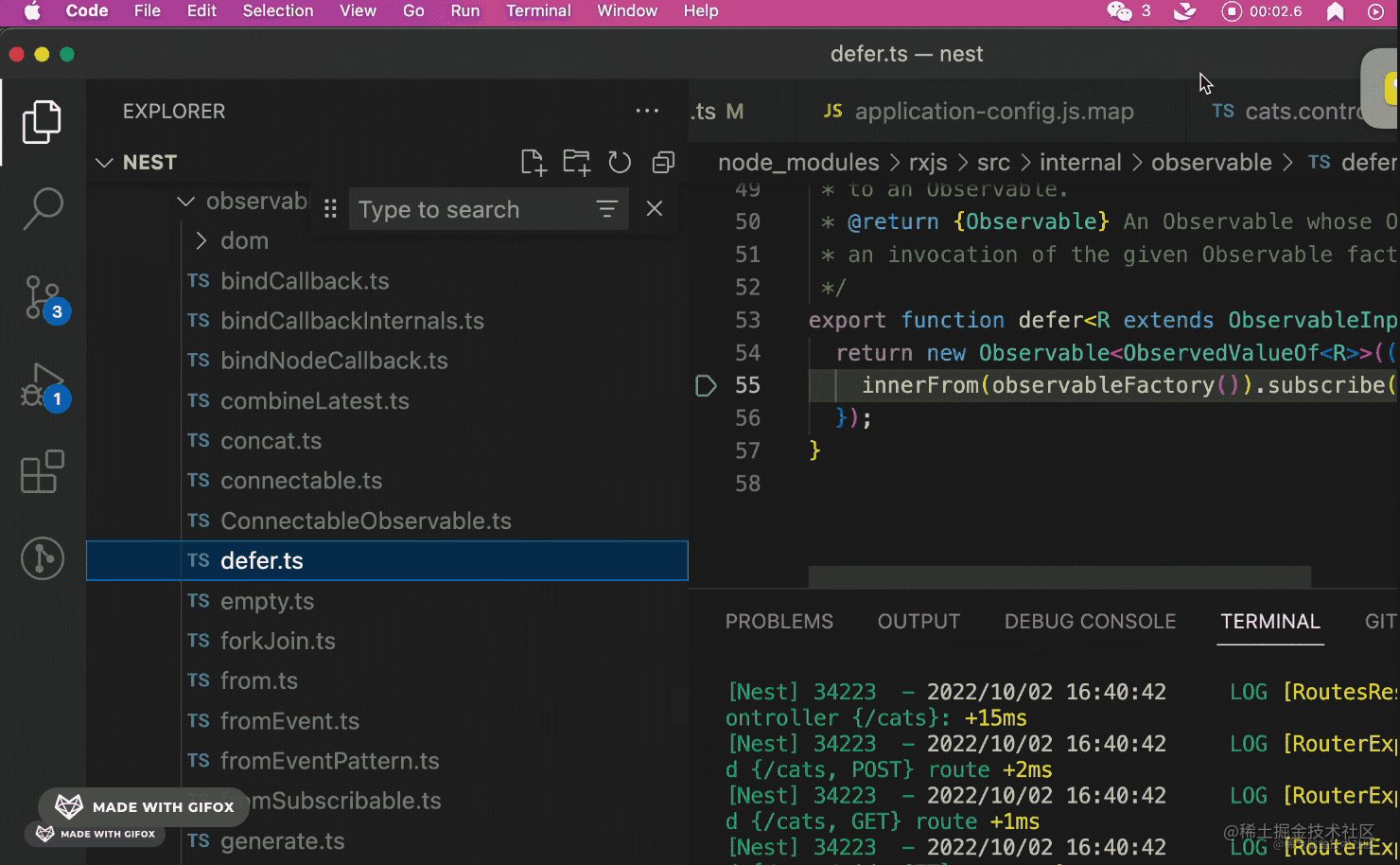
sourcemap est très important, car ce que nous avons exécuté est du code compilé et empaqueté, qui est fondamentalement illisible. Cela ne sert à rien de déboguer ce type de code, et sourcemap nous permet de déboguer directement. Code source d'origine.

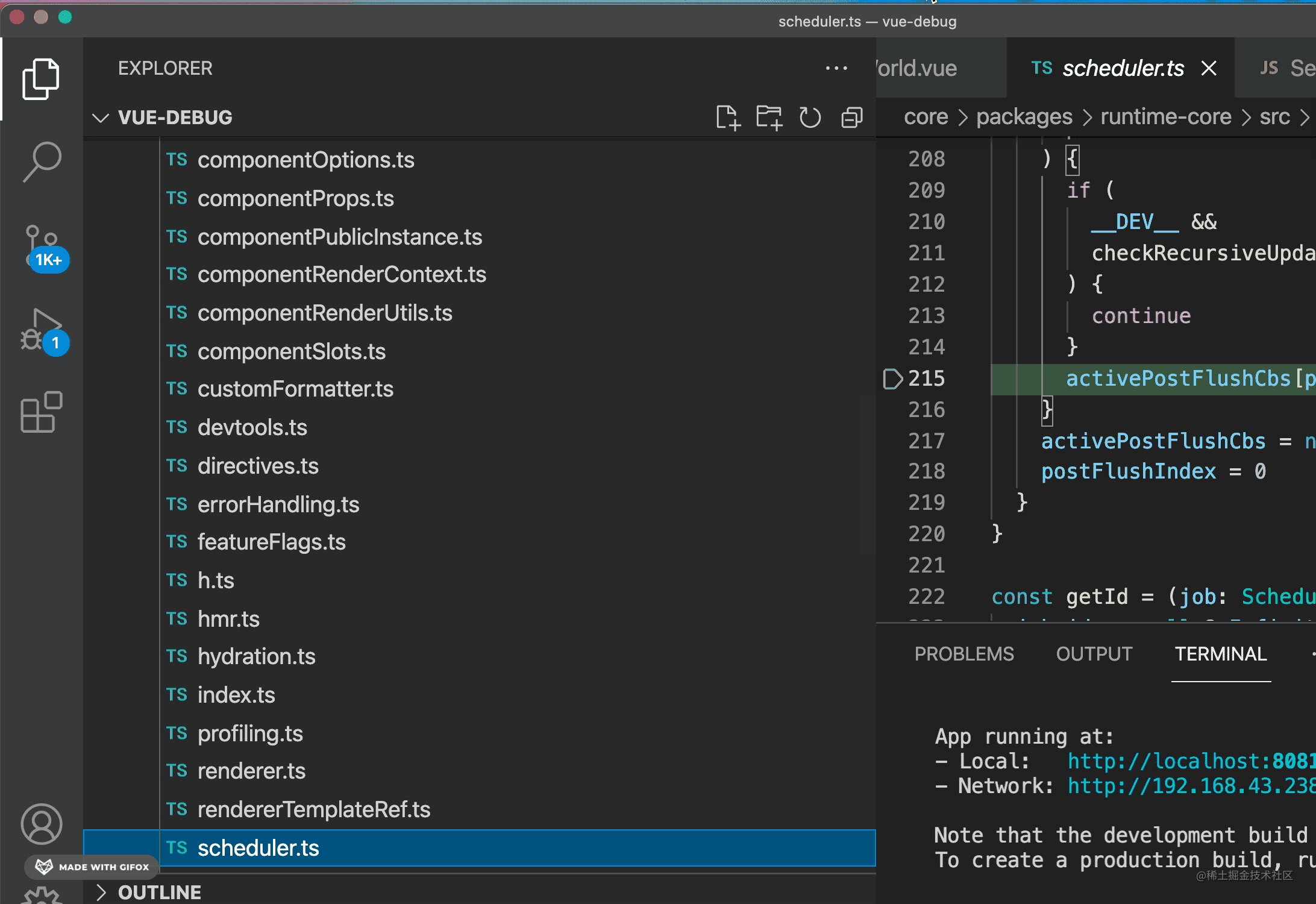
Par exemple, vue, après l'avoir associé à sourcemap, on peut directement déboguer le code source ts :

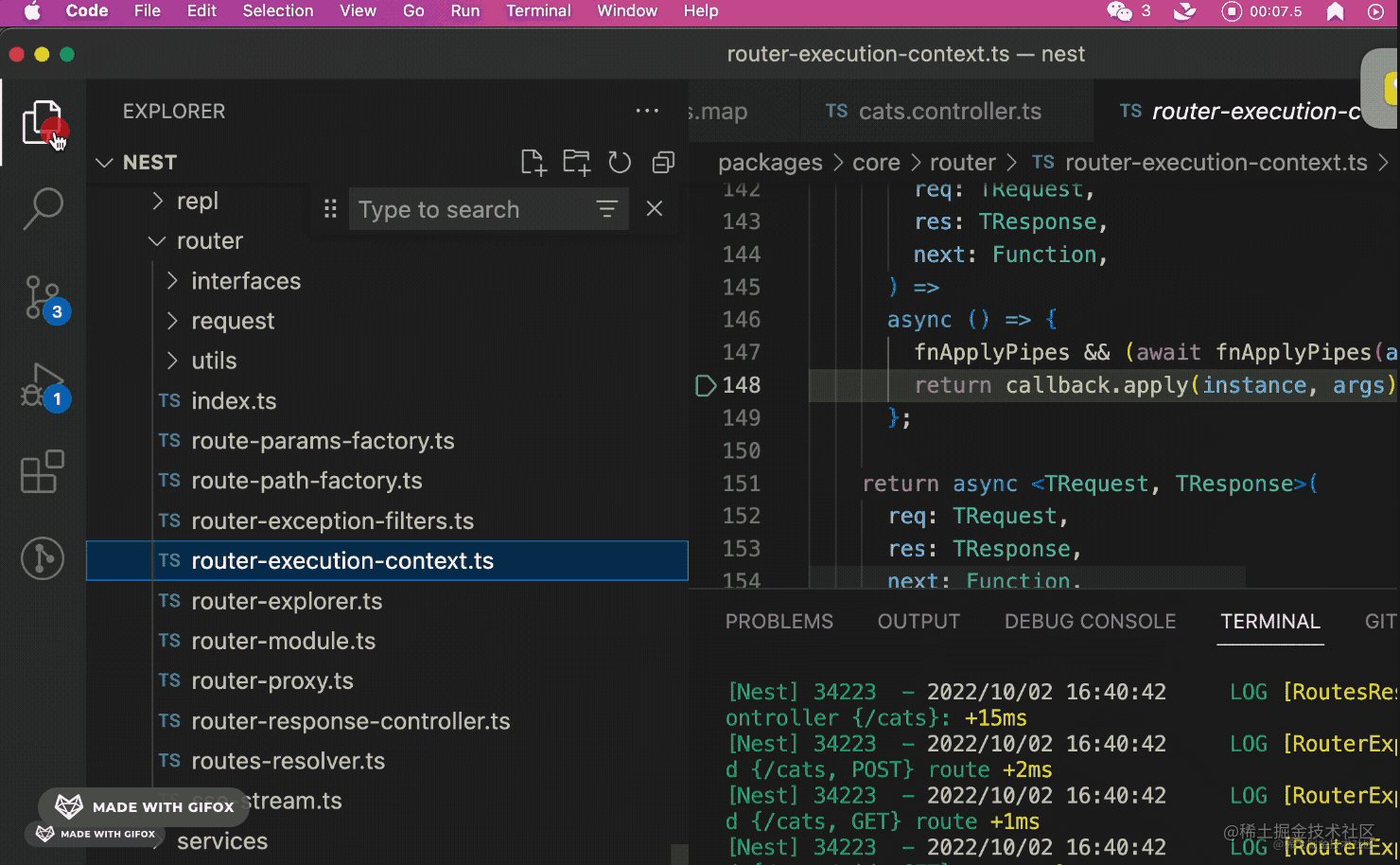
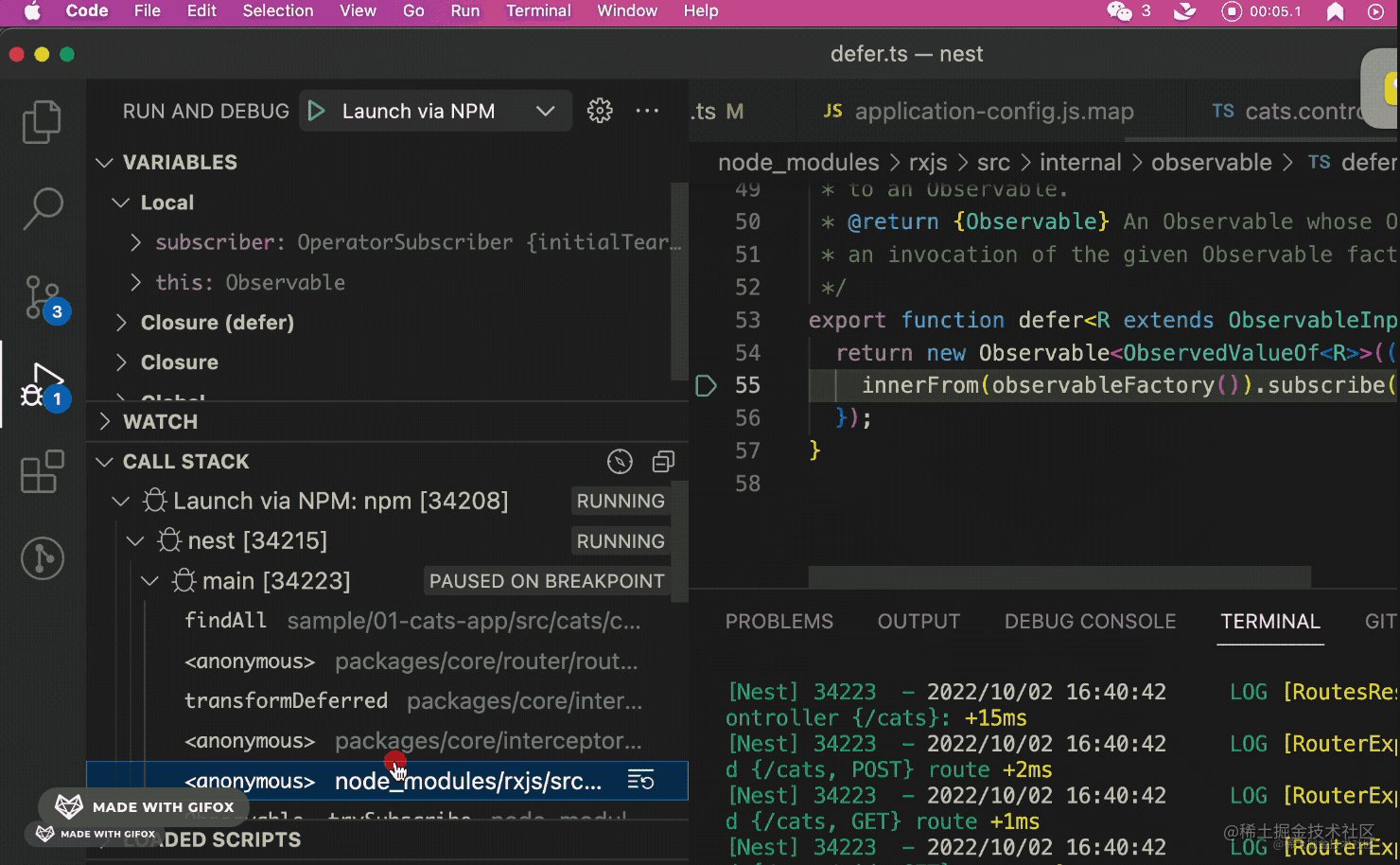
nest.js c'est aussi :

Si vous n'utilisez pas sourcemap, vous voulez pour comprendre le code source, mais ce que vous déboguez, c'est une compilation. Comment lire le code après ?
Le débogueur, les performances et SourceMap mentionnés précédemment ne sont que des outils de débogage du code. Que dois-je faire si je connais les outils de débogage mais que je n'arrive toujours pas à lire le code ?
Je pense que c'est impossible.
Pourquoi tu dis ça ?
Prenons le code source de React comme exemple :

switch case Pouvez-vous le comprendre ? Pouvez-vous comprendre l’opérateur ternaire ? Pouvez-vous comprendre l’appel de fonction ?
Chaque ligne de code peut être lue, et tout le code n'est-il pas constitué de cette ligne de code ?
De plus, nous pouvons parcourir pour connaître le chemin d'exécution du code.
Pourquoi puis-je comprendre chaque ligne de code, mais pas toutes ensemble ?
Cela devrait être dû au fait qu'il y a trop de code et que vous n'y consacrez pas assez de temps.
Tout d'abord, vous devez comprendre une ligne, une fonction et le processus d'implémentation d'une petite fonction, accumulez-vous progressivement, puis plus vous comprenez, plus vous pouvez comprendre de code.
Cet article explique pourquoi vous devriez utiliser des outils de débogage et comment comprendre un code complexe.
console.log présente trop d'inconvénients. Les objets volumineux ne peuvent pas être imprimés complètement, le tampon du terminal sera dépassé, les attributs des objets ne peuvent pas être étendus, etc. Il n'est pas recommandé à tout le monde de l'utiliser. Même si vous souhaitez imprimer, vous pouvez utiliser LogPoint.
En utilisant Debugger, vous pouvez voir la pile d'appels, qui est le chemin d'exécution du code, la portée de chaque cadre de pile, et vous pouvez savoir ce que le code a vécu depuis le début jusqu'à aujourd'hui, tandis que console.log ne peut que connaître la valeur d'une certaine variable.
De plus, lorsqu'une erreur est signalée, vous pouvez également utiliser des points d'arrêt d'exception pour trier le chemin d'exécution du code afin de résoudre la cause de l'erreur.
Mais Debugger ne peut voir qu'un seul chemin d'exécution. Vous pouvez utiliser Performance pour enregistrer l'intégralité du processus d'exécution de code, puis utiliser Debugger pour approfondir les détails d'exécution de l'un des chemins.
De plus, cela n'a de sens que de déboguer le code source d'origine, sinon le débogage du code compilé contiendra beaucoup moins d'informations. Vous pouvez utiliser SourceMap pour vous connecter au code source, qu'il s'agisse du code source de Vue, React ou du code source de Nest.js, Babel, etc.
Après avoir appris à déboguer, vous pouvez déboguer divers codes. Il n'y a pas de code source que vous ne puissiez pas comprendre, car chaque ligne de code est une syntaxe de base et peut être comprise. Ce n'est que parce que le code est trop complexe. De plus, vous avez besoin de plus de patience pour lire ligne par ligne de code, fonction par fonction, trier l'implémentation de chaque fonction et simplement accumuler lentement.
Après avoir maîtrisé les codes de débogage basés sur Debugger, Performance, SourceMap, etc., vous pouvez déboguer diverses pages Web et codes Node.js, et lire divers codes sources ! [Apprentissage recommandé : Tutoriel vidéo javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!