
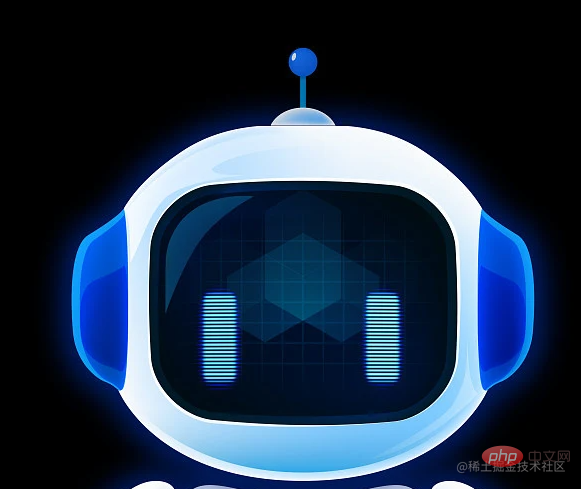
Cet article vous guidera étape par étape pour implémenter un robot de synthèse vocale utilisant CSS+jQuery J'espère qu'il sera utile à tout le monde !

yeux de robot

[Apprentissage recommandé : tutoriel vidéo CSS, tutoriel vidéo jQuery, vidéo front-end web 】

<div class="tianxian"></div>
.tianxian{
width: 35px;
height: 35px;
border-radius: 50%;
background: #0e58cc;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: auto;
}
.tianxian::after{
content: '';
display: block;
width: 5px;
height: 10px;
border-radius: 12px;
background: #fff;
position: absolute;
top: 10px;
left: 5px;
transform: rotateZ(20deg);
}<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>box-shadow: -5px -5px 30px 1px #0075af inset;
SpeechSynthesisUtterance API fournie par le navigateur Implémenter SpeechSynthesisUtterance Api进行实现SpeechSynthesisUtterance.lang 获取并设置话语的语言SpeechSynthesisUtterance.pitch 获取并设置话语的音调(值越大越尖锐,越低越低沉)SpeechSynthesisUtterance.rate 获取并设置说话的速度(值越大语速越快,越小语速越慢)SpeechSynthesisUtterance.text 获取并设置说话时的文本SpeechSynthesisUtterance.voice 获取并设置说话的声音SpeechSynthesisUtterance.volume 获取并设置说话的音量speak() 将对应的实例添加到语音队列中cancel() 删除队列中所有的语音.如果正在播放,则直接停止pause() 暂停语音resume()SpeechSynthesisUtterance.lang Récupérer et définir la langue de la parole SpeechSynthesisUtterance.pitch</code > Obtenez et définissez la hauteur de la parole (plus la valeur est grande, plus elle est nette, basse, plus profonde) </p><p><code>SpeechSynthesisUtterance.rate Obtenez et définissez la vitesse de parole (plus la valeur est grande, plus la vitesse de parole est rapide, plus la vitesse est petite, plus la vitesse de parole est faible)
SpeechSynthesisUtterance.text Obtient et définit le texte lorsque vous parlez SpeechSynthesisUtterance.voice Obtient et définit la voix parlée
SpeechSynthesisUtterance.volume Obtenez et définit le volume parlant
speak() Ajoutez l'instance correspondante à la file d'attente vocale pause() Mettez la voix en pause 🎜🎜resume()< /code> Reprenez la voix en pause🎜🎜🎜Ajoutez un événement de clic au bouton, obtenez la valeur du zone de saisie, lisez-la, ajoutez une animation oculaire et supprimez l'animation oculaire dans le rappel à la fin de la lecture🎜$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})Copier après la connexion🎜Classe d'animation : 🎜 .shine {
animation: shine 1s linear infinite;
}
@keyframes shine {
0%{
height: 100px;
}
100%{
height: 0px;
}
}Copier après la connexion🎜 🎜Code complet : 🎜🎜🎜HTML+CSS🎜
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>
点击朗读
Copier après la connexion🎜js🎜🎜 $(function () {
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})
})Copier après la connexion🎜 Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Enseignement de la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!