
Le rôle des tableaux html est d'afficher des données. Les tableaux sont principalement utilisés pour afficher et afficher des données, car ils peuvent rendre l'affichage des données très régulier et très lisible, surtout lors de l'affichage de données en arrière-plan, il est très important de pouvoir utiliser les tableaux avec habileté, un tableau simple et rafraîchissant peut être complexe ; les données semblent organisées.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Table est une étiquette très couramment utilisée dans le développement réel.
Les tableaux sont principalement utilisés pour afficher et afficher des données, car ils permettent d'afficher les données de manière très nette et la lisibilité est très bonne. En particulier lors de l'affichage de données en arrière-plan, il est très important de pouvoir utiliser les tableaux avec habileté. Un tableau frais et simple peut présenter des données complexes de manière organisée.
Résumé : Les tableaux ne servent pas à mettre en page des pages, mais à afficher des données.
Par exemple :
| Melons | Prix unitaire | Quantité | Montant |
|---|---|---|---|
| Pastèque | 12 | 10 | 12 0 |
| Cantaloup | 14 | 5 | 70 |
| cantaloup | 8 | 15 | 120 |
| 单元内得文字 | ...
<table>& lt;/table> code> Est l'étiquette utilisée pour définir la table. <code><table></table>是用于定义表格的标签。
<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。
<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
字母 td 指表格数据(table data),即单元格的内容。
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗剧中显示。
<th>标签表示HTML表格的表头部分(table head的缩写)。<p><span style="color:red">总结</span>:表头单元格也是单元格,常用于表格的第一行,突出重要性,表头单元格里面的文字会加粗居中显示。</p>
<h3><strong>表格的结构标签</strong></h3>
<p><span style="color:red">使用场景</span>:因为表格可能很长,为了更好的表示表格的予以语义,可以将表格分成表格头部和表格的主体两大部分。</p>
<p>在表格标签中,分别使用:<code><thead>标签 表格的头部区域、<code><tbody>标签的主体区域。这样可以更好的分清表格结构。<ul style="list-style-type: disc;">
<li><p><code><thead></thead>:用于定义表格的头部。内部必须拥有标签。一般是位于第一行。
以上标签都是放在 La lettre td fait référence aux données du tableau, c'est-à-dire au contenu de la cellule. Généralement, la cellule d'en-tête est située dans la première ligne ou colonne du tableau et le contenu du texte dans la cellule d'en-tête est affiché en gras.
:用于定义表格的主体,主要用于放数据本体。
🎜🎜cellpadding🎜🎜🎜valeur de pixel🎜🎜spécifie la distance entre le bord de la cellule et son contenu Le blanc, la valeur par défaut est de 1 pixel 🎜🎜🎜🎜🎜cellspacing🎜🎜🎜La valeur du pixel🎜🎜 spécifie le blanc entre les tables de cellules, la valeur par défaut est de 2 pixels. 🎜🎜🎜🎜🎜largeur🎜🎜🎜valeur ou pourcentage de pixels🎜🎜spécifie la largeur du tableau🎜🎜🎜🎜<table></table><tr></tr> est utilisée pour définir les lignes du tableau et doit être imbriquée dans le <table></table> balise au milieu.
<td></td> est utilisé pour définir les cellules du tableau et doit être imbriqué dans le <tr></tr> étiquette au milieu.
<th> représente la partie en-tête du tableau HTML (abréviation de en-tête de tableau). <table>
<thead>Résumé<tr class="firstRow"> : La cellule d'en-tête est également une cellule, souvent utilisée dans la première ligne du tableau pour souligner l'importance. Le texte dans la cellule d'en-tête sera en gras et centré. <th></th>
<th>Balises structurelles des tableaux</th>
<th></th>
</tr>Scénarios d'utilisation</thead> : Le tableau pouvant être très long, afin de mieux exprimer la sémantique du tableau, le tableau peut être divisé en deux parties : l'en-tête du tableau et le corps du tableau . <tbody><tr>Dans les balises du tableau, utilisez : la balise <code><thead> pour la zone d'en-tête du tableau, et la balise <code><tbody> pour la zone du corps. Cela permet de mieux distinguer la structure de la table. <td><span style="color:red"></span></td>
<code><thead></thead> : utilisé pour définir l'en-tête du tableau. Doit avoir des balises à l’intérieur. Généralement situé en première ligne.
: utilisé pour définir le corps du tableau, principalement utilisé pour mettre l'ontologie des données. <td></td>
Les balises ci-dessus sont placées dans la balise Attributs de table, ces attributs ne sont pas couramment utilisés dans notre développement actuel et seront définis plus tard via CSS. <table></table>. Exemple :
<td></td>
姓名 性别 年龄
刘德华 男 56
张学友 男 58
郭富城 男 51
黎明 男 57
Ressentez intuitivement l'apparence de la table.性 Noms d'attribut 值 Valeur d'attribut Il y a deux objectifs :
N'oubliez pas ces mots CSS, CSS sera utilisé plus tard.
<td></td>
Aligner
Gauche, Centre, Droite
<td></td> Standardisé la méthode d'alignement des éléments relativement environnants.
border
<td></td>1 ou ""<td></td> précise si la cellule du tableau a une bordure, la valeur par défaut est "", indiquant l'absence de bordure
案例:小说排行榜
| 排名 | 关键词 | 封面 |
|---|---|---|
| 1 | 靠近你会掉刺 |  |
| 2 | 魔尊要抱抱 |  |
| 3 | 触碰的旋律 |  |
| 4 | 穿越成反派要如何活命 |  |
案例分析:
第一行里面是 th 表头单元格
第二行开始里面是 td 普通单元格
单元格里面可以放任何元素,文字链接图片等后可以
后书写表格属性属性
用到宽度高度边框 cellpadding 和 cellspacing
浏览器中对齐 align
具体代码如下:
| 排名 | 关键词 | 封面 |
|---|---|---|
| 1 | 靠近你会掉刺 | |
| 2 | 魔尊要抱抱 | |
| 3 | 触碰的旋律 | |
| 4 | 穿越成反派要如何活命 |
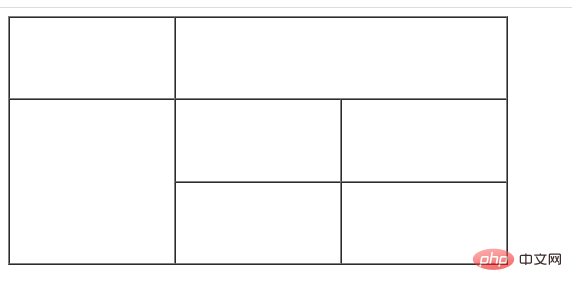
特殊情况下,可以把多格单元格合并为一个单元格。
跨行合并: rowspan=“合并单元格的个数”。
跨列合并: colspan=“合并单元格的个数”。
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写合并方式 = 合并的单元格数量 。
比如:<td colspan="2"></td>。
3.删除多余的单元格。
例子:

(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!