
Oui. Méthode de traversée : 1. L'instruction "for...in" parcourt les propriétés énumérables propres et héritées de l'objet ; 2. Object.keys(), parcourt les noms de propriété ; 3. Object.getOwnPropertyNames(), parcourt le nom des propriétés à parcourir ; ; 4. Object.getOwnPropertySymbols(), parcourt toutes les propriétés des symboles ; 5. Reflect.ownKeys(), parcourt toutes les propriétés.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
(1) for...in
for...inParcourez les propriétés énumérables propres et héritées de l'objet (ne contient pas de symbole attribut). for...in循环遍历对象自身的和继承的可枚举属性(不含 Symbol 属性)。
const obj = {
id:1,
name:‘zhangsan’,
age:18
}
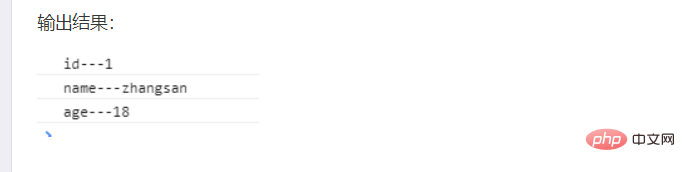
for(let key in obj){
console.log(key + ‘—’ + obj[key])
}
(2)Object.keys(obj)
Object.keys返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含 Symbol 属性)的键名。
(3)Object.getOwnPropertyNames(obj)
Object.getOwnPropertyNames返回一个数组,包含对象自身的所有属性(不含 Symbol 属性,但是包括不可枚举属性)的键名。

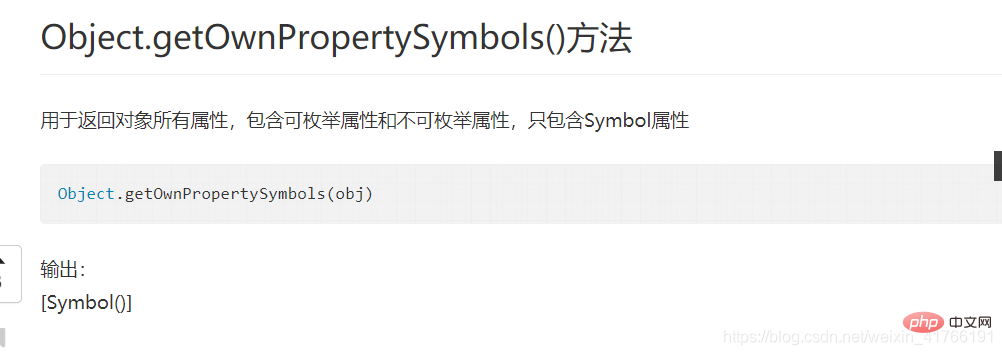
(4)Object.getOwnPropertySymbols(obj)
Object.getOwnPropertySymbols返回一个数组,包含对象自身的所有 Symbol 属性的键名。

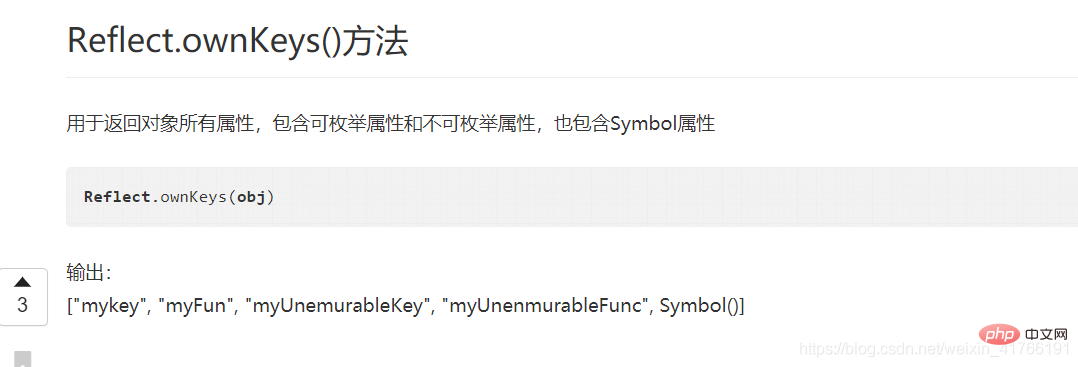
(5)Reflect.ownKeys(obj)
Reflect.ownKeysrrreee


Object.keys renvoie un tableau, comprenant toutes les propriétés énumérables de l'objet lui-même (à l'exclusion des propriétés héritées) (à l'exclusion de l'attribut Symbol) nom. 
Object.getOwnPropertyNames renvoie un tableau contenant les noms de clé de toutes les propriétés de l'objet lui-même (à l'exclusion des propriétés de symbole, mais y compris les propriétés non énumérables). 
Object.getOwnPropertySymbols renvoie un tableau contenant les noms de clé de toutes les propriétés Symbol de l'objet lui-même. 
Reflect.ownKeys renvoie un tableau contenant tous les noms de clé de l'objet lui-même (à l'exclusion des noms hérités), que le nom de clé soit un symbole ou une chaîne, ou qu'elle soit énumérable ou non. 🎜🎜🎜🎜🎜Les 5 méthodes ci-dessus pour parcourir les noms de clé des objets suivent toutes les mêmes règles d'ordre de traversée d'attributs. 🎜🎜🎜Parcourez d'abord toutes les clés numériques et triez-les par ordre croissant de valeur numérique. 🎜🎜Deuxièmement, parcourez toutes les clés de chaîne et triez-les par ordre croissant en fonction de l'heure de jointure. 🎜🎜🎜Enfin, parcourez toutes les clés de symboles et triez-les par ordre croissant d'heure de jointure. 🎜🎜🎜🎜🎜 (5) Reflect.enumerate(obj)🎜🎜🎜Reflect.enumerate(obj), renvoie un objet Iterator, parcourt les propriétés énumérables propres et héritées de l'objet (à l'exclusion des propriétés Symbol), et for… in loop est le même. 🎜🎜【Recommandations associées : 🎜Tutoriel vidéo javascript🎜, 🎜Vidéo de programmation🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!