
Dans jquery, vous pouvez utiliser la fonction wrap() pour ajouter une balise parent à un élément spécifié. Méthode d'ajout : 1. Utilisez le sélecteur jquery pour sélectionner l'objet élément spécifié, la syntaxe "$(selector)" 2. Utilisez la fonction wrap() pour ajouter un élément parent spécifié à l'objet élément obtenu, la syntaxe "objet élément" ; .wrap(html|ele |fn)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la fonction wrap() pour ajouter une balise parent à un élément spécifié. La méthode
jquery wrap()
wrap() utilise l'élément HTML spécifié pour envelopper chaque élément sélectionné, c'est-à-dire en ajoutant un élément parent en dehors de l'élément sélectionné.
Ce type d'habillage est très utile pour insérer un balisage structuré supplémentaire dans le document sans détruire la qualité sémantique du document original. Le principe de cette fonction est d'examiner le premier élément fourni (qui est généré dynamiquement à partir du code de balisage HTML fourni) et de trouver l'élément ancêtre de niveau supérieur dans sa structure de code - cet élément ancêtre est l'élément d'habillage. Cette fonction ne peut pas être utilisée lorsque l'élément du code de balisage HTML contient du texte. Par conséquent, si vous souhaitez ajouter du texte, vous devez l’ajouter une fois le package terminé.
Syntaxe :
$(selector).wrap(html|ele|fn)

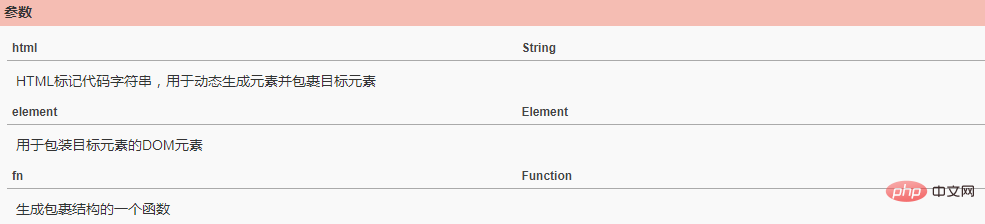
Description du paramètre :
Description du paramètre html : envelopper tous les paragraphes dans un div nouvellement créé
$("p").wrap("<div class='wrap'></div>");elem description du paramètre : utiliser l'ID Le "contenu" div enveloppe chaque paragraphe
$("p").wrap(document.getElementById('content'));Description de la fonction de rappel : utilisez le contenu du div d'origine comme classe du nouveau div et enveloppez chaque élément
<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});Résultat :
<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>wrap() Exemple d'ajouter une balise parent
Ajouter un élément parent
Vidéo
】Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!