
Comment créer des composants Web à l'aide de Vue3 ? L'article suivant vous présentera la méthode de création de composants Web avec Vue3. J'espère qu'il vous sera utile !

Parfois, je veux écrire un composant indépendant du framework, mais je ne veux pas utiliser natif ou Jquery pour l'écrire, et je veux aussi éviter les conflits de style. Il me semble juste d'utiliser des composants Web pour le faire. il. Mais aujourd'hui, les composants Web ne sont toujours pas suffisamment flexibles pour être utilisés et ils sont encore peu pratiques dans de nombreux endroits. Ce serait formidable s'ils pouvaient être utilisés conjointement avec MVVM. Angular a pris en charge la création de composants dans des composants Web bien avant Vue3 3.2+ prend enfin en charge la création de composants dans des composants Web. Il m'est arrivé de vouloir reconstruire le plug-in de commentaires récemment, alors je l'ai essayé.
vue fournit une méthode defineCustomElement pour convertir le composant vue en un constructeur de fonction personnalisé étendu à HTMLElement. L'utilisation est fondamentalement la même que celle de l'API de paramètre defineComponent. [Recommandations associées : tutoriel vidéo vuejs]
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// 在此提供正常的 Vue 组件选项
props: {},
emits: {},
template: `...`,
// defineCustomElement 独有特性: CSS 会被注入到隐式根 (shadow root) 中
styles: [`/* inlined css */`]
})
// 注册 Web Components
customElements.define('my-vue-element', MyVueElement)Si vous devez utiliser un seul fichier, vous avez besoin de @vitejs/plugin-vue@^1.4.0 ou vue-loader@^16.5.0 ou d'un outil de version supérieure. Si seuls certains fichiers doivent être utilisés, vous pouvez remplacer le suffixe par .ce.vue. Si vous devez créer tous les fichiers Web Components, vous pouvez activer l'élément de configuration customElement de @vitejs/plugin-vue@^1.4.0 ou vue-loader@^16.5.0. De cette façon, il n'est pas nécessaire d'utiliser le suffixe .ce.vue.
vue mappera tous les accessoires aux propriétés de l'objet élément personnalisé, et mappera également les attributs sur les balises d'élément personnalisé.
<com-demo></com-demo>
props:{
type:String
}Parce que les attributs du HTML ne peuvent être que des chaînes en plus des types de base (booléen, numérique), Vue aidera à la conversion de type lors du mappage.
Dans les éléments personnalisés, les événements émis via this.$emit ou emit dans setup seront distribués en tant qu'événements personnalisés natifs. Des paramètres d'événement supplémentaires (charge utile) sont exposés sous forme de tableau sur la propriété détails de l'objet CustomEvent.
Lors de l'écriture de composants, vous pouvez l'utiliser comme vue, mais vous ne pouvez utiliser que la syntaxe de slot native, donc les slots de portée ne sont plus pris en charge.
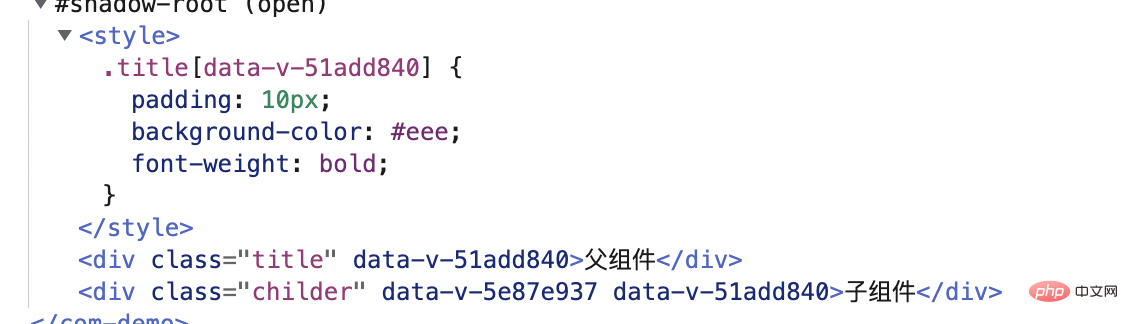
Lors de l'utilisation de sous-composants imbriqués, il existe un risque que les styles des sous-composants ne soient pas extraits par défaut.
Composant parent
<template>
<div>{{ title }}</div>
<childer></childer>
</template>
<script>
import Childer from "./childer.vue"
export default {
components: { Childer },
data() {
return {
title: "父组件"
}
},
}
</script>
<style>
.title {
padding: 10px;
background-color: #eee;
font-weight: bold;
}
</style>Composant enfant
<template>
<div>{{ title }}</div>
</template>
<script>
export default {
data() {
return {
title: "子组件"
}
},
}
</script>
<style>
.childer {
padding: 10px;
background-color: #222;
color: #fff;
font-weight: bold;
}
</style>Vous pouvez voir que le style du composant enfant n'est pas inséré, mais l'identifiant d'isolation de style est généré data-v-5e87e937. Je ne sais pas si Vue officiel corrigera ce bug à l'avenir

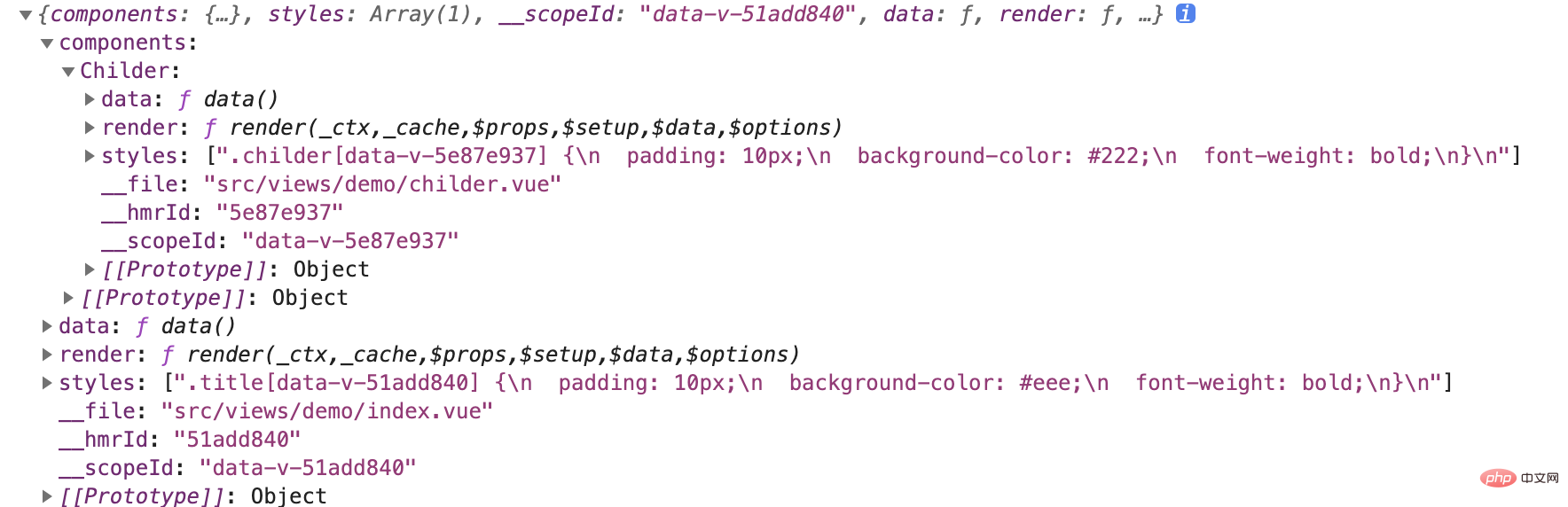
Si vous regardez les composants, vous pouvez voir que les styles des sous-composants ont été extraits, il vous suffit donc de les injecter vous-même.

Extraire le style du sous-composant et insérez-le dans le composant parent, référez-vous à cette implémentation
import ComDemo from '~/demo/index.vue'
const deepStylesOf = ({ styles = [], components = {} }) => {
const unique = array => [...new Set(array)];
return unique([...styles, ...Object.values(components).flatMap(deepStylesOf)]);
}
// 将子组件样式插入到父组件里
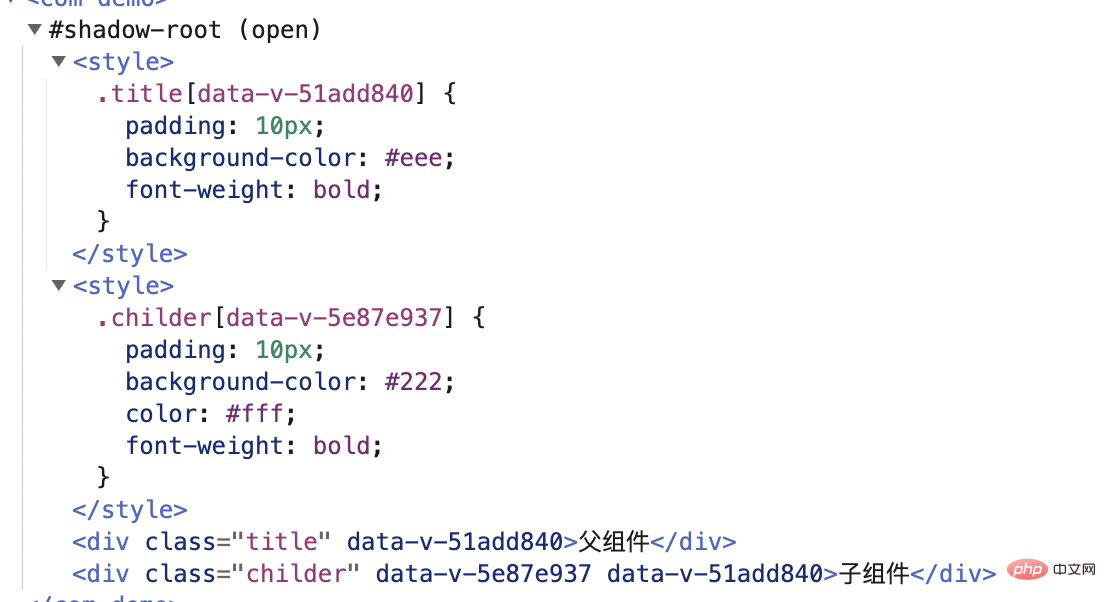
ComDemo.styles = deepStylesOf(ComDemo)
!customElements.get('com-demo') && customElements.define('com-demo', defineCustomElement(ComDemo))Résoudre parfaitement le problème de style du sous-composant

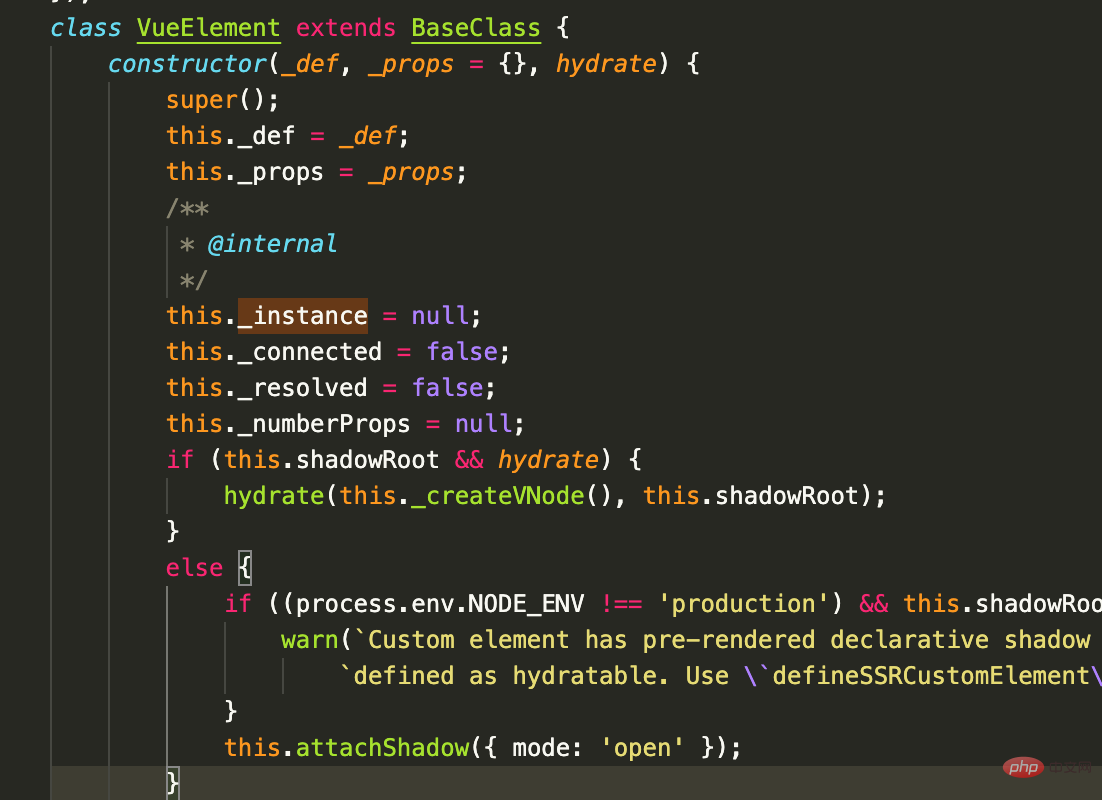
defineCustomElement Le composant construit ne sera pas construit par défaut. Pour accrocher la méthode sur customElement, regardez le code source de Vue, il n'y a que _def (constructeur), _instance (instance de composant)). Si vous souhaitez appeler une méthode dans le composant, dom._instance.proxy.fun(), cela semble vraiment inélégant. 
Bien sûr, nous espérons que les méthodes exposées par nos composants pourront être utilisées directement comme un dom ordinaire sans utiliser dom.fun(). Nous avons légèrement développé defineCustomElement.
import { VueElement, defineComponent } from 'vue'
const defineCustomElement = (options, hydate) => {
const Comp = defineComponent(options);
class VueCustomElement extends VueElement {
constructor(initialProps) {
super(Comp, initialProps, hydate);
if (Comp.methods) {
Object.keys(Comp.methods).forEach(key => {
// 将所有非下划线开头方法 绑定到 元素上
if(!/^_/.test(key)){
this[key] = function (...res) {
if (this._instance) {
// 将方法thi改为 组件实例的proxy
return Comp.methods[key].call(this._instance.proxy, ...res)
} else {
throw new Error('未找到组件实例')
}
}
}
})
}
}
}
VueCustomElement.def = Comp;
return VueCustomElement;
}De manière générale, il existe encore de nombreux pièges. Si vous n'avez besoin que de créer des plug-ins multi-framework relativement simples, utiliser cette méthode pour créer des composants Web est également une bonne solution.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue