
Cet article vous apporte des connaissances pertinentes sur css, qui introduit principalement des problèmes liés au positionnement relatif dans les attributs de positionnement CSS. Le positionnement relatif signifie que lorsqu'un élément se déplace, il est relatif à sa position d'origine. le positionnement relatif sera compensé par une certaine distance. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
position : explication détaillée du positionnement relatif relatif
le positionnement relatif est le élément dans Lorsque la position est déplacée, elle est relative à sa position d'origine.
Caractéristiques du positionnement relatif :
Il se déplace par rapport à sa position d'origine (lors du déplacement de la position, le point de référence est sa position d'origine)
La position d'origine dans le flux standard continue d'être occupée, et le la position suivante continue d'être occupée. Le caisson le traite toujours dans le sens d'écoulement standard (il ne s'écarte pas du standard et continue à conserver sa position d'origine). Par conséquent, le positionnement relatif n’est pas hors norme. Son application la plus typique est le positionnement absolu.
La boîte d'éléments réglée en positionnement relatif sera décalée d'une certaine distance. L'élément conserve sa forme non positionnée et l'espace qu'il occupait initialement est conservé.
Positionnement relatif CSS
Le positionnement relatif est un concept très simple à maîtriser. Si un élément est positionné de manière relative, il apparaîtra là où il se trouve. Vous pouvez ensuite déplacer l'élément "par rapport" à son origine en définissant une position verticale ou horizontale.
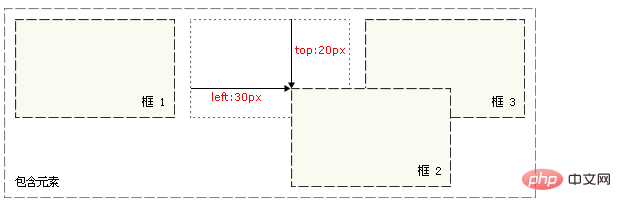
Si vous définissez top sur 20px, la boîte sera 20 pixels en dessous du haut de sa position d'origine. Si left est défini sur 30 pixels, alors 30 pixels d'espace seront créés à gauche de l'élément, ce qui déplacera l'élément vers la droite.
#box_relative { position: relative; left: 30px; top: 20px; }Comme indiqué ci-dessous :

Notez que lors de l'utilisation du positionnement relatif, l'élément occupe toujours l'espace d'origine, qu'il soit déplacé ou non. Par conséquent, déplacer un élément l’amène à recouvrir d’autres cases.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin:10px;
font-size:12px;
font-family:Arial;
}
.outside{
width:1000px;
height:600px;
background-color:#a9d6ff;
border:1px dashed black;
}
.inside{
padding:10px;
background-color:#fffcd3;
border:1px dashed black;
margin: 10px;
}
.inside1{
margin:10px;
padding: 10px;
background-color:#fffcd3;
border:1px dashed black;
/* 设置相对定位 ,相对点是当前div的原始位置的左上角*/
position: relative;
/* 距离div的原始位置的左边框 */
left:20px;
/* 距离div的原始位置的上边框 */
top:30px;
/*
right距离div的原始位置的右边框
bottom距离div的原始位置的下边框
*/
}
</style>
</head>
<body>
<div class="outside">
<div class="inside">div1</div>
<div class="inside1">div2</div>
</div>
</body>
</html>Résultat de sortie :

L'impact du positionnement relatif sur le flux de documents
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin:10px;
font-size:12px;
font-family:Arial;
}
.outside{
width:1000px;
height:600px;
background-color:#a9d6ff;
border:1px dashed black;
}
.inside{
padding:10px;
background-color:#fffcd3;
border:1px dashed black;
margin: 10px;
position:relative;
left:30px;
top:30px;
/* div1相对定位脱离了文档流,
但是后续的div还会认为div1是在没有相对定位之前的状态
所有后续的div不会填补div1的空缺位置,而是继续按照文档流来排序
*/
}
.inside1{
margin:10px;
padding: 10px;
background-color:#fffcd3;
border:1px dashed black;
}
</style>
</head>
<body>
<div class="outside">
<div class="inside">div1</div>
<div class="inside1">div2</div>
</div>
</body>
</html>Résultat de sortie :

(Apprendre partage de vidéo : tutoriel vidéo CSS , tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!