
Étapes de mise en œuvre : 1. Utilisez la fonction click() pour lier l'événement click à l'élément bouton et définir la fonction de traitement de l'événement. La syntaxe est "$("button").click(function() {//Après le. l'événement click se produit, exécutez Code});"; 2. Dans la fonction de traitement d'événement, utilisez la fonction hide() pour masquer l'élément spécifié, la syntaxe est "$(selector).hide(speed,callback)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser les méthodes click() et hide() pour masquer des éléments en cliquant dessus.
Étapes de mise en œuvre :
Étape 1 : Utilisez la fonction click() pour lier l'événement click à l'élément bouton et définir la fonction de traitement d'événement
$("button").click(function() {
//点击事件发生后,执行的代码
});Dans la fonction de traitement d'événement, le code écrit est après le clic Code d'effet implémenté
Étape 2 : Dans la fonction de gestionnaire d'événements, utilisez la fonction hide() pour masquer l'élément spécifié
$(selector).hide(speed,callback)
Exemple de code :
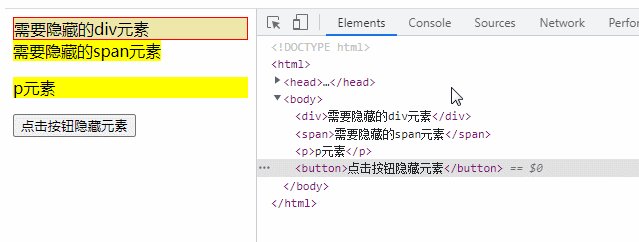
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
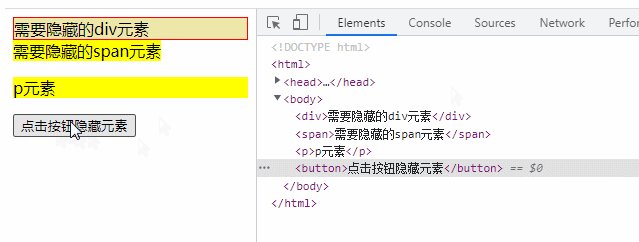
$("button").click(function() {
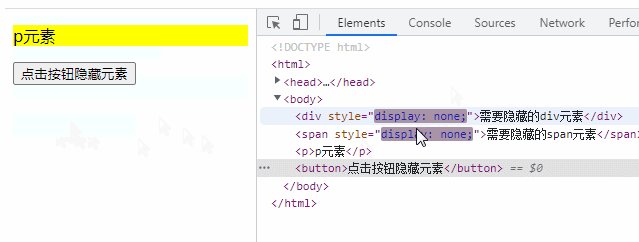
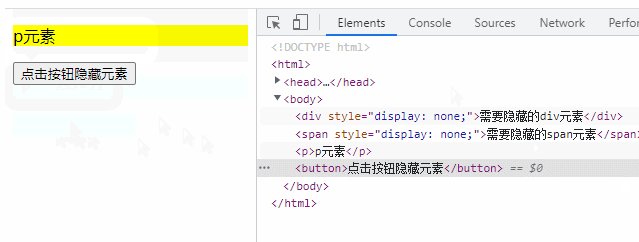
$("div").hide();
$("span").hide();
});
});
</script>
<style>
div{
border: 1px solid red;
background-color: palegoldenrod;
}
p,span{
background-color: yellow;
}
</style>
</head>
<body>
<div>需要隐藏的div元素</div>
<span>需要隐藏的span元素</span>
<p>p元素</p>
<button>点击按钮隐藏元素</button>
</body>
</html>
Instructions :
click() La méthode est utilisée pour lier l'événement click et définir la fonction de gestionnaire d'événement
Lorsque l'on clique sur l'élément, l'événement click se produit. La méthode
click() déclenche un événement de clic ou spécifie une fonction à exécuter lorsqu'un événement de clic se produit.
Syntaxe : la méthode
//触发被选元素的 click 事件: $(selector).click() //添加函数到 click 事件: $(selector).click(function)
hide() est utilisée pour masquer l'élément spécifié
Syntaxe
$(selector).hide(speed,easing,callback)
| Paramètres | Description |
|---|---|
| vitesse | Facultatif. Spécifie la rapidité avec laquelle l'effet est masqué. Valeurs possibles :
|
| assouplissement | Facultatif. Spécifie la vitesse de l'élément à différents points de l'animation. La valeur par défaut est "swing". Valeurs possibles :
|
| callbac | facultatif. La fonction à exécuter après l'exécution de la méthode hide(). |
Remarque : Les éléments masqués ne seront pas entièrement affichés (n'affectent plus la mise en page de la page).
Astuce : Pour afficher les éléments masqués, consultez la méthode show().
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!