
Comment utiliser jsx/tsx avec élégance dans
vue ? L'article suivant vous présentera l'utilisation élégante de jsx/tsx dans vue3. J'espère qu'il vous sera utile !

Je pense que les partenaires react connaissent jsx/tsx. Vous pouvez désormais également utiliser jsx dans <code>vue3 /. extraction de la syntaxe tsx. [Recommandations associées : tutoriel vidéo vuejsreact 的伙伴对于 jsx/tsx 都不陌生吧,现在在 vue3 中也可以使用 jsx/tsx 语法拉。【相关推荐:vuejs视频教程】
安装插件(@vitejs/plugin-vue-jsx)
vite官方提供了官方的插件来支持在vue3中使用jsx/tsx,直接安装就行。
yarn add @vitejs/plugin-vue-jsx -D
安装完之后在vite.config.ts中插入一下代码
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})配置完就可以在项目中使用jsx/tsx啦
jsx/tsx 的插值与 vue 模板语法中的插值一样,支持有效的 Javascript表达式,比如:a + b, a || 5...
只不过在 jsx/tsx中 由双大括号{{}} 变为了单大括号{}
// vue3模板语法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>class类名绑定有两种方式,使用模板字符串或者使用数组。
// 模板字符串 <div>header</div> //数组 <div>header</div>
style绑定需要使用 双大括号
const color = 'red' const element = <sapn>style</sapn>
v-show指令,没有 v-if指令if/else和三目表达式都可以实现 setup() {
const isShow = false
const element = () => {
if (isShow) {
return <span>我是if</span>
} else {
return <span>我是else</span>
}
}
return () => (
<div>
<span>我是v-show</span>
{
element()
}
{
isShow ? <p>我是三目1</p> : <p>我是三目2</p>
}
<div>
)
}<h2 data-id="heading-4"><strong>4、列表渲染</strong></h2>
<p>同样,jsx/tsx 中也没有 <code>v-for</code>指令,需要渲染列表我们只需要使用Js 的数组方法 <code>map</code> 就可以了</p>
<pre class="brush:php;toolbar:false">setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (
<div>
<div>
<span>姓名</span>
<span>年龄</span>
</div>
{
prop.listData.map(item => {
return <div>
<span>{item.name}</span>
<span>{item.age}</span>
</div>
})
}
</div>
)
}绑定事件使用的也是 单大括号 {},不过事件绑定不是以 @为前缀了,而是改成了 on,例如:click 事件是 onClick
如果需要使用事件修饰符,就需要借助withModifiers方法啦,withModifiers 方法接收两个参数,第一个参数是绑定的事件,第二个参数是需要使用的事件修饰符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (
<div> clickBox('box1')}>
<span>我是box1</span>
<div> clickBox('box2')}>
<span>我是box2</span>
<div> clickBox('box3'), ['stop'])}>我是box3</div>
</div>
</div>
)
}jsx/tsx是支持v-model语法的
// 正常写法 <input> // vue <input> // jsx // 指定绑定值写法 <input> // vue <input> // jsx // 修饰符写法 <input> // vue <input> // jsx
定义插槽
jsx/tsx中是没有 slot 标签的,定义插槽需要使用{}或者使用renderSlot函数
setup 函数默认接收两个参数 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等
import { renderSlot } from "vue"
export default defineComponent({
// 从ctx中解构出来 slots
setup(props, { slots }) {
return () => (
<div>
{ renderSlot(slots, 'default') }
{ slots.title?.() }
</div>
)
}
})使用插槽
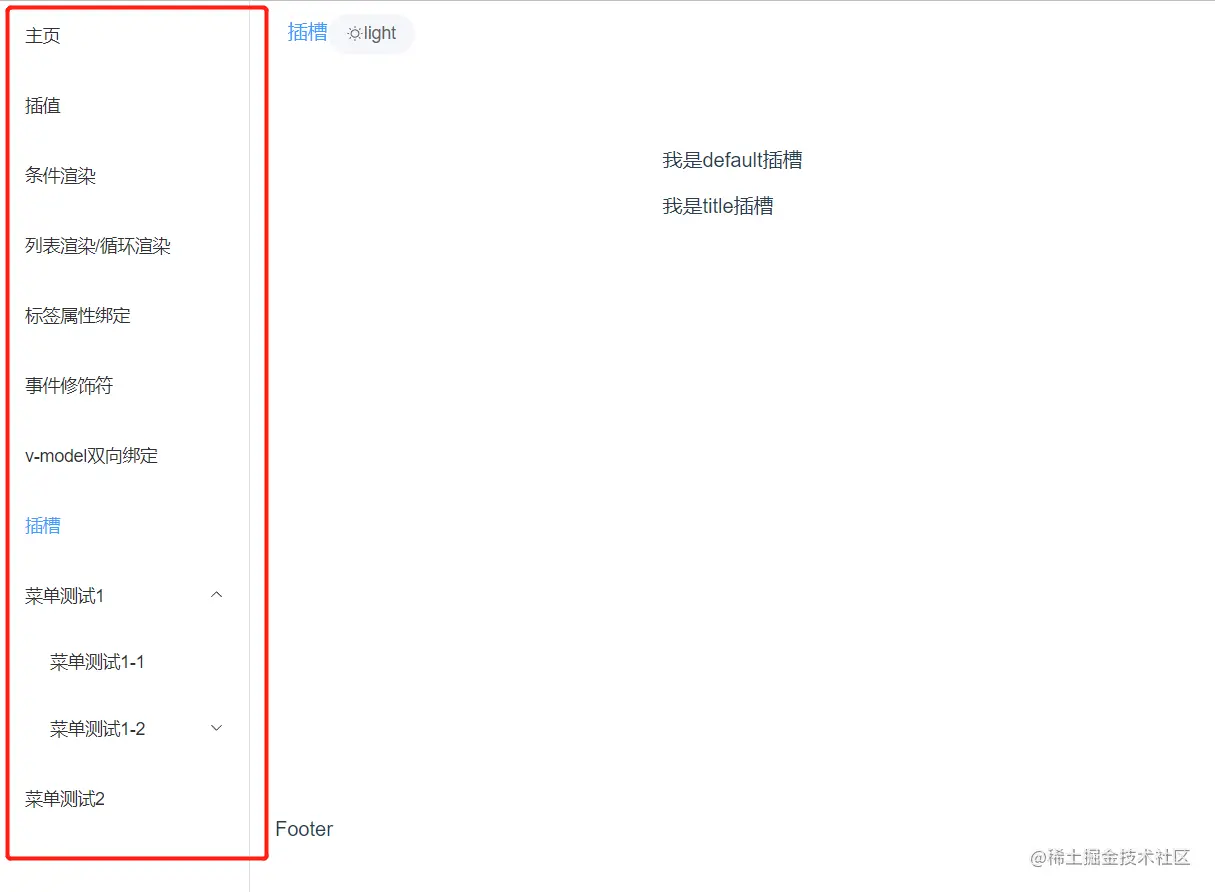
可以通过 v-slots 来使用插槽
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => (
<div>
<vslot> {
return <p>我是title插槽</p>
},
default: () => {
return <p>我是default插槽</p>
}
}} />
</vslot>
</div>
)
}
})主要功能就是根据路由信息自动取生成菜单
效果如下

代码如下,如果需要控制权限啥的,自己在路由信息的meta中添加对应的参数,然后在menuItem]
Installez le plug-in (@vitejs/plugin-vue-jsx)vite fournit officiellement des plug-ins officiels pour prendre en charge l'utilisation de jsx/ dans <code>vue3 tsx, installez-le simplement directement. // index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => (
<el-scrollbar>
<el-menu>
{
isShowRoutes.value.map((route) => {
return <menuitem></menuitem>
})
}
</el-menu>
</el-scrollbar>
)
}
})vite.config.ts
// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType<routerecordraw>,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () => {
let { item } = props
if (item.children) {
const slots = {
title: () => {
return <div>
<span>{item.meta.title}</span>
</div>
}
}
return <el-sub-menu>
{item.children.map((child: RouteRecordRaw) => {
return <menuitem></menuitem>
})}
</el-sub-menu>
} else {
return <el-menu-item> jumpRoute(item.path)}>{item.meta.title}</el-menu-item>
}
}
}
})
export default MenuItem</routerecordraw>jsx/tsx dans le projet🎜a + b, a || 5...🎜🎜C'est juste que les doubles accolades {{}} ont été remplacées par des accolades simples dans jsx /tsx {}🎜rrreeev-show est conservée dans jsx/tsx, mais il n'y a pas de v- if Instructionsif/else et des expressions ternairesv-for dans jsx/tsx. Pour restituer la liste, il suffit d'utiliser le La méthode array de Jsmap est suffisante🎜rrreee{}, mais la liaison d'événement n'est pas préfixée par @, mais remplacée par on, par exemple : click L'événement est onClick🎜withModifiers, qui est reçue par le withModifiers Deux paramètres, le premier paramètre est l'événement lié et le deuxième paramètre est l'événement qui doit être utilisé Modifier🎜slot dans jsx/tsx. Pour définir un slot, vous. besoin d'utiliser { >Ou utiliser la fonction renderSlot🎜🎜la fonction de configuration reçoit deux paramètres par défaut 1. props 2. contexte ctx qui contient des slots, des attrs, des émissions, etc. 🎜rrreee🎜Utiliser les slots🎜🎜Vous pouvez utiliser les slots via v-slots🎜rrreee 🎜🎜Le code est le suivant. Si vous devez contrôler les autorisations, ajoutez le correspondant paramètres dans le
🎜🎜Le code est le suivant. Si vous devez contrôler les autorisations, ajoutez le correspondant paramètres dans le méta des informations de routage, puis Contrôle de soi dans menuItem🎜rrreeerrreee🎜 (Partage vidéo d'apprentissage : 🎜Développement web front-end🎜, 🎜Vidéo de programmation de base 🎜)🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue