
Le symbole des CSS contenant des sélecteurs est un espace " ". Le sélecteur d'inclusion, également appelé « sélecteur descendant », peut sélectionner tous les éléments descendants d'un élément ; il suffit de placer la sélection de l'élément parent devant et la sélection des éléments enfants à l'arrière, séparés par un espace. la syntaxe est "balise descendante de balise parent {déclaration de style}". Le sélecteur d'inclusion est une extension du "sélecteur d'élément" et filtre toutes les balises descendantes au sein d'une balise.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
sélecteur d'inclusion CSS
Le sélecteur de descendants est également appelé sélecteur d'inclusion, qui peut sélectionner tous les éléments qui sont les descendants d'un élément.
En termes simples, il s'agit de traiter un certain élément comme un élément ancêtre et de localiser tous les éléments descendants de cet élément.
Le symbole des CSS contenant des sélecteurs est un espace " " ; il suffit de mettre la sélection de l'élément parent devant et la sélection des éléments enfants à l'arrière, séparés par un espace au milieu. Lorsque les balises sont imbriquées, la balise interne devient le descendant de la balise externe.
元素1 元素2{ 样式声明 }La syntaxe ci-dessus signifie sélectionner l'élément 2 (éléments descendants) à l'intérieur de l'élément 1.
Contient des sélecteurs, qui sont une extension du "sélecteur d'élément" et filtrent toutes les balises descendantes au sein d'une balise.
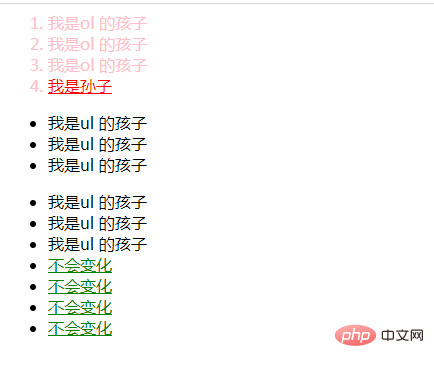
Exemple :
<head>
<style>
/*我想要把 ol 里面的小 li 选出来改为 pink*/
ol li {
color: pink;
}
/*把 链接a改为红色*/
ol li a {
color: red;
}
/*想要把第二个 ul 里面的li的链接a 变成绿色,为了区分第一个和第二ul,给第二个ul取个类名*/
.nav li a {
color: green;
}
</style>
</head>
<body>
<ol>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
</ul>
</body>
(Partage de vidéos d'apprentissage : front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!