
La commande
vue commence par "v-". Dans Vue, les directives sont des fonctionnalités spéciales avec le préfixe « v- » qui agissent sur les éléments HTML ; le but des directives est d'appliquer leurs effets associés au DOM de manière réactive lorsque la valeur d'une expression change. Lorsqu'une directive est liée à un élément, la directive ajoute un comportement spécial à l'élément cible lié, de sorte que la directive peut être considérée comme un attribut HTML spécial.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Les directives Vue.js sont des fonctionnalités spéciales avec le préfixe v-. La valeur d'un attribut de directive doit être une expression JavaScript unique (v-for est l'exception).
Vue.js fonctionne sur les éléments HTML. La directive fournit des fonctionnalités spéciales. Lorsque la directive est liée à un élément, la directive ajoutera des comportements spéciaux à l'élément cible lié. Nous pouvons considérer la directive comme un HTML spécial. attributs. La fonction de la directive
est la suivante : lorsque la valeur de l'expression change, ses effets associés sont appliqués au DOM de manière réactive.
Chaque instruction a son propre objectif Lorsque son expression liée change, elle affectera les modifications du DOM de manière réactive. Les modifications spécifiques dépendent de l’objectif de chaque instruction. Par exemple, la directive v-bind lie les valeurs d'attribut lorsque l'expression de liaison change, la valeur de l'attribut sur le DOM changera également en conséquence. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end] La syntaxe de la commande v-bind指令是绑定属性值,当绑定的表达式发生改变,dom上属性的值也会发生对应的改变。【相关推荐:vuejs视频教程、web前端开发】
指令的语法是:v-指令:参数="表达式"(参数并不是绝对需要的)
参数
:后面跟着的就是参数,但并不一定所有的指令都会有参数,只有特定的指令会需要参数,这是由于指令的性质决定的。这里的参数和函数的参数是类似的,就好比我这个指令需要对应的参数才能使功能生效。
拿v-bind:type="type"来说,v-bind指令用于绑定属性值,那么需要绑定什么属性呢,光靠这个指令无法确定,所以需要参数来进一步确定。也就是v-bind:type,冒号后面跟着的type就是传入指令中的参数。告诉指令,我要绑定属性type和表达式的关联。
上面我们也说了,并不是所有的指令都需要参数。比如v-html指令,这个指令是绑定元素内部的html,功能点已经非常明确,不需要额外的参数去确定,只需要指令和表达式即可完成指令的功能。
表达式
""引号内的值就是表达式,表达式一般可以是一个可执行的js表达式。它与指令本身是有绑定关联的,类似传入指令的值。并且当表达式内的响应式数据发生变化,也会引发dom的变化。
指令一般都是vue内嵌实现的,我们只需要用就可以了。vue中是可以自定义指令的,但这不是我们本节的重点。接下来主要说说一些常用指令的用法和注意点。
描述:绑定dom属性,绑定表达式与dom属性
语法:v-bind:属性="表达式" or :属性="表达式"
示例: 绑定输入框的类型为数值类型且禁用
<input :type="type" :disabled="disabled" />
data: {
type: 'number',
disabled: true
}描述:绑定事件,监听dom上的事件,并绑定回调函数
语法:v-on:事件名="回调函数" or @事件名="回调函数"。事件绑定指令的表达式一般是回调函数,且该函数接受一个参数$event。当绑定的事件被触发就会执行绑定的函数
示例:当点击按钮的时候弹出对话框
<button @click="alert">有种你点我</button>
methods: {
alert($event) {
alert('有种你打我呀!')
}
}事件绑定的函数一般是在methods中定义的函数,但这边并不是绝对的。对于实例上存在的函数,都可以作为事件绑定的回调函数。
描述:dom元素显示判断,当表达式为真的时候,显示dom元素,否则销毁dom
语法:v-if="表达式"
est : v-command :parameter="expression"(le paramètre n'est pas absolument requis)
: Ce qui suit sont des paramètres, mais toutes les instructions n'auront pas de paramètres. Seules les instructions spécifiques nécessiteront des paramètres. Les paramètres ici sont similaires aux paramètres de la fonction, tout comme mes instructions nécessitent des paramètres correspondants pour rendre la fonction efficace. 🎜🎜Prenons v-bind:type="type" comme exemple. L'instruction v-bind est utilisée pour lier les valeurs d'attribut. Alors, quels attributs doivent être liés ? seul, il est donc nécessaire de déterminer davantage les paramètres. Autrement dit, v-bind:type, le type suivi des deux-points est le paramètre passé dans l'instruction. Dites à la directive que je souhaite lier la relation entre le type d'attribut et l'expression. 🎜🎜Comme nous l'avons dit plus haut, toutes les instructions ne nécessitent pas de paramètres. Par exemple, l'instruction v-html est liée au HTML à l'intérieur de l'élément. Le point de fonction est très clair. Aucun paramètre supplémentaire n'est nécessaire pour le déterminer. Seules des instructions et des expressions sont nécessaires pour compléter la fonction. de la consigne. 🎜🎜🎜expression🎜🎜🎜""La valeur entre guillemets est l'expression, et l'expression peut généralement être un expression js exécutable. Il est lié à l'instruction elle-même, de la même manière que la valeur transmise dans l'instruction. Et lorsque les données réactives dans l'expression changent, cela entraînera également des changements dans le dom. 🎜🎜Instructions couramment utilisées🎜🎜🎜🎜 Les instructions sont généralement implémentées en ligne avec vue, il suffit de les utiliser. Il est possible de personnaliser les instructions dans vue, mais ce n'est pas l'objet de cette section. Ensuite, nous parlons principalement de l’utilisation et des précautions de certaines instructions courantes. 🎜🎜🎜v-bind🎜
🎜Description : Lier les attributs dom, les expressions de liaison et les attributs dom🎜🎜Syntaxe : v-bind : attribut ="Expression " ou :Attribute="Expression"🎜🎜Exemple :
Le type de la zone de saisie liée est numérique et désactivé🎜<p v-if="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}Copier après la connexionCopier après la connexion🎜v-on🎜
🎜Description : lier des événements, écouter des événements sur le dom et lier un rappel function 🎜🎜 Syntaxe : v-on : event name="callback function" ou @event name="callback function". L'expression d'une instruction de liaison d'événement est généralement une fonction de rappel, et la fonction accepte un paramètre $event. Lorsque l'événement lié est déclenché, la fonction liée sera exécutée🎜🎜Exemple : Lorsque vous cliquez sur le bouton, une boîte de dialogue apparaîtra🎜<p v-if="student === 'll'">lili</p>
<p v-else-if="student === 'mm'">mingming</p>
<p v-else-if="student === 'hh'">hanhan</p>
<p v-else>无</p>
data: {
student: 'mm'
}Copier après la connexionCopier après la connexion🎜La fonction liée à un événement est généralement une fonction définie dans les méthodes</code >. Mais ce n'est pas absolu. Toute fonction existant sur l'instance peut être utilisée comme fonction de rappel pour la liaison d'événements. 🎜<h3 data-id="heading-6">🎜v-if🎜</h3>🎜Description : L'élément Dom affiche le jugement, lorsque l'expression est vraie, affiche l'élément dom, sinon détruisez le dom🎜🎜Syntaxe : < code>v-if="expression". Tant que l'expression ne doit pas nécessairement être vraie, tant qu'elle peut être jugée vraie, l'élément dom sera affiché🎜🎜Exemple :🎜<p v-if="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}Copier après la connexionCopier après la connexion
除此之外,v-if还可以和v-else-if、v-else搭配使用,其逻辑和js中的if、else if、else是类似的,都是由上至下的执行指令,当指令的表达式为真的时候则该指令生效,显示该dom操作,然后不再执行后续的判断
示例:
<p v-if="student === 'll'">lili</p>
<p v-else-if="student === 'mm'">mingming</p>
<p v-else-if="student === 'hh'">hanhan</p>
<p v-else>无</p>
data: {
student: 'mm'
}Copier après la connexionCopier après la connexion当判断到第二个条件成立后,即显示dom元素,并不再继续向下执行,v-else不需要表达式判断,若以上情况都不满足该指令执行。
这里需要注意的是,这里的显示更像是初始化,当每次判断为真后都会初始化该元素,而判断为假则会销毁该元素。所以使用v-if类的指令对dom的操作开销较大,会在一定程度上影响性能。
v-show
描述:dom元素显示判断,当表达式为真的时候,显示dom元素,否则隐藏dom。
看到这里,是不是发现和v-if很相似呢?从功能上看是的,但从实现原理来说这两个则完全不同,这个我们后面在讨论。
语法:v-show="show"
示例:
<p v-show="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}Copier après la connexion当表达式为真的时候则显示元素,否则则隐藏元素。
v-show和v-if的区别
v-show和v-if最根本的区别在于显示和隐藏元素的方式。
v-show是采用样式的方式控制元素的显示和隐藏,也就是我们常用的display: none,此时虽然元素是隐藏状态,但在html代码中还是存在的。v-if则是通过直接控制元素代码的方式在控制显示和隐藏。也就是说当元素隐藏的时候,该元素本身在html是不存在的。所以v-if的显示和隐藏,我更喜欢用初始化和销毁来描述。
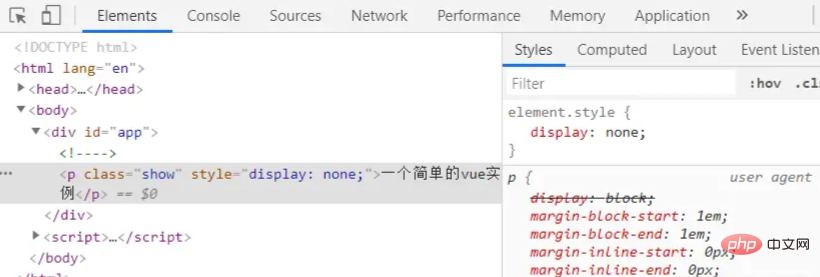
示例:我们直接来看一下他们在html中的表现形式,因为在显示的情况下,他们几乎看不出区别,所以这里我们隐藏来看看他们之间的差异。
<p v-if="show" class="if">{{title}}</p>
<p v-show="show" class="show">{{title}}</p>
data: {
show: false
title: 'v-if的用法'
}Copier après la connexion为了更直观,我为两个元素打上标识

可以看到v-if的html代码是通过注释符替代现隐藏元素,而v-show则是通过css样式display: none来隐藏元素。
这两种控制元素显隐方式各有优劣,适用于不同的场景。这里暂时不详细说,大家有兴趣也可以去了解一下,后面我也会针对这点去展开说说。
v-model
描述:数据双向绑定,这个指令多用于需要绑定值和修改值的操作,比如输入框
语法:v-model="value"
示例:绑定input的值为value,并当改变input的值的时候改变value的值
<div id="app">
<p>{{value}}</p>
<input type="text" v-model="value">
</div>
<script>
let config = {
el: '#app',
data: {
value: '我是初始值'
}
}
let vm = new Vue(config)
</script>Copier après la connexion
value的值会与输入框的值绑定,且当编辑输入框的内容的时候也会修改value的值,这就是双向绑定。
双向绑定其实是一种语法糖,它主要有两个操作来实现:<input type="text" :value="value" @input="value=$event.target.value">
它基本的原理就是,先绑定元素的value值,然后监听input事件,当触发input事件后,改变value(data中)的值,从而实现双向绑定。但需要注意,这里只是说简单的实现,真实情况可能比这个复杂,不同的类型所使用的监听事件类似是不同的,但他们中心原理都是类似的,理解基础实现原理即可。
v-for
描述:用于循环列表。v-for指令最基本的功能就是用于渲染一些样式相对重复的dom,最常使用的就是列表
语法:v-for="item in list" :key="item.id"。v-for指令的表达式与普通表达不同,它基本是确定的,list是需要循环的数组,item则是list遍历的子元素。且不同其他指令,v-for还要搭配key来使用,这主要是为了做唯一标识的作用。item和list都是可以自定义的。比如你也可以写成v-for="data in datas" :key="data.id"。
我们除了可以接收遍历的子元素的值,还可以接收遍历的序号:v-for="(item, i) in list" :key="i"。
要点:将v-for指令绑定到需要循环渲染的元素中,有点类似js的 for in 的用法。并指定好key值。key一般是数据中的唯一值,如果实在没有唯一值,也可以用序号索引
示例:渲染名称列表,
<div id="app">
<ul>
<li v-for="item in list" :key="item.id">
{{item.name}}
</li>
</ul>
</div>
<script>
let config = {
el: '#app',
data: {
list: [{
id: 1,
name: 'lili'
}, {
id: 2,
name: 'mingming'
}]
}
}
let vm = new Vue(config)
</script>Copier après la connexion
以上就是几个比较常用的指令,用熟悉这几个指令的使用方法和特性,基本可以完成基本的开发工作。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!