
La syntaxe CSS se compose de sélecteurs et de déclarations (règles). Le sélecteur indique au navigateur à quels objets de la page le style s'appliquera, et la déclaration indique au navigateur comment restituer l'objet spécifié par le sélecteur. Il peut y avoir une ou d'innombrables déclarations, et toutes les déclarations sont placées dans une paire de boucles ; crochets "{} ", puis l'intégralité immédiatement derrière le sélecteur. La déclaration doit comprendre deux parties : les attributs et les valeurs d'attribut. Les attributs et les valeurs doivent être séparés par des deux-points, et un point-virgule est utilisé pour marquer la fin d'une déclaration. Le format complet de la syntaxe CSS est "sélecteur {propriété: valeur de propriété;...}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le style est la plus petite unité syntaxique de CSS. Chaque style contient deux parties : le sélecteur et la déclaration (règle), comme le montre la figure ci-dessous.

1. Sélecteur (Selector)
Le sélecteur se compose de l'identifiant de l'élément HTML, de l'attribut de classe ou du nom de l'élément lui-même et de quelques symboles spéciaux, utilisés pour spécifier pour quel élément HTML définir le style. , tel que le sélecteur p signifie définir des styles pour toutes les balises
de la page
2 Déclaration
Il peut y avoir une ou plusieurs déclarations. Ces déclarations indiquent au navigateur comment afficher l'objet spécifié par le. sélecteur. Toutes les déclarations sont placées entre une paire d'accolades { }, immédiatement après le sélecteur. { }内,然后整体紧邻选择器的后面。
声明必须包括两部分:属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。
属性:您希望给 HTML 元素设置的样式名称,由一系列关键词组成,例如 color(颜色)、border(边框)、font(字体)等,CSS 中提供了众多属性,您可以通过 W3C 官网查看;
值:由数值和单位或者关键字组成,用来控制某个属性的显示效果,例如 color 属性的值可以是 red 或 #F1F1F1 等。
属性和值之间需要使用冒号
:进行分隔,每个属性和值的组合可以看作一个声明,每个声明的末尾都需要使用分号;作为结尾,属于同一选择器的声明需要使用花括号{ }包裹起来。
selector {property: value;}
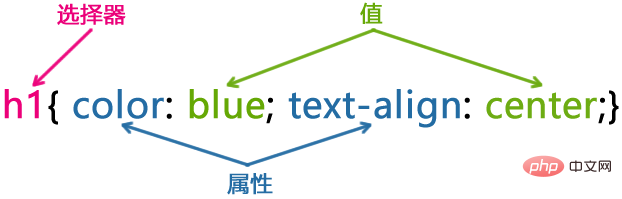
选择器{属性:属性值;}【示例1】可以按照如下图所示的语法规则来定义 CSS 样式:

上图的语法示例中:
选择器 h1 表示要为网页中所有的<h1>标签定义样式;
属性 color 表示字体颜色,值 blue 则表示将字体设置为蓝色;
属性 text-align 表示文本的对齐方式,值 center 则表示将文本的对齐方式设置为居中对齐。
为了使 CSS 更具可读性,您可以在定义 CSS 时每一行代码上只放置一个声明,如下所示:
h1 {
color: blue;
text-align: center;
}提示:CSS 中的属性和大部分值都是不区分大小写的,但 CSS 中的选择器通常区分大小写,例如类选择器
.bianchengbang和.BianChengBang就表示两个不同的选择器。
多个样式可以并列在一起,不需要考虑如何进行分隔。
【示例2】定义段落文本的背景色为紫色,则可以在上面样式基础上定义如下样式。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }由于 CSS 语言忽略空格(除了选择器内部的空格外),因此可以利用空格来格式化 CSS 源代码,则上面代码可以进行如下美化:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}这样在阅读css源代码时就一目了然了,既方便阅读,也更容易维护。
任何语言都需要注释,HTML 使用<!- 注释语句-> 来进行注释,而 CSS 使用/* 注释语句 */
Colon : doit être utilisé pour séparer les attributs et les valeurs. Chaque combinaison d'attributs et de valeurs peut être considérée comme une instruction, et elle est requise à. la fin de chaque instruction. Utilisez un point-virgule ; comme fin, et les déclarations appartenant au même sélecteur doivent être entourées d'accolades { }.
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}【Exemple 1】Vous pouvez définir des styles CSS selon les règles de syntaxe comme indiqué ci-dessous :
 🎜🎜Dans l'exemple de syntaxe de l'image ci-dessus : 🎜
🎜🎜Dans l'exemple de syntaxe de l'image ci-dessus : 🎜h1 permet de définir le style de toutes les balises <h1> de la page Web 🎜color ; Représente la couleur de la police, la valeur blue indique le réglage de la police en bleu 🎜text-align indique l'alignement ; du texte, la valeur < code>center signifie définir l'alignement du texte sur l'alignement centré. 🎜h1,h2,h2,h3,h5,h6 {
color: green;
}.bianchengbang et .BianChengBang représentent deux sélecteurs différents. /* Comment Statement */ pour les commentaires. 🎜🎜【Exemple 3】Les commentaires suivants peuvent être faits pour le style ci-dessus. 🎜rrreee🎜🎜 Syntaxe CSS avancée : Regroupement de sélecteurs 🎜🎜🎜 Vous pouvez regrouper les sélecteurs afin que les sélecteurs groupés partagent la même déclaration. 🎜🎜Utilisez des virgules pour séparer les sélecteurs qui doivent être regroupés. Dans l'exemple ci-dessous, nous avons regroupé tous les éléments de titre. Tous les éléments du titre sont verts. 🎜rrreee🎜 (Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!