
Deux méthodes : 1. Utilisez attr() pour modifier la valeur de l'attribut name et définissez-le sur un caractère nul. La syntaxe est "$(selector).attr("name","");". 2. Utilisez prop() pour modifier la valeur de l'attribut name et définissez-le sur un caractère vide. La syntaxe est "$(selector).prop("name","");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Attribut de nom HTML
le nom est principalement un attribut qui n'existe que dans les éléments de formulaire. L'attribut
name spécifie le nom de l'élément du formulaire (par exemple input). L'attribut
name est utilisé pour identifier les données du formulaire après leur soumission au serveur ou pour référencer les données du formulaire via JavaScript sur le client.
Remarque : seuls les éléments de formulaire avec l'attribut name défini peuvent transmettre leurs valeurs lors de la soumission du formulaire.
jquery supprime la valeur de l'attribut de nom
La suppression de la valeur de l'attribut de nom peut être comprise comme l'effacement de la valeur de l'attribut de nom, c'est-à-dire la définir sur un caractère vide.
Et jquery fournit deux fonctions pour définir les valeurs d'attribut :
attr()
prop()
Méthode 1 : Utilisez attr() pour définir les valeurs d'attribut
attr() Syntaxe :
//单个属性
$(selector).attr("属性名","新属性值");
//多个个属性
$(selector).attr({属性1:"新值",属性2:"新值"....});Exemple : Modifiez la valeur de l'attribut name et définissez-le sur un caractère vide
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>删除name属性值</button>
</body>
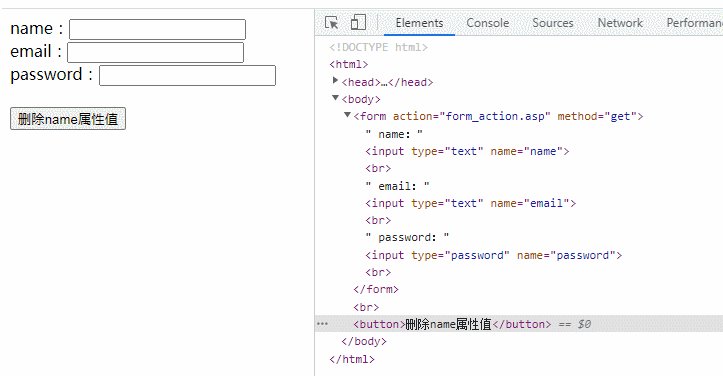
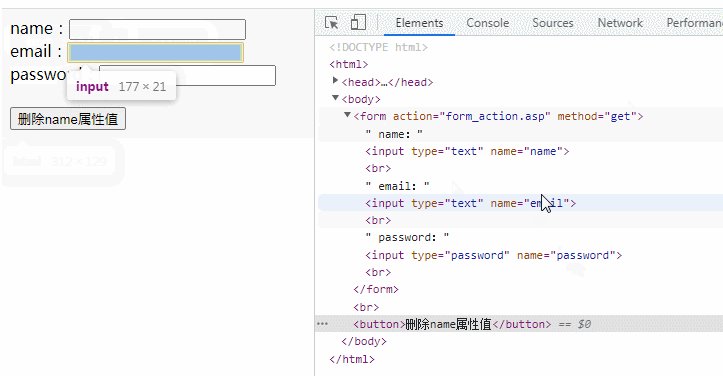
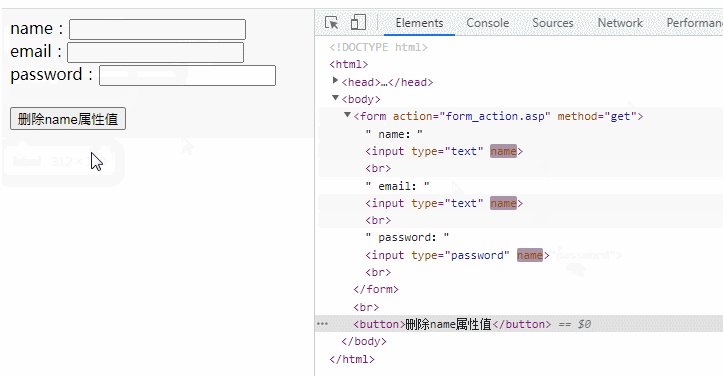
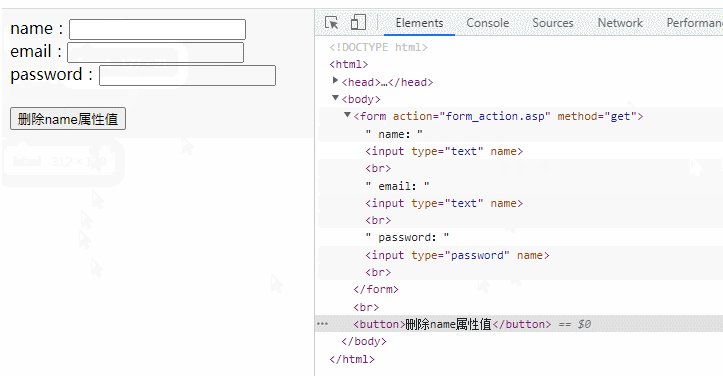
</html>Méthode 2 : Utilisez prop() pour définir la valeur de l'attribut
prop() Syntaxe :
//单个属性
$(selector).prop("属性名","新值");
//多个个属性
$(selector).prop({属性1:"新值",属性2:"新值"....});Exemple : modifiez la valeur de l'attribut name et définissez-le sur le caractère vide
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").prop("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
name:<input type="text" name="name" /><br />
email:<input type="text" name="email" /><br />
password:<input type="password" name="password" /><br />
</form><br />
<button>删除name属性值</button>
</body>
</html>
La différence entre jquery prop() et attr() :
attr() définition
La méthode attr() est définie ou renvoyée Sélectionnez les attributs et les valeurs de l'élément.
Lorsque cette méthode est utilisée pour renvoyer une valeur d'attribut, la valeur du premier élément correspondant est renvoyée.
Lorsque cette méthode est utilisée pour définir les valeurs d'attribut, une ou plusieurs paires attribut/valeur sont définies pour l'élément correspondant.
prop() définition
La méthode prop() définit ou renvoie les attributs et les valeurs de l'élément sélectionné.
Lorsque cette méthode est utilisée pour renvoyer une valeur d'attribut, la valeur du premier élément correspondant est renvoyée.
Lorsque cette méthode est utilisée pour définir des valeurs d'attribut, elle définit une ou plusieurs paires attribut/valeur pour l'ensemble des éléments correspondants.
$('').attr() renvoie un objet html $('').attr()返回的是html对象
$('').prop()返回的是DOM对象
prop()
方法操作radio(checkbox)之类的控件,让其选中的时候,其控件选中的值也会随之改变。即既可以控制其选中,也能控制其取消选中;
类似于$("...").attr("checked");返回的是true或者false
如果有相应的属性,返回的是该属性,如果没有则返回空串
attr():
方法操作adio(checkbox)之类的控件,让其选中的时候,其控件选中的值不会随之改变。即只能控制其选中,不能控制其取消选中;
类似于$("...").attr("checked");
$('').prop() renvoie un objet DOM Le La méthode
prop()
fait fonctionner des contrôles tels que la radio (case à cocher). Lorsqu'elle est sélectionnée, la valeur sélectionnée du contrôle changera également en conséquence. Autrement dit, vous pouvez contrôler à la fois sa sélection et sa désélection ; est similaire à$("...").attr("checked"); renvoie vrai ou faux if S'il y a est un attribut correspondant, l'attribut sera renvoyé. Sinon, une chaîne vide sera renvoyée 
exploite des contrôles tels que adio (checkbox) pour sélectionner. it , la valeur sélectionnée de son contrôle ne changera pas en conséquence. Autrement dit, vous ne pouvez contrôler que sa sélection, mais pas sa désélection ; est similaire à $("...").attr("checked"); renvoie 'checked' ou undefined
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?