
Deux méthodes : 1. Utilisez les attributs children() et length pour juger. La syntaxe est "objet d'élément spécifié.enfants (objet d'élément enfant spécifié).length==0". exister, sinon il existe. 2. Utilisez les attributs find() et length pour juger. La syntaxe est "objet d'élément spécifié.find (objet de sous-élément spécifié).length==0". .

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Déterminer si un élément est un élément enfant d'un autre élément revient à déterminer si un élément enfant d'un élément est un autre élément spécifié.
Dans jquery, il existe deux façons de trouver des éléments enfants :
Méthode children() : récupère les éléments du sous-ensemble direct sous cet élément
Méthode find() : récupère tous les éléments du sous-ensemble (sous-ensembles, y compris les sous-ensembles)
Par conséquent, ces deux méthodes peuvent être utilisées pour déterminer si un élément est un élément enfant d'un autre élément.
Méthode 1 : utilisez les attributs children() et length pour déterminer que la méthode
children() renvoie tous les éléments enfants directs de l'élément sélectionné.
La syntaxe utilisée pour déterminer si l'élément enfant spécifié B existe dans l'élément spécifié A :
A.children(B).length==0
A.children(B), qui renverra une collection de tous les éléments enfants directs B objets de l'élément AA.children(B),会返回A元素的所有直接子元素B对象集合
对象集合.length==0
Object collection.length==0, détermine si la collection d'objets est 0, si elle est 0, elle n'existe pas, sinon elle existe Exemple :
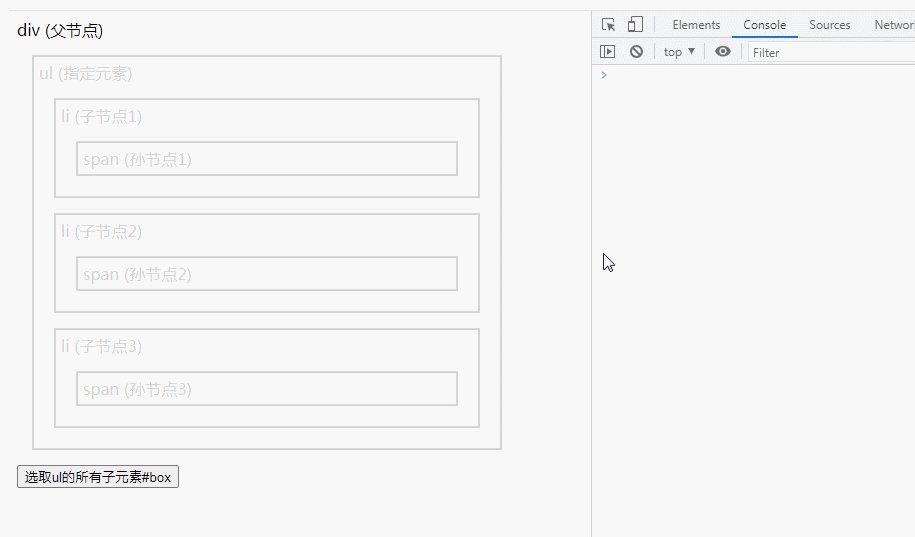
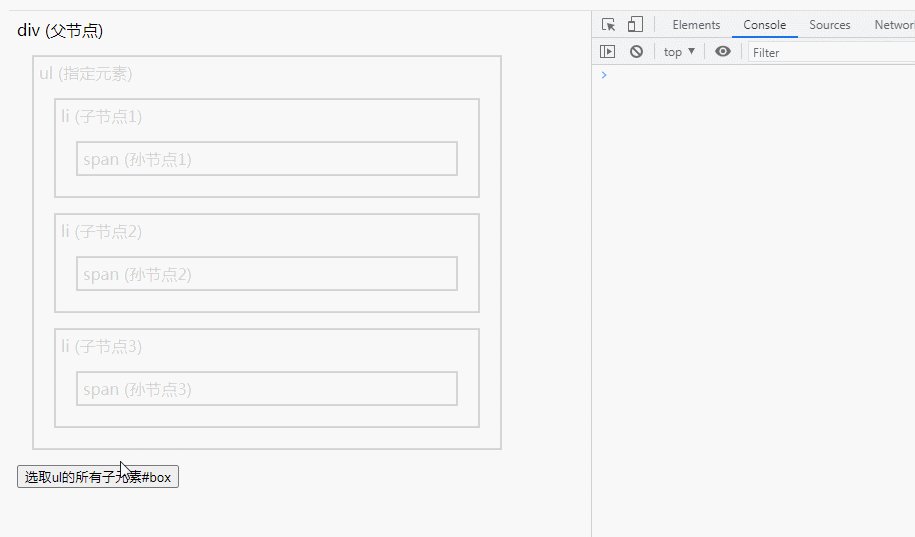
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
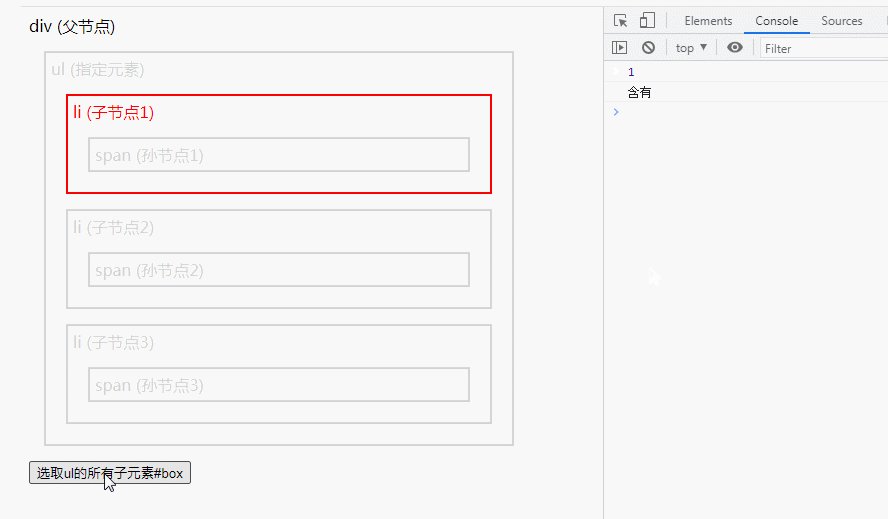
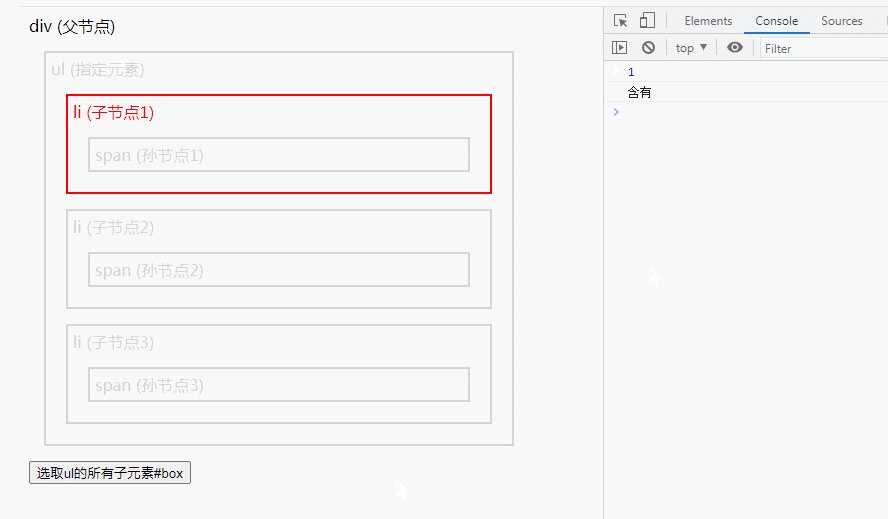
$("button").on("click", function() {
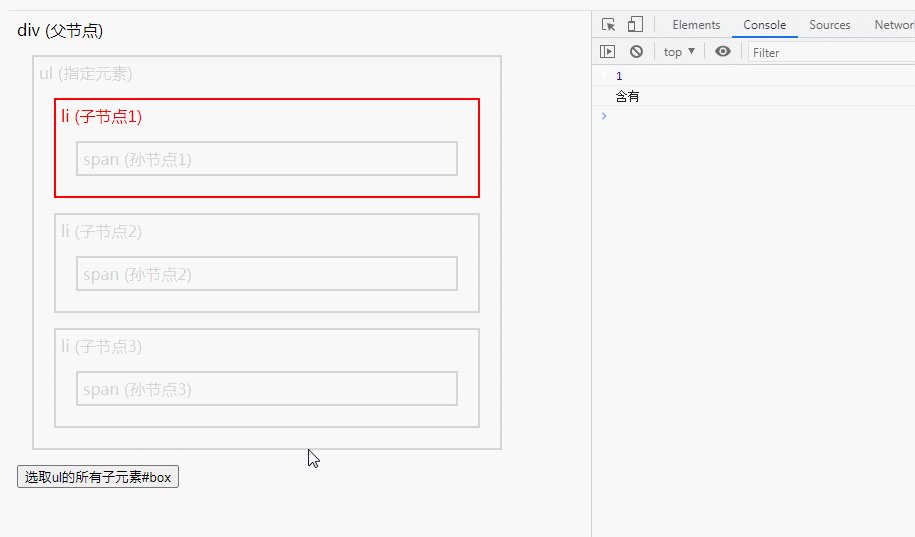
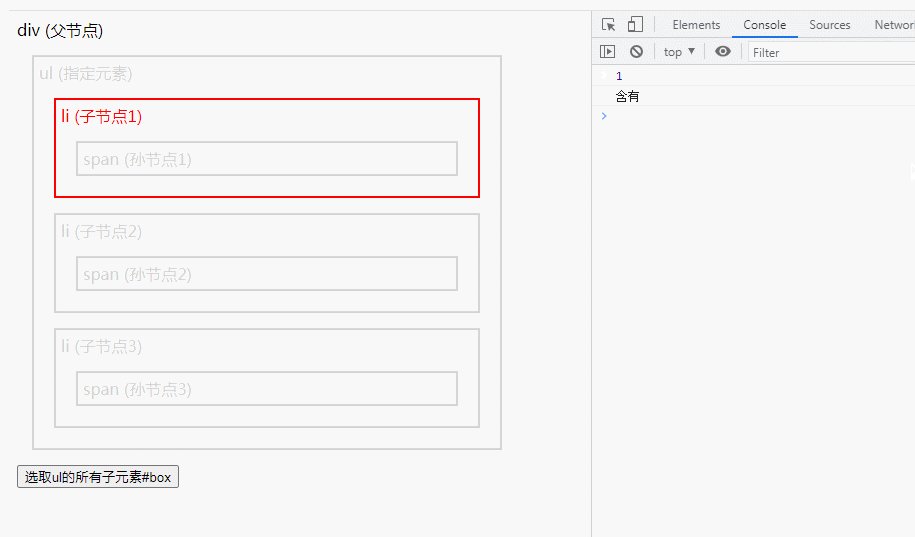
$("ul").children("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").children("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li id="box">li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素#box</button>
</body>
</html>méthode 2 : utilisez les attributs find() et length pour juger. La méthode find() obtient les descendants de chaque élément de la collection d'éléments actuelle et les filtre via des sélecteurs, des objets jQuery ou des éléments. Grammaire du jugement :
A.find(B).length==0
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").find("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Solution d'erreur d'application de fichier Win10 taskmgr.exe
Solution d'erreur d'application de fichier Win10 taskmgr.exe