

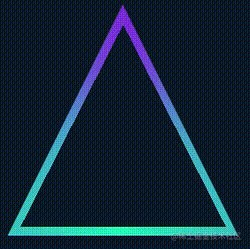
Un ami m'a récemment demandé que j'avais vu une animation de bordure triangulaire colorée implémentée en utilisant SVG sur un site Web et m'a demandé si je pouvais utiliser CSS pour y parvenir :

C'est un effet d'animation très intéressant immédiatement. m'a rappelé l'animation de bordure que j'ai présentée dans l'article CSS Wonderful Border Animation, qui est très similaire :

Le noyau est l'utilisation du dégradé angulaire (conic-gradient), et recouvrez ensuite la zone centrale du motif avec un petit graphique. conic-gradient),然后将图案的中心区域通过覆盖遮罩一个小号的图形实现。
然而,这个三角形动画里有两个难点:
整个图形是个三角形
在 CSS 中,我们可比较轻松的实现矩形与圆形,但是三角形这里无疑会棘手很多。
整个边框还附带阴影,并且阴影还是在边框的两侧
这里看似不复杂,实则困难重重,如果采用上述的方法,将图案的中心区域通过覆盖遮罩一个小号的图形实现镂空,那么另外一侧的阴影如何产生?即便使用 drop-shadow,也会被覆盖的内侧图形给遮挡住。
当然,CSS 还是可以实现这个图形的,本文就将讲解如何使用 CSS 实现上述炫彩三角边框动画。
首先,我们还是需要借助角向渐变 conic-gradient 实现整个动画的主体。
<div></div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
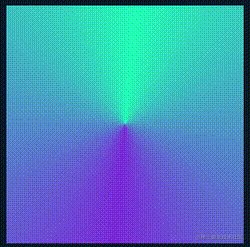
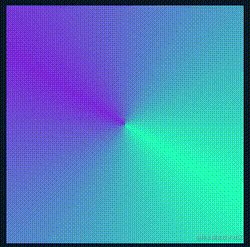
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
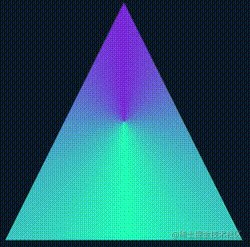
}核心就仅仅只是一个角向渐变图案,配合 CSS @Property,让整个效果旋转起来:

当然,如果这里觉得 CSS @Property 不好理解或者担心兼容性问题,可以替换成利用伪元素实现同样的图形,然后进行 transform: rotate() 旋转,效果一样。
OK,接下来,我们需要基于矩形图形得到三角形图形,对于外圈的三角形,我们可以通过 clip-path 切割得到,也非常的简单:
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
+ clip-path: polygon(0 100%, 100% 100%, 50% 0);
}即可得到如下效果:

这样,我们就得到了一个实心的三角形。接下来需要先办法把内部给掏空。
最简单的思路就是,通过叠加一个小一号的图形在中间,颜色和背景色一致即可:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Linear Triangle
但是,这样做有两个致命问题:
如果背景色不是实色而是渐变色,这个方法就失效了
这个方法实现的三角形边框内侧无法添加阴影效果
这两个缺陷都是不可接受的,所以我们必须寻找真正能够镂空中间的方式,镂空完成后,它的中心得是透明的。
因此,这里我们得使用 mask。
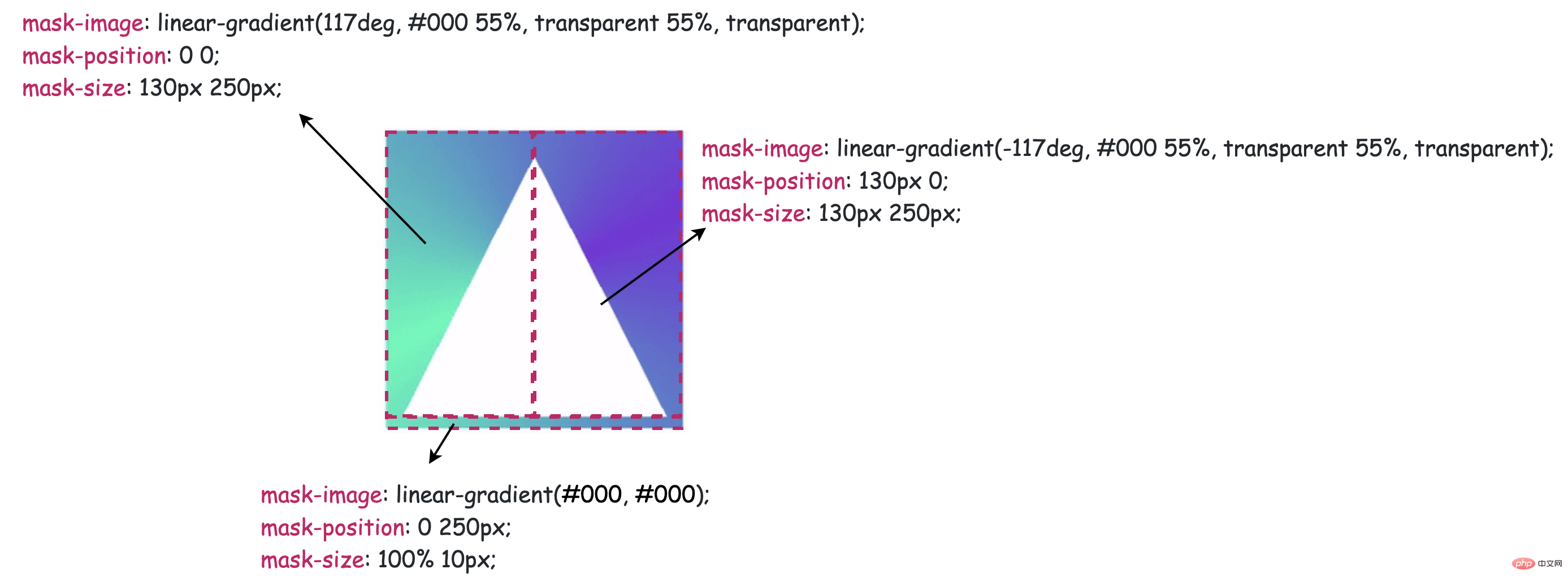
不过使用 mask 基于这样一个图形再实现一个小一号的三角形是比较麻烦的,我们相当于要实现这样一个镂空三角形图形,示意图如下:

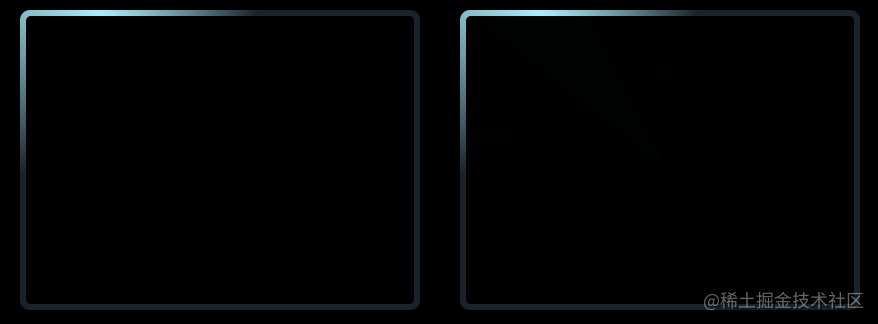
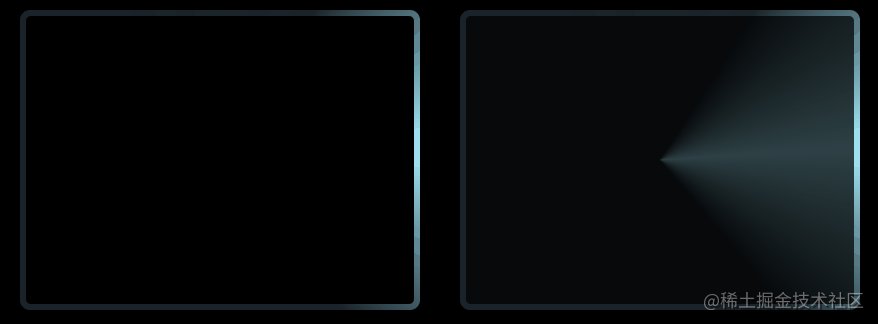
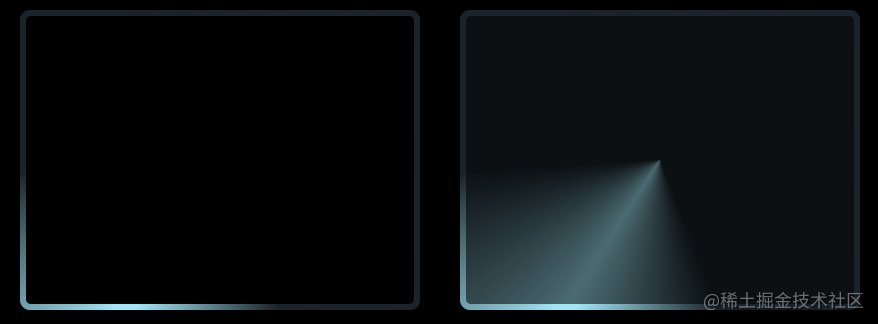
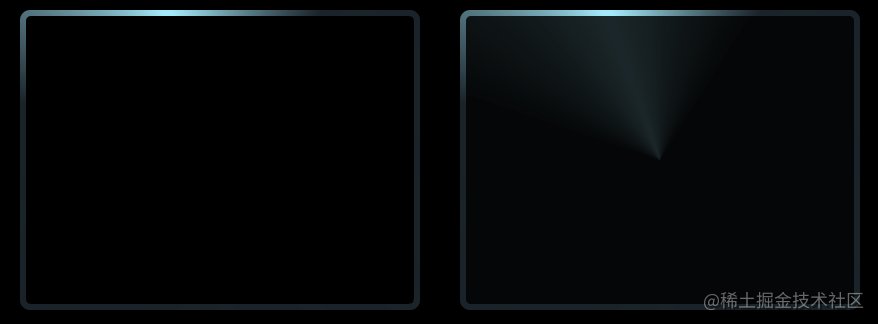
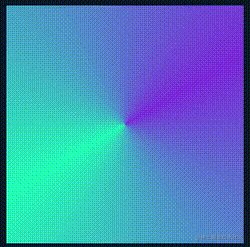
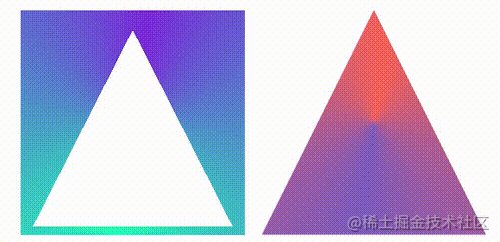
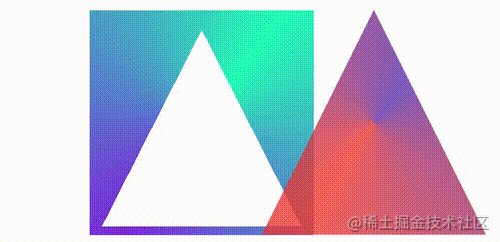
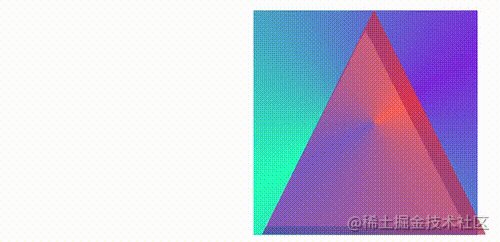
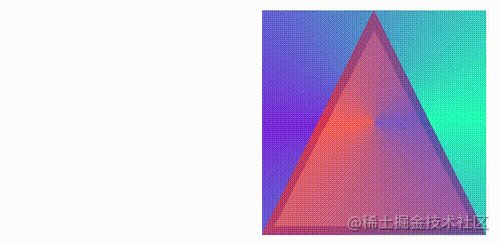
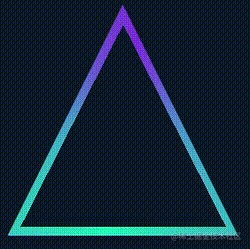
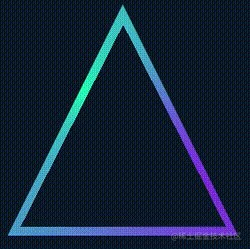
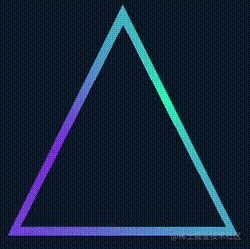
这样一个图形,配合 clip-path,就能得到一个三角形边框图形,啥意思呢,我这里制作了一个动图示意:

左边是利用 mask 实现遮罩后的图形,右边是利用 clip-path
 En CSS, on peut réaliser des rectangles et des cercles relativement facilement, mais les triangles sont sans doute beaucoup plus difficiles ici.
En CSS, on peut réaliser des rectangles et des cercles relativement facilement, mais les triangles sont sans doute beaucoup plus difficiles ici. La bordure entière est également accompagnée d'une ombre, et les ombres sont toujours des deux côtés de la bordure
li>Cela semble simple, mais en fait c'est très difficile Si la méthode ci-dessus est utilisée pour creuser la zone centrale du motif en la recouvrant d'un petit graphique, comment l'ombre apparaîtra-t-elle sur le motif. l'autre côté doit-il être généré ? Même si drop-shadow est utilisé, il sera masqué par les graphiques internes superposés.
conic-gradient implémente le corps principal de toute l’animation. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}</pre><div class="contentsignin">Copier après la connexion</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div class="g-container">
<div class="g-triangle"></div>
</div></pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜Le noyau est juste un motif de dégradé angulaire, combiné avec CSS @Property, pour faire pivoter l'ensemble de l'effet : 🎜🎜<img src="https://img.php.cn/upload/article/000/000/%20024%20/a25dd5fb19546a7dc73fa82dbd01ff7c-2.gif" alt="" chargement="lazy">🎜🎜Bien sûr, si vous trouvez CSS @Property difficile à comprendre ou si vous vous inquiétez de problèmes de compatibilité, vous pouvez le remplacer par des pseudo-éléments à implémenter les mêmes graphiques, puis procédez à <code>transform: rotate() Rotation, l'effet est le même. 🎜clip-path, ce qui est également très simple : 🎜@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
} 🎜🎜De cette façon, nous obtenons un triangle solide. Ensuite, nous devons trouver un moyen de creuser l’intérieur. 🎜🎜L'idée la plus simple est de superposer un graphique plus petit au milieu avec la même couleur que la couleur de fond : 🎜🎜
🎜🎜De cette façon, nous obtenons un triangle solide. Ensuite, nous devons trouver un moyen de creuser l’intérieur. 🎜🎜L'idée la plus simple est de superposer un graphique plus petit au milieu avec la même couleur que la couleur de fond : 🎜🎜 🎜🎜Vous pouvez cliquer ici pour le code complet-- CodePen Demo -- Pure CSS Linear Triangle🎜🎜🎜Cependant, il y a deux problèmes fatals avec ceci : 🎜
🎜🎜Vous pouvez cliquer ici pour le code complet-- CodePen Demo -- Pure CSS Linear Triangle🎜🎜🎜Cependant, il y a deux problèmes fatals avec ceci : 🎜 🎜🎜 Un tel graphique, combiné avec
🎜🎜 Un tel graphique, combiné avec clip-path code>, que signifie obtenir un graphique de bordure triangulaire ? J'ai fait une animation ici : 🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/d6e52169a364590d70407ba6f6b4cec2-%206.%20gif" alt="" chargement="lazy">🎜🎜Le côté gauche est le graphique après masquage à l'aide de <code>mask, et le côté droit est le graphique après découpe à l'aide de clip- path , leurs effets se superposent pour obtenir un triangle de bordure. 🎜🎜Bien sûr, vous devez avoir une compréhension plus approfondie du masque ici. Pour utiliser le masque pour couper un triangle avec un intérieur creux, le schéma est le suivant : 🎜🎜🎜🎜🎜OK, le code complet est le suivant : 🎜 <div class="g-container"> <div class="g-triangle"></div> </div>

最后一步就比较简单了,由于上述三角形已经是一个镂空图形,这里直接使用 drop-shadow 给元素加上一层光影效果即可,不过由于使用了 clip-path,直接在原元素上添加的 drop-shadow 无法展示,这个好解决,我们只需要多套一层结构,将 drop-shadow 添加到父元素上即可:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
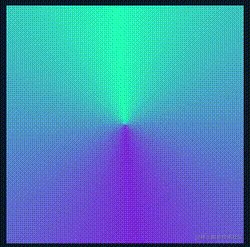
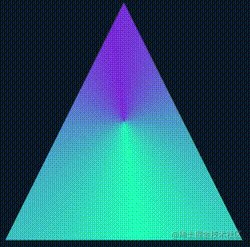
}这里又是一个小技巧,drop-shadow 是可以重复添加多个的,这里添加的两个阴影颜色就是 conic-gradient() 里设置的颜色,最终,我们就得到了题图所示效果:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
上面利用了 clip-path 剪切外三角形,mask 镂空内三角形,经提醒,其实 clip-path 可以独自裁剪出一个环形三角形。
上述代码也可以简化成:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 200px;
height: 200px;
clip-path:
polygon(
50% 0%,
0% 100%,
8% 100%,
50% 15%,
88% 93%,
7% 93%,
7% 100%,
100% 100%
);
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}效果一样:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
这里有必要讲解一下,使用 clip-path 切割一个环形图案,是可以做到的。假设,我们需要一个正方形环形,其点顺序如下:

{
clip-path: polygon(0% 0%,0% 100%,25% 100%,25% 25%,75% 25%,75% 75%,25% 75%,14% 100%,100% 100%,100% 0%);
}即可得到:

同理,需要得到一个三角形环形,只需要 7 个点即可:
{
clip-path: polygon(50% 0%,0% 100%,13% 100%,50% 20%,85% 90%,8% 90%,8% 100%,100% 100%);
}效果如下:

这里有个很好用的工具,辅助制作 clip-path 图形, 感兴趣可以试下:CSS clip-path Editor
了解上述完整代码,你可能还需要补齐一些基础 CSS 知识,可以按需点进去了解:
好了,本文到此结束,希望本文对你有所帮助
原文地址:https://www.cnblogs.com/coco1s/p/15958444.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!