

Texte original : https://github.com/yyx990803/vite-vs-next-turbo-hmr/discussions/8
Auteur : You Yuxi
Il y a une semaine, Vercel annonçait un Webpack basé sur Rust Le successeur du Turbopack.
Dans l'annonce, Turbopack prétend être « 10 fois plus rapide que Vite ». Cette phrase est répétée dans divers supports marketing de Vercel, notamment les tweets, les articles de blog et les e-mails marketing envoyés aux utilisateurs de Vercel. La documentation de Turbopack comprend également des graphiques de référence, qui montraient initialement que Next.js 13 avec TurboPack pouvait effectuer une mise à jour à chaud de React HMR en 0,01 s, contre 0,09 s pour Vite. Il existe également des références pour les performances de démarrage à froid, mais comme aucune comparaison n'a été trouvée où la vitesse de démarrage à froid est 10 fois plus rapide que celle de Vite, nous ne pouvons que supposer que « 10 fois plus rapide » est basé sur les performances HMR. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
Vercel n'utilise aucun lien vers les benchmarks utilisés pour démontrer ces chiffres dans les supports marketing ou la documentation. J'étais donc curieux et j'ai décidé de tester mon affirmation en utilisant le benchmark récemment publié de Next 13 et Vite 3.2. Le code et les méthodes sont open source ici.
L'essentiel de mon approche est de comparer les performances HMR en mesurant le delta entre les deux horodatages suivants :
L'heure à laquelle le fichier source a été modifié, en observant les modifications du fichier via un processus node.js distinct ; Le temps nécessaire pour restituer le composant React mis à jour est enregistré en appelant
directement dans la fonction de rendu du composant. Notez que cet appel se produit pendant la phase de rendu DOM virtuel du composant, il n'est donc pas affecté par la réconciliation React ou les mises à jour réelles du DOM.Date.now()benchmark a également mesuré les nombres pour deux cas différents :
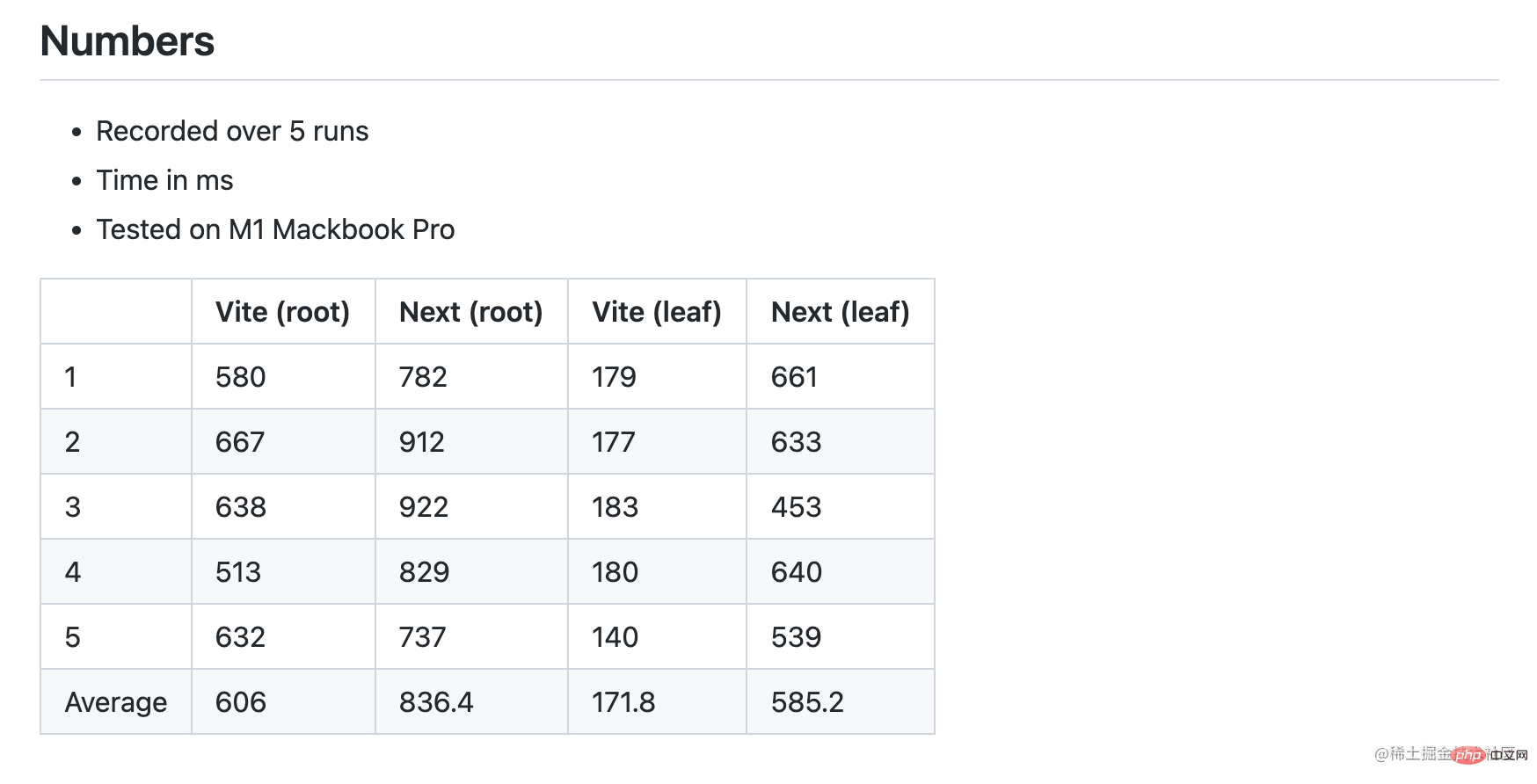
Le cas « racine », où le composant importe 1 000 composants enfants différents et les restitue ensemble.
Cas "Leaf", ce composant est importé par la racine, mais n'a pas de composants enfants qui lui sont propres.
Next utilise ou non le composant React Server (RSC).
Si Vite utilise SWC au lieu de Babel pour l'évasion de React.

SWC vs. Babel Transforms 
Les transformations React HMR et JSX ne sont pas des fonctionnalités couplées à des outils de build. Cela peut être fait via Babel (basé sur js) ou SWC (basé sur rust). Esbuild peut également convertir JSX mais ne prend pas en charge HMR. SWC est nettement plus rapide que Babel (20x monothread, 70x multicœur). La raison pour laquelle Vite utilise actuellement Babel par défaut est un compromis entre la taille de l'installation et l'aspect pratique. L'installation de SWC est assez volumineuse (58 Mo dans node_modules, contre seulement 19 Mo pour Vite lui-même), et de nombreux utilisateurs comptent toujours sur Babel pour d'autres transformations, donc une passe Babel est inévitable pour eux. Bien entendu, cela pourrait changer à l’avenir.
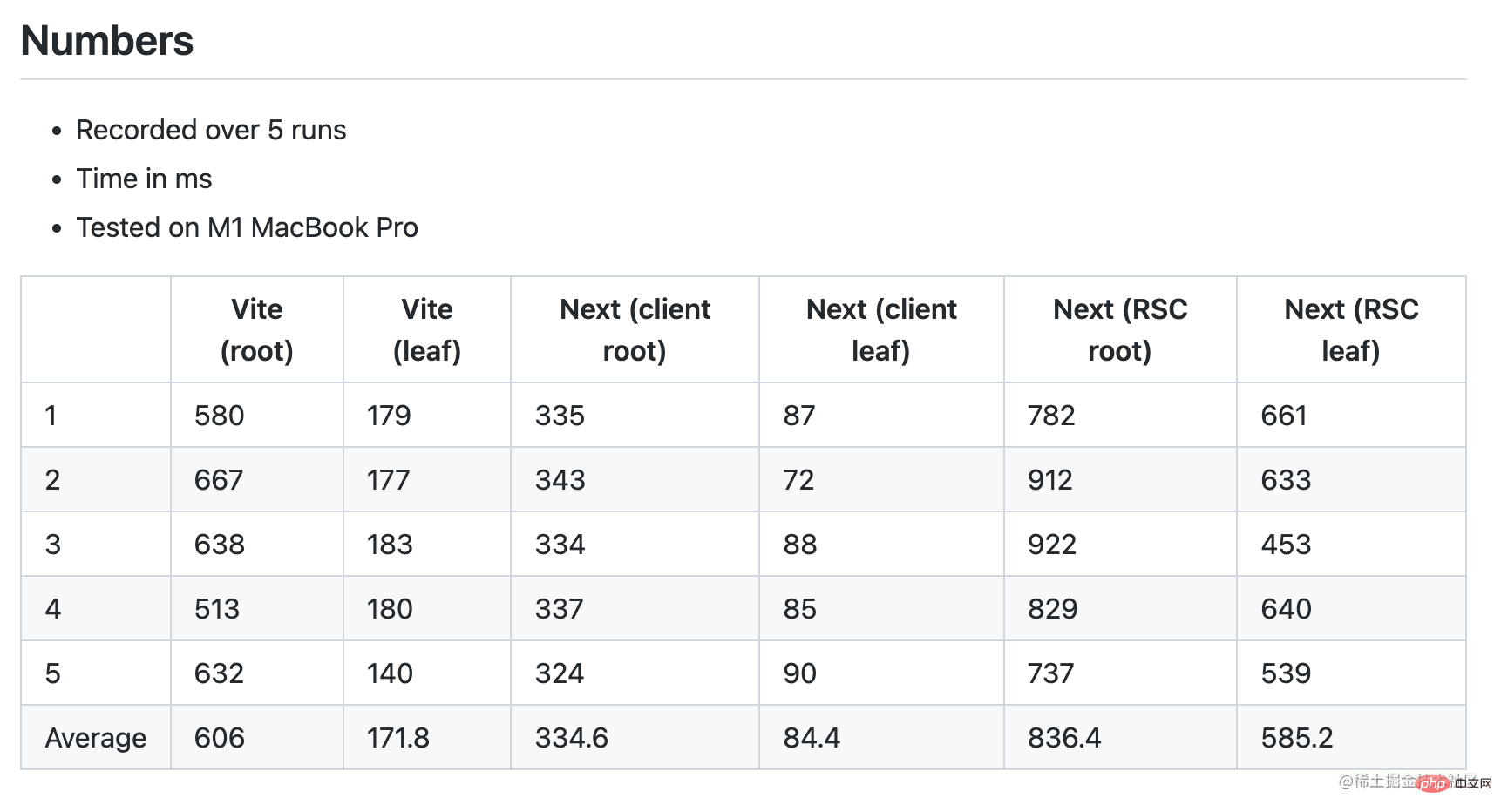
Le noyau Vite ne dépend pas de Babel. Remplacez simplement le plugin React par défaut par vite-plugin-swc-react-refresh. Après le changement, nous constatons des améliorations significatives par rapport à Vite dans le cas racine par rapport à Next : 
Fait intéressant, la courbe de croissance ici montre que Next/turbo est 4 fois plus lent dans le cas racine que dans le cas feuille, tandis que Vite n'est que 2,4 fois plus lent. . Cela signifie que le Vite HMR fonctionne mieux dans les composants plus gros.
De plus, le passage à SWC devrait également améliorer les métriques de démarrage à froid de Vite dans le benchmark Vercel.
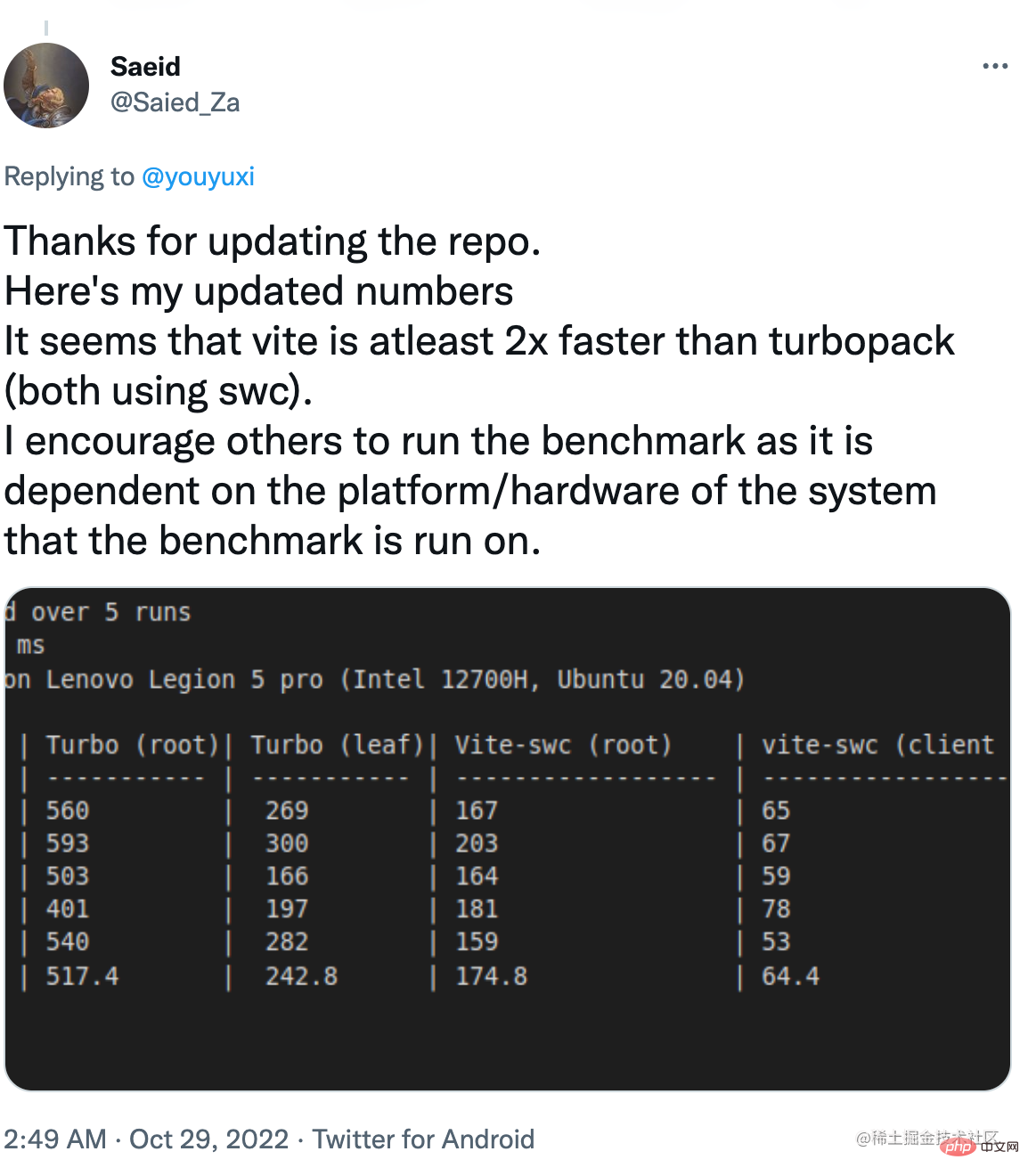
Comme il s'agit d'un test composite impliquant Node.js et des pièces natives de Rust, il y aura des différences extraordinaires sur différents matériels. Les résultats que j'ai publiés ont été collectés sur mon MacBook Pro M1. D'autres utilisateurs ont exécuté le même test sur un matériel différent et ont rapporté des résultats différents.
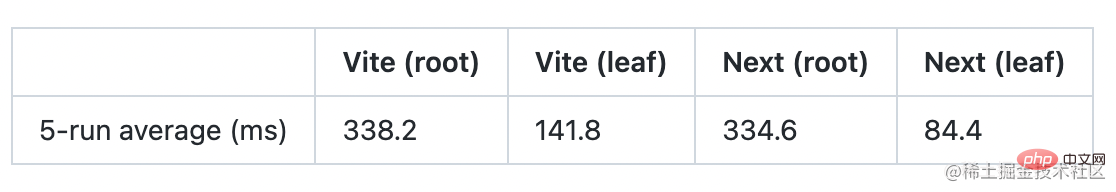
Dans certains cas, Vite avec la casse racine est plus rapide.

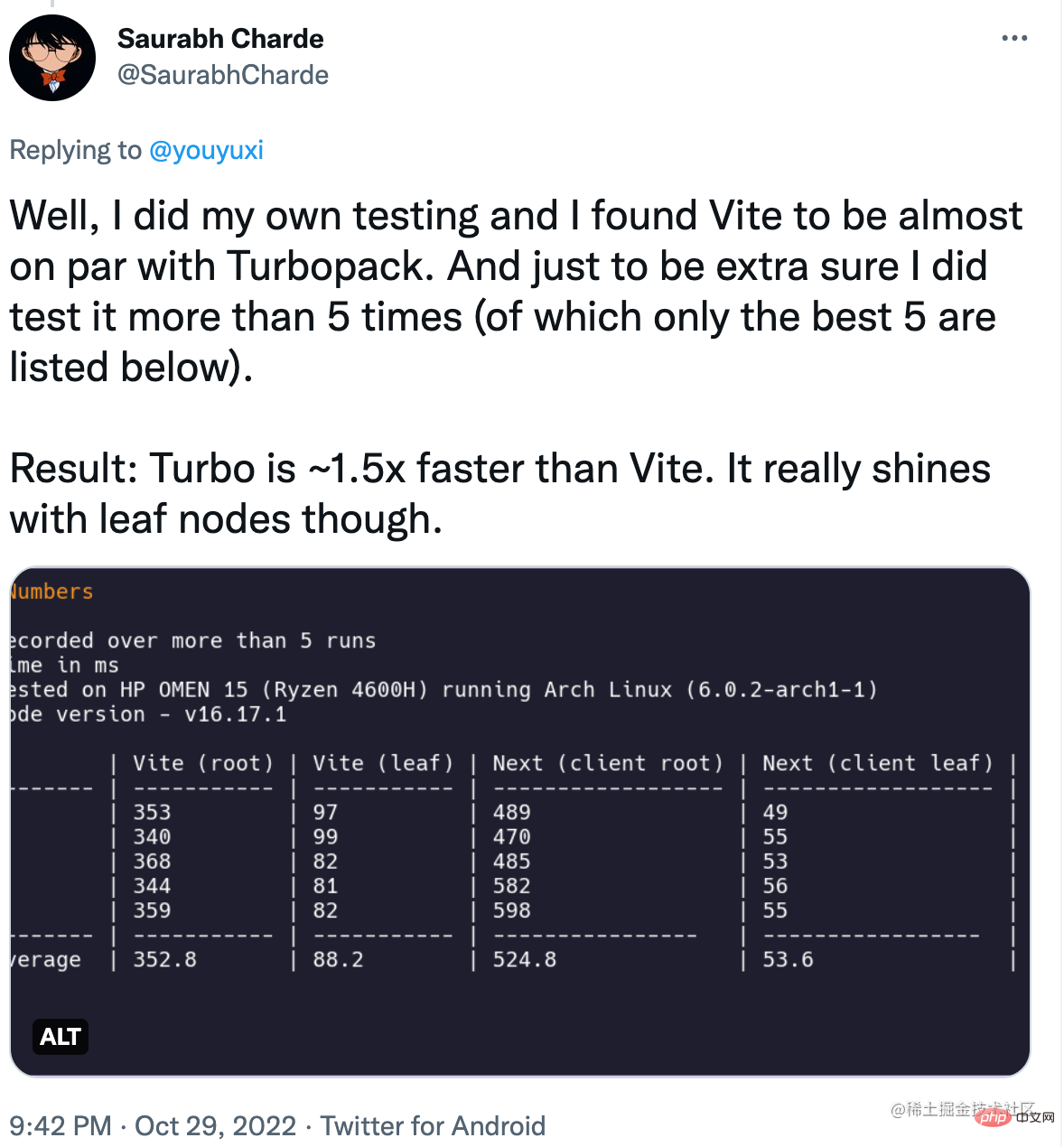
Et dans d'autres cas, Vite est nettement plus rapide dans les deux cas.

Après avoir publié mon benchmark, Vercel a publié un article de blog clarifiant sa méthodologie de benchmark et rendant son benchmark disponible pour vérification publique. Même si cela n’est peut-être qu’un premier jour, c’est certainement un pas dans la bonne direction.
Après avoir lu l'article et le code de référence, voici quelques points clés à retenir :
L'implémentation de Vite utilise toujours le plugin React basé sur Babel par défaut.
Il y a un problème d'arrondi dans le cas de composants 1k. Les 15 ms du Turbopack sont arrondies à 0,01 s et les 87 ms de Vite sont arrondies à 0,09 s. Cela a élargi l’écart, qui était initialement proche de 6x, à 10x.
Le benchmark de Vercel utilise « l'heure d'évaluation du navigateur » du module de mise à jour comme horodatage de fin, plutôt que l'heure de nouveau rendu du composant React.
L'article comprend un graphique montrant que Turbopack peut être 10 fois plus rapide que Vite lorsque le nombre total de modules dépasse 30 000.
Pour résumer, "10 fois plus rapide que Vite" doit être vrai dans les conditions suivantes :
Vite n'utilise pas la même conversion SWC.
L'application contient plus de 30 000 modules
Benchmark mesure uniquement le moment où les modules mis à jour à chaud sont évalués, et non le moment où les modifications sont réellement appliquées.
Étant donné que les tests de référence de Vercel mesurent le « temps d'évaluation du module » pour exclure les différences causées par le runtime HMR de React, nous pouvons supposer que l'objectif des tests de référence est de faire une comparaison équitable entre les mécanismes HMR inhérents à Vite et Turbopack.
Malheureusement, compte tenu de cette prémisse, Vite utilise toujours Babel dans les tests de référence, ce qui est injuste et invalide l'affirmation d'une vitesse 10x. Cela doit être considéré comme un test inexact avant d'utiliser Vite converti en SWC pour corriger les chiffres.
De plus, je pense que la plupart des gens seront d'accord :
Pour la grande majorité des utilisateurs, un nombre de modules de 30 000 est un scénario hautement improbable. Comme Vite utilise SWC, le nombre de modules requis pour atteindre l'exigence 10x peut devenir encore plus peu pratique. Bien que cela soit théoriquement possible, il serait fallacieux de l'utiliser pour prouver le succès marketing continu de Vercel.
Les utilisateurs sont plus préoccupés par les performances HMR de bout en bout, c'est-à-dire le temps écoulé entre l'enregistrement et la visualisation des modifications reflétées, plutôt que par le temps théorique d'"évaluation du module". Lorsqu’il voit « des mises à jour 10 fois plus rapides », l’utilisateur moyen considérera la première plutôt que la seconde. Vercel omet commodément cet avertissement dans son marketing. En fait, le HMR de bout en bout (par défaut) du composant serveur dans Next est plus lent que dans Vite.
En tant qu'auteur de Vite, je suis heureux de voir une entreprise bien financée comme Vercel investir massivement dans l'amélioration des outils front-end. Nous pourrions même profiter du Turbopack dans Vite à l'avenir, le cas échéant. Je pense qu’une saine concurrence dans le domaine des logiciels libres profitera en fin de compte à tous les développeurs.
Cependant, je crois également que la concurrence dans le domaine des logiciels open source doit être basée sur une communication ouverte, une comparaison équitable et un respect mutuel. Il est décevant et inquiétant de constater un marketing agressif utilisant des chiffres triés sur le volet, non évalués par les pairs, à la limite trompeurs, que l'on ne voit généralement que dans les compétitions commerciales. En tant qu’entreprise bâtie sur le succès des logiciels libres, je pense que Vercel peut faire mieux.
(Partage de vidéos d'apprentissage : Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment utiliser dc.rectangle
Comment utiliser dc.rectangle