
Comment utiliser Node pour explorer les données des pages Web et les écrire dans des fichiers Excel ? L'article suivant utilise un exemple pour expliquer comment utiliser Node.js pour explorer les données de pages Web et générer des fichiers Excel. J'espère que cela sera utile à tout le monde !

Je crois que Pokémon est le souvenir d'enfance de nombreuses personnes nées dans les années 90. En tant que programmeur, j'ai voulu créer un jeu Pokémon plus d'une fois, mais avant de le faire, je dois d'abord déterminer combien de Pokémon. il y en a et leurs numéros, noms, attributs et autres informations sont triés. Dans ce numéro, nous utiliserons Node.js pour simplement implémenter une exploration des données Web Pokémon, générer ces données dans des fichiers Excel, puis utiliser l'interface. lire Excel pour accéder à ces données.
Puisque nous explorons des données, trouvons d'abord une page Web avec des données illustrées de Pokémon, comme indiqué ci-dessous :

Ce site Web est écrit en PHP, et il n'y a pas de séparation entre l'avant et back. , nous ne lirons donc pas l'interface pour capturer les données. Nous utilisons la bibliothèque crawler pour capturer les éléments de la page Web afin d'obtenir des données. Laissez-moi vous expliquer à l'avance, l'avantage d'utiliser la bibliothèque crawler est que vous pouvez utiliser jQuery pour capturer des éléments dans l'environnement Node. crawler 库,来捕获网页中的元素从而得到数据。提前说明一下,用 crawler 库,好处是你可以用 jQuery 的方式在Node环境中捕获元素。
安装:
yarn add crawler
实现:
const Crawler = require("crawler");
const fs = require("fs")
const { resolve } = require("path")
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
function getPokemon() {
let uri = "" // 宝可梦图鉴地址
let data = []
return new Promise((resolve, reject) => {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) reject(err);
let $ = res.$;
try {
let $tr = $(".roundy.eplist tr");
$tr.each((i, el) => {
let $td = $(el).find("td");
let _code = $td.eq(1).text().split("\n")[0]
let _name = $td.eq(3).text().split("\n")[0]
let _attr = $td.eq(4).text().split("\n")[0]
let _other = $td.eq(5).text().split("\n")[0]
_attr = _other.indexOf("属性") != -1 ? _attr : `${_attr}+${_other}`
if (_code) {
data.push([_code, _name, _attr])
}
})
done();
resolve(data)
} catch (err) {
done()
reject(err)
}
}
})
})
}在生成实例的时候,还需要开启 jQuery 模式,然后,就可以使用 $ 符了。而以上代码的中间部分的业务就是在捕获元素爬取网页中所需要的数据,使用起来和 jQuery API 一样,这里就不再赘述了 。
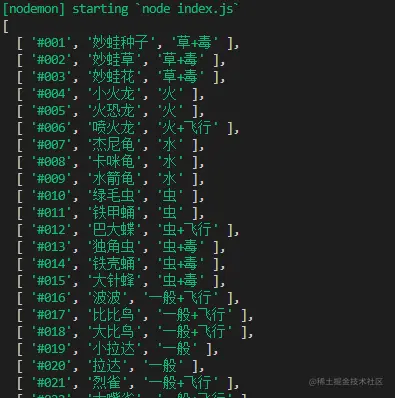
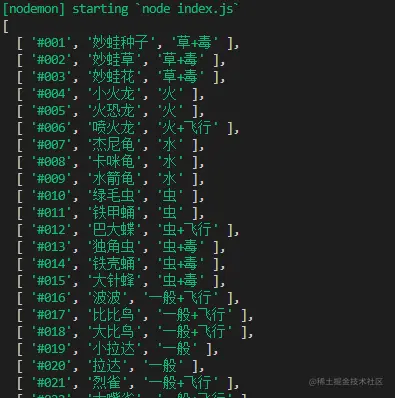
getPokemon().then(async data => {
console.log(data)
})最后我们可以执行并打印一下传过来的 data 数据,来验证确实爬取到了格式也没有错误。

既然刚才已经爬取到数据了,接下来,我们就将使用 node-xlsx 库,来完成把数据写入并生成一个 Excel 文件中。
首先,我们先介绍一下,node-xlsx 是一个简单的 excel 文件解析器和生成器。由 TS 构建的一个依靠 SheetJS xlsx 模块来解析/构建 excel 工作表,所以,在一些参数配置上,两者可以通用。
安装:
yarn add node-xlsx
实现:
const xlsx = require("node-xlsx")
getPokemon().then(async data => {
let title = ["编号", "宝可梦", "属性"]
let list = [{
name: "关都",
data: [
title,
...data
]
}];
const sheetOptions = { '!cols': [{ wch: 15 }, { wch: 20 }, { wch: 20 }] };
const buffer = await xlsx.build(list, { sheetOptions })
try {
await fs.writeFileSync(resolve(__dirname, "data/pokemon.xlsx"), buffer, "utf8")
} catch (error) { }
})其 name 则是Excel文件中的栏目名,而其中的 data 类型是数组其也要传入一个数组,构成二维数组,其表示从 ABCDE.... 列中开始排序传入文本。同时,可以通过!cols来设置列宽。第一个对象wch:10 则表示 第一列宽度为10 个字符,还有很多参数可以设置,可以参照 xlsx 库 来学习这些配置项。
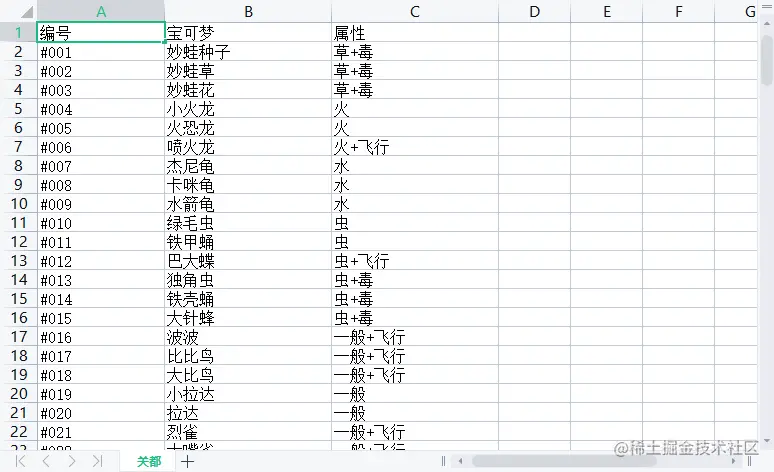
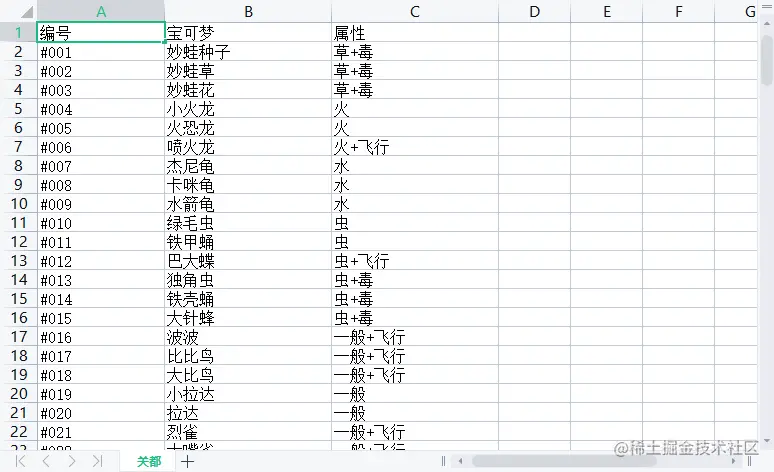
最后,我们通过 xlsx.build 方法来生成 buffer 数据,最后用 fs.writeFileSync 写入或创建一个 Excel 文件中,为了方便查看,我这里存入了 名叫 data 的文件夹里,此时,我们在 data 文件夹 就会发现多出一个叫 pokemon.xlsx 的文件,打开它,数据还是那些,这样把数据写入到Excel的这步操作就完成了。

读取Excel其实非常容易甚至不用写 fs 的读取, 用xlsx.parse 方法传入文件地址就能直接读取到。
xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
当然,我们为了验证准确无误,直接写一个接口,看看能不能访问到数据。为了方便我直接用 express 框架来完成这件事。
先来安装一下:
yarn add express
然后,再创建 express 服务,我这里端口号就用3000了,就写一个 GET 请求把读取Excel文件的数据发送出去就好。
const express = require("express")
const app = express();
const listenPort = 3000;
app.get("/pokemon",(req,res)=>{
let data = xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
res.send(data)
})
app.listen(listenPort, () => {
console.log(`Server running at http://localhost:${listenPort}/`)
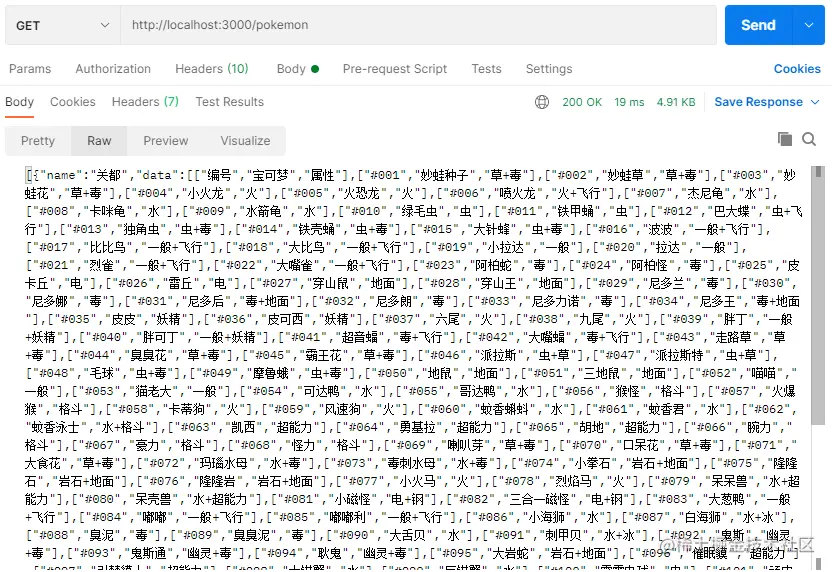
})最后,我这里用 postman
rrreee Implémentation :
Implémentation :
jQuery, puis vous pouvez utiliser le symbole $. L'objectif de la partie centrale du code ci-dessus est de capturer les données requises dans les éléments et d'explorer les pages Web. Elle est utilisée de la même manière que l'API jQuery, je n'entrerai donc pas dans les détails ici. 🎜rrreee🎜Enfin, nous pouvons exécuter et imprimer les données data transmises pour vérifier que le format a été exploré et qu'il n'y a pas d'erreurs. 🎜🎜 🎜
🎜node-xlsx code > bibliothèque pour compléter l'écriture des données et générer un fichier Excel. 🎜🎜Tout d'abord, présentons que <code>node-xlsx est un simple analyseur et générateur de fichiers Excel. Une dépendance construite par TSSheetJS xlsx 🎜 module pour analyser/construire des feuilles de calcul Excel, donc dans certaines configurations de paramètres, les deux peuvent être communs. 🎜🎜Installation : 🎜rrreee🎜Implémentation : 🎜rrreee🎜Le name est le nom de la colonne dans le fichier Excel, et le type data est un tableau, qui doit également être transmis dans Array, formant un tableau bidimensionnel, qui représente le texte entrant trié à partir de la colonne ABCDE..... Dans le même temps, la largeur des colonnes peut être définie via !cols. Le premier objet wch:10 signifie que la largeur de la première colonne est de 10 caractères. De nombreux paramètres peuvent être définis. Vous pouvez vous référer à xlsx library🎜 pour connaître ces éléments de configuration. 🎜🎜Enfin, nous utilisons la méthode xlsx.build pour générer les données buffer, et enfin utilisons fs.writeFileSync pour écrire ou créer un Excel Pour faciliter la visualisation, je l'ai stocké dans un dossier nommé data. À ce moment, nous trouverons un fichier supplémentaire appelé pokemon.xlsx dans le dossier data. Ouvrez-le et les données seront toujours les mêmes. de cette façon Cette étape vers Excel est terminée. 🎜🎜 🎜
🎜fs pour lire , utilisez la méthode xlsx.parse qui peut être lue directement en transmettant l'adresse du fichier. 🎜rrreee🎜Bien sûr, afin de vérifier l'exactitude, nous écrivons directement une interface pour voir si nous pouvons accéder aux données. Pour plus de commodité, j'utilise directement le framework express pour y parvenir. 🎜🎜Installez-le d'abord : 🎜rrreee🎜Ensuite, créez le service express. J'utilise ici 3000 comme numéro de port, j'écris donc une requête GET pour lire le fichier Excel. . Envoyez simplement les données. 🎜rrreee🎜Enfin, j'utilise ici l'interface d'accès postman, et vous pouvez clairement voir que toutes les données Pokémon que nous avons reçues de l'exploration au stockage dans le tableau. 🎜🎜🎜🎜Comme vous pouvez le voir, cet article utilise Pokémon comme exemple pour apprendre à utiliser Node.js pour explorer les données des pages Web, comment écrire des données dans des fichiers Excel et comment lire des données à partir de fichiers Excel. trois questions ne sont en fait pas difficiles à mettre en œuvre, mais parfois elles sont assez pratiques. Si vous craignez d'oublier, vous pouvez les enregistrer~
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle résolution est 1080p ?
Quelle résolution est 1080p ?
 Comment exécuter le projet phpstudy
Comment exécuter le projet phpstudy
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Le dernier classement des dix principales bourses du cercle des devises
Le dernier classement des dix principales bourses du cercle des devises
 Raisons pour lesquelles l'écran tactile du téléphone portable échoue
Raisons pour lesquelles l'écran tactile du téléphone portable échoue
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Introduction au protocole xmpp
Introduction au protocole xmpp
 qu'est-ce que la fonction
qu'est-ce que la fonction