
Dans jquery, le sélecteur de classe est utilisé pour sélectionner tous les éléments avec une valeur de classe spécifiée. Il peut renvoyer un objet de collection jquery contenant tous les éléments de classe spécifiés. La syntaxe est "$(".class"" ; Pour définir des styles spécifiques pour plusieurs éléments HTML, afin d'éviter des problèmes dans certains navigateurs, il est préférable de ne pas utiliser d'attributs de classe commençant par un nombre.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, le sélecteur de classe est utilisé pour sélectionner tous les éléments avec la classe spécifiée.
sélecteur de classe jquery
class fait référence à l'attribut de classe d'un élément HTML. L'attribut class est utilisé pour définir des styles spécifiques pour plusieurs éléments HTML.
Remarque : N'utilisez pas d'attributs de classe commençant par un chiffre ! Cela peut poser des problèmes dans certains navigateurs.
Syntaxe du sélecteur de classe :
$(".class")Valeur de retour : Un objet de collection jquery contenant tous les éléments de classe spécifiés.
Exemples d'utilisation du sélecteur de classe
1. Sélecteur de classe unique
Utilisez le sélecteur de classe pour sélectionner l'élément avec Class="myClass1" et le masquer.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
2. Sélecteurs de classe multiples
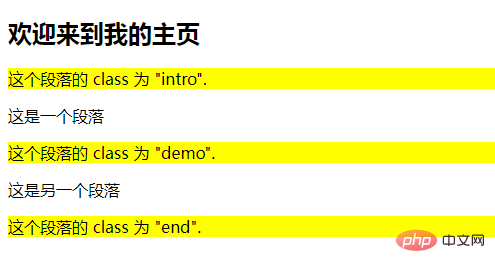
Sélectionnez tous les éléments dont la classe est égale à "intro", "demo" ou "end":
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").css("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p class="intro">这个段落的 class 为 "intro".</p>
<p>这是一个段落</p>
<p class="demo">这个段落的 class 为 "demo".</p>
<p>这是另一个段落</p>
<p class="end">这个段落的 class 为 "end".</p>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery ,vidéo Web frontale】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!