
Les valeurs de l'attribut display sont : 1. none, qui peut masquer l'élément ; 2. block, qui peut définir l'élément comme élément de niveau bloc 3. inline, qui peut définir l'élément comme inline ; element; 4. inline-block, qui peut définir l'élément comme un élément en ligne. L'élément est défini sur un élément de bloc en ligne. 5. table, l'élément peut être défini sur une table au niveau de l'élément de bloc. cell, l'élément peut être défini sur une cellule du tableau ; 7. table-row, l'élément peut être défini sur une ligne de tableau ; 8. flex, l'objet peut être défini comme une boîte élastique rétractable.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3. L'attribut
display spécifie le type de boîte que l'élément doit générer.
L'attribut display peut contrôler le contexte de formatage d'un élément et de ses sous-éléments. Vous devez savoir lorsque vous apprenez le CSS pour la première fois que certains éléments sont des éléments de niveau bloc et d'autres sont des éléments en ligne.
Avec l'attribut display, vous pouvez basculer entre différents états de l'élément. Par exemple, normalement un élément h1 est un élément de niveau bloc, mais en le basculant, il peut être affiché comme un élément en ligne. Afficher la valeur de l'attribut
en ligneDéfinissez le element Pour les éléments en ligne
| Définir l'élément comme élément de liste | ||
|---|---|---|
| Définir l'élément comme élément de bloc en ligne | ||
| Définir l'élément comme élément de bloc level Table (similaire à | ||
| Définit l'élément sur la cellule du tableau (similaire à | ||
| définit l'élément sur une ligne du tableau (similaire à | <table>)<tr>
<td>inline-table</td>
<td>将元素设置为内联元素级的表格(类似<code><table>)<tr>
<td>table-caption</td>
<td>将元素设置为表格的标题(类似<code><caption></caption>) |
|
| table-cell | 将元素设置为表格的单元格(类似<td>和<code><th>)</th>
|
|
| table-row | 将元素设置为表格的行(类似<tr>)</tr>
<tr>
<td>table-row-group</td>
<td>将元素设置为表格的内容部分(类似<code> <tbody>)<tr>
<td>table-column</td>
<td>将元素设置为表格的列(类似<code><col>) |
|
| table-column-group | 将元素设置为表格中一个或多个列的分组(类似<colgroup></colgroup>) |
|
| table-header-group | 将元素设置为表格的头部(类似<thead>)<tr>
<td>table-footer-group</td>
<td>将元素设置为表格的脚(类似<code><tfoot>table-row-group<tr><td>Définissez l'élément sur la partie contenu du tableau (similaire à <code> <tbody>) <td></td>table- column<tr>
<td>Définissez l'élément sur la colonne du tableau (comme <code><col>) |
|
Définissez un élément sur un groupe d'une ou plusieurs colonnes dans un table (comme <colgroup></colgroup>) |
||
Définissez l'élément sur l'en-tête du tableau (similaire à <thead>) <td></td>table-footer-group<tr><td>Définissez l'élément sur Le pied du tableau (similaire à <code><tfoot>) <td></td>box<tr>
<td>Une nouvelle valeur d'attribut en CSS3 signifie définir l'objet en tant que boîte flexible (la version la plus ancienne de la boîte flexible) </td>
<td> </td>
</tr>inline-box<tr>
<td>La nouvelle valeur de propriété en CSS3 signifie définir l'objet en tant que boîte flexible au niveau de l'élément en ligne (la version la plus ancienne de la boîte flexible) </td>
<td></td>
</tr>flexbox<tr>
<td>Nouvelle valeur de propriété en CSS3, indiquant que l'objet est défini sur une boîte flexible (une version transitionnelle de la boîte flexible) </td>
<td></td>
</tr>inline-flexbox</tfoot>
|
La boîte télescopique (boîte flexible) est un nouveau mode de mise en page dans CSS3. Le but de l'introduction de la boîte flexible est de fournir un moyen plus efficace d'organiser, d'aligner et d'allouer de l'espace aux éléments sur la page. différent Cette disposition garantit que les éléments sont correctement dimensionnés et positionnés pour la taille de votre écran et le type d'appareil.
Ce qui suit utilise plusieurs valeurs d'attribut couramment utilisées pour introduire l'utilisation des attributs d'affichage suivants :
<span style="font-size: 16px;"><strong>affichage : aucun strong> La valeur de l'attribut none de span></strong></span><span style="font-size: 16px;"><strong>display: none</strong></span>
display 的属性值 none 可以用来隐藏元素,和visibility: hidden;功能相似,不同的是display: none;在隐藏元素的同时,它还会将元素所占的位置一并隐藏。display: none;通常会与 JavaScript 结合使用来隐藏或显示某个元素,下面通过一个示例来演示一下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 350px;
height: 100px;
background-color: #AAA;
}
</style>
</head>
<body>
<div id="box"> </div>
<button onclick="change_box(this)">隐藏</button>
<script>
function change_box(obj){
var box = document.getElementById('box');
if(box.style.display == 'none'){
box.style.display = "";
obj.innerHTML = "隐藏";
}else{
box.style.display = "none";
obj.innerHTML = "显示";
}
}
</script>
</body>
</html>运行上面的代码,在页面中点击“显示”或“隐藏”按钮即可对页面中指定的元素执行显示或隐藏操作,如下图所示:

<span style="max-width:90%"><strong>display: block</strong></span>
display 属性的属性值 block 可以将元素强制转换为块级元素,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a{
display: block;
width: 150px;
height: 50px;
background-color: #ACC;
line-height: 50px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">这是一个链接</a>
</body>
</html><strong><span style="max-width:90%">display: inline</span></strong>
display 属性的属性值 inline 可以将元素强制转换为行内元素,让元素拥有行内元素的特性,例如可以与其他行内元素共享一行等,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline {
display: inline;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline">display: inline;</div>
<div class="inline">display: inline;</div>
</body>
</html>
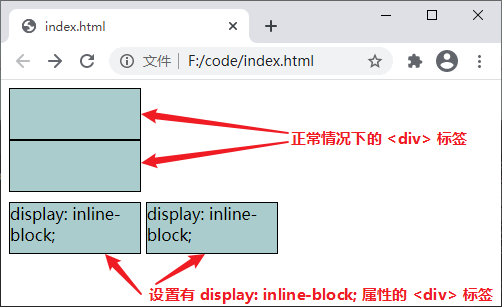
<span style="max-width:90%"><strong>display: inline-block</strong></span>
visibility: Hidden;. La différence est que display:. none; est un élément masqué, il masquera également la position occupée par l'élément. display: none; est généralement utilisé en conjonction avec JavaScript pour masquer ou afficher un élément. Voici un exemple pour démontrer : <!DOCTYPE html>
<html>
<head>
<style>
div {
width: 130px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline-block {
display: inline-block;
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline-block">display: inline-block;</div>
<div class="inline-block">display: inline-block;</div>
</body>
</html>

<span style="font-size: 16px;"><strong>affichage : bloquer</strong></span>Le bloc de valeur d'attribut de l'attribut display peut forcer l'élément à être un élément de niveau bloc. L'exemple de code est le suivant :
 🎜🎜
🎜🎜<strong><span style="max-width:90%">affichage : inline</span></strong>🎜🎜display peut forcer l'élément à être un élément en ligne, de sorte que l'élément ait les caractéristiques d'un élément en ligne, comme le partage d'un line avec d'autres éléments en ligne. L'exemple de code est le suivant : 🎜rrreee🎜 🎜🎜
🎜🎜 <span style="max-width:90%"><strong>affichage : bloc en ligne</strong></span>🎜 🎜La valeur de l'attribut inline-block de l'attribut display peut forcer l'élément à se convertir en élément de bloc en ligne. Inline-block a à la fois la fonctionnalité de bloc pouvant définir la largeur et la hauteur et la fonctionnalité d'inline n'occupant pas de ligne exclusive. . L'exemple de code est le suivant : 🎜rrreee🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜front-end web🎜)🎜.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!