
Comment développer PHP en VSCode ? L'article suivant vous présentera comment configurer l'environnement de développement PHP dans VSCode J'espère qu'il vous sera utile !

Adresse officielle du site Web : PHP
Interface :

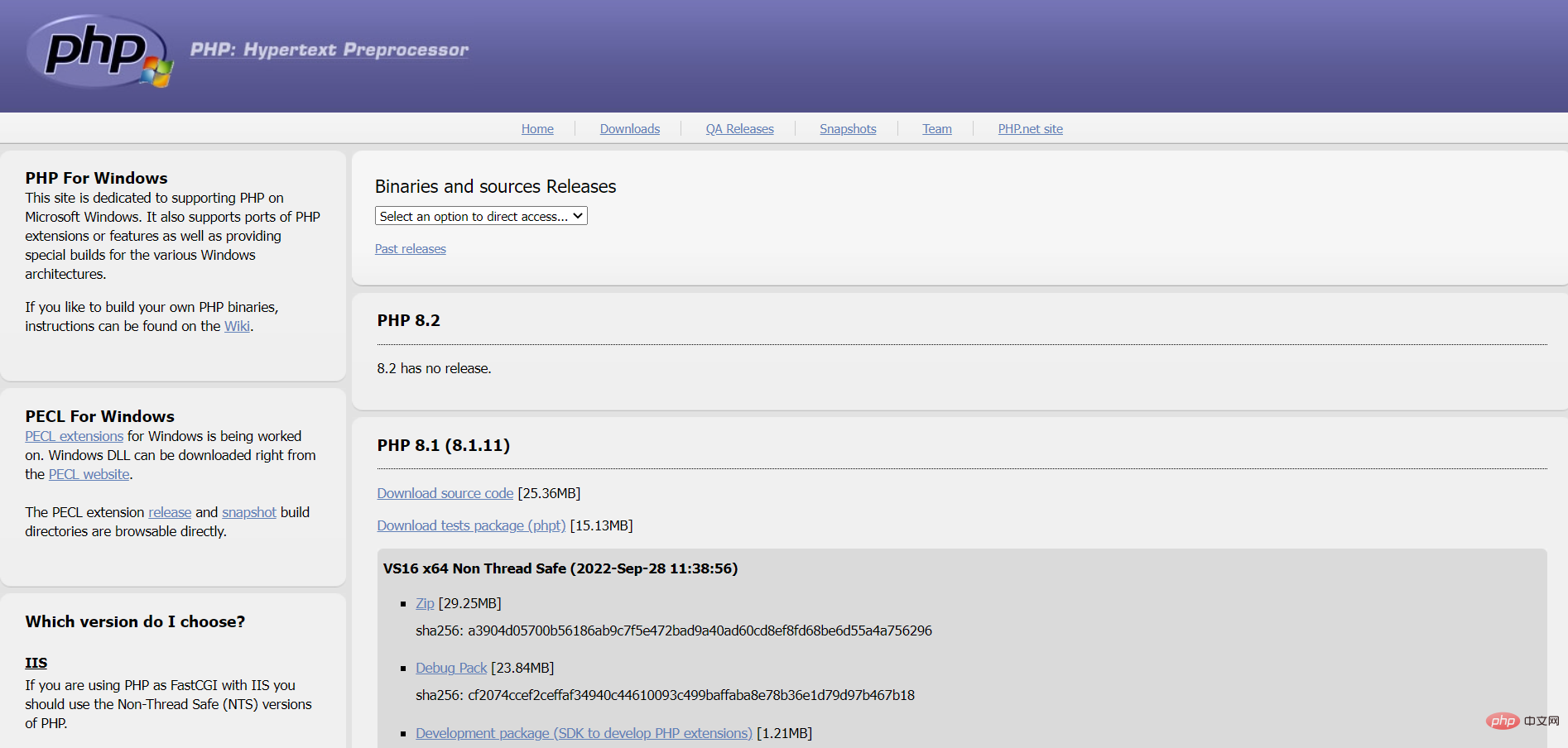
Adresse officielle de téléchargement : Télécharger PHP

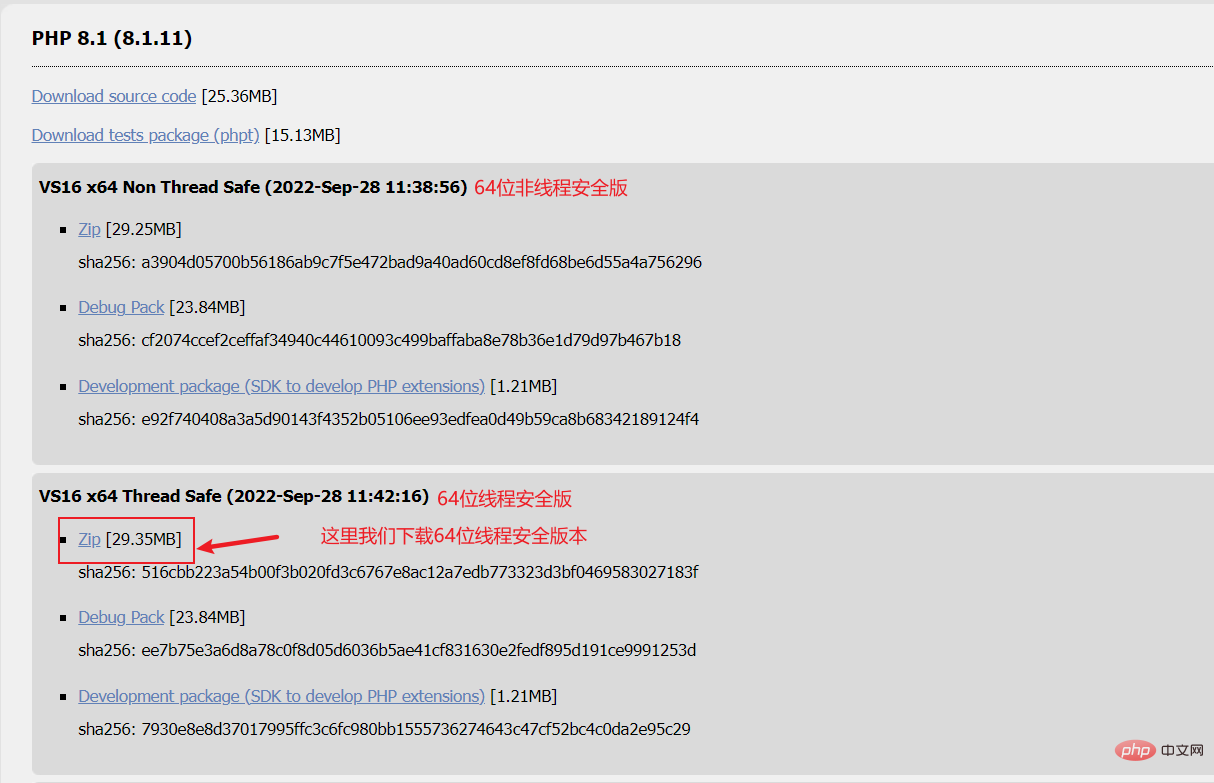
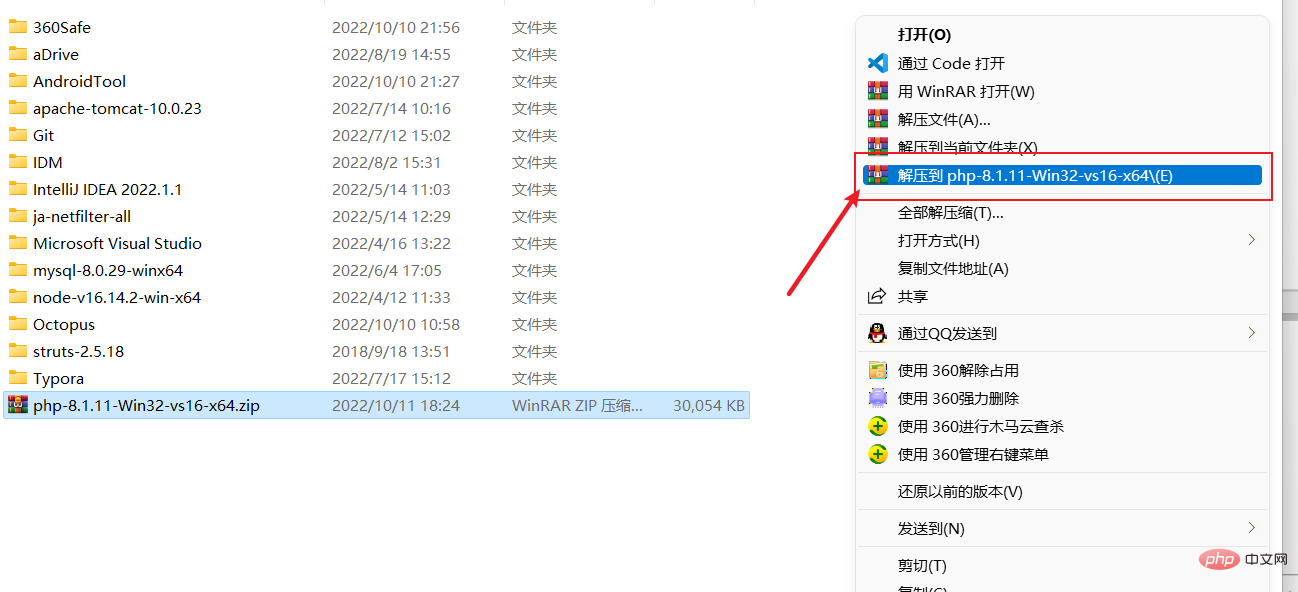
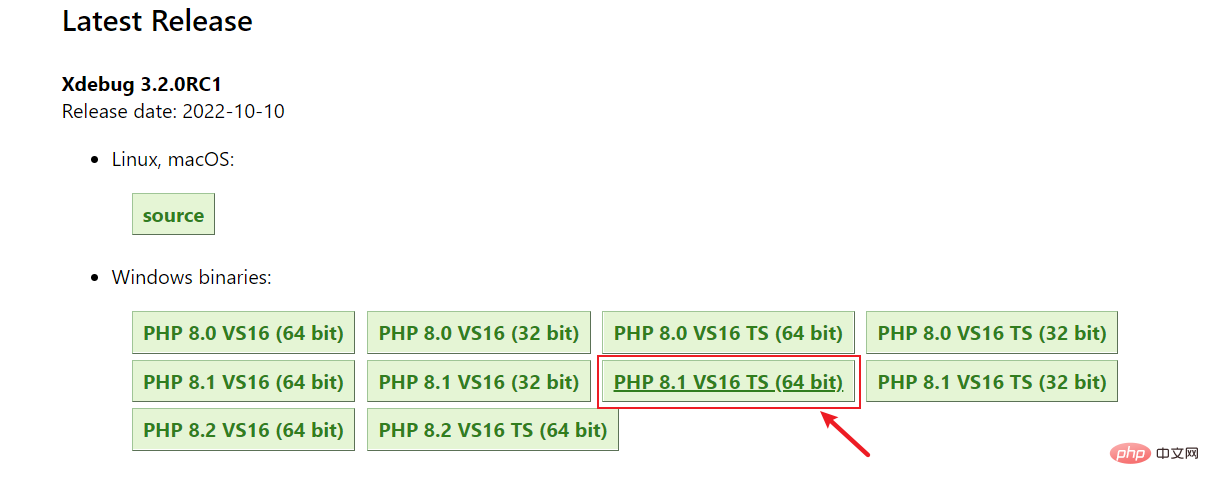
① Suivez l'image ci-dessous pour télécharger php.

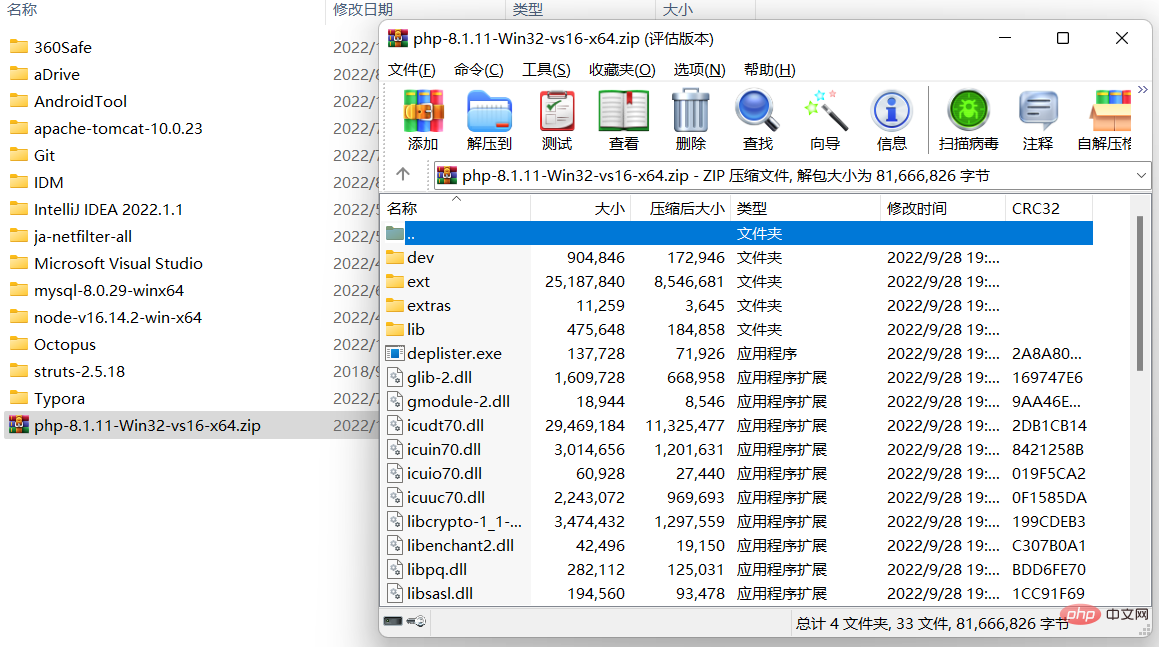
② Décompressez à l'emplacement où vous souhaitez installer php (notez que vous devez d'abord double-cliquer pour ouvrir le package compressé pour voir s'il existe un répertoire racine).
Comme indiqué ci-dessous, s'il n'y a pas de répertoire racine après ouverture, ne le décompressez pas directement, sinon les fichiers seront mélangés. [Apprentissage recommandé : Tutoriel vscode, Vidéo de programmation]

Il est recommandé de créer un nouveau répertoire racine puis de le décompresser (ou de cliquer avec le bouton droit et de sélectionner "Extraire vers xxx"), comme indiqué dans le figure ci-dessous.

4 Configurer les variables d'environnement
① Cliquez avec le bouton droit sur Poste de travail-> Propriétés-> Paramètres système avancés-> " - > Ouvrez "Modifier les variables d'environnement système", comme indiqué dans la figure ci-dessous.

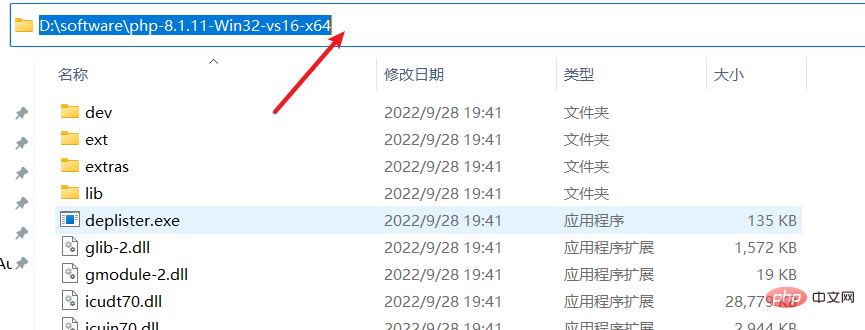
② Ouvrez le répertoire d'installation de php et copiez l'adresse comme indiqué ci-dessous.

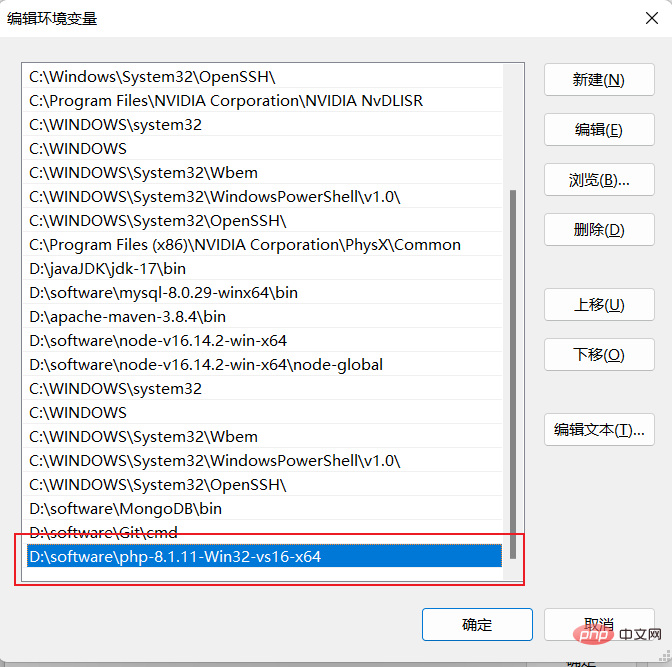
③ Modifiez le chemin dans "Variables système" et ajoutez le chemin copié à l'étape ②.

Remarque : N'oubliez pas de cliquer sur OK après avoir configuré les variables système.
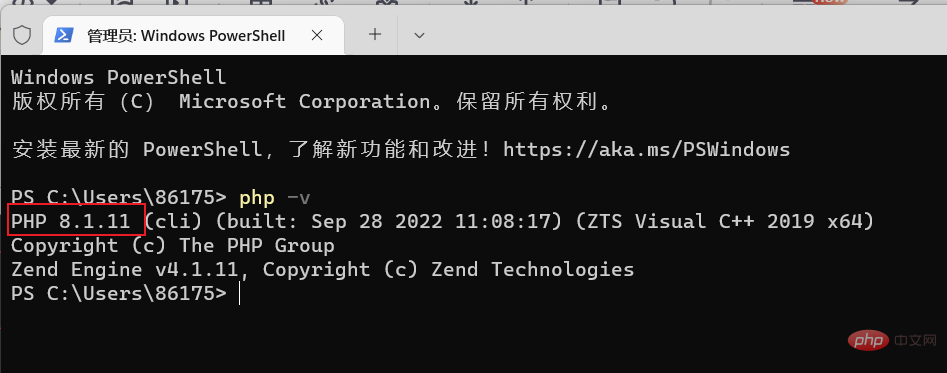
④ Test : Entrez
php -v

La version sécurisée correspond à la version avec TS.
Adresse de téléchargement : Recherchez le fichier php.ini ci-dessous, il existe deux situations comme suit. ① (Avec le fichier php.ini) Ajoutez simplement la configuration suivante directement à la fin du fichier php.ini dans le répertoire php (pensez à modifier le chemin).
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
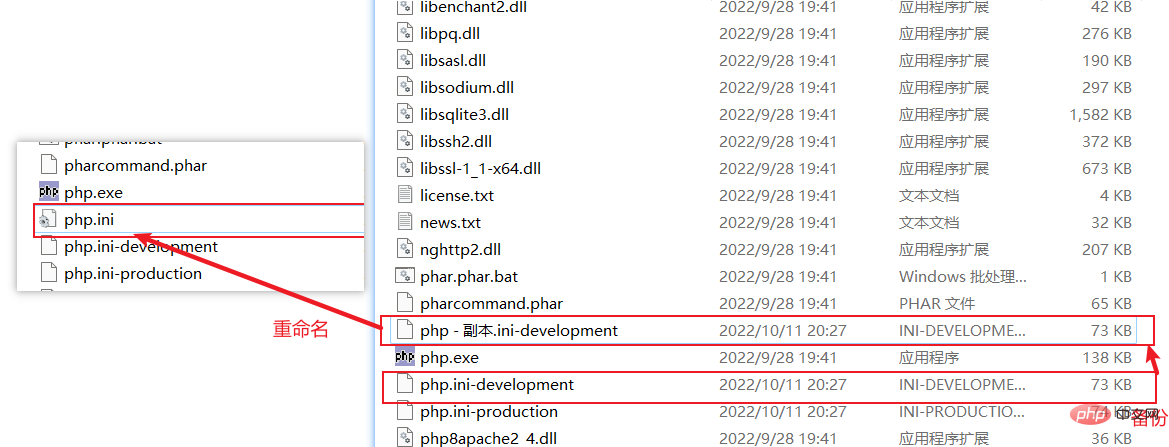
② (Pas de fichier php.ini) Nous pouvons trouver ici deux fichiers php.ini-development (pour l'environnement de développement) et php.ini-production (pour l'environnement de production) dans le répertoire racine de php. Bien qu'il n'y ait pas de fichier php.ini ici, php chargera toujours php.ini comme fichier de configuration. Il suffit d'en sélectionner un, de le sauvegarder, puis de le renommer en php.ini et enfin d'ajouter notre propre configuration personnalisée. Il est recommandé de renommer la sauvegarde du fichier php.ini-development en php.ini, comme indiqué dans la figure ci-dessous : 
Enfin, ajoutez la configuration suivante à la fin du fichier php.ini.
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1

6 Configuration de PHP dans VSCode
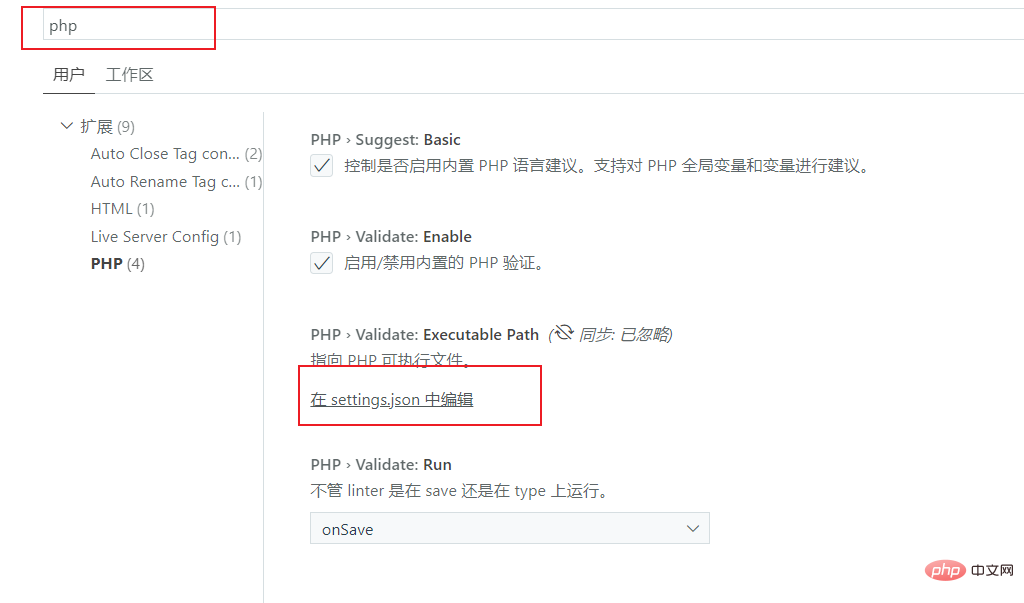
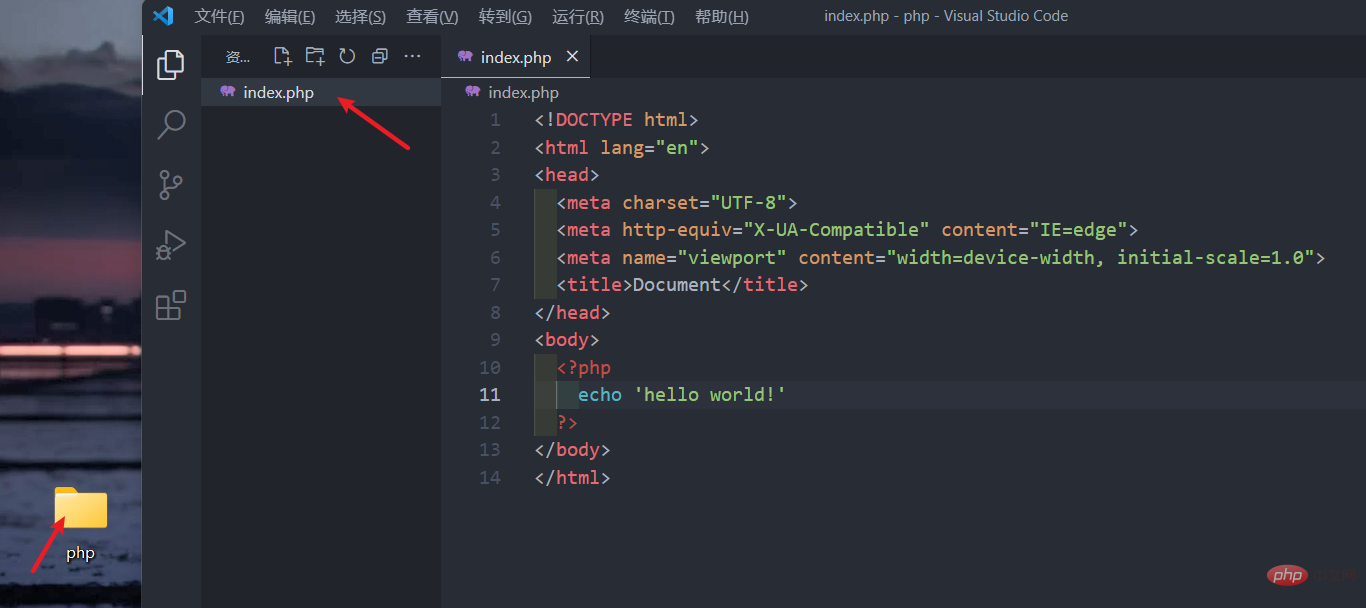
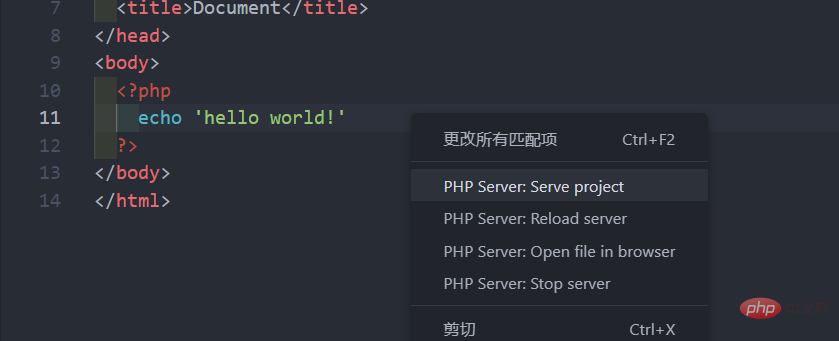
① 首先安装 PHP Debug 插件,如下图所示: ② 接着点击 文件 -> 首选项 -> 设置,输入 php,并点击“在 settings.json 中编辑”,如下图所示: ③ 然后添加如下配置(记得修改路径): ④ 随便创建个测试文件夹,用 vscode 打开,新建个 php 文件,如下图所示: ⑥ 安装插件 PHP Server 这个插件可以让 .php 文件直接右击运行于浏览器中,不需要借助于 xampp 的 Apache。 注意:该插件用于个人测试及小网站的开发是没有任何问题的,不过大型应用还是要配合 Nginx 或 Apache 以达到最高效率。 注意:这里我们在浏览器中输入的是 http://localhost:80/index.php,然而在浏览器地址中为什么显示的却是 localhost/index.php 呢?这是因为浏览网页服务默认的端口号都是 80,因此只需输入网址即可,不用输入": 80"了。另外如果 .php 页面为 index 命名,则只需要在浏览器输入 localhost 即可,因为服务器会自动为我们找到 index.php 这个页面。 最后推荐一些 PHP 的插件,以及其他常用VSCode 必备插件推荐。 更多关于VSCode的相关知识,请访问:vscode基础教程!

"php.validate.executablePath": "D:/software/php-8.1.11-Win32-vs16-x64/php.exe"

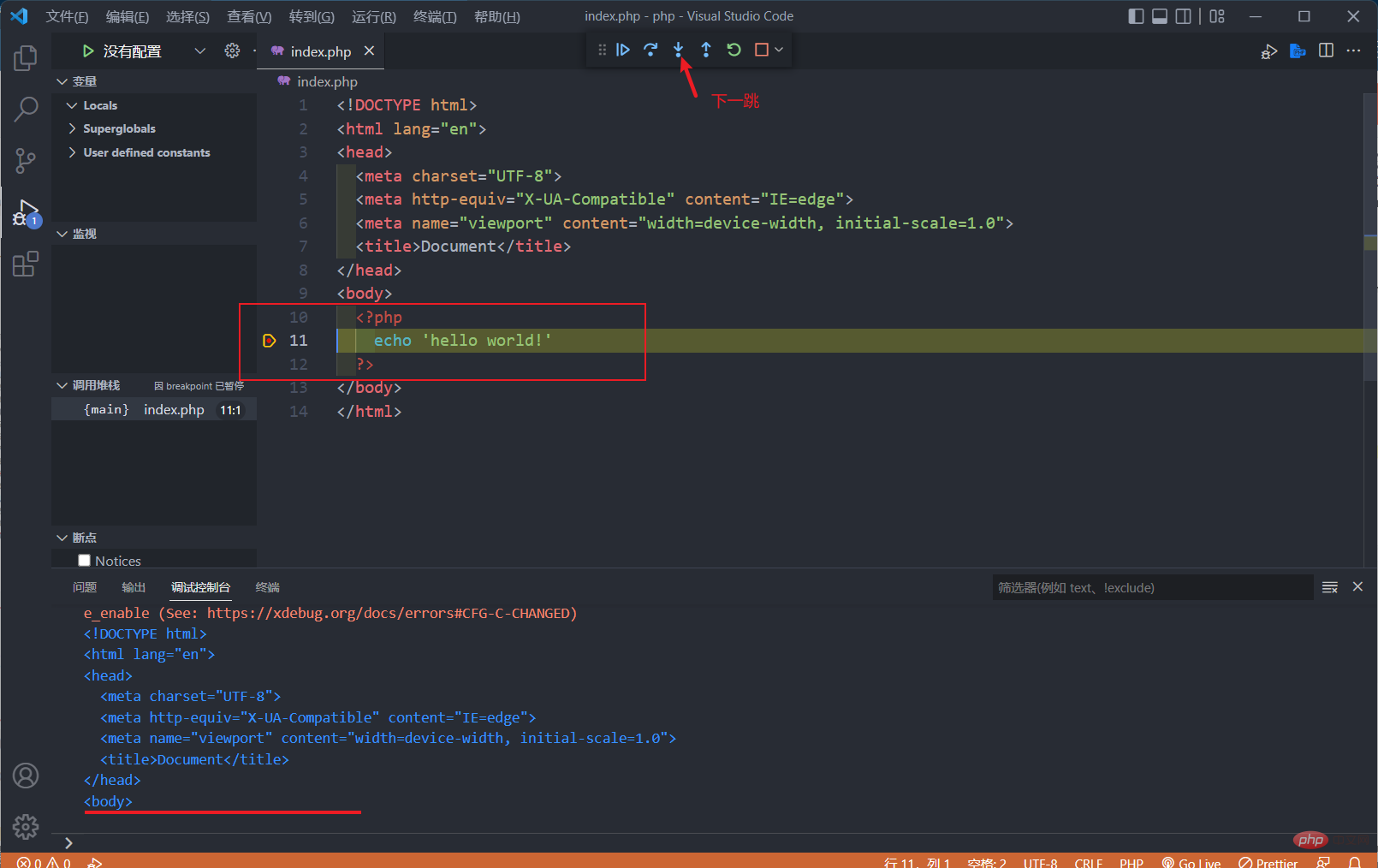
⑤ 设置断点调试,如下图所示:



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML