
Étapes du jugement : 1. Obtenez tous les éléments de case à cocher avec la syntaxe "$("input[type='checkbox']")", qui renverra un objet jQuery ; 2. Sélectionnez tous les éléments sélectionnés avec la syntaxe "$(" :checked ")" renverra un objet JQ ; 3. Calculez la longueur des deux objets et déterminez si les deux longueurs sont égales. La syntaxe est "checkbox element object.length==selected element object.length". égaux, sélectionnez les deux, sinon tous ne sont pas sélectionnés.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Comment jquery détermine si la case à cocher est entièrement cochée : Vérifiez si le nombre d'éléments multi-sélectionnés dans la case à cocher et le nombre d'éléments sélectionnés sont égaux.
Étapes de mise en œuvre :
Étape 1 : Utilisez le sélecteur de valeur d'attribut pour obtenir l'élément de case à cocher
$("input[type='checkbox']")renverra un objet jQuery contenant tous les éléments de case à cocher.
Étape 2 : Utilisez le sélecteur :checked pour sélectionner tous les éléments sélectionnés
$(":checked")renverra un objet jQuery contenant tous les éléments sélectionnés.
Étape 3 : Utilisez l'attribut length pour calculer la longueur des deux objets jQuery et déterminer si les deux longueurs sont égales
checkbox元素对象.length==选中元素对象.length
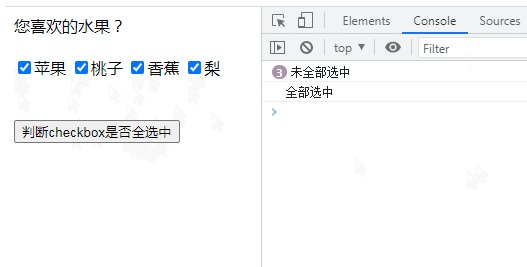
Si elles sont égales (la valeur de retour est vraie), alors toutes les cases sont cochées
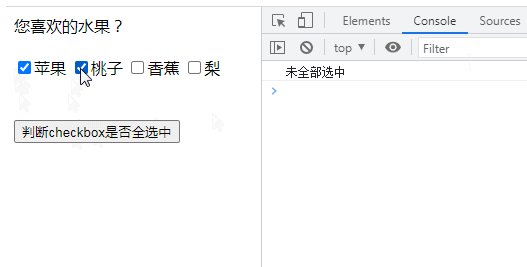
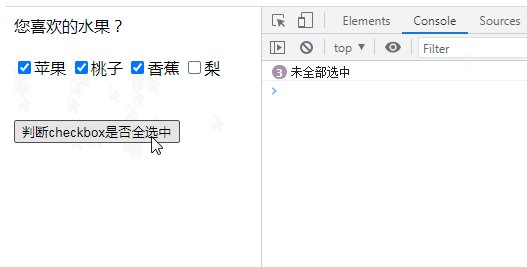
S'ils ne sont pas égaux (la valeur de retour est fausse), alors la case à cocher n'est pas entièrement cochée
Exemple d'implémentation : Déterminer si la case à cocher est entièrement cochée

Connaissances approfondies : Sélecteur de valeur d'attribut
<code><strong>$("[attribute|='value']")</strong>
选择指定属性值等于给定字符串或改字符串为前缀(该字符串后跟一个连字符“-”)的元素。
attribute: 一个属性名
value: 一个属性值
$(function(){
$('a[hreflang|="en"]').css("border","2px solid red");
//查找hreflang属性值是英语的所有链接。
});<strong>$("[attribute*='value']")</strong>
选择指定属性具有包含一个给定的子字符串的元素。(选择给定的属性是以包含某些值的元素)
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name*="man"]').css("border","2px solid red");
//查找所有 input 的 name 属性中带有 'man' 的元素,并添加边框
});<strong>$("[attribute~='value']")</strong>
选着指定属性用空格分隔的值中包含一个给定的元素。
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name~="man"]').css("border","2px solid red");
//查找所有属性中含有 'man' 这个单词的文本框,并且修改其文本值。
})$("[attribute$='value']")
选择指定属性是以给定元素结尾的元素。这个元素比较是区分大小写的。
attribute: 一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name$="letter"]').css("border","2px solid red");
//查找所有的属性名称以"letter"的结束,并把他们的文字输入。
})$("[attribute='value']")
选择指定属性是给定值的元素。
attribute: 一个属性名。
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[value="Hot Fuzz"]').next().text("Hot Fuzz");
//查找input 中 value 值等于 Hot Fuzz 的将其后面的元素添加文本。
})$("[attribute!='value']")
选择指定属性不等于这个值的元素
attribute:一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name!="newsletter"]').next().append("<b>;not newsletter</b>")
//查找input 中name 不等于 newletter 的下一个元素追加 文本。
注:主要含有这个字符串就行。
})$("[attribute^='value']")
选择指定属性就是以给定字符串开始的元素。
attribute:一个属性名
value: 一个属性值,可以是一个不带引号的一个单词,或一个带引号的字符串。
$(function(){
$('input[name^="news"]').val("news here!");
//查找input 中 name 中含有new 这个字符串的 添加value 值。
})$("[attribute]")
选择所有具有指定属性的元素,该属性可以是任何值。
attribute: 一个属性名。
$(function(){
$('div[id]').css("color","red")
//给绑定id属性的div的文本颜色变成红色。
})$("[attributeFilter1][attributeFilter2]attributeFilter3")$ ("[attribute|='value']")
Sélectionnez les éléments dont la valeur d'attribut spécifiée est égale à la chaîne donnée ou préfixée par une chaîne ( la chaîne est suivie d'un trait d'union "-").
attribut : un nom d'attribut
$(function(){
$('input[id][name$="man"]').val('only this one')
//查找那些有id属性,并且name 属性以man结尾的输入框,并设置值。
})🎜$("[attribute~='value']")🎜🎜🎜 Sélectionne la valeur séparée par des espaces de l'attribut spécifié pour contenir un élément donné. 🎜 attribut : un nom d'attribut 🎜 valeur : une valeur d'attribut, qui peut être un mot sans guillemets, ou une chaîne entre guillemets. 🎜rrreee🎜🎜$("[attribute$='value']")🎜🎜🎜 Sélectionne les éléments dont l'attribut spécifié se termine par l'élément donné. Cette comparaison d'éléments est sensible à la casse. 🎜 attribut : un nom d'attribut 🎜 valeur : une valeur d'attribut, qui peut être un mot sans guillemets, ou une chaîne entre guillemets. 🎜rrreee🎜🎜$("[attribute='value']")🎜🎜 Sélectionne les éléments dont l'attribut spécifié est une valeur donnée. 🎜 attribut : un nom d'attribut. 🎜 valeur : une valeur d'attribut, qui peut être un mot sans guillemets, ou une chaîne entre guillemets. 🎜rrreee🎜🎜$("[attribute!='value']")🎜🎜 Sélectionnez les éléments dont les attributs spécifiés ne sont pas égaux à cette valeur🎜 attribut : un nom d'attribut🎜 valeur : une valeur d'attribut, qui peut être un mot sans guillemets ou une chaîne entre guillemets. 🎜rrreee🎜🎜$("[attribute^='value']")🎜🎜 Sélectionnez l'élément qui commence par la chaîne donnée avec l'attribut spécifié. 🎜 attribut : un nom d'attribut 🎜 valeur : une valeur d'attribut, qui peut être un mot sans guillemets, ou une chaîne entre guillemets. 🎜rrreee🎜🎜$("[attribute]")🎜🎜 Sélectionne tous les éléments avec l'attribut spécifié, qui peut être n'importe quelle valeur. 🎜 attribut : un nom d'attribut. 🎜rrreee🎜🎜$("[attributeFilter1][attributeFilter2]attributeFilter3")🎜🎜🎜 Sélectionnez les éléments qui correspondent à tous les filtres d'attributs spécifiés🎜attributeFilter1 : un filtre d'attribut🎜attributeFilter2 : un autre convertisseur de filtre d'attribut, utilisé pour réduire davantage les éléments sélectionnés. 🎜attributFilterN : Il existe d'autres filtres d'attributs selon les besoins. 🎜rrreee🎜【Apprentissage recommandé : 🎜Tutoriel vidéo jQuery🎜, 🎜Vidéo web front-end🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php