
Étapes ajoutées : 1. Utilisez le sélecteur ":nth-child(n)" pour sélectionner le nœud enfant en position médiane, la syntaxe est "élément parent object.find(":nth-child (valeur de position du milieu element)")", Renverra un objet jQuery contenant l'élément spécifié ; 2. Utilisez after() pour insérer un nouveau nœud après l'élément du milieu, la syntaxe est "objet d'élément du milieu.after (élément de nœud enfant)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser :nth-child(n)和after() pour ajouter des nœuds enfants en position médiane.
Étapes de mise en œuvre
Étape 1 : Utilisez le sélecteur :nth-child(n) pour sélectionner le nœud enfant en position médiane
父元素对象.find(":nth-child(中间元素的位置值)")renverra un objet jQuery contenant l'élément spécifié.
Étape 2 : utilisez la fonction after() pour insérer un nouveau nœud après l'élément du milieu
after() peut insérer un nœud frère après l'élément spécifié
$(A).after(B)
signifie insérer le nœud frère B derrière l'extérieur du nœud A.
Exemple de code d'implémentation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function() {
$("button").click(function() {
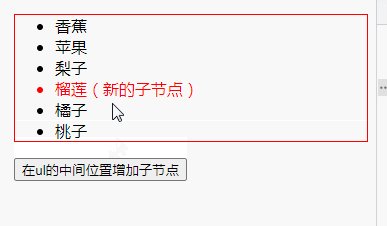
var a = "<li style='color:red;'>榴莲(新的子节点)</li>";
$("ul").find(":nth-child(3)").after(a);
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
<li>桃子</li>
</ul>
<button>在ul的中间位置增加子节点</button>
</body>
</html>
Description : sélecteur nth-child()
: le sélecteur nth-child(n) sélectionne le nième élément de tout type appartenant à son élément parent Tous les éléments qui sont des éléments enfants.
:nth-child(n|even|odd|formula)
| parameter | description |
|---|---|
| n | L'index de chaque élément enfant à correspondre. doit être un nombre. Le numéro d'index du premier élément est 1. |
| even | Sélectionnez chaque élément enfant pair. |
| impair | Sélectionnez chaque élément enfant impair. |
| formula | précise quel sous-élément doit être sélectionné via la formule (an + b). Exemple : p:nth-child(3n+2) sélectionne un segment sur trois, en commençant par le deuxième élément enfant. |
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Solution d'erreur d'application de fichier Win10 taskmgr.exe
Solution d'erreur d'application de fichier Win10 taskmgr.exe