
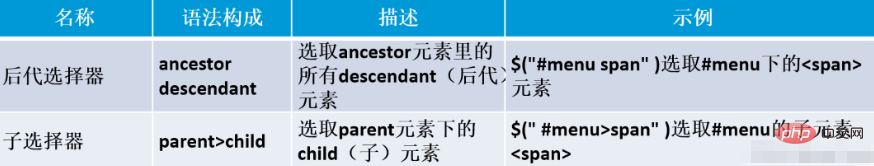
La différence entre le sélecteur d'élément enfant et le sélecteur d'élément descendant dans jquery : 1. La syntaxe du sélecteur d'élément enfant est "$("élément parent>élément enfant")", et la syntaxe du sélecteur d'élément descendant est "$(" Parent element élément enfant ")" 2. Le sélecteur d'élément enfant affecte uniquement les descendants directs, mais n'affecte pas les descendants multicouches, tandis que le sélecteur d'élément descendant affecte tous les éléments descendants spécifiés.

L'environnement d'exploitation de cet article : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
Élément descendant : Le code html est le suivant, puis lors de la sélection dans jquery, $(".test img"), avec un espace au milieu, sélectionne les éléments descendants, img est l'élément petit-enfant de ul, séparé par l'élément li, donc l'élément descendant fait référence aux petits-enfants, arrière-petits-enfants et aux éléments supérieurs dans la balise ul.
Élément enfant : le code html est le suivant, puis lors de la sélection dans jquery, $(".test>li"), avec un signe >supérieur à au milieu, sélectionne l'élément enfant li est un élément enfant pour. ul, donc les éléments enfants font référence aux éléments de la génération descendante au sein de la balise ul.
La façon d'écrire le sélecteur descendant est d'écrire la balise extérieure à l'avant et la balise intérieure à l'arrière, séparées par des espaces. Lorsque les balises sont imbriquées, la balise interne devient un descendant de la balise externe.
Les sous-sélecteurs sont des sélecteurs qui n'affectent que les descendants directs, mais n'ont aucun effet sur les "descendants petits-enfants" et les descendants multicouches.

Mêmes points
Les sélecteurs descendants et les balises d'éléments enfants peuvent utiliser des noms de balises/noms d'identifiant/noms de classe, etc. comme sélecteurs
Les sélecteurs descendants et les balises d'éléments enfants peuvent être continués via leurs respectifs symboles Continuez
Comment choisir dans le développement d'entreprise
Si vous souhaitez sélectionner toutes les balises spécifiées dans la balise spécifiée, utilisez le sélecteur descendant
Si vous souhaitez sélectionner toutes les balises enfants spécifiques dans la balise spécifiée, alors utilisez le sélecteur d'élément enfant
Tutoriels associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser HTML pour la navigation Web
Comment utiliser HTML pour la navigation Web