
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement trois méthodes d'utilisation de JS pour copier le contenu d'une page. J'espère que cela sera utile.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Il existe de nombreux plug-ins tiers qui peuvent implémenter la fonction de copie, mais si nous le faisons nous-mêmes, le savons-nous comment le mettre en œuvre ?
Cet article présente trois solutions de mise en œuvre.
Utiliser l'API Async Clipboard
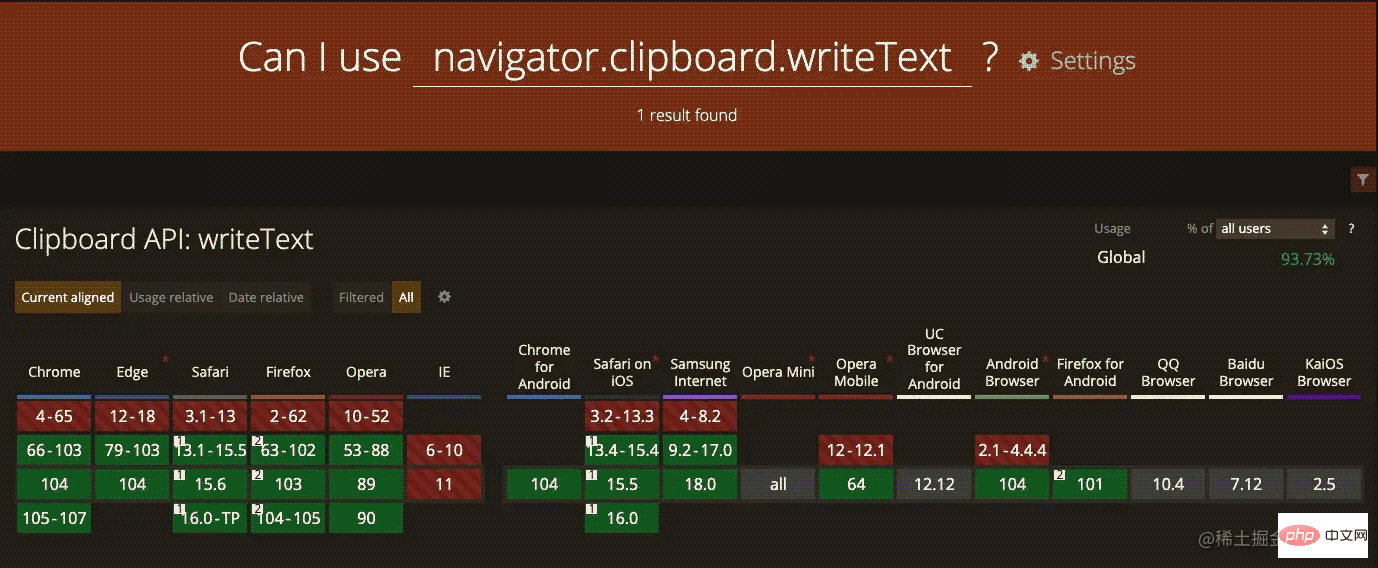
Cette méthode est la plus simple à utiliser, mais la compatibilité n'est pas très bonne et les exigences sont nombreuses.

Exemple de code :
const promise = navigator.clipboard.writeText(newClipText);
Il convient de noter que la valeur de retour de la méthode est une promesse. Et lorsque vous utilisez cette méthode, la page doit être en état de focus, sinon une erreur sera signalée.
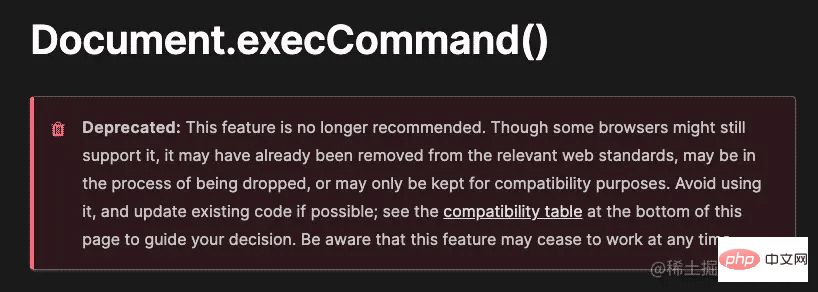
Utiliser Document.execCommand
Bien que cette méthode ait été avertie comme étant abandonnée et ne soit plus un standard Web, elle présente de nombreux facteurs historiques et je pense que les navigateurs la prendront en charge pendant longtemps .

<p id="content">123456</p> <button id="copyButton">复制</button>
Lors de la copie d'éléments DOM, vous devez utiliser en plus l'API de sélection et l'API Range.
developer.mozilla.org/en-US/docs/…
developer.mozilla.org/en-US/docs/…
Exemple de code :
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 设置选中内容
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 添加选中内容
selection.addRange(range);
document.execCommand('copy');
});la sélection doit d'abord être effacée, puis ajoutée à la plage .
Il y a un problème de détail ici. Après avoir cliqué sur le bouton Copier, le contenu copié est sélectionné, ce qui est un peu abrupt.
La solution consiste à appeler selection.removeAllRanges() une fois la copie terminée pour effacer la sélection. selection.removeAllRanges() 清空选中内容即可。
再考虑一种情况,用户在复制之前就选中了页面的部分内容。在复制完成之后,除了清空选中的复制内容,还需要还原用户在复制之前就选中的内容。
实现代码如下:
const copyButton = document.getElementById('copyButton');
const content = document.getElementById('content');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const range = document.createRange();
// 缓存用户选中的内容
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 设置文档片段
range.selectNodeContents(content);
// 清空选中内容
selection.removeAllRanges();
// 将文档片段设置为选中内容
selection.addRange(range);
try {
// 复制到剪贴板
document.execCommand('copy');
} catch (err) {
// 提示复制失败
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});先缓存用户选中的内容,复制完成之后,再还原。
使用 input 元素对象的 select
const copyButton = document.getElementById('copyButton');
const inputEl = document.getElementById('input');
copyButton.addEventListener('click', function () {
const selection = window.getSelection();
const currentRange =
selection.rangeCount === 0 ? null : selection.getRangeAt(0);
// 选中 input 内容
inputEl.select();
// 复制到剪贴板
try {
document.execCommand('copy');
} catch (err) {
// 提示复制失败
// 。。。
} finally {
selection.removeAllRanges();
if (currentRange) {
// 还原用户选中内容
selection.addRange(currentRange);
}
}
});select de l'objet élément d'entrée pour sélectionner le contenu sans créer de fragment de plage pour définir le contenu sélectionné. Exemple de code : // Overwrite what is being copied to the clipboard.
document.addEventListener('copy', function (e) {
// e.clipboardData is initially empty, but we can set it to the
// data that we want copied onto the clipboard.
e.clipboardData.setData('text/plain', '西炒蛋');
// This is necessary to prevent the current document selection from
// being written to the clipboard.
e.preventDefault();
});Méthode 3 : Remplacer l'événement de copie w3c.github.io/clipboard-a…
Citer un morceau de code dans le lien ci-dessus à titre d'exemple : 🎜rrreee🎜Copiez n'importe quel contenu de la page et le contenu de sortie de la pâte sera "Œufs brouillés". 🎜🎜【Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!