
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement les tâches synchrones de boucle d'événements JavaScript et les tâches asynchrones. L'article fournit une introduction détaillée sur le sujet, qui a une certaine valeur de référence.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Tout d'abord, avant d'en apprendre davantage sur la synchronisation et les problèmes asynchrones dans js, vous devez comprendre que js est unique. threadé, pourquoi doit-il l'être. Qu'en est-il des modèles à thread unique ? Cela dépend de son scénario d'utilisation. Il est principalement utilisé pour permettre aux utilisateurs d'interagir avec la page. Donc, en supposant que js est multithread, dans ce fil, l'utilisateur clique sur un bouton et un nœud DOM est ajouté. Dans un autre fil, l'utilisateur clique sur le bouton et supprime un nœud DOM. Ensuite, js ne sait pas quoi écouter. cette fois. Dont. Alors, quelle est la raison de l’émergence du synchrone et de l’asynchrone ? En supposant qu'il n'y ait pas d'asynchrone, lorsque nous demandons des données au serveur, elles peuvent rester bloquées pendant une longue période en raison d'un mauvais réseau. À ce stade, parce qu'elle est synchrone, la page Web doit attendre que la demande de données revienne avant. il peut continuer à interagir avec l'utilisateur. Cela rendra la page Web entière très occupée, elle sera étrangement bloquée et l'expérience utilisateur sera très mauvaise.
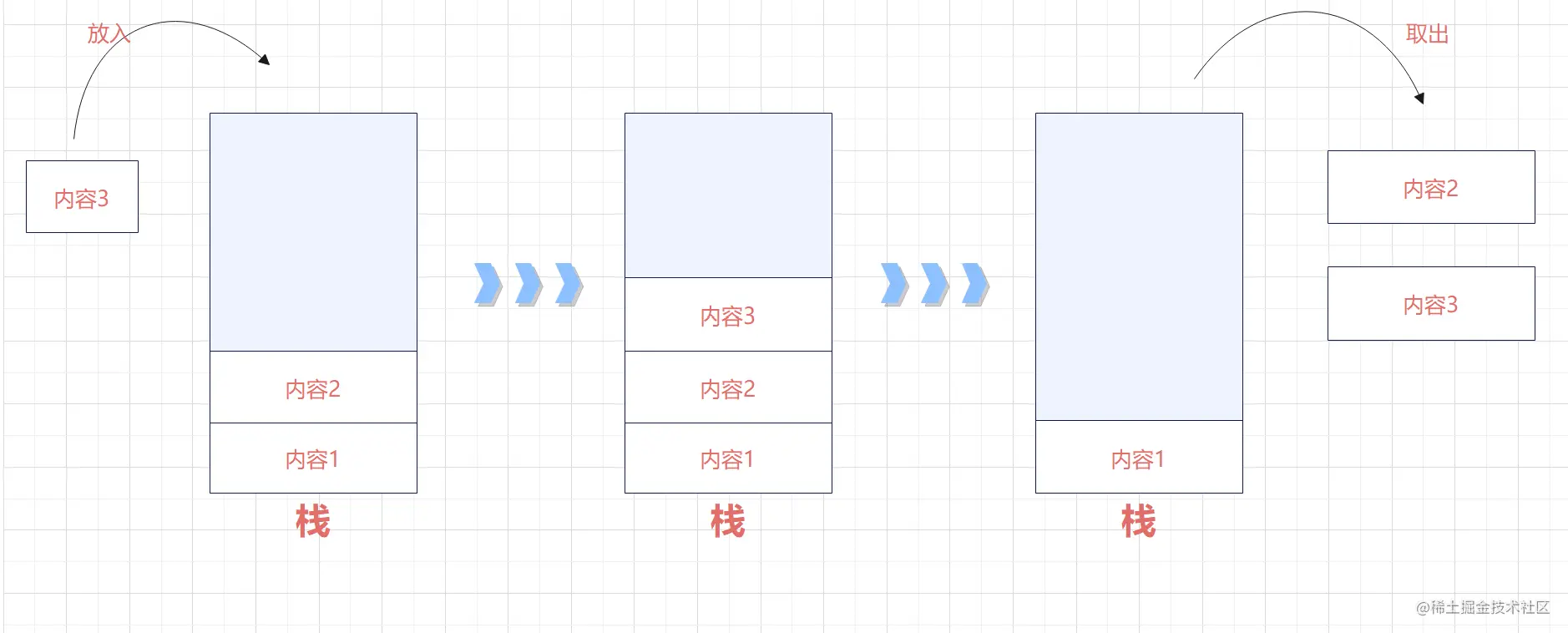
Ne parlons pas de ce qu'est la pile d'exécution, parlons de ce qu'est la pile. La pile est comme un seau. La première chose mise dedans doit être la dernière chose retirée, ce que tout le monde appelle souvent premier entré, dernier sorti.

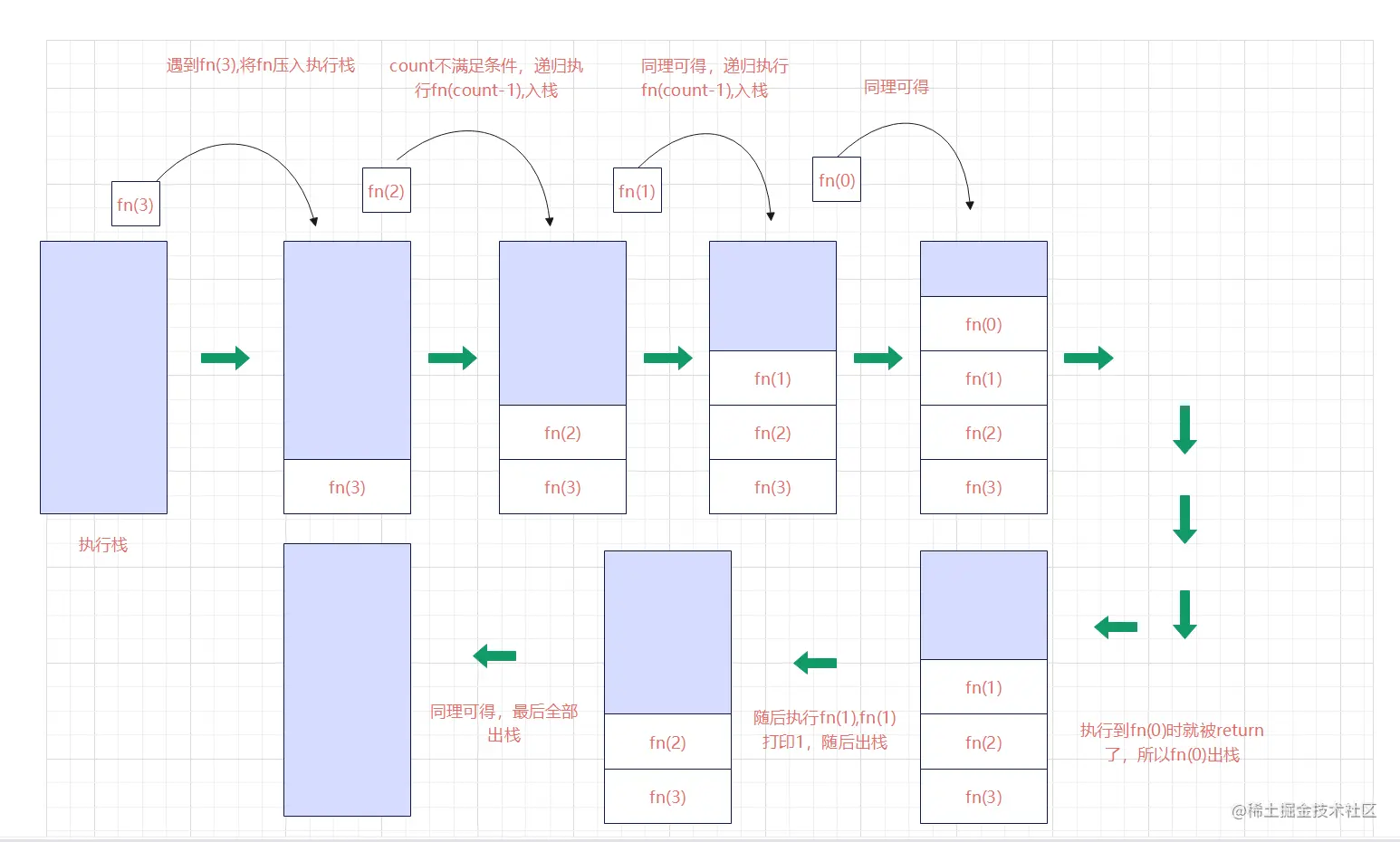
Ensuite, la pile d'exécution consiste à transformer les blocs de contenu de l'image en tâches de code Ce n'est certainement pas clair simplement en le disant, mais vous devez quand même écrire le code :
function fn (count) {
if (count <= 0) return
fn(count - 1)
console.log(count)
}
fn(3)C'est. un code récursif très simple, on l'explique ici directement dans l'image ci-dessus (le dessin ici n'est effectivement pas rigoureux, le bas de la pile devrait être le contexte global d'exécution) :

Toutes les tâches en js seront exécutées sur le fil principal et former une pile d'exécution . (N'oubliez pas cela !!!)
Ensuite, la file d'attente et la pile sont opposées, la file d'attente est premier entré, premier sorti. En fait, c'est facile à comprendre. C'est la même chose que lorsque nous faisons habituellement la queue. La personne qui entre en premier dans la file d'attente en sortira certainement en premier. Ensuite, la compréhension populaire de la file d'attente des tâches consiste à placer la fonction de rappel des tâches asynchrones. (N'oubliez pas cela aussi !!!)
Tout d'abord quelques éléments conceptuels pour jeter les bases :
Beaucoup de gens comprendront les tâches synchrones lorsqu'ils les comprendront. Confus par sa sémantique , les tâches de synchronisation ne sont pas exécutées simultanément. Il s'agit d'attendre la fin de la tâche d'exécution précédente avant d'exécuter la tâche suivante. Ce n'est pas obscur à dire ici, mais écrivons un code simple pour expliquer :
console.log(1) console.log(2) console.log(3)
Le code est très simple, évidemment le résultat de sortie est 1. , 2, 3, c'est le code de synchronisation, alors nous pouvons résumer. Les tâches de synchronisation sont mises en file d'attente sur le thread principal, puis entrées une par une dans la pile d'exécution pour exécution jusqu'à ce que la pile d'exécution soit vide.
Donnons juste un exemple :
console.log(1)
setTimeout(() => {
console.log(2)
}, 1000)
console.log(3)La sortie de ce code est différente de la sortie du code synchrone ci-dessus. Son ordre de sortie est 1, 3, 2. .Il Il ne sera pas exécuté dans l'ordre d'exécution.
On peut aussi le résumer en termes officiels : Les tâches asynchrones font référence aux tâches qui n'entrent pas dans le thread principal mais entrent dans la "file d'attente des tâches" (file d'attente des événements). Il n'y a que des "files d'attente de tâches". Informez le thread principal qu'une tâche asynchrone peut être exécutée, puis la tâche entrera dans le thread principal pour exécution. Peu importe si vous ne le comprenez pas, cela sera éclairant lorsque nous parlerons de la boucle événementielle plus tard.
Commençons par les concepts les plus obscurs :
js一直从任务队列中取回调函数,然后放入主线程中执行,这是一个循环不断的过程,所以把它叫做事件循环。
这个还是要简单粗暴的来段代码会更直观一点:
const promise = new Promise((resolve, reject) => {
console.log(1);
setTimeout(() => {
console.log("timerStart");
resolve("success");
console.log("timerEnd");
}, 0);
console.log(2);
});
promise.then((res) => {
console.log(res);
});
console.log(4);现在我们根据上面的规则一步一步分析这段代码,如果不懂Promise也没有关系,我保证这并不影响你对事件循环的理解。现在你就把自己当成js代码的检察官,要正确把它们放在合适的“位置”
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!