
Cet article vous apporte des connaissances pertinentes sur javascript est un bundler de modules statiques (module bundler) pour les applications JavaScript modernes. Jetons un coup d'œil à l'introduction de base à la configuration et à l'utilisation de JavaScript webpack5. à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
Dans le développement front-end le plus original, nous avons introduit des fichiers tels que js. et CSS. L'insertion manuelle de balises de script et de lien dans HTML pour atteindre l'objectif de citation est non seulement fastidieuse, mais nécessite également une requête distincte pour chaque fichier et est sujette à des conflits de variables.
Le concept de modularisation JavaScript a donc été proposé et des solutions telles que la modularisation AMD, CommonJS, CMD et ES6 sont apparues en séquence.
Mais en fait, notre projet utilisant le développement modulaire ne peut pas s'exécuter directement sur le navigateur. Par exemple, de nombreux modules npm utilisent la syntaxe CommonJS, que le navigateur ne prend pas en charge.
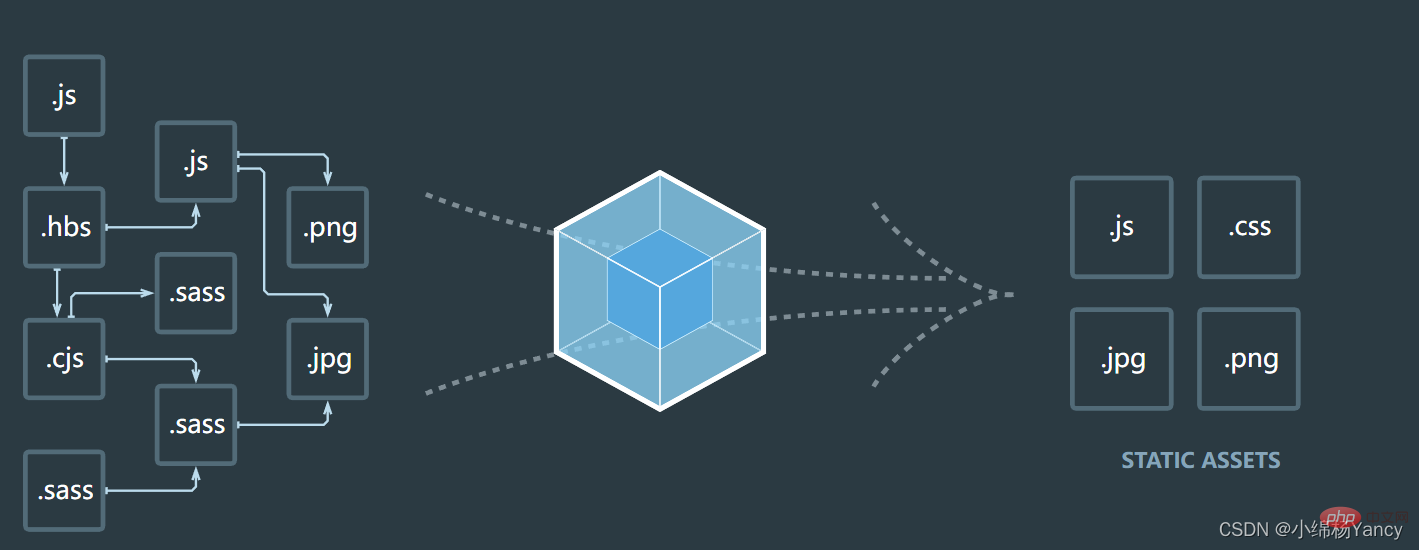
Il est temps que l'outil de packaging de modules apparaisse. Sa tâche est de résoudre les dépendances entre les modules et de packager le projet dans un fichier JS que le navigateur peut reconnaître.
Les outils d'emballage actuellement populaires dans la communauté incluent Webpack, Parcel, Rollup, etc.

Si vous avez utilisé des échafaudages tels que vue-cli ou create-ract-app, alors vous avez en fait utilisé webpack, car ils sont tous basés sur un packaging secondaire de webpack, donc si vous maîtrisez les principes de webpack, vous peut mieux développer des projets d'ingénierie de vue et de réaction.
Le fichier de configuration du webpack dans le projet se trouve dans le répertoire racine : webpack.config.jswebpack.config.js
入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始,例如vue项目中的main.js就是打包时的入口文件。
module.exports = {
entry: './src/main.js'
};项目中的所有依赖都应该直接或者间接地与入口文件关联起来,例如我们都是在main.js中引入外部模块(axios、router、elementUI等)。
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
//__dirname是当前目录根目录
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};loader 让 webpack 能够去处理那些非 JavaScript 文件(例如图片,css文件、vue文件等,webpack 自身只理解 JavaScript)。
loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
module.exports = {
//...
module: {
rules: [
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
}
};在 webpack 配置中定义 loader 时,要定义在 module.rules 中,其中test属性是需要匹配的文件名的正则,use属性是对应的loader,可以是多个(数组)。
例如上面的style-loader和css-loader就是处理js中引入的css文件(如果直接在js中引入css文件,是会报错的)。
oader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量,插件增强了webpack的功能。
要使用插件,对于webpack内置的插件,我们通过引入webpack然后直接访问内置插件即可,对于外部插件,我们需要先安装,然后require引入,然后在plugin数组引入插件(new)实例。
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
//...
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;上面的html-webpack-plugin插件就是根据模板(template
module.exports = {
mode: 'production'
};output indique à webpack où sortir les bundles qu'il crée et comment nommer ces fichiers. La valeur par défaut est ./dist. L'attribut path de var time = new Date();
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
module.exports = {
now: t,
}; ouput détermine l'emplacement où les fichiers packagés sont générés. La valeur par défaut est ./dist. Sinon, webpack créera automatiquement ce répertoire. L'attribut filename de ouput détermine le nom du fichier empaqueté.
ouput détermine l'emplacement où les fichiers packagés sont générés. La valeur par défaut est ./dist. Sinon, webpack créera automatiquement ce répertoire. L'attribut filename de ouput détermine le nom du fichier empaqueté. loader
loader peut convertir tous les types de fichiers en modules valides que Webpack peut traiter, et vous pouvez ensuite utiliser les capacités d'empaquetage de Webpack pour les traiter. 
import { now } from "../utils/time.js";
document.write("现在是: " + now);module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
};template) et insère automatiquement la balise de script pour l'empaquetage et la génération de js. fichiers (le packaging Webpack normal ne génère pas de fichiers HTML). 🎜🎜mode (mode)🎜🎜🎜Mode de développement : optimise la vitesse d'empaquetage et le débogage du code. 🎜🎜Mode de production (production) : optimisez la vitesse d'empaquetage et optimisez les performances d'exécution du code🎜🎜🎜🎜🎜const HtmlWebpackPlugin = require("html-webpack-plugin"); // 通过 npm 安装
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })],
};接着我们创建基本的项目结构和文件。
my-webpack-demo
├── src
| └── index.js(入口文件)
├── utils
| └── time.js(时间工具)
├── package-lock.json
├── package.json
├── webpack.config.js(webpack配置)
其中utils下的time.js负责生成当前时间 time.js:
var time = new Date();
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
module.exports = {
now: t,
};入口文件index.js:
import { now } from "../utils/time.js";
document.write("现在是: " + now);webpack配置文件webpack.config.js:
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
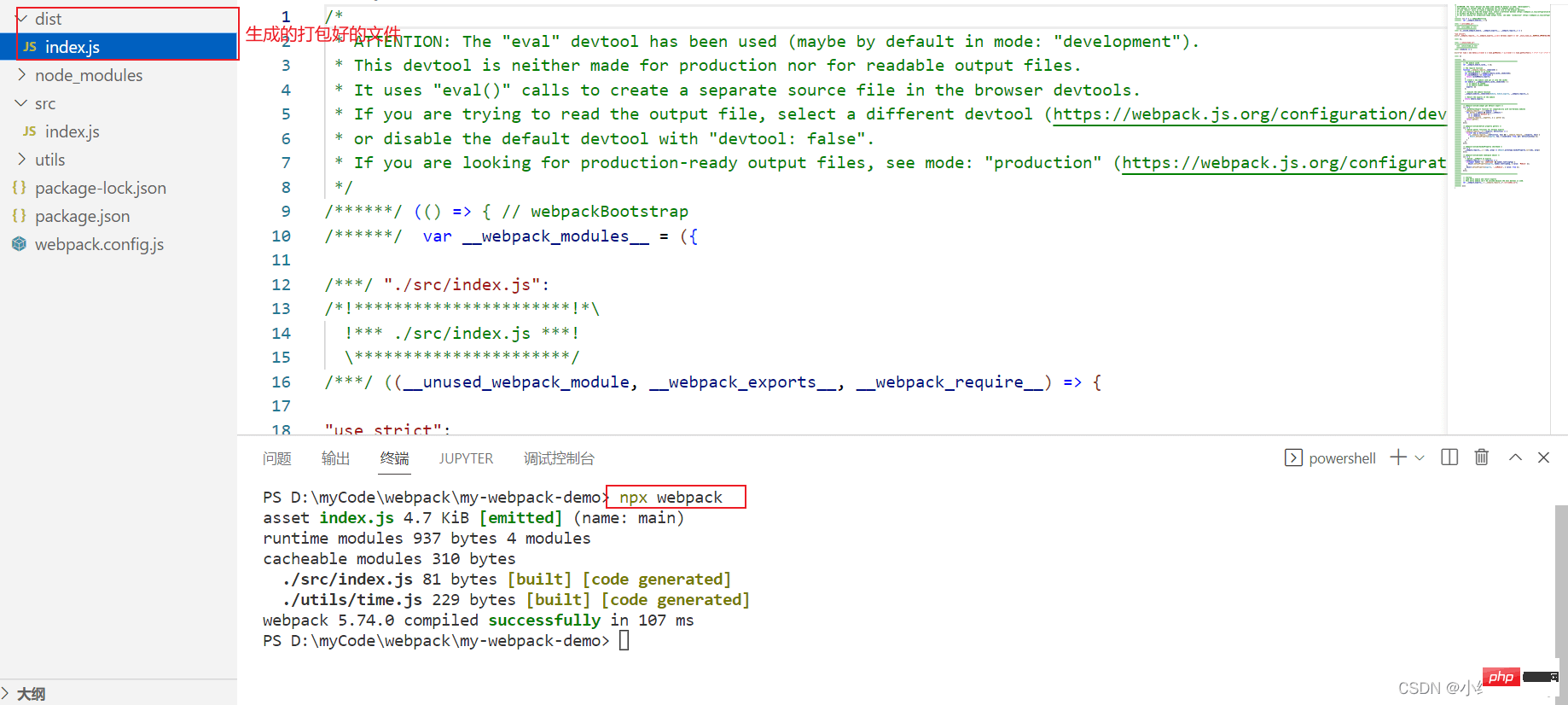
};我们在终端执行打包命令:

此时webpack自动在项目中创建了dist目录,并生成了打包好的index.js文件,那么我们如何验证index.js文件是否有效呢?
由于webpack并不会自动生成html文件,还记得上面的html-webpack-plugin插件吗?
通过npm安装:

在配置文件中引入:
const HtmlWebpackPlugin = require("html-webpack-plugin"); // 通过 npm 安装
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })],
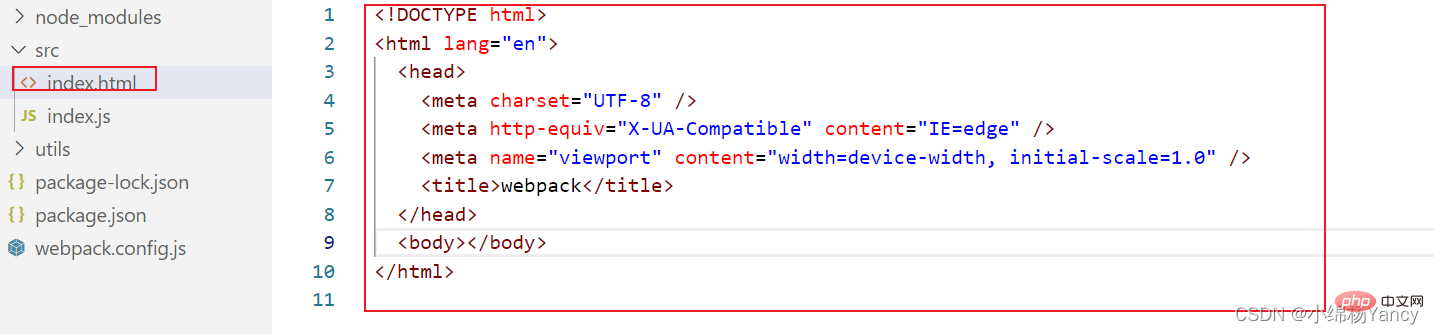
};记得在src下创建index.html模板:

欧克!我们再次执行打包命令npx webpack 。

可以看到,在dist目录下不仅生成了index.js,还有index.html,我们在浏览器中打开它。

time.js成功生效咯 !
我们完成了一个非常简单的webpack项目,你是否发现了这和vue项目的打包流程十分相似呢?
只是vue-cli的功能是十分强大的,例如可以解析vue文件,热更新等等……
所以这也验证了开始说的,vue-cli是对webpack的二次封装,封装了许多loader和plugin,并且配置好了入口,出口等配置信息,我们可以拿来就用。
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!