

(Partage de vidéos d'apprentissage : Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
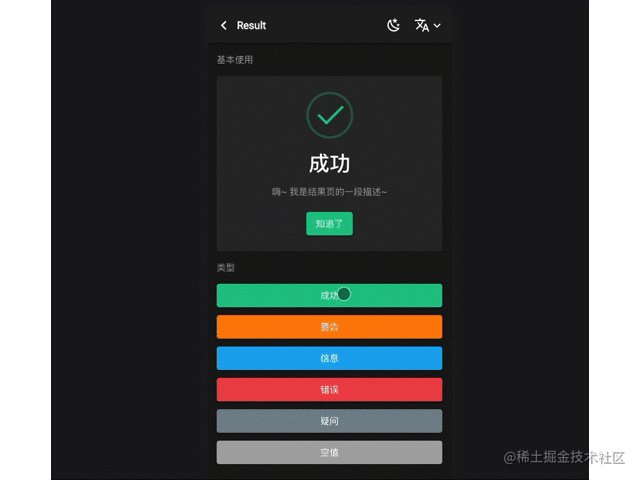
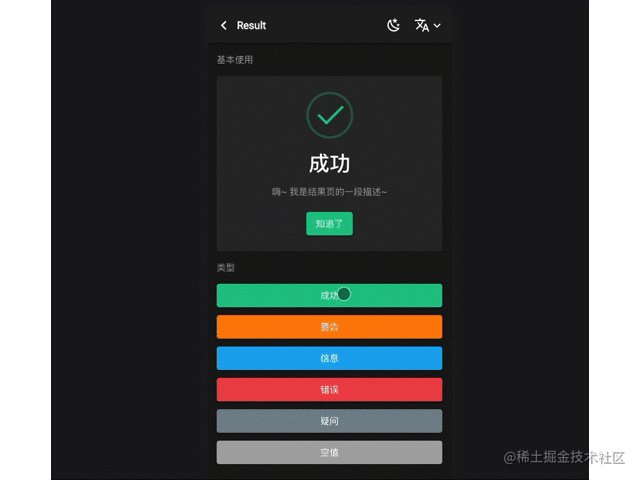
Bonjour les étudiants, l'auteur est là pour produire à nouveau du contenu. Le contenu principal de cet article est les opérations booléennes. Peut-être que la première réaction de nombreux amis est le true et le false dans notre Javascript. Oui, c'est vrai, ce sont deux valeurs booléennes. les opérations sont bien plus que cela. L'auteur présentera aux étudiants l'application des opérations booléennes en infographie et en développement front-end. Pourquoi voulez-vous soudainement partager les opérations booléennes ? Cela vient du fait que la bibliothèque de composants Varlet maintenue par l'auteur a récemment reçu un composant PR (il s'agit d'un composant de résultat Result, utilisé pour afficher certaines informations de résultat), et son animation de composant peut Il s'agit d'une application relativement bonne des opérations booléennes. Examinons d'abord les effets des composants. Javascript 中的 true 和 false,是的没错,它们都是布尔值,但是布尔运算却远不止如此。作者将为同学们介绍布尔运算在计算机图形学以及前端开发中的应用。为什么突然想分享布尔运算呢?这源自于作者维护的 Varlet 组件库 最近收到了一个组件 PR (是一个 Result 结果组件,用于展示一些结果信息),它的组件动画可以算是布尔运算比较不错的应用了,我们先看组件效果。

作者的数学水平还停留在九年义务教育水平,作者没有自信能够讲清楚,就不误人子弟了,对这方面感兴趣可以去查下维基百科。
布尔运算是一种数学运算,它可以用来对逻辑值(true 或 false)进行操作,布尔运算包括与(AND)、或(OR)、非(NOT)、异或(XOR)和否定(NAND)。这些运算符可以用于构建逻辑表达式,并通过计算得出一个逻辑值。例如,如果你想要确定两个条件(A 和 B)是否都为真,你可以使用与(AND)运算符,这样就可以得出表达式“A AND B”的逻辑值。
在图形学中,布尔运算可用来对几何形状进行操作,并得出一个新的几何形状。例如,可以使用布尔运算来执行几何图形的交集运算,即找出两个图形重叠部分的形状。也可以使用布尔运算来执行并集运算,即将两个图形合并为一个图形。布尔运算还可以用来执行差集运算,即从一个图形中减去另一个图形。这些操作有助于创建复杂的图形,并为计算机图形学提供了基础。在前端开发中,我们也可以利用这种思想去构造许多图形和动画效果。在 PPT 以及一类图形设计软件中也有着广泛的运用。

(PS: 图片来自于互联网,如有版权问题联系我,必删,仅用作图解之用)
上面介绍了很多思想,接下来作者将介绍如何将这些思想应用到我们的工作中。
我们将多个 DIV

 Opérations booléennes en mathématiques
Opérations booléennes en mathématiquesLe niveau en mathématiques de l'auteur est toujours au niveau de l'enseignement obligatoire de neuf ans. L'auteur n'est pas sûr de pouvoir l'expliquer clairement, alors il. n'induira pas les autres en erreur. Si cet aspect vous intéresse, vous pouvez consulter Wikipedia. 
true code > ou <code>false), les opérations booléennes incluent AND, OR, NOT, XOR et NAND. Ces opérateurs peuvent être utilisés pour créer des expressions logiques et évaluer une valeur logique. Par exemple, si vous souhaitez déterminer si deux conditions (A et B) sont toutes deux vraies, vous pouvez utiliser l'opérateur AND, qui évalue la valeur logique de l'expression « A AND B ». 
 ( PS : Les images proviennent d'Internet. Si vous avez des problèmes de droits d'auteur, veuillez me contacter et elles seront supprimées uniquement à des fins d'illustration)
( PS : Les images proviennent d'Internet. Si vous avez des problèmes de droits d'auteur, veuillez me contacter et elles seront supprimées uniquement à des fins d'illustration)
Routines couramment utilisées. dans le développement front-end

DIV (ci-après collectivement appelés graphiques) pour obtenir un tout nouveau graphique, nous pouvons empiler plusieurs graphiques grâce à un positionnement absolu.

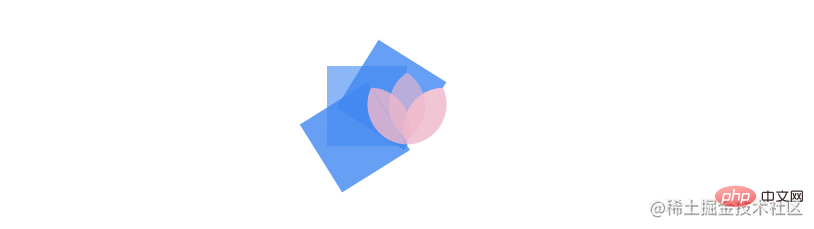
Nous pouvons obtenir l'effet d'écrêtage en définissant le conteneur sur overflow: caché, puis en poussant les éléments du conteneur hors du conteneur via offset, comme moi Pour créer une forme de feuille, je peux utiliser deux boules et les pousser hors du récipient pour obtenir deux moitiés de feuille. overflow: hidden,然后将容器内的元素通过偏移推出容器外,来达到剪除效果,比如我想做一个叶子的形状,我可以使用两个球,并将他们推出容器,这样我们就得到了两个一半的叶子。


然后我们对得到的形状进行组合,组合成一个完整的叶子。

然后依旧是复制,旋转,加透明度。
 我们将每片叶子的左半部分的元素背景染上颜色可以更直观的看清楚目前得到的图案的结构
我们将每片叶子的左半部分的元素背景染上颜色可以更直观的看清楚目前得到的图案的结构

依旧附上推演动画。

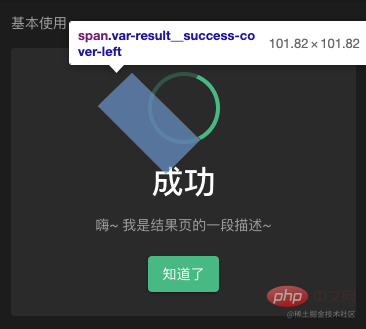
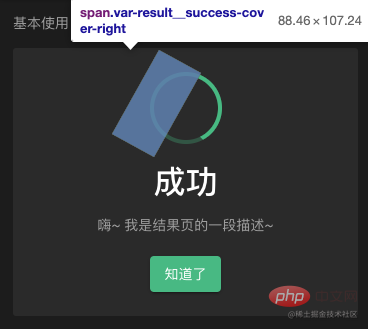
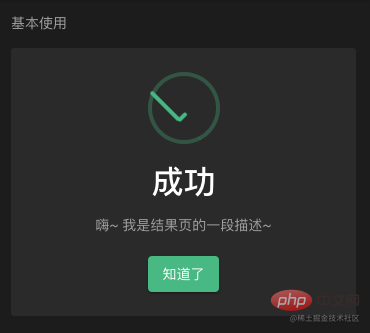
这里就要聊一下关于文章开头提到的 Result

 Ensuite, nous obtenons le les formes sont combinées pour former une feuille complète.
Ensuite, nous obtenons le les formes sont combinées pour former une feuille complète.

Alors Copiez, faites pivoter et ajoutez toujours de la transparence. 
 Nous ajouterons chaque L'arrière-plan de l'élément de la moitié gauche de la feuille est teint avec de la couleur pour voir plus intuitivement la structure du motif obtenu jusqu'à présent
Nous ajouterons chaque L'arrière-plan de l'élément de la moitié gauche de la feuille est teint avec de la couleur pour voir plus intuitivement la structure du motif obtenu jusqu'à présent

 L'animation de déduction est toujours jointe.
L'animation de déduction est toujours jointe.
 Obtenez un effet de découpage dynamique en faisant bouger les éléments
Obtenez un effet de découpage dynamique en faisant bouger les éléments
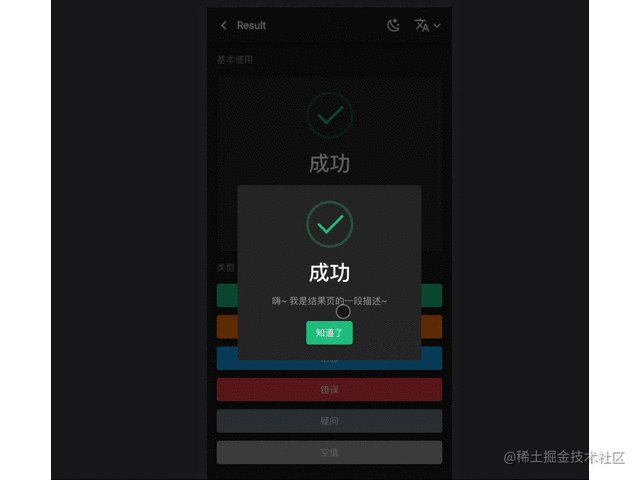
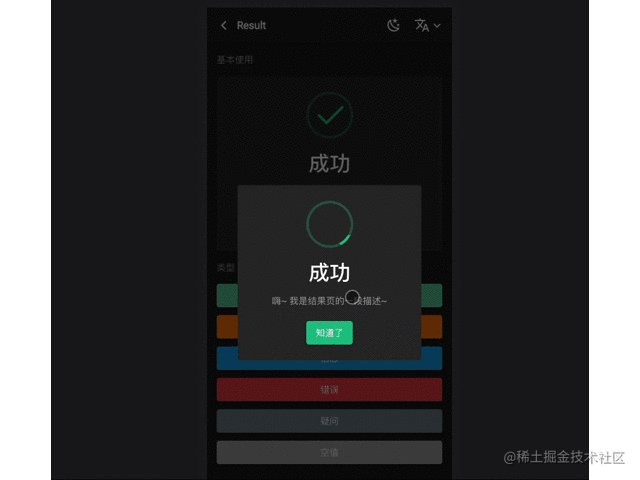
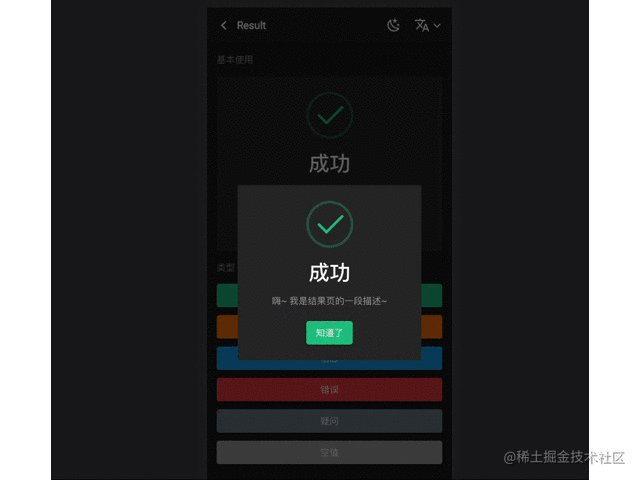
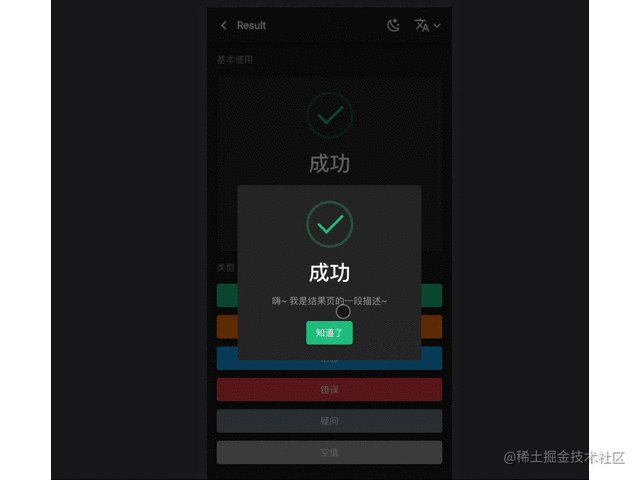
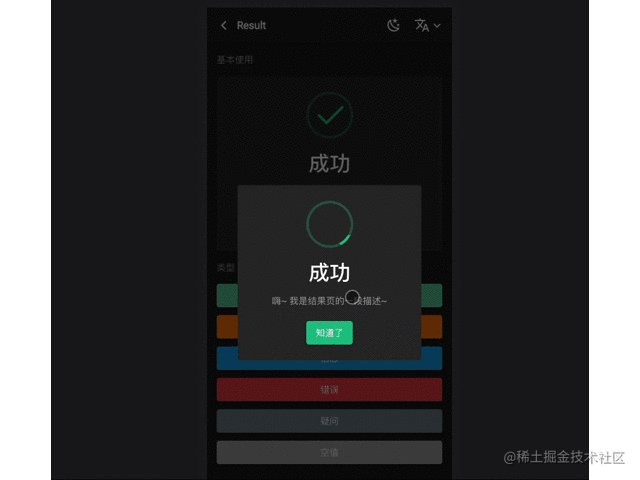
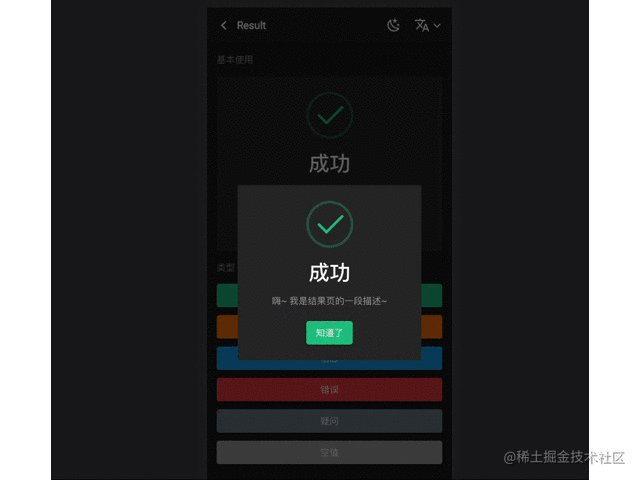
Result mentionné au début de l'article. Le principe de mise en œuvre passe essentiellement par l'utilisation des graphiques d'occlusion et de détourage mentionnés ci-dessus. 🎜🎜C'est le premier blocage, c'est un enfant honnête, reste à la maison. Son niveau est très spécial. Il peut bloquer les parties vert foncé, mais il ne peut pas bloquer les parties vert clair. En effet, le positionnement absolu des éléments enfants peut toujours écraser l'élément parent, ce qui ne sera pas abordé ici. Les amis intéressés peuvent consulter le code source. 🎜🎜🎜🎜🎜C'est le deuxième déflecteur. Notez que ce deuxième déflecteur est équipé d'une animation de cadre. Il tournera et bougera en même temps, grâce à son mouvement avec le premier déflecteur avec l'ombrage. la couleur de l'anneau extérieur semble se remplir lentement. 🎜🎜🎜🎜🎜Ensuite il y a l'animation de la coche. Cette animation n'est pas difficile elle change juste la taille des deux bâtons, je n'entrerai pas dans les détails ici. 🎜🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜Tutoriel d'introduction à vuejs🎜, 🎜Vidéo de programmation de base🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 js actualiser la page actuelle
js actualiser la page actuelle
 js arrondi
js arrondi
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud
 Caractères d'échappement JavaScript
Caractères d'échappement JavaScript
 Comment générer des nombres aléatoires en js
Comment générer des nombres aléatoires en js