Après 3 ans, j'ai repris contact avec le développement de pages mobiles h5. La dernière fois, c'était lors d'un stage en dernière année. Cette fois, il s'agit d'un développement hybride, qui implique l'interaction entre la page h5 et l'application native. La page h5 doit ouvrir l'état de connexion avec l'application native et appeler l'interface de l'application native, par exemple en appelant la caméra native. scannez le code QR. Différent du développement de mini-programmes WeChat, WeChat fournit des outils de développement WeChat pour le développement local, qui peuvent être simulés et appelés localement. Cependant, je dois empaqueter des fichiers statiques à chaque fois et les télécharger sur le serveur pour le débogage, ce qui est très gênant.
Puis-je exécuter du code local lorsque l'application native se charge en ligne h5 ? La réponse est oui. Vous pouvez utiliser des outils de capture de paquets tels que Whist pour intercepter les données de demande de page en ligne, puis répondre au code local. Cet article décrit principalement le principe de capture de paquets et l'utilisation de l'outil de capture de paquets Whist.
La capture de paquets consiste à intercepter, renvoyer, éditer, transférer et autres opérations sur les paquets de données envoyés et reçus lors de la transmission réseau, vous pouvez :
Analyser les problèmes de réseau
Analyse commerciale
Analyser le flux d'informations du réseau
Contrôle des risques financiers du réseau Big Data
Détecter les attaques tentant d'envahir le réseau
Détecter l'abus des ressources du réseau par les utilisateurs internes et externes
Détecter l'impact du réseau intrusions
Surveiller le trafic Internet haut débit du lien
Surveiller le trafic d'utilisation du réseau (y compris les utilisateurs internes, les utilisateurs externes et les systèmes)
Surveiller l'état de sécurité d'Internet et des ordinateurs des utilisateurs
Pénétration et tromperie
..
Rappelant la connaissance des réseaux informatiques, les données sont transmises sur le réseau dans de très petites unités de frames. Les trames sont façonnées par un programme spécifique appelé pilote réseau, puis. transmis La carte réseau envoie les données au câble réseau, atteint la machine de destination via le câble réseau et effectue le processus inverse à une extrémité de la machine de destination. L'Ethernet de la machine réceptrice capture ces trames, indique au système d'exploitation que la trame est arrivée, puis la stocke. Au cours de ce processus de transmission et de réception, vous pouvez utiliser des outils de capture de paquets (Sniffers) pour capturer des paquets. En tant que développeur front-end, vous capturez généralement les paquets HTTP/HTTPS au niveau de la couche application. 帧的单位传输的,帧通过特定的称为网络驱动程序的程序进行成型,然后通过网卡发送到网线上,通过网线到达目的机器,在目的机器的一端执行相反的过程。接收端机器的以太网捕获到这些帧,并告诉操作系统帧已到达,然后对其进行存储。在这个传输和接收的过程,就可以使用抓包工具(Sniffers)进行抓包,作为前端开发者,通常是抓取应用层的 HTTP/HTTPS 的包。
HTTP/HTTPS 是应用层使用的通信协议,常见的应用层体系结构是客户端-服务器体系。
对运行在不同端系统上的客户端程序和服务端程序是如何互相通信的么?实际上,在操作系统上的术语中,进行通信的实际上是进程而不是程序,一个进程可以被认为是运行在端系统中的一个程序。
在 web 应用程序中,一个客户浏览器进程与一台服务器进程进行会话交换报文。
浏览器进程需要知道接收进程的主机地址,以及定义在目的主机中的接收进程的标识符,也就是目的端口。
多数应用程序由通信进程对组成,每对中的两个进程互相发送报文。进程通过一个称为套接字的软件接口向网络发送报文和从网络接收报文。
进程可以类比一座房子,而它的套接字可以是它的门,套接字是应用层与运输层之间的端口。
知道了两个进程的通信流程,我们要怎么抓包呢?举一个生活中的例子,小明暗恋小雯,于是他写了一封情书,但他有点害羞,找了小雯的好朋友小花帮忙传递情书。这个时候,小花可以负责小雯与小明之间的情书传递,作为中间人,她可以偷偷查看他们的情书内容。
思路就是设置一个中间人进程负责抓包,每次目标进程之间的会话都先与中间人进程通信,再进行转发。
在 http 标准中,没有对通信端身份验证的标准。对于服务器来说,它接收的 HTTP 请求报文只要格式符合规范,就发送响应报文。
对于客户端来说也是如此,它无法校验服务器的身份,比如它连接的 http://www.jecyu.com 的主机,但由于中间节点的存在,最终连接的可能是 http://www.jerry.com

Comment les programmes clients et les programmes serveur exécutés sur différents systèmes communiquent-ils entre eux ? En fait, en termes de système d'exploitation, c'est en fait un processus qui communique plutôt qu'un programme. Un processus peut être considéré comme un programme exécuté sur le système final.
Socket est le port entre la couche application et la couche transport. 🎜🎜 🎜🎜Sachez Après avoir compris le processus de communication entre les deux processus, comment capturer les paquets ? Pour donner un exemple dans la vie, Xiao Ming avait le béguin pour Xiao Wen, alors il a écrit une lettre d'amour, mais il était un peu timide et a demandé au bon ami de Xiao Wen, Xiao Hua, de l'aider à remettre la lettre d'amour. À l'heure actuelle, Xiaohua peut être chargée de transmettre les lettres d'amour entre Xiaowen et Xiaoming. En tant qu'intermédiaire, elle peut consulter secrètement le contenu de leurs lettres d'amour. 🎜🎜L'idée est de mettre en place un processus intermédiaire pour capturer les paquets. Chaque session entre les processus cibles communique d'abord avec le processus intermédiaire puis le transmet. 🎜🎜
🎜🎜Sachez Après avoir compris le processus de communication entre les deux processus, comment capturer les paquets ? Pour donner un exemple dans la vie, Xiao Ming avait le béguin pour Xiao Wen, alors il a écrit une lettre d'amour, mais il était un peu timide et a demandé au bon ami de Xiao Wen, Xiao Hua, de l'aider à remettre la lettre d'amour. À l'heure actuelle, Xiaohua peut être chargée de transmettre les lettres d'amour entre Xiaowen et Xiaoming. En tant qu'intermédiaire, elle peut consulter secrètement le contenu de leurs lettres d'amour. 🎜🎜L'idée est de mettre en place un processus intermédiaire pour capturer les paquets. Chaque session entre les processus cibles communique d'abord avec le processus intermédiaire puis le transmet. 🎜🎜 🎜
🎜http://www.jecyu.com, mais en raison de l'existence du nœud intermédiaire, il se connecte finalement peut-être à l'hôte de http://www.jerry.com. 🎜🎜Par conséquent, pour la capture de paquets HTTP, il n'est pas nécessaire de faire trop de traitement. Il vous suffit de laisser l'intermédiaire se charger de la transmission des paquets de données du client et du serveur. 🎜🎜🎜1.2.2 Principe de capture de paquets HTTPS🎜🎜🎜HTTP est une transmission en texte clair, qui est vulnérable aux attaques de l'homme du milieu et n'est pas sûre. 🎜La sémantique HTTPS est toujours HTTP, mais une couche de sécurité est insérée entre http et tcp dans la pile de protocole HTTP SSL/TSL.
La couche de sécurité utilise un cryptage symétrique pour crypter les données de transmission et un cryptage asymétrique pour transmettre des clés symétriques, ce qui résout trois problèmes fondamentaux : les données http ne sont pas cryptées, l'identité ne peut pas être vérifiée et les données sont faciles à modifier.
HTTP + Cryptage + Authentification + Protection de l'intégrité = HTTPS
Le problème de vérification d'identité est résolu en vérifiant le certificat du serveur, qui est géré par une organisation tierce (autorité émettrice de certificat CA) utilisant la technologie de signature numérique , y compris la création de certificats, le stockage de certificats, la mise à jour de certificats et la révocation de certificats.
Lorsque le navigateur se connecte à un site Web HTTPS, le serveur envoie non seulement le certificat d'entité du serveur, mais une chaîne de certificats, mais n'inclut pas le certificat racine. Le certificat racine sera intégré dans Windows, Linux, macOS, Android, dans les systèmes d'exploitation tels que iOS.
La vérification du certificat est divisée en deux étapes, la vérification de l'émetteur du certificat et la vérification du certificat de l'entité serveur
1. Vérification de la chaîne de certificat :
1.1 Le navigateur démarre à partir du niveau supérieur du certificat de l'entité serveur. Le certificat (tel que le certificat B) obtient la clé publique et l'utilise pour vérifier la signature du certificat de l'entité serveur (la signature est signée via la clé privée de l'organisation CA. Si la vérification réussit, continuez, sinon la vérification du certificat). échoue.
1.2 Le navigateur obtient la clé publique du certificat de niveau supérieur du certificat B (tel que le certificat C) pour vérifier la signature du certificat B.
Si la vérification réussit, continuez, sinon la vérification du certificat échoue.
2. Vérification du certificat de l'entité du serveur : si les informations du nom de domaine consultées sont cohérentes avec le certificat, la date, la vérification de l'extension du certificat, etc.
Après avoir compris la vérification du certificat, examinons le processus de communication https spécifique :
Il y a d'abord la poignée de main à trois voies de TCP pour établir la connexion
Ensuite, le processus de poignée de main de cryptage asymétrique
génère pre-master-secure, et l'envoie au serveur via le serveur
chiffrement à clé publique,
(clé cryptée symétriquement), puis l'envoyer au clientle client reçoit le master-secure généré, la transmission de la clé de cryptage symétrique est terminée
Enfin, vous pouvez utiliser master -sécurisé pour une véritable transmission de cryptage symétrique des données.
Si l'intermédiaire souhaite capturer des paquets, il doit le faire avant la communication cryptée HTTPS :Intercepter le message contenant le certificat envoyé par le client, se faire passer pour le serveur, envoyer son certificat au client, puis obtenez Au [message contenant la clé de communication de chiffrement symétrique renvoyé par le client], générez la clé de chiffrement symétrique entre l'intermédiaire et le client.
se fait également passer pour le client, crypte [le message contenant la clé de communication de cryptage symétrique renvoyé par le client] avec la propre clé publique asymétrique du serveur et l'envoie au serveur pour obtenir la clé de cryptage symétrique générée par le serveur.
Ici, le client communique avec l'intermédiaire, et l'intermédiaire communique avec le serveur. Des connexions cryptées HTTPS sont normalement établies.
L'une des étapes les plus importantes est
Vous ne pouvez importer que le certificat racine de l'intermédiaire dans le système d'exploitation du client
, afin de compléter la vérification du certificat de l'intermédiaire lors de l'établissement d'une communication cryptée.1.3 Comment récupérer les paquets de téléphonie mobile sur un ordinateur
Créez un processus intermédiaire serveur côté PC, en faisant semblant d'être le serveur cible de l'application Web. Les données de requête envoyées par l'application web mobile transitent d'abord par l'intermédiaire, qui les intercepte et les traite puis les envoie au serveur cible. À leur tour, les paquets de données envoyés par le serveur cible passent d'abord par l'intermédiaire, puis l'intermédiaire répond au client du navigateur.
Ce qu'il faut noter ici, c'est que qu'il s'agisse d'un ordinateur personnel ou d'un téléphone portable, ils doivent être connectés au réseau Internet et peuvent se retrouver pour établir la communication.
Généralement pour le développement, le processus serveur démarré localement sur l'ordinateur personnel n'est pas accessible sur le réseau public. Généralement, il s'agit d'un réseau local sans fil. Un ordinateur personnel et un téléphone mobile peuvent communiquer entre eux en se connectant au Wi-Fi envoyé par le même routeur.
Étapes spécifiques :
Démarrez un processus serveur localement sur le PC et écoutez un port tel que 8899
Connectez-vous au même LAN sur le téléphone mobile, configurez le proxy réseau, pointez sur le Adresse IP du PC et port 8899
De cette façon, toutes les communications réseau sur le téléphone mobile seront d'abord transmises au port 8899 du PC, et les paquets de données pourront être analysés et traités
Par exemple, lors de l'accès à youtuBe, par exemple, l'ordinateur a utilisé [logiciel serveur] Accès réussi À ce stade, tant que le téléphone mobile configure le proxy pour pointer vers l'adresse IP de l'ordinateur et le port spécifié, le téléphone mobile peut également accéder à youtuBe. .
Whistle est un outil de débogage gratuit de capture de paquets multiplateforme basé sur Node. Ses principales fonctionnalités :
1. , Windows et d'autres systèmes de bureau, et prend en charge les systèmes de ligne de commande tels que les serveurs
2. Fonctions puissantes:
Prend en charge le proxy HTTP, HTTPS, SOCKS et proxy inverse
Prend en charge la capture et la modification de paquets HTTP, HTTPS, HTTP2, WebSocket, requêtes TCP
Prend en charge la relecture et la construction des requêtes HTTP, HTTPS, HTTP2, WebSocket, TCP
Prend en charge la configuration du proxy en amont, du script PAC, des hôtes, de la réponse aux demandes retardée (limite de vitesse), etc.
Supporté Afficher le journal de la console et le nœud DOM de la page distante
Prend en charge l'utilisation de Node pour développer des fonctions d'extension de plug-in, et peut également être référencé en tant que package npm indépendant
Opération simple
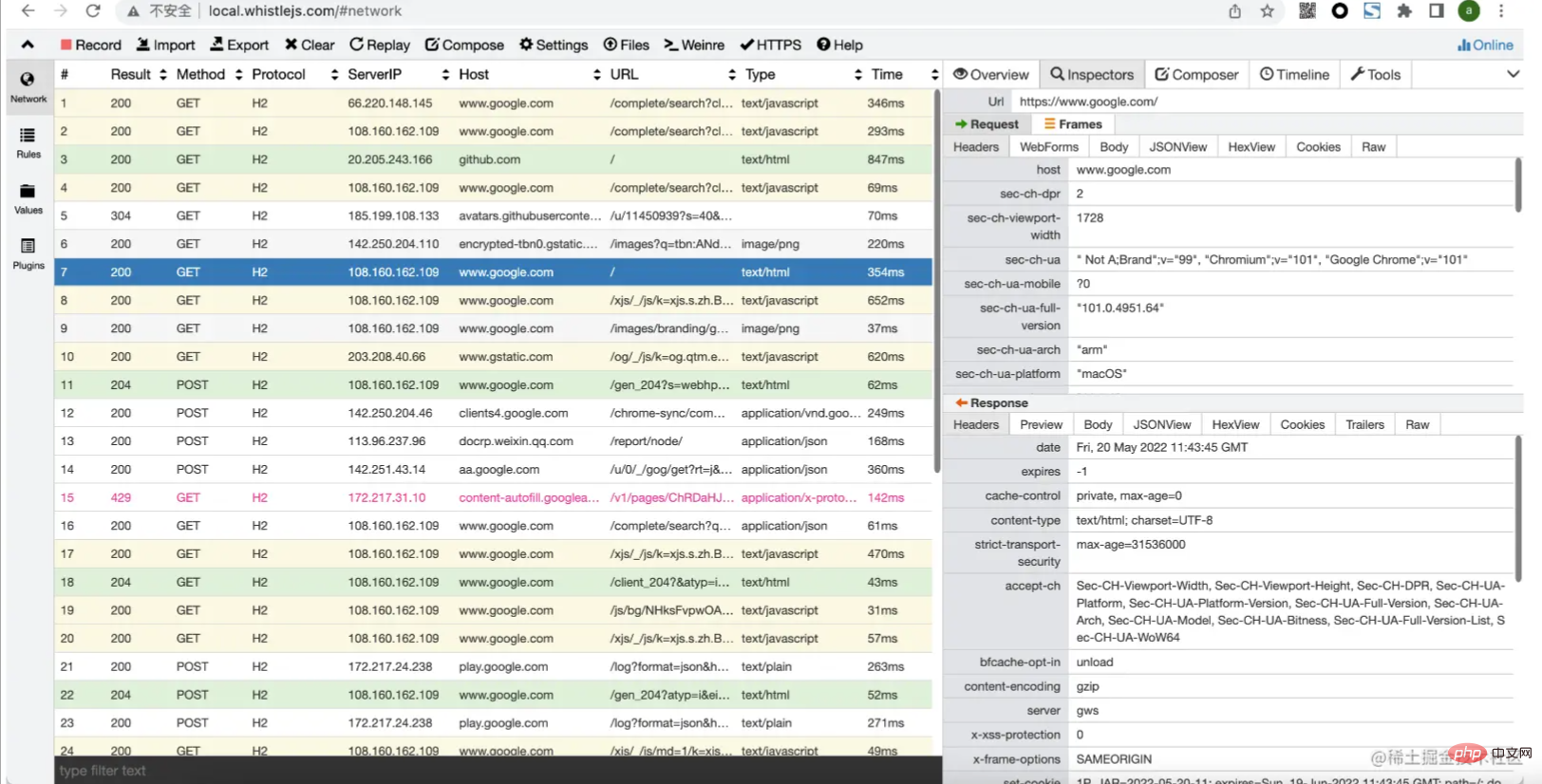
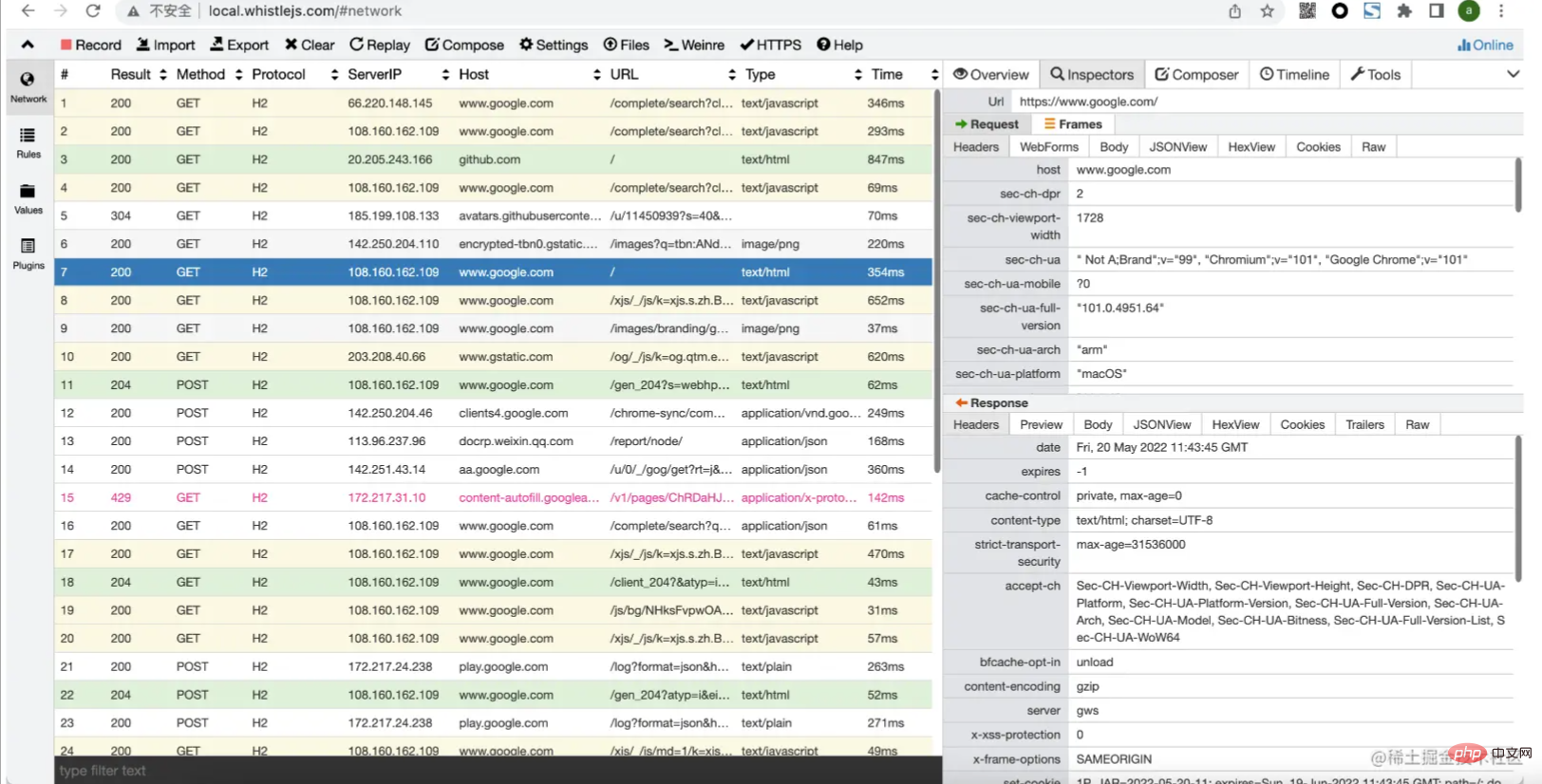
3.Affichez la capture de paquets et modifiez les demandes directement via le navigateur
Toutes les opérations de modification peuvent être mises en œuvre via la configuration (similaire aux hôtes du système) et la gestion des groupes de support
Les projets peuvent apporter leurs propres règles de proxy et les configurer au proxy Whistle local en un seul clic, ou ils peuvent également simplifier les opérations grâce à des plug-ins personnalisés
Comment utiliser rapidement Whistle
Installez d'abord le nœud Il est recommandé d'utiliser la gestion NVM
. Installez Whistle globalement
npm i -g whistle & w2 start
Après l'installation, vous pouvez définir un proxy global sur l'ordinateur. Le port proxy est 8899.
w2 proxy // 设置全局代理 w2 proxy off // 关闭全局代理
Vous pouvez accéder à http://127.0.0.1:8899/. via votre navigateur pour afficher les captures de paquets, les demandes de modification, etc. http://127.0.0.1:8899/ 查看抓包、修改请求等。

如果你不想使用全局代理,就可以安装 SwitchyOmega

SwitchyOmega et définir des proxys de sifflet pour certains sites Web selon vos besoins.

2.2 Ce que le sifflet peut faire


3.1 L'application native charge le développement du code local du PC
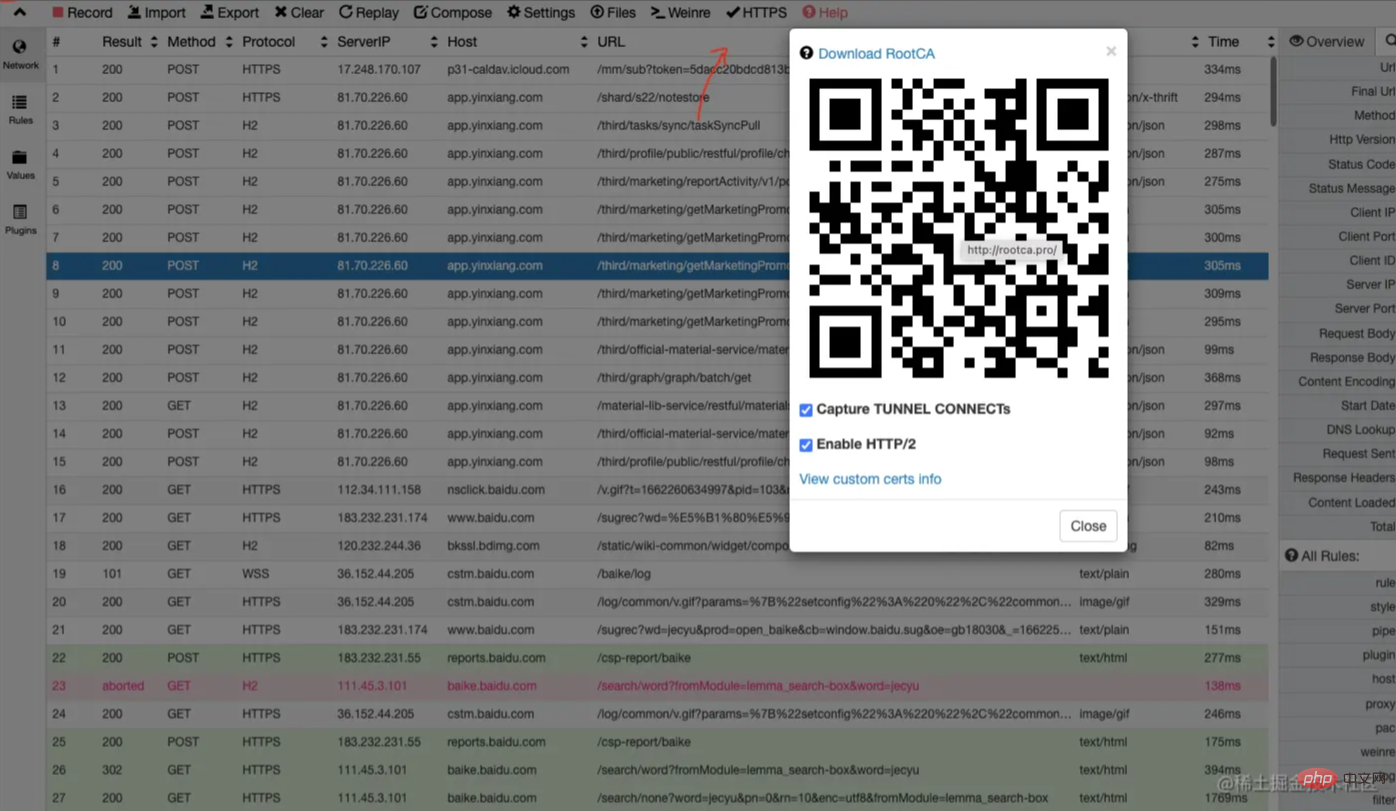
La page Web a été chargée via le h5 nom de domaine sur l'application native Mais lors du développement local, vous ne voulez pas passer par la chaîne d'assemblage ou le package et télécharger le code localement à chaque fois. Vous devez transmettre la requête de l'application native au serveur local. La condition préalable est que le téléphone wifi et l'ordinateur puissent accéder l'un à l'autre, c'est-à-dire que l'ordinateur capture le package PC mentionné précédemment. Étant donné que mon serveur Web est une application https, je dois télécharger le certificat racine fourni par Whist et l'importer manuellement sur mon téléphone. 🎜🎜Cliquez sur le menu HTTPS, puis utilisez votre téléphone mobile pour scanner le code QR, utilisez votre navigateur mobile pour l'ouvrir pour le télécharger, configurer l'importation et définir la confiance dans le certificat du téléphone mobile. 🎜
此时,再在手机上配置代理指向 PC 电脑的 IP和 whistle 监听的端口即可在电脑上截获数据包。
我本地webpack 启动的服务器应用访问地址为:xxx.xxx.xxx.xxx:8080
whistle 的配置规则:
# Rules # 访问首页走本地 jecyu.com/webs/short-transport http://xxx.xxx.xxx.xxx:8080?deptCode=755DL # 首页路径 # 后续的请求都使用本地代码 jecyu.com http://xxx.xxx.xxx.xxx:8080?deptCode=755DL
其中试过在原生 app 访问本地应用时出现错误“ webpack 会提示 invalid host header”,解决方案是在 devServer 配置添加即可:
devServer: {
allowedHosts: 'all',
}至此,成功让原生 app 访问PC 端本地的开发代码。
Whistle 能够通过内置的 Weinre 去实现查看移动端的 DOM 样式,配置规则如下
# 设置 weinre https://juejin.cn weinre://test
手机上重新访问 juejin.cn 网站,然后打开 weinre 可以看到如下,绿色表示远程连接成功。
可以点击 Element 查看手机上网页 DOM 结构、样式等信息。
也可以在 console 控制台中,执行代码,比如 alert ,手机应用上会显示弹框。
学会抓包是软件开发人员必须掌握的调试技能,本文先介绍抓包的原理,再介绍抓包工具 whistle 的使用,whistle 非常强大,本文只是粗略的介绍,更多的使用技巧,大家可以查看官方文档whistle 文档。
原文地址:https://juejin.cn/post/7140040425129115684
(学习视频分享:web前端)
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment optimiser une seule page
Comment optimiser une seule page
 Qu'est-ce qu'un concepteur d'interface utilisateur ?
Qu'est-ce qu'un concepteur d'interface utilisateur ?
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB
 Le rôle de l'outil formatfactory
Le rôle de l'outil formatfactory