
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les problèmes liés aux fonctions fléchées dans es6 ES6 permet d'utiliser => La fonction flèche est équivalente à une fonction anonyme et simplifie la définition de la fonction. Jetons-y un coup d'œil, j'espère qu'elle sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
ES6 permet l'utilisation de = > fonction à définir. Les fonctions fléchées sont équivalentes aux fonctions anonymes et simplifient la définition des fonctions.
// 箭头函数let fn = (name) => {
// 函数体
return `Hello ${name} !`;};// 等同于let fn = function (name) {
// 函数体
return `Hello ${name} !`;};Les fonctions fléchées ont une syntaxe beaucoup plus simple que les fonctions ordinaires. Les fonctions fléchées utilisent des flèches => pour définir des fonctions, en omettant le mot-clé function.
Les paramètres de la fonction sont placés entre parenthèses avant =>, et le corps de la fonction est entre accolades après =>
//没有参数,写空括号
let fn = () => {
console.log('hello');
};//只有一个参数,可以省去参数括号
let fn = name => {
console.log(`hello ${name}!`)
}; let fn = (val1, val2, val3, val4) => {
return [val1, val2, val3, val4];
}
//返回某个简单变量vallet f = val => val;// 等同于let f = function (val) { return val };//返回一个简单的js表达式num1+num2let sum = (num1, num2) => num1 + num2;// 等同于let sum = function(num1, num2) {
return num1 + num2;};//错误写法—花括号会被解释为函数体
let getItem = id => {
id: id,
name: 'gaby'
};//正确写法
let getItem = id => ({
id: id,
name: 'gaby'
});let fn = () => void doesNotReturn();
//栗子1//普通函数
[1, 2, 3].map(function (x) {
return x + x;
});//ES6箭头函数[1, 2, 3].map(x => x + x);//栗子2//普通函数
var result = [2, 4, 5, 1, 6].sort(function (a, b) {
return a - b;
});//ES6箭头函数
var result = [2, 4, 5, 1, 6].sort((a, b) => a - b); let fn = () => {
console.log('Hello World !')
};
console.log(fn.prototype); // undefinedLa fonction flèche n'a pas son propre pointeur this Elle capturera le  . environnement d'exécution externe
. environnement d'exécution externe
var id = 'Global';
//普通函数
function fn1() {
setTimeout(function () {
console.log(this.id)
}, 1000);
}
//箭头函数
function fn2() {
setTimeout(() => {
console.log(this.id)
}, 1000);
}
fn1.call({
id: 'obj'
});//Global
fn2.call({
id: 'obj'
});//objAnalyse : Le setTimeout de la fonction ordinaire est exécuté dans la portée globale après une seconde. Tout cela pointe vers l'objet window, et this.id pointe. à l'identifiant de la variable globale OutputGolbal. Le this de la fonction flèche est déterminé lors de sa définition. Il hérite du this dans l'environnement d'exécution de fn2. Le point this de fn2 est modifié par la méthode d'appel et lié à l'objet obj
var id = 'Global';
var obj = {
id: 'OBJ',
a: function () {
console.log(this.id)
},//方法a普通函数定义
b: () => {
console.log(this.id)
}//方法b用箭头函数定义
};
obj.a();//OBJ
obj.b();//Global
 .call()/.apply()/.bind() peuvent être utilisées Modifiez dynamiquement le point de this lorsque la fonction est exécutée, mais parce que le this de la fonction flèche est déterminé lorsqu'elle est définie et ne changera jamais
.call()/.apply()/.bind() peuvent être utilisées Modifiez dynamiquement le point de this lorsque la fonction est exécutée, mais parce que le this de la fonction flèche est déterminé lorsqu'elle est définie et ne changera jamais
var name = 'gaby'
var person = {
name: 'gabrielle',
say: function () {
console.log('say hello', this.name)
}, //普通函数
say2: () => {
console.log('say2 hello', this.name)
} //箭头函数
}
person.say.call({
name: 'Mike'
})
person.say2.call({
name: 'Amy'
}) Modification indirecte : modifiez le point this de la fonction ordinaire héritée, et le point this de la fonction flèche changera également en conséquence.
Modification indirecte : modifiez le point this de la fonction ordinaire héritée, et le point this de la fonction flèche changera également en conséquence.
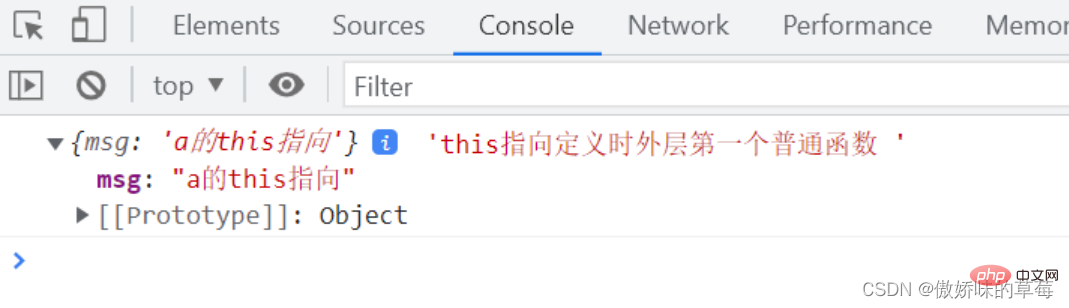
箭头函数的this指向定义时所在的外层第一个普通函数,跟使用的位置没有关系。
let al let aObj = {
msg: 'a的this指向'
};
bObj = {
msg: 'b的this指向'
};
a.call(aObj); //将a的this指向aObj
b.call(bObj); //将b普通函数的this指向bObj 箭头函数内部的this指向也会指向bObj
function b() {
al();
}
function a() {
al = () => {
console.log(this, 'this指向定义时外层第一个普通函数 ')
};
}
箭头函数的this指向继承自外层第一个普通函数的this,那么如果没有外层函数,它的this指向哪里?
this的绑定规则:非严格模式下,默认绑定的this指向全局对象,严格模式下this指向undefined。
如果箭头函数外层没有普通函数继承,箭头函数在全局作用域下,严格模式和非严格模式下它的this都会指向window(全局对象)
箭头函数中的this引用的是最近作用域中的this,是向外层作用域中,一层层查找this,直到有this的定义。
构造函数做了什么?
JS内部首先会先生成一个对象
再把函数中的this指向该对象
然后执行构造函数中的语句
最终返回该对象实例
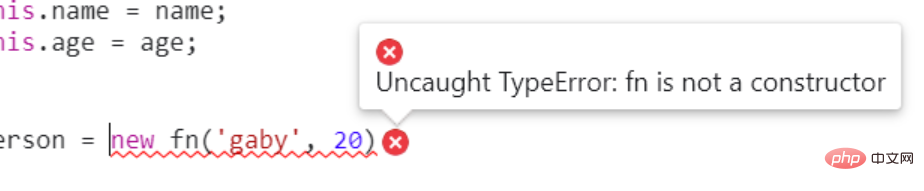
箭头函数没有自己的this,this继承外层执行环境中的this,且this永远不会改变。new会报错
let fn = (name, age) => {
this.name = name;
this.age = age;
};
let person = new fn('gaby', 20)
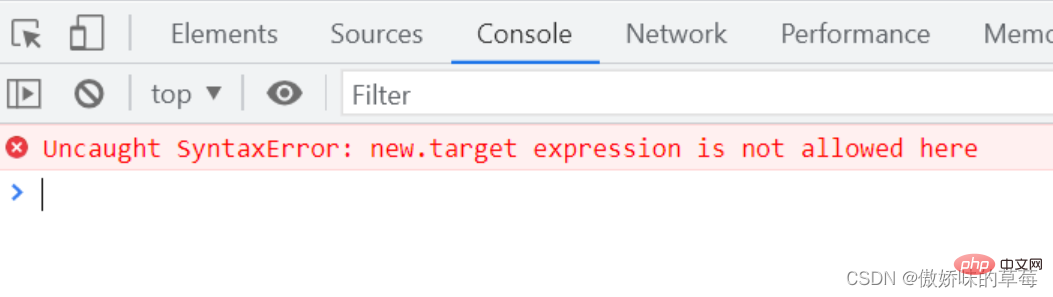
ES6新引入的属性,普通函数可以通过new调用,new.target返回该函数的引用。用于确定构造函数是否为new调用。箭头函数并不能作为构造函数使用new,自然也不支持new.targer。
let fn = () => {
console.log(new.target)
};
fn()
new fn2();
function fn2() {
let fn = () => {
console.log(new.target)
};
fn();
}
箭头函数的this指向全局对象,会报arguments未声明的错。
let fn = name => {
console.log(arguments)
}
let fn2 = function (name) {
console.log(arguments)
}
//fn()
fn2()
let fn = name => {
console.log(arguments)
}
let fn2 = function (name) {
console.log(arguments)
}
fn()
fn2()
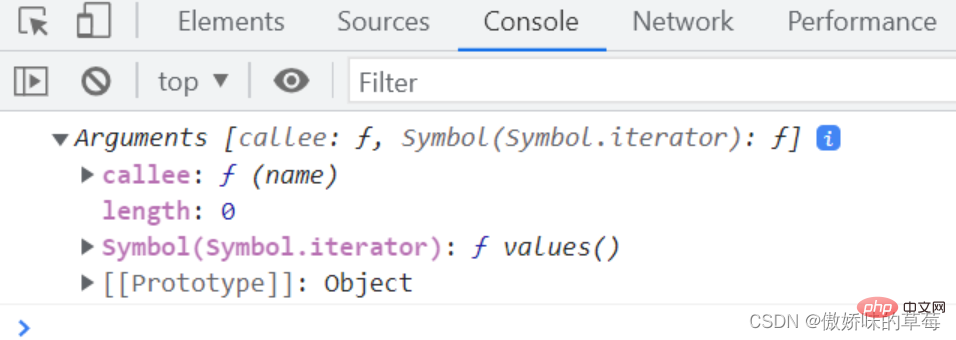
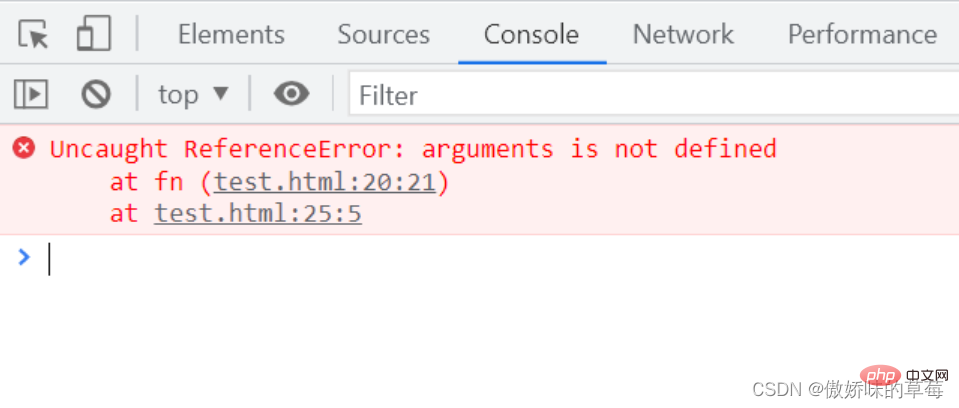
解析:普通函数可以打印arguments,箭头函数报错。因为箭头函数处于全局作用域中,在全局作用域没有arguments的定义,箭头函数本身没有arguments,所以报错。
let fn2 = function (name) {
console.log('fn2:', arguments)
let fn = name => {
console.log('fn:', arguments)
}
fn()
}
fn2('gaby')
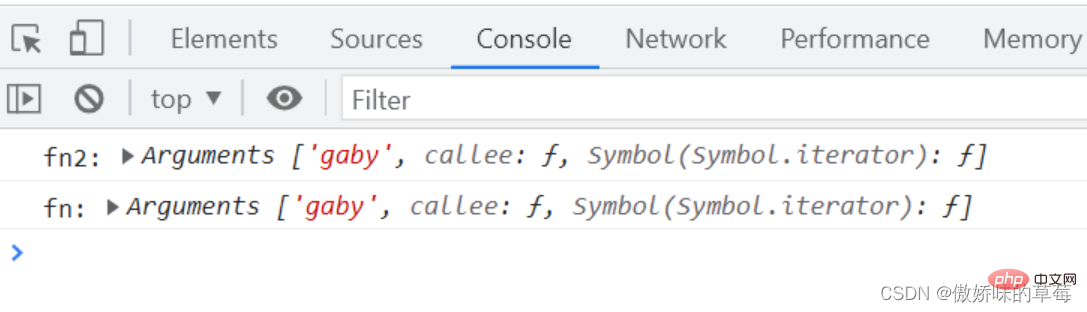
解析:两个函数打印的argument相同,都是fn2函数的arguments。
总结
箭头函数没有自己的arguments对象。在箭头函数中访问arguments实际上获得的是外层局部(函数)执行环境中的值。
rest是ES6的API,用于获取函数不定数量的参数数组。这个API可以用来替代arguments。
//形式是...变量名
let fn = (first, ...arr) => {
console.log(first, arr);
}
fn(1, 2, 3, 4);
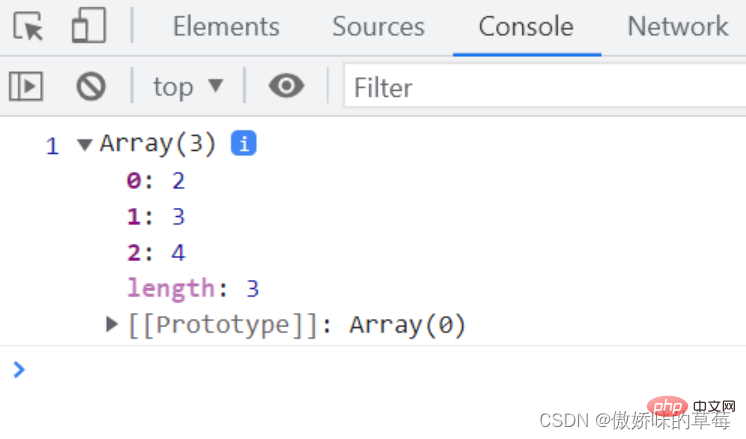
解析:rest 参数搭配的变量是一个数组,该变量将多余的参数放入数组中。获取函数的第一个确定的参数,以及用一个变量接收其他剩余函数的实例。
rest必须是函数的最后一位参数
let a = (first, ...rest, three) => {
console.log(first, rest, three);
};
a(1, 2, 3, 4);
函数的length属性不包括rest
箭头函数和普通函数都可以使用rest参数,而arguments只能普通函数用。
接收参数rest比arguments更加灵活,完全可以自定义。
rest是一个真正的数组可以使用数组API,arguments只是一个类数组。
function fn(name, name) {
console.log('fn2:', name)
}
let fn2 = (name, name) => {
console.log('fn:', name)
}
fn('wang', 'gaby')
fn2('wang', 'gaby')
函数箭头一条语句返回对象字面量,需要加括号。
箭头函数在参数和箭头之间不能换行
箭头函数的解析顺序相对||靠前
对象无法构造单独的作用域
var name = 'gaby'
var person = {
name: 'gabrielle',
say: function () {
console.log('say hello', this.name)
}, //普通函数
say2: () => {
console.log('say2 hello', this.name)
} //箭头函数
}
person.say()
person.say2()
解析:person.say2()方法是一个箭头函数,调用person.say2()的时候this指向全局对象,达不到预期。对象无法构成单独的作用域,定义say2()箭头函数的时候作用域在全局作用域。
var button = document.querySelector('.btn');
button.addEventListener('click', () => {
this.classList.toggle('on');
});
解析:报错。按钮点击是一个回调函数,而箭头函数内部的this指向外一层普通函数的this,在这里就是window,所以报错。改成普通函数就不会报错
(1)箭头函数语法更简洁清晰,快捷。
(2)箭头函数没有原型prototype,并不会自己创建this,并且this不能被修改,call等都不能修改到。只能间接修改被继承的this
(3)箭头函数的this在定义时就定了,继承外一层的普通函数
(4)如果箭头函数外一层再外一层都不能找到普通函数,在严格和非严格情况下都会指向window对象
(5)箭头函数的this指向全局,使用arguments会报未声明的错误
(6)箭头函数的this指向外一层的普通函数,使用argument继承该普通函数
(7)箭头函数不能构造函数,不能new.target,不能new,没有constructor
(8)箭头函数不支持重复命名参数,普通函数可以重复命名参数
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Utilisation de la valeur de retour Python
Utilisation de la valeur de retour Python
 qu'est-ce qu'Adobe Flash Player
qu'est-ce qu'Adobe Flash Player
 Utilisation de la fonction printf en langage C
Utilisation de la fonction printf en langage C
 Comment ouvrir le fichier DB
Comment ouvrir le fichier DB
 Comment ouvrir le fichier vcf sous Windows
Comment ouvrir le fichier vcf sous Windows
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503